前端新手——适配不同手机端页面的方案,动态查询dpr设置根元素font-size
首先,说句题外话,博主只是个前端菜鸟,本片文章根据网上众多大神的文章+请教大神前辈+实践得出的一个总结。水平有限,说的不对的地方还请各位看官多多指教。
言归正传,最近博主的公司交给博主一项任务,搭建公司产品的wap页面,然后还是独立完成。再然后设计甩了一份适配ip6的设计图来,然后博主就开工了。
由于还是菜鸟,移动端的经验不多,简单考虑了一下形成了一个初步的解决方法,
1.宽度使用百分比,高度使用rem,通过media query设置html根元素的font-size
@media screen and (max-width:321px){
html{font-size:14px;-webkit-text-size-adjust: none;}
input{font-size:14px;}
}
@media screen and (min-width:322px) and (max-width:639px){
html{font-size:16px;-webkit-text-size-adjust: none;}
input{font-size:16px;}
}
@media screen and (min-width:640px) and (max-width:719px){
html{font-size:20px;-webkit-text-size-adjust: none;}
input{font-size:20px;}
}
@media screen and (min-width:720px) {
html{font-size:24px;-webkit-text-size-adjust: none;}
input{font-size:24px;}
}
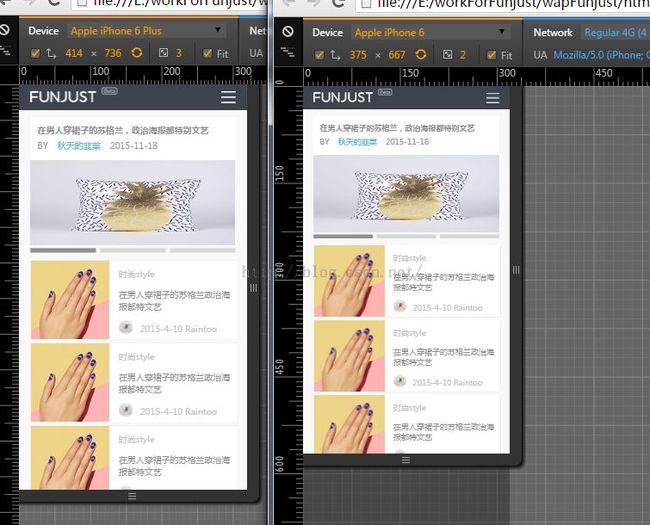
然后测试的时候发现悲剧了,各部分使用rem做高度的部分,在不同设备上的显示不同,会被拉伸,方案被否。
2.通过请教大神前辈,告知了一个思路:动态写dpr 和根元素的fontsize,并给了github里winter大神的淘宝无线团队的解决方案,但是博主智商捉急,并没有找到。然后大神前辈见此,甩给博主一个地址 手机淘宝的flexible设计与实现 ,这篇winter大神今年初写的文章,获益匪浅
然后博主就开始实践了,其中关于ppi,dpr等知识可看winter大神的文章。博主通过计算设备宽度与dpr,然后动态的给html根元素设置font-size,页面各部分高度根据font-size设置rem。测试时发现还是有点问题,iphone6plus上显示错乱。
然后博主又开始搜索,终于发现移动端H5页面之iphone6的适配,设置 <meta name="viewport" content="width=320,maximum-scale=1.3,user-scalable=no">刚好解决问题,起码在chrome上调试是没有问题的。
最后放上,动态写dpr 和根元素的fontsize:
function w() {
var a = r.getBoundingClientRect().width;
a / v > 540 && (a = 540 * v), x.rem = a / 16, r.style.fontSize = x.rem + "px"
}
var v, u, t, s = x.document, r = s.documentElement, q = s.querySelector('meta[name="viewport"]');
if (q) {
console.warn("将根据已有的meta标签来设置缩放比例");
var o = q.getAttribute("content").match(/initial\-scale=(["‘]?)([\d\.]+)\1?/);
o && (u = parseFloat(o[2]), v = parseInt(1 / u))
}
if (!v && !u) {
var n = (x.navigator.appVersion.match(/android/gi), x.navigator.appVersion.match(/iphone/gi)), v = x.devicePixelRatio;
v = n ? v >= 3 ? 3 : v >= 2 ? 2 : 1 : 1, u = 1 / v
}
if (r.setAttribute("data-dpr", v), !q) {
if (q = s.createElement("meta"), q.setAttribute("name", "viewport"), q.setAttribute("content", "initial-scale=" + u + ", maximum-scale=" + u + ", minimum-scale=" + u + ", user-scalable=no"), r.firstElementChild) {
r.firstElementChild.appendChild(q)
} else {
var m = s.createElement("div");
m.appendChild(q), s.write(m.innerHTML)
}
}
x.dpr = v, x.addEventListener("resize", function() {
clearTimeout(t), t = setTimeout(w, 300)
}, !1), x.addEventListener("pageshow", function(b) {
b.persisted && (clearTimeout(t), t = setTimeout(w, 300))
}, !1), "complete" === s.readyState ? s.body.style.fontSize = 12 * v + "px" : s.addEventListener("DOMContentLoaded", function() {
s.body.style.fontSize = 12 * v + "px"
}, !1), w()
}(window);