Android 基础知识整理 01
1. Android 包结构
请参考本人Android 包结构博文
2. Android 四大组件
Activity(翻译成中文:活力)
Activity翻译成活力对对应用来讲并不是很合适,没办法找到更合适的词,activity的作用:整个应用程序的界面都是activity来负责的,activity是构造应用程序界面的一个组件,在这个组件当中包括相关的控件,比如:单选框,单选按钮,文本框等等….手机的门面就是Activity了。
Intent(翻译成中文:意图、目的)
Intent的作用是应用程序之间进行数据传输的,比如一个程序和另外一个程序要进行传输数据,用的就是Intent。
Services(翻译成中文:服务)
Service的作用:service是不可见得,它是在后台默默的运行,为我们提供服务,好比就像西游记那个山藏一样,牵马,喂马,脏活累活都是他干,露脸的事没它,service是为整个应用程序提供服务支持的。
Content Provider(翻译成中文:数据提供)
他主要是为应用程序提供数据的,可以再应用程序中共享数据。
Broadcast Receiver (翻译成中文:广播接收器)
Broadcast Receiver都可以接收一种或若干种Intent作为触发事件,当发生这样事件的时候,系统会负责唤醒或传递消息到该Broadcast Receiver,任其处置。在此之前和这以后,Broadcast Receiver是否在运行都变得不重要了,及其绿色环保。
3. Activity 的活动周期
这些方法都是两两对应的:
onCreate创建与onDestroy销毁;
onStart可见与onStop不可见;
onResume可编辑(即焦点)与onPause;
这6个方法是相对应的,那么就只剩下一个onRestart方法了,这个方法在什么时候调用呢?答案就是:在Activity被onStop后,但是没有被onDestroy,在再次启动此Activity时就调用onRestart(而不再调用onCreate)方法;如果被onDestroy了,则是调用onCreate方法。
Activity在处于onPause、onStop、onDestroy状态下,系统都可以销毁该Activity所在进程,所以我们在处理一些要保存的数据时,必须在onPause方法中进行,因为onStop和onDestroy方法不一定会被调用。
这张图很清晰的描述了Activity 的活动周期,在此不再赘述。
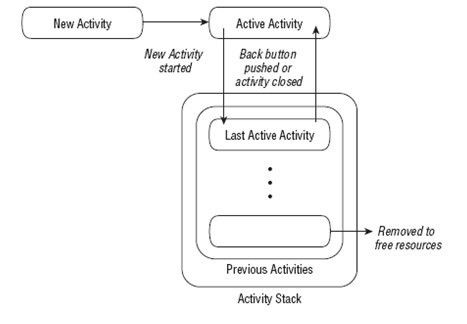
Activity 堆栈
每个Actvity的状态由它所在Activity栈中的位置所决定,所有当前正在运行的Actvity将遵循照后进先出的原则。当一个新的Activity启动,当前的Activity将移至堆栈的顶部,如果用户使用Back按钮,或在前台Activity被关闭,下一个Activity将被激活并且移至到堆栈的顶部 。
4. Android 的布局
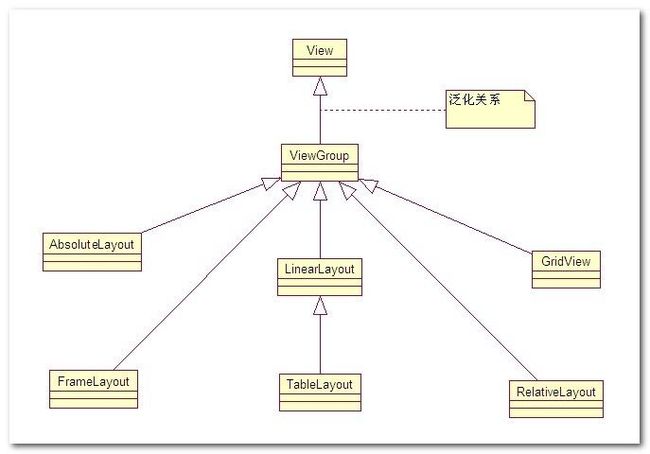
布局管理器之间的继承关系 :
FrameLayout(框架布局)
LinearLayout (线性布局)
AbsoluteLayout(绝对布局)
RelativeLayout(相对布局)
TableLayout(表格布局)
FramLayout (帧布局)
(继承) ViewGroup
java.lang.Object |
|||
↳ |
android.view.View |
||
↳ |
android.view.ViewGroup |
||
↳ |
android.widget.FrameLayout |
Known 直接子类 AppWidgetHostView, DatePicker, GestureOverlayView, HorizontalScrollView, MediaController, ScrollView, TabHost, TimePicker, ViewAnimator
l LinearLayout (线性布局)
线性布局,这个东西,从外框上可以理解为一个div,他首先是一个一个从上往下罗列在屏幕上。每一个LinearLayout里面又可分为垂直布局(android:orientation="vertical")和水平布局(android:orientation="horizontal" )。当垂直布局时,每一行就只有一个元素,多个元素依次垂直往下;水平布局时,只有一行,每一个元素依次向右排列。 linearLayout中有一个重要的属性 android:layout_weight="1",这个weight在垂直布局时,代表行距;水平的时候代表列宽;weight值越大就越大。
参考文章:AndroidUI设计之布局-详细解析布局实现 - 安卓吧 - 博客园 这篇文章对照API 看起来更好理解
(1) 获取LinearLayout的宽高
a. 组件外无法获取组件宽高下面的两种情况都是针对 View.getHeight() 和 View.getWidth() 方法 : 组件外无法获取 : 调用View.getHeight() 和View.getWidth()方法 是获取不到组件的宽度和高度的, 这两个方法返回的是0, Android的运行机制决定了无法在组件外部使用getHeight()和getWidth()方法获取宽度和高度; 组件内可以获取 : 在自定义的类中可以在View的类中通过调用这两个方法获取该View子类组件的宽和高;
b. 组件外部获取View对象宽高方法
外部获取 : 使用View.getMeasuredWidth() 和View.getMeasuredHeight()方法可以获取组件的宽和高, 在调用这个方法之前, 必须先调用View.measure()方法, 才可以, 否则也获取不到组件的宽高; 注意(特例) : 如果组件宽度或高度设置为 fill_parent, 使用 getMeasuredHeight() 等方法获取宽度和高度的时候, 并且组件中含有子元素时, 所获取的实际值是这些组件所占的最小宽度和最小高度.(没看懂)
示例:
1. View view = getLayoutInflater().inflate(R.layout.main, null); 2. LinearLayout layout = (LinearLayout) view.findViewById(R.id.linearlayout); 3. //调用测量方法, 调用了该方法之后才能通过getMeasuredHeight()等方法获取宽高 4. layout.measure(0, 0); 5. //获取宽度 6. int width = layout.getMeasuredWidth(); 7. //获取高度 8. int height = layout.getMeasuredHeight();
c. 获取布局文件中组件的宽高
从LayoutParams中获取 : 调用View.getLayoutParams().width 和 View.getLayoutParams().height 获取宽高, 如果宽高被设定为 fill_parent, match_parent, warp_content 时, 这两个两边直接回返回 FILL_PARENT, MATCH_PARENT, WARP_CONTENT常量值; 规律 : 从View.getLayoutParams()中获取 width, height 值, 在布局xml文件中设置的是什么, 获取的时候就得到的是什么;
(2) 在LinearLayout中添加分隔线
a. 使用ImageView添加(低版本3.0以下)
