nodejs实战案例(Express框架+mongoDB)——(5)——用户注册,登陆
登陆注册时需要用到,我们需要flash 模块来实现页面的通知和错误信息显示的功能。
在app.js中的,
settings = require('./settings')后面加入, flash = require('connect-flash');
app.set('view engine', 'ejs');后面加入app.use(flash());
用户注册功能函数:
在models文件夹下新建一个user.js文件,这个文件里面主要是访问数据库功能:
内容如下:
var mongodb = require('./db');
function User(user){
//注册用户需要的信息name,password,email等
this.name = user.name;
this.password = user.password;
this.email = user.email;
//用户在后面能保存更新的一些信息
this.address = user.address;
this.company=user.company;
this.school=user.school;
this.info=user.info;
this.imgUrl=user.imgUrl;
};
module.exports = User;
User.prototype.save=function(callback){
//callback 是执行玩保存后的回调函数
var user = {
name: this.name,
password: this.password,
//下面内容在注册时不用填,在个人首页可以修改,所以先设置默认值和默认头像
address:"暂无",
company:"暂无",
school:"暂无",
info:"暂无",
imgUrl:"./public/images/11.jpg"
};
//打开数据库
mongodb.open(function(err,db){
//如果打开出错,err会有出错信息,否则为null
if(err){
//将注册信息错误信息作为参数返回给回调函数
return callback(err);
}
//连接数据库中的名为user的表,没有就创建
db.collection('user',function(err,collection){
//连接失败会将错误信息返回给回调函数,并且关闭数据库连接
if(err){
mongodb.close();
return callback(err);
}
//插入新的数据
collection.insert(user,{safe: true},function(err,result){
//不管是否成功都关闭数据库
mongodb.close();
//如果错误err有错误信息,将err和user返回给回调函数
callback(err, user);//成功!返回插入的用户信息
});
});
})
}
//读取用户信息
User.get = function(name, callback){
//打开数据库
mongodb.open(function(err, db){
if(err){
return callback(err);
}
//读取 users 集合
db.collection('user', function(err, collection){
if(err){
mongodb.close();
return callback(err);
}
//查找用户名 name 值为 name文档
collection.findOne({name: name},function(err, doc){
mongodb.close();
if(doc){
var user = new User(doc);
callback(err, user);//成功!返回查询的用户信息
} else {
callback(err, null);//失败!返回null
}
});
});
});
};
http://localhost:3000/reg
是我们的注册时post的地址:
我们在index.js中头部加上
var crypto = require('crypto'), //密码加密模块
User = require('../models/user.js'); //引入用户登录函数
然后找到
app.post('/reg',function(req,res){
});
修改如下:
app.post('/reg',function(req,res){
//在post请求后的反应
//post信息中发送过来的name,password和repassword,用req.body获取
var name = req.body.name,
password = req.body.password,
password_re = req.body['repassword'];
//后端判断两次注册的密码是否相等
if(password_re != password){
//如果密码不相等,将信息记录到页面通知flash,然后跳转到http://localhost:3000/
req.flash('error','两次输入的密码不一致!');
return res.redirect('/');
}
//对密码进行加密操作
var md5 = crypto.createHash('md5'),
password = md5.update(req.body.password).digest('hex');
var newUser = new User({
name: req.body.name,
password: password
});
//使用user.js中的user.get() 函数来读取用户信息
User.get(newUser.name, function(err, user){
//如果有返回值,表示存在用户
if(user){
err = '用户已存在!';
}
if(err){
//如果报错,记录错误信息和页面跳转
