- ElasticSearch查询超过10000条(1000页)时出现Result window is too large的问题
王月亮17
问题当ES数据量较大,使用分页查询超过10000条(1000页)时,出现如下错误:Cannotexecutejestaction,responsecode:500,error:{"root_cause":[{"type":"query_phase_execution_exception","reason":"Resultwindowistoolarge,from+sizemustbelesstha
- MySQl篇(SQL - 基本介绍)(持续更新迭代)
wclass-zhengge
mysqlsql数据库
目录一、简介二、SQL方言(分页查询为例)1.简介2.SQL方言大比拼2.1.Oracle2.1.1.使用ROWNUM实现分页查询2.1.2.使用ROW_NUMBER()实现分页查询2.2.MySQL2.3.PostgreSQL三、语法规范四、注释五、MySQL脚本中的标点符号一、简介1、SQL是结构化查询语言(StructureQueryLanguage),专门用来操作/访问关系型数据库的通用语
- springboot+mybatisplus实现基本的增删改查以及分页查询。这里使用的是Restful风格包括简单描述Restful是什么
okchan666
springbootjava
先实现springboot+mybatisplus的增删改查接口使用postman测试:第一步创建项目导入依赖:直接给大家了:4.0.0org.springframework.bootspring-boot-starter-parent2.6.6com.okchanspringboot_07_ssmp0.0.1-SNAPSHOT1.8org.springframework.bootspring-b
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
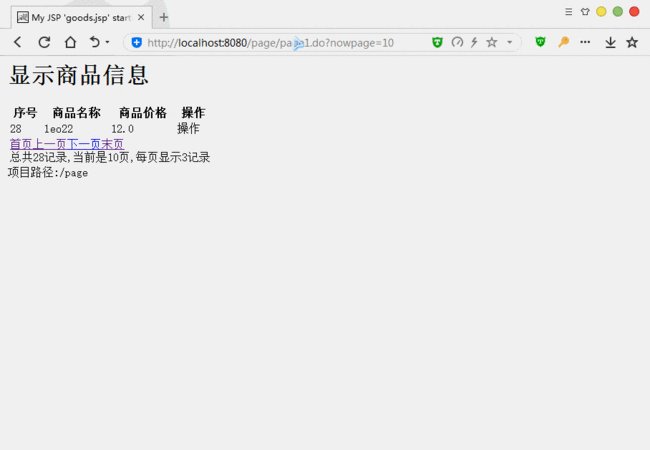
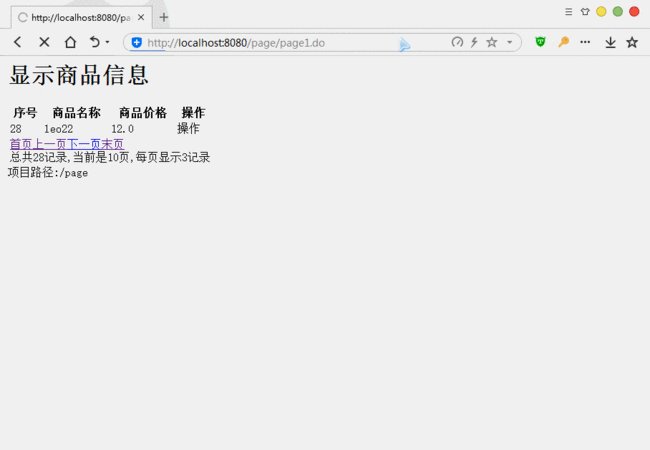
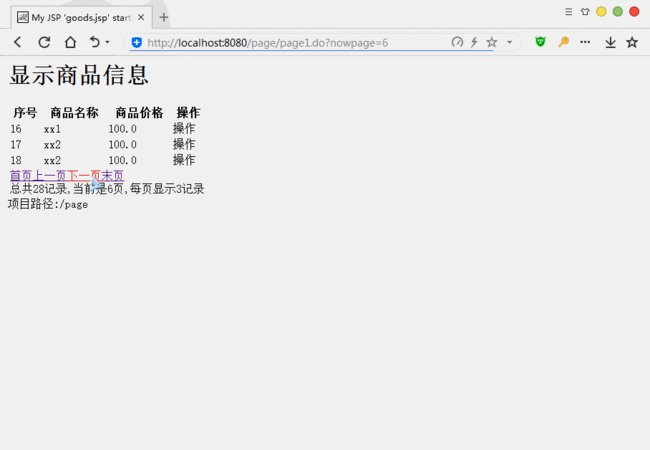
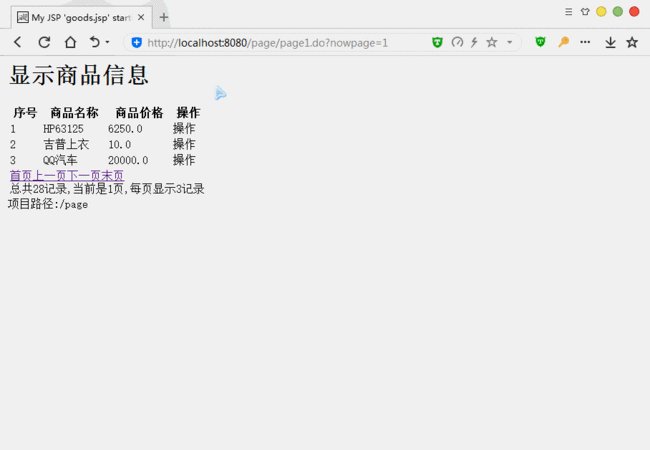
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 利用Python3爬取下载bookset网站的kindle电子书
nobodyyang
突然间发现这个网站,可以下载很多kindle电子书。观摩了下,和前段时间刚写的爬取头条有点类似。 该网站链接首页:https://bookset.me/,这次爬取排行榜链接:https://bookset.me/?rating=douban,打开观察发现排行榜其实真正分页规则是https://bookset.me/page/num?rating=douban,其中num代表页数。具体代码如下
- 10.web应用体系以及windows网络常见操作应用
XXX-17
软件测试软件测试
一、Dos命令1.启动方式:win+R,输入cmd2.切换盘符/路径:盘符名称+:(C:)cd目录(cdB111)(目录名按table键自动补全)3.查看目录:dirdir/p分页展示目录及文件dir/b展示文件名称4.创建文件夹:md文件夹名(mdt1)5.删除文件夹:rd文件夹名(rdt1)删除文件:del文件名(del222.txt)6.复制文件:copy复制文件目标路径(copymaste
- react 函数组件useState异步变同步
MIKE-zi
react入门setstate异步问题函数组件实现分页函数组件上拉加载
需求函数组件实现一个下拉上拉的列表,列表支持分页。最开始我们使用setstate的方式去报错当前页数。这样做的问题,就是有一个异步的延迟。上代码const[pageNo,setpageNo]=useState(1)constonPullUpRefresh=()=>{console.log("上拉加载内容")console.log("上一次的pageNo",pageNo)setpageNo(page