垂直布局 横向宽度填满 : 如果布局是vertical, 那么设置一个ImageView宽度fill_parent, 高度2dp, 设置一个背景色; 水平布局 纵向高度填满 : 如果布局时horizontal, 那么设置一个ImageView宽度2dp, 高度fill_parent, 设置一个背景色; 1. <ImageView 2. android:layout_width="fill_parent" 3. android:layout_height="2dp" 4. android:background="#F00"/>
b. 使用xml属性添加(3.0以上版本)
设置LinearLayout标签的 android:showDividers属性, 该属性有四个值 : none :不显示分隔线; beginning : 在LinearLayout开始处显示分隔线; middle : 在LinearLayout中每两个组件之间显示分隔线; end : 在LinearLayout结尾处显示分隔线;
设置android:divider属性, 这个属性的值是一个Drawable的id;
c. 使用代码添加(3.0以上版本)
设置显示分隔线样式 : linearLayout.setShowDividers(), 设置android:showDividers属性; 设置分隔线图片 : linearLayout.setDividerDrawable(), 设置android:divider属性;
参考:一定要看的
extends ViewGroup
演示效果:
android:layout_x 指定控件在父布局的x轴坐标 android:layout_y 指定控件在父布局的y轴坐标 FrameLayout 帧布局每次添加的控件都显示在最上面,最后显示在界面上的是最后添加的一个控件
参考:一定要看的 AbsoluteLayoutextends ViewGroup
This class is deprecated. (已经不用了,使用FramLayout,RelativeLayout) 替代
相对布局可以理解为某一个元素为参照物,来定位的布局方式。主要属性有:
参考:一定要看的 RelativeLayoutextends ViewGroup
Class OverviewA Layout where the positions of the children can be described in relation to each other or to the parent. Note that you cannot have a circular dependency between the size of the RelativeLayout and the position of its children. For example, you cannot have a RelativeLayout whose height is set to WRAP_CONTENT and a child set to ALIGN_PARENT_BOTTOM. Also see RelativeLayout.LayoutParams for layout attributes Summary
表格布局类似Html里面的Table。 每一个TableLayout里面有表格行TableRow,TableRow里面可以具体定义每一个元素,设定他的对齐方式 android:gravity=""。
参考: 结构图是比较重要的。 TableLayoutextends LinearLayout
Class OverviewA layout that arranges its children into rows and columns. A TableLayout consists of a number of TableRow objects, each defining a row (actually, you can have other children, which will be explained below). TableLayout containers do not display border lines for their rows, columns, or cells. Each row has zero or more cells; each cell can hold one View object. The table has as many columns as the row with the most cells. A table can leave cells empty. Cells can span columns, as they can in HTML. The width of a column is defined by the row with the widest cell in that column. However, a TableLayout can specify certain columns as shrinkable or stretchable by calling setColumnShrinkable() or setColumnStretchable(). If marked as shrinkable, the column width can be shrunk to fit the table into its parent object. If marked as stretchable, it can expand in width to fit any extra space. The total width of the table is defined by its parent container. It is important to remember that a column can be both shrinkable and stretchable. In such a situation, the column will change its size to always use up the available space, but never more. Finally, you can hide a column by calling setColumnCollapsed(). The children of a TableLayout cannot specify the Cells must be added to a row in increasing column order, both in code and XML. Column numbers are zero-based. If you don't specify a column number for a child cell, it will autoincrement to the next available column. If you skip a column number, it will be considered an empty cell in that row. See the TableLayout examples in ApiDemos for examples of creating tables in XML. Although the typical child of a TableLayout is a TableRow, you can actually use any View subclass as a direct child of TableLayout. The View will be displayed as a single row that spans all the table columns. Summary
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||