iOS开发之MapKit
1、概述
MapKit框架使用前提:
导入框架:
导入主头文件:
#import <MapKit/MapKit.h>
MapKit框架使用须知:
MapKit框架中所有数据类型的前缀都是MK。
MapKit有一个比较重要的UI控件 :MKMapView,专门用于地图显示。
2、跟踪显示用户的位置
设置MKMapView的userTrackingMode属性可以跟踪显示用户的当前位置:
MKUserTrackingModeNone :不跟踪用户的位置
MKUserTrackingModeFollow :跟踪并在地图上显示用户的当前位置
MKUserTrackingModeFollowWithHeading :跟踪并在地图上显示用户的当前位置,地图会跟随用户的前进方向进行旋转
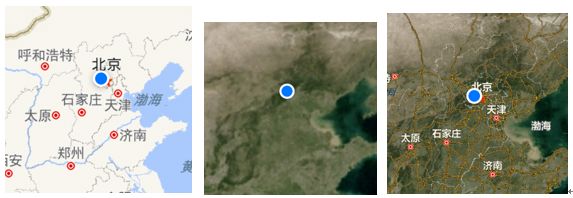
下图是跟踪效果:
蓝色发光圆点就是用户的当前位置。
蓝色发光原点,专业术语叫做“大头针”。
3、地图的类型
可以通过设置MKMapView的mapViewType设置地图类型:
MKMapTypeStandard :普通地图(左图)
MKMapTypeSatellite :卫星云图 (中图)
MKMapTypeHybrid :普通地图覆盖于卫星云图之上(右图)
4、MKMapView的代理
MKMapView可以设置一个代理对象,用来监听地图的相关行为。
常见的代理方法有:
- (void)mapView:(MKMapView *)mapView didUpdateUserLocation:
(MKUserLocation *)userLocation;
调用非常频繁,不断监测用户的当前位置
每次调用,都会把用户的最新位置(userLocation参数)传进来
-(void)mapView:(MKMapView *)mapView regionWillChangeAnimated:
(BOOL)animated;
地图的显示区域即将发生改变的时候调用
- (void)mapView:(MKMapView *)mapView regionDidChangeAnimated:
(BOOL)animated;
地图的显示区域已经发生改变的时候调用
5、MKUserLocation
MKUserLocation其实是个大头针模型,包括以下属性。
@property (nonatomic, copy) NSString *title;
显示在大头针上的标题
@property (nonatomic, copy) NSString *subtitle;
显示在大头针上的子标题
@property (readonly, nonatomic) CLLocation *location;
地理位置信息
6、设置地图的显示
通过MKMapView的下列方法,可以设置地图显示的位置和区域。
设置地图的中心点位置:
@property (nonatomic) CLLocationCoordinate2D centerCoordinate;
-(void)setCenterCoordinate:(CLLocationCoordinate2D)coordinate animated:(BOOL)animated;
设置地图的显示区域:
@property (nonatomic) MKCoordinateRegion region;
-(void)setRegion:(MKCoordinateRegion)region animated:
(BOOL)animated;
例如:
- (void)mapView:(MKMapView *)mapView didUpdateUserLocation:
(MKUserLocation *)userLocation
{
userLocation.title = @"天朝帝都";
userLocation.subtitle = @"是个非常牛逼的地方!";
CLLocationCoordinate2D center = userLocation.location.coordinate;
// 设置地图的显示范围
MKCoordinateSpan span = MKCoordinateSpanMake(0.021321, 0.019366);//数值越小地图放的越大(地理位置越详细),位置越精确
MKCoordinateRegion region = MKCoordinateRegionMake(center, span);//设置地图中心点为当前定位到的位置
[mapView setRegion:region animated:YES];
}
7、MKCoordinateRegion结构体
MKCoordinateRegion是一个用来表示区域的结构体,定义如下:
typedef struct {
CLLocationCoordinate2D center; // 区域的中心点位置
MKCoordinateSpan span; // 区域的跨度
} MKCoordinateRegion;
MKCoordinateSpan的定义:
typedef struct {
CLLocationDegrees latitudeDelta; // 纬度跨度
CLLocationDegrees longitudeDelta; // 经度跨度
} MKCoordinateSpan;
8、大头针的基本操作
//添加一个大头针 - (void)addAnnotation:(id <MKAnnotation>)annotation; //添加多个大头针 - (void)addAnnotations:(NSArray *)annotations; //移除一个大头针 - (void)removeAnnotation:(id <MKAnnotation>)annotation; //移除多个大头针 - (void)removeAnnotations:(NSArray *)annotations;
(id <MKAnnotation>)annotation参数是什么东西?