- jsp 从后台Map中取值
yank1225
jsp从map取值jsp按key获取map中的对应值springmMVCjsp页面取得map值
在jsp页面有的时候需要从后台传过来的Map中取特定值,并显示在页面上,网上有很多说怎么取值的,但是找了好久很多都是讲的怎么循环取值,如果你需要在table中显示值那该怎么办呢?很多都没有讲,我把我的方法简单介绍下。场景是这样的下面是table的行数据从后台controller返回分页信息,pageInfo.list是当前行数据,item.houseType是数据,但是这个是值(1或者2等等)并不
- vue 生成PDF(A4标准PDF分页)
qq_39016177
HTML2CanvasjsPDF导出PDF转换DOM操作
1.先安装两个插件//页面转图片npminstall--savehtml2canvas//图片转PDFnpminstalljspdf--save 2.在需要导出的dom节点增加ref='pdf'例如 这是待转换的页面,点击导出点击导出PDF3.定义导出方法handleExport(){ downloadPDF(this.$refs.pdf);},4.在页面导入 import{download
- 深入解析 MyBatis:从理论到项目实例
OEC小胖胖
web后端mybatisjavaspringweb后端
深入解析MyBatis:从理论到项目实例目录MyBatis概述MyBatis项目结构及作用核心概念详解分页功能的实现与深入剖析动态SQL缓存机制详解与Spring集成常见问题与深入分析完整项目示例总结1.MyBatis概述MyBatis是一个轻量级的持久层框架,使用SQL查询语句来访问数据库。它与Java对象建立映射关系,通过配置文件或注解来管理SQL语句,灵活性高且与数据库操作直接相关,适合需要
- 【前端】vue+html+js 实现table表格展示,以及分页按钮添加
Loong_DQX
前端javascriptvue.js
一.问题描述数据条数太多显示到页面上时可能会渲染较慢,因此需要截取数据进行展示。二.代码写法思路:按照上述图示思路,需要有两个数据列表,一个存储的是所有的列表数据,一个存储的是展示的数据列表,程序开始后先选择数据头部的几条数据。因此也会需要一个当前第几页的参数。2.1代码展示html部分v-for展示列表,以及两个按钮对当前页面进行选择。{{item.name}}上一页{{currentPage}
- MyBatis Plus 实战详解
Aries263
redis分布式数据库
一、引言MyBatisPlus(简称MP)是MyBatis的增强工具,旨在简化开发、提高效率。它保留了MyBatis的强大功能,并在其基础上进行了扩展和优化,提供了强大的CRUD操作、配置选项、条件构造器等功能。本文将详细介绍MyBatisPlus的安装、配置、基本操作以及分页和条件查询的使用。二、安装与配置1.添加依赖首先,在Maven项目的pom.xml中添加MyBatisPlus的依赖。以下
- 【网易低代码】第2课,页面表格查询功能
Karle_
网易低代码低代码
你好!这是一个新课程CodeWave网易低代码通过自然语言交互式智能编程,同时利用机器学习,帮助低代码开发者进一步降低使用门槛、提高应用开发效率【网易低代码】第2课,页面表格查询功能1.拖拽表格组件到页面布局中2.服务端逻辑编写3.绑定表格数据源4.调用服务端逻辑5.课程预告1.拖拽表格组件到页面布局中2.服务端逻辑编写拖拽数据查询逻辑添加查询对象添加分页对象拖转分页变量page和size添加输出
- ssm——整合,前端页面设计,分页
2401_86367399
面试辅导大厂内推前端java开发语言
empMapper.updateEmpById(m);}//用于批量的插入数据@TestpublicvoidinsertDeptByBATCH(){DeptMapperOCM=sqlSession.getMapper(DeptMapper.class);for(inti=0;iindex.jsp页面发送出查询信息列表的请求->EmpController来接受请求,然后查询出员工数据->跳转到lis
