浅谈跨平台移动应用开发AppCan 移动端UI2.0框架
我们会找到非常多的关于移动端的开发框架,诸如JqueryMobile,JQTouch,Sencha等,都是专门为移动端构建前端用的。开发者学起这些框架来,也非常的方便和快捷,可能大家用到比较多的是Jquery,这在开发PC网站的时候,很多前端开发人员非常喜欢用的一个js框架,但其实Jquery还有针对PC网站的Jquery UI以及针对移动端的JqueryMobile;Sencha也是大家非常常见的,很多PC网站前端是用Ext开发的,其实Sencha就是Ext在移动端的版本。这两个常见的移动终端框架,都需要一个非常大的JS库,这里所说的“大”是根据在终端上运行效率来考量的。比如,在android的设备上,运行几十K或上百K的js库,明显会比较卡顿。因此,随着终端设配的性能提升以及系统的性能调优,在未来,JqueryMobile和Sencha会具有它们在PC网站前端开发同样的知名度和使用率。然而,我们今天要讨论的是在现阶段,在可预见的未来几年里,终端设备特别是android设备性能还达不到要求的情况下,如何做好移动端的web开发。
了解过AppCan的开发者,可能知道UI1.0框架跟JqueryMobile的UI非常的像,其实是对的,AppCan 的UI1.0框架是在JqueryMobile的基础上,去掉了繁重的JS库,摘出其css样式作为一个界面设计基础。这确实能够给开发带来很大的便利性,然而,经过几个月的项目开发后发现,即使去掉了JS库,去做开发,也有很多的不方便:代码太过冗余,一个按钮要非常多的代码来拼装;class类过多,造成css属性优先级相互覆盖;不利于扩展,耦合性太高。因此,根据项目经验,AppCan重新梳理并采用css3的“弹性盒子模型”作为设计理念,推出了UI2.0框架。框架设计理念为“基石+骨架”,其中骨架包括“主干+皮肤+旁支”,这种设计,比较符合“响应式web设计”理念,同时又具备扩展性。每个class 类都很明确自己做的事,通过和其它class类组合,能够构建复杂的效果。如果开发者有兴趣,可以研究下AppCan UI2.0框架,这里以一个简单的例子,说明如何方便快捷的使用UI2.0框架。
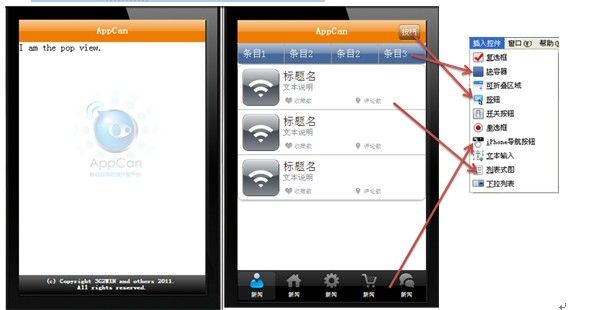
比如要制作如下一张界面:
这里要求开发者需要简单的PS(photoshop)技术,以及简单的Html+css(div+css)布局技术。
- 拿到一张psd图,先把对应的所需要的图片元素通过ps切出来:
- 其次,利用AppCan UI2.0框架搭建页面雏形:
- 其次,利用AppCan UI2.0框架搭建页面雏形:
- 替换下导航样式:
在ui-tab.css文件中,加上如下代码:
input[type="radio"] + div>div.tp-info1{
background: url(res-apple/user_icon.png) 50% 50% no-repeat;
}
input[type="radio"]:checked + div>div.tp-info1{
background: url(res-apple/user_h_icon.png) 50% 50% no-repeat;
}
input[type="radio"] + div>div.tp-info2{
background: url(res-apple/network_icon.png) 50% 50% no-repeat;
}
input[type="radio"]:checked + div>div.tp-info2{
background: url(res-apple/network_h_icon.png) 50% 50% no-repeat;
}
input[type="radio"] + div>div.tp-info3{
background: url(res-apple/subject_icon.png) 50% 50% no-repeat;
}
input[type="radio"]:checked + div>div.tp-info3{
background: url(res-apple/subject_h_icon.png) 50% 50% no-repeat;
}
input[type="radio"] + div>div.tp-info4{
background: url(res-apple/attention_icon.png) 50% 50% no-repeat;
}
input[type="radio"]:checked + div>div.tp-info4{
background: url(res-apple/attention_h_icon.png) 50% 50% no-repeat;
}
input[type="radio"] + div>div.tp-info5{
background: url(res-apple/more_icon.png) 50% 50% no-repeat;
}