req.flash('error', err);
return res.redirect('/');
}
//使用user.js的user.save() 保存信息函数
newUser.save(function(err,user){
if(err){
req.flash('error',err);
return res.redirect('/');
}
//成功后,将用户信息记录在页面间的会话req.session中,并且跳转到一个新页面,就是内容集中展示页面
req.session.user = user;
req.flash('success','注册成功!');
res.redirect('/show');
});
});
});
我们可以测试下node app,建议大家在node-inspector下跟踪断点调试下:
记得打开mongodb
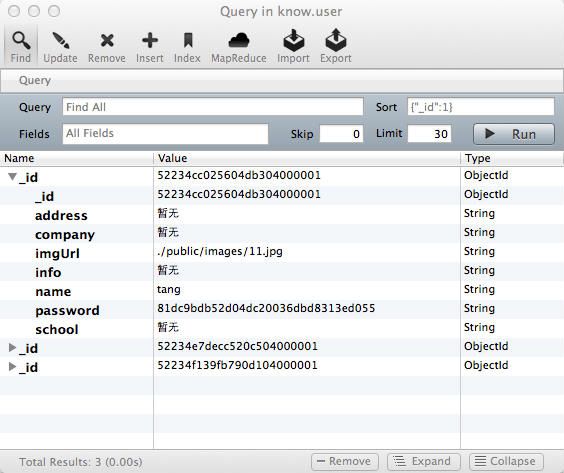
查询下mongodb,看看是否保存成功:
出现上面内容,就表示成功注册。
注册实现了,那么登陆就比较容易了,就是在user这个表中查询是否存在这个用户,并且密码是否正确:
用户提交登陆信息到login
在index.js中找到
app.post('/login',function(req,res){
});
修改为:
app.post('/login',function(req,res){
//post过来的密码加密
var md5 = crypto.createHash('md5'),
password = md5.update(req.body.password).digest('hex');
var newUser = new User({
name: req.body.name,
password: password
});
//查找用户
User.get(newUser.name, function(err, user){
if(user){
//如果存在,就返回用户的所有信息,取出password来和post过来的password比较
if(user.password != password){
req.flash('error','密码不正确');
res.redirect('/');
}else{
req.session.user = user;
res.redirect('/show');
}
}else{
req.flash('error','用户不存在');
res.redirect('/');
}
});
});
下面将信息展示到页面:
将路由index.js中的
app.get('/',function(req,res){
res.render('index', {
title:"知道",
name:"问答平台"
});
});
修改为:
app.get('/',function(req,res){
//因为登陆成功会将信息记录到session中,所有如果不存在就到登陆注册页面,如果存在就表示用户已经登陆,直接跳转到展示页面
if(!req.session.user){
res.render('index', {
title:"知道",
name:"问答平台",
user:req.session.user, //这里可以用ejs摸版的locals.user 访问到
error: req.flash('error').toString(), //这里可以用ejs摸版的locals.error 访问到
success: req.flash('success').toString() //这里可以用ejs摸版的locals.success 访问到
});
}else{
res.redirect('/show');
}
});
index.ejs页面
将
<% if (locals.error) { %>
<div><%= locals.error %> </div>
<% } %>
<% if(locals.success) {%>
<div><%= locals.success %> </div>
<% } %>
复制到<button type="submit" class="btn">注册</button>前面
继续修改header.ejs:
在<li class="dropdown"></li>后面加上
<% if(user){%>
<li><a href="/loginout">退出</a></li>
<li><a href="/people/<%= user.name%>" id="myName"><%= user.name%></a></li>
<li id="news" style="display:none;"><a href="#talkBox" data-toggle="modal"><i class="icon-envelope icon-white"></i></a></li>
<% }%>
这里判断如果有用户,就在头部显示用户名,并且可以退出。
退出功能很简单,就是删除session里面的信息:
修改index.js
app.get('/loginout',function(req,res){
});
为:
app.get('/loginout',function(req,res){
req.session.user = null;
req.flash('success','登出成功!');
res.redirect('/');
});
这时测试下,会显示相应的错误信息:
为了配合看到效果
我们修改index.js的app.get('/show',function(req,res){})
为:
app.get('/show',function(req,res){
res.render('show',{
user:req.session.user, //这里可以用ejs摸版的locals.user 访问到
})
});
并且在views中增加
show.ejs文件
内容如下:
<%- include header %>
<h1>成功</h1>
<%- include footer %>
下一节就准备开始做内容展示页面show.ejs