- java实现es分页查询_elasticsearch high level rest api分页查询数据
weixin_42565971
java实现es分页查询
Transport方式查询数据,在今后的elasticsearch中将不在维护,官方推荐用用highlevelrestapi或者lowerlevelapi去操作elasticsearch中的数据。在elasticsearch的增删改查操作中,其实最复杂的也就是分页查询了,根据elasticsearch官方资料,做个简单的笔记.1.准备jar包,我用的elasticsearch7.3版本,各版本需要
- element-plus-分页
everyStudy
javascript前端vue.js
下载依赖包npminstallelement-plus--save或者yarnaddelement-plus全局引入elementplusimportElementPlusfrom‘element-plus’import‘element-plus/dist/index.css’constapp=createApp(App)app.use(ElementPlus)app.mount(‘#app’)在
- springboot-jQery-增删改查分页
浩瀚无疆~
java
主要写controller层和html页面因为其余层都是用EasyCode生成的目录一、controller层二、static静态页面层1.分页查询--删除2.插入3.修改总结一、controller层packagecn.gsm.demo01.controller;importcn.gsm.demo01.entity.Student;importcn.gsm.demo01.service.Stud
- mysql之连接符函数使用sql顺序以及键约束介绍
calmtho
数据库mysql
文章目录单表查询1.格式2.关键字连接符操作符等3.分组函数/聚合函数/多行处理函数2.连接查询3.进阶类关键字1.union合并查询结果集2.limit分页时间表的键存储引擎mysql执行脚本指令案例sql脚本单表查询1.格式select...from...where...groupby...having...orderby...执行顺序:1.from2.where3.groupby4.havi
- MYSQL--数据查询语言DQL--连接查询\分页查询\子查询\联合查询
_twinkle_
每天学习8hMYSQLsql数据库mysql
连接查询含义:又称多表查询,当查询的字段来自于多个表时,就会用到连接查询笛卡尔乘积现象:表1有m行,表2有n行,结果=m*n行发生原因:没有有效的连接条件如何避免:添加有效的连接条件分类:按年代分类:sql92标准:仅仅支持内连接sql99标准【推荐】:支持内连接+外连接(左外和右外)+交叉连接按功能分类:内连接:等值连接非等值连接自连接外连接:左外连接右外连接全外连接(Oracle支持)交叉连接
- MySQL笔记DQL语言-分组查询and连接查询and子查询and分页查询and联合查询
abc65748
mysql数据库sql
分组查询and连接查询and子查询and分页查询and联合查询分组查询一、语法二、特点连接查询一、含义二、分类三、SQL92语法1、等值连接2、非等值连接3、自连接四、SQL99语法1、内连接2、外连接3、交叉连接子查询一、含义二、分类三、示例分页查询一、应用场景二、语法联合查询一、含义二、语法三、意义四、特点分组查询一、语法select分组函数,分组后的字段⑤from表①【where筛选条件】②
- 大厂Java面试题:MyBatis是如何进行分页的?分页插件的实现原理是什么?
技术范王有志
大厂Java面试题mybatisjava面试后端
大家好,我是王有志。今天给大家带来的是一道来自京东的关于MyBatis实现分页功能的面试题:MyBatis是如何进行分页的?分页插件的实现原理是什么?通常,分页的方式可以分为两种:逻辑(内存)分页物理分页逻辑(内存)分页指的是数据库返回全部符合条件的数据,然后再通过程序代码对数据结果进行分页处理;物理分页指的是通过SQL语句查询,由数据库返回分页后的查询结果。逻辑(内存)分页和物理分页各有优缺点,
- Mybatis 是如何进行分页的?分页插件的原理是什么?