input[type="radio"]:checked + div>div.tp-info5{
background: url(res-apple/more_h_icon.png) 50% 50% no-repeat;
}
- 替换标题背景:
在ui-color.css文件中,加上如下代码:
.c-my1
{
background-image:url('images/top_bg.png');
}
- 替换标题右侧按钮样式:
在ui-btn.css文件中,加上如下代码:
.btn-n1
{
background-image:url('images/refurbish_icon.png');
background-repeat:no-repeat;
-webkit-background-size:cover;
background-position:center;
padding:0 0.4em;
min-height:2.2em;
}
标题导航代码如下:
<div id="header" class="uh c-my1 c-m1 t-wh ub"> <div class="umw4" ontouchstart="zy_touch()" onclick=""> <!--插入按钮控件--> </div> <h1 class="ut ub-f1 ulev0 ut-s tx-c" tabindex="0">AppCan</h1> <div class="umw4" ontouchstart="zy_touch()" onclick=""> <!--插入按钮控件--> <!--按钮开始--> <div class="btn btn-r btn-n1 ub ub-ac" style="width:2em;height:2em;"> </div> <!--按钮结束--> </div> </div>
- 替换标题下tab标签样式:
在ui-color.css文件中,加上如下代码:
.c-bla1
{
/*
用于替换背景色
*/
background-color:#333;
}
.c-red1
{
/*
用于替换选中背景色
*/
background-color:#B11D2B;
}
在ui-base.css或其它css文件中,加上如下代码:
.ui-new-right-icon {
/*
表示右箭头
*/
display:inline-block;
background: url(images/right_icon.png) no-repeat;
margin:0.7em 0.5em;
background-size: .5em .5em;
width: .5em;
height: .5em;
}
其tab导航代码如下:
<!--块容器开始--> <div class="ub uba b-gra c-bla1 t-wh uc-a1 "> <div class="ubr b-gra ub-f1 uinn c-red1 uc-l1"> 条目1 </div> <div class=" b-gra ub-f1 uinn "> 条目2 </div> <div class=" ub-f1 b-gra uinn uc-r1"> 条目3 </div> <div class="ub-f1 uinn uc-r1"> 条目3 </div> <span class="ui-new-right-icon"></span> </div> <!--块容器结束-->
- 替换列表样式:
在ui-base.css或其它css文件中,加上如下代码:
.ui-icon-link {
/*
蓝色圆圈
*/
background: -webkit-gradient(linear, 0 0, 0 100%, from(#4ba4d1), to(#1d79ab)) !important;
background: -webkit-gradient(linear, 0 0, 0 100%, from(rgba(75,164,209,1)), to(rgba(29,121,171,1))) !important;
box-shadow: 0 1px 2px rgba(0,0,0,0.5);
width:1em;
min-width:1em;
height:1em;
-webkit-border-radius: 0.5em;
background-size: 1em 1em;
}
.ui-icon-hover {
/*
红色圆圈
*/
background: -webkit-gradient(linear, 0 0, 0 100%, from(#f8441a), to(#d6190b)) !important;
background: -webkit-gradient(linear, 0 0, 0 100%, from(rgba(248,68,26,1)), to(rgba(214,25,11,1))) !important;
box-shadow: 0 1px 2px rgba(0,0,0,0.5);
width:1em;
min-width:1em;
height:1em;
-webkit-