大头针模型对象:用来封装大头针的数据,比如大头针的位置、标题、子标题等数据
9、大头针模型
新建一个大头针模型类
#import <MapKit/MapKit.h> @interface FFTuangouAnnotation : NSObject <MKAnnotation> /** 坐标位置 */ @property (nonatomic, assign) CLLocationCoordinate2D coordinate; /** 标题 */ @property (nonatomic, copy) NSString *title; /** 子标题 */ @property (nonatomic, copy) NSString *subtitle; @end
10、添加大头针
FFTuangouAnnotation *anno = [[FFTuangouAnnotation alloc] init]; anno.title = @"这是位置"; anno.subtitle = @“这是位置描述"; anno.coordinate = CLLocationCoordinate2DMake(40, 116); [self.mapView addAnnotation:anno];
例如,点击屏幕MKMapView哪里,就在哪里添加一个大头针:
首先,要遵守代理协议:MKMapViewDelegate
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.跟踪用户位置(显示用户的具体位置)
self.mapView.userTrackingMode = MKUserTrackingModeFollow;
// 2.设置代理
self.mapView.delegate = self;
// 3.监听mapView的点击事件
[self.mapView addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapMapView:)]];
}
/**
* 监听mapView的点击
*/
- (void)tapMapView:(UITapGestureRecognizer *)tap
{
// 1.获得用户在mapView点击的位置(x,y)
CGPoint point = [tap locationInView:tap.view];
// 2.将数学坐标 转为 地理经纬度坐标
CLLocationCoordinate2D coordinate = [self.mapView convertPoint:point toCoordinateFromView:self.mapView];
// 3.创建大头针模型,添加大头针到地图上
FFAnnotation *anno = [[FFAnnotation alloc] init];
anno.coordinate = coordinate;//设置大头针的经纬坐标
anno.title = @"这是位置";
anno.subtitle = @"这是位置描述";
[self.mapView addAnnotation:anno];//添加大头针
}
由于系统自带的大头针MKAnnotation的属性都是只读的,不能改变其属性,也就是说不能设置其位置、title等,解决办法为自定义MKAnnotation,重写其属性,将它的需要用到的属性改为可写的。方法为新建普通类FFAnnotation,使它遵守MKAnnotation协议,导入框架头文件<MapKit/MapKit.h>,然后在FFAnnotation.h文件中重写属性,不用动FFAnnotation.m文件。如下:
#import <Foundation/Foundation.h> #import <MapKit/MapKit.h> @interface FFAnnotation : NSObject <MKAnnotation> @property (nonatomic, assign) CLLocationCoordinate2D coordinate; //原来为@property (nonatomic, readonly) CLLocationCoordinate2D coordinate; @property (nonatomic, copy) NSString *title; //原来为@property (nonatomic, readonly, copy) NSString *title; @property (nonatomic, copy) NSString *subtitle; //原来为@property (nonatomic,readonly copy) NSString *subtitle; @end
11、自定义大头针
很多情况下,需要自定义大头针的显示样式,比如显示一张图片:
自定义大头针步骤:
第一步:自定义大头针(MKAnnotation)
MJTuangouAnnotation.h文件如下(不需要动.m文件): #import <Foundation/Foundation.h> #import <MapKit/MapKit.h> @interface FFTuangouAnnotation : NSObject <MKAnnotation> @property (nonatomic, assign) CLLocationCoordinate2D coordinate; @property (nonatomic, copy) NSString *title; @property (nonatomic, copy) NSString *subtitle; @property (nonatomic, copy) NSString *icon;//这条属性不是系统自带的,是我们手动添加的 @end
第二步:使控制器遵守MKMapViewDelegate协议,并将控制器设置为MKMapView的代理
self.mapView.delegate = self;