骆梦晴
mybatismysqljava
1)Mybatis使用RowBounds对象进行分页,也可以直接编写sql实现分页,也可以使用Mybatis的分页插件。2)分页插件的原理:实现Mybatis提供的接口,实现自定义插件,在插件的拦截方法内拦截待执行的sql,然后重写sql
- MyBatis可以如何实现分页查询?
Say.夏夜
mybatis
在MyBatis中实现分页查询,主要有以下几种方法:1.使用MyBatis分页插件:MyBatis有一个非常流行的分页插件叫做PageHelper。它允许你通过简单的配置就能实现分页查询。使用PageHelper,你只需要在你的Mapper接口的方法上添加@Select注解,然后在方法调用前使用PageHelper的startPage方法即可。例如://在Mapper接口中的方法@Select("
- MyBatis如何实现分页
思静语
#Mybatismybatis
文章目录MyBatis分页方式对比使用数据库厂商提供的分页查询语句通过自定义SQL实现分页逻辑1.使用RowBounds实现分页2.使用PageHelper实现分页数组分页使用MyBatis-Plus进行分页MyBatis物理分页和逻辑分页MyBatis手写一个拦截器分页在MyBatis中实现分页通常有两种方式:使用数据库厂商提供的分页查询语句(如MySQL的LIMIT)或者通过自定义SQL来实现
- MySQL 大小写问题
天珩
今日所得
场景在做mysql查询的时候,注意到一个问题,mysql默认是不区分大小写的通过简单的查询,发现通过关键字binary可以强制区分大小写参考每日所得--分页查询优化和mysql区分大小写问题那为什么MySQL不区分大小写呢参考文档mysql不区分大小写技术原理文章总结1、是否区分是取决于字符集和校对(Collation)部分所做的工作2、取决于字符集中是否声明了大小写敏感声明之后,开销增加参考ht
- FastAPI 深度指南:使用依赖注入处理分页和过滤逻辑
黑金IT
fastapifastapipython
在FastAPI框架中,Depends是一个关键的功能,它允许开发者通过依赖注入来管理和重用代码。这在处理API的分页和过滤逻辑时尤其有用,因为它可以将这些逻辑抽象化,从而减少冗余代码并提高效率。通过Depends,我们可以定义一个函数,该函数负责获取和验证分页参数(如skip和limit)以及过滤参数(如基于名称或价格的筛选)。在路由函数中,我们通过Depends将这些参数作为依赖项注入,Fas
- element-ui table 点击分页table滚到顶部
烂笔头儿@
vue.js前端
在开发项目过程中遇到这样一个问题使用table表格的时候,切换分页之后不会回到顶部,还是停留在之前滚动的位置话不多说以下是解决方法:设置table的ref=‘multipleTable’//切换分页的方法加上下面这句,table就能自动滚到顶部this.$refs.multipleTable.bodyWrapper.scrollTop=0;希望能够帮到你看到这如果帮到你了留个小心心吧关注不迷路~
- 大数据量查询:流式查询与游标查询
不识愁滋味.
sql数据库springcloudspringboot微服务
最近在做一个计算相关的功能,大体就是有很多条SQL,每条SQL都涉及复杂地运算,最后要将所有计算结果进行合并分析。经初步测试,每个SQL起码会查出几十万条记录,我们现在有毛毛多的这种SQL。最大的问题不在于速度,毕竟涉及运算的功能,想要从速度入手就得靠中间件和算法了。内存占用才是我们最需要注意的,一旦数据量很大且一次性冲入Java堆内存,程序会直接OOM然后离开人世。比如使用非分页的普通查询,这张
- mysql表的遍历_MySQL 全表遍历
weixin_39772388
mysql表的遍历
今天做一个业务需求的逻辑处理,需要对MySQL全表进行遍历,数据规模百万级别,为方便描述,这张表就用a来代替吧结合自己的思路和一些资料,在这里记录一下方案的进化史一、直接遍历拿出所有的数据select*froma;这个肯定不用多说了,估计还没拿完,内存就爆了,对这种数量级的表不现实二、分页式循环遍历select*fromalimit0,1000;select*fromalimit1000,1000
- InnoDB引擎之-两次写(Double Write)
胸毛飘逸
InnoDB引擎有几个重点特性,为其带来了更好的性能和可靠性:插入缓冲(InsertBuffer)两次写(DoubleWrite)自适应哈希索引(AdaptiveHashIndex)异步IO(AsyncIO)刷新邻接页(FlushNeighborPage)经典Partialpagewrite问题介绍doublewrite之前我们有必要了解partialpagewrite(部分页失效)。InnoDB
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st