第三步:实现下面的代理方法,返回大头针控件
- (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id <MKAnnotation>)annotation;
例如:
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.美食
FFTuangouAnnotation *anno0 = [[FFTuangouAnnotation alloc] init];
anno0.title = @"xxx大饭店";
anno0.subtitle = @"全场一律15折,会员20折";
anno0.coordinate = CLLocationCoordinate2DMake(39, 115);
anno0.icon = @"eat";
[self.mapView addAnnotation:anno0];
// 2.电影
MJTuangouAnnotation *anno1 = [[MJTuangouAnnotation alloc] init];
anno1.title = @"xxx影院";
anno1.subtitle = @"最新大片:美国队长2,即将上映。。。";
anno1.coordinate = CLLocationCoordinate2DMake(29, 110);
anno1.icon = @"movie";
[self.mapView addAnnotation:anno1];
self.mapView.delegate = self;//设置代理
}
- (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id<MKAnnotation>)annotation
{
if (![annotation isKindOfClass:[MJTuangouAnnotation class]]) return nil;//使自定义的大头针能和系统默认大头针共存,如果不加此行代码,定位的时候会出现系统icon属性没有找到的属性,因为该属性不是系统包含的,是我们手动添加的。
static NSString *ID = @"tuangou";
// 从缓存池中取出可以循环利用的大头针view
MKAnnotationView *annoView =
[mapView dequeueReusableAnnotationViewWithIdentifier:ID];
if (annoView == nil) {
annoView=[[MKAnnotationView alloc] initWithAnnotation:
annotation reuseIdentifier:ID];
// 设置是否显示标题和子标题
annoView.canShowCallout = YES;
// 设置大头针描述的偏移量
annoView.calloutOffset = CGPointMake(0, -10);
// 设置大头针描述右边的控件
annoView.rightCalloutAccessoryView =
[UIButton buttonWithType:UIButtonTypeContactAdd];
// 设置大头针描述左边的控件
annoView.leftCalloutAccessoryView =
[UIButton buttonWithType:UIButtonTypeDetailDisclosure];
}
// 传递模型
annoView.annotation = annotation;
// 设置图片,要手动设置图片而不用手动设置标题是因为标题是自带属性,而icon是我们添加的属性。
MJTuangouAnnotation *tuangouAnno = annotation;
annoView.image = [UIImage imageNamed:tuangouAnno.icon];
return annoView;//返回nil则显示默认大头针
}
第四步:根据传进来的(id <MKAnnotation>)annotation参数创建并返回对应的大头针控件。
【备注】代理方法的使用注意:
如果返回nil,显示出来的大头针就采取系统的默认样式。
标识用户位置的蓝色发光圆点,它也是一个大头针,当显示这个大头针时,也会调用代理方法。
因此,需要在代理方法中分清楚(id <MKAnnotation>)annotation参数代表自定义的大头针还是蓝色发光圆点。
12、MKAnnotationView
地图上的大头针控件是MKAnnotationView。
MKAnnotationView的属性:
@property (nonatomic, strong) id <MKAnnotation> annotation;
大头针模型
@property (nonatomic, strong) UIImage *image;
显示的图片
@property (nonatomic) BOOL canShowCallout;
是否显示标注
@property (nonatomic) CGPoint calloutOffset;
标注的偏移量
@property (strong, nonatomic) UIView *rightCalloutAccessoryView;
标注右边显示什么控件
@property (strong, nonatomic) UIView *leftCalloutAccessoryView;
标注左边显示什么控件
11、 MKPinAnnotationView
MKPinAnnotationView是MKAnnotationView的子类。
MKPinAnnotationView比MKAnnotationView多了2个属性:
@property (nonatomic) MKPinAnnotationColor pinColor;
大头针颜色
@property (nonatomic) BOOL animatesDrop;
大头针第一次显示时是否从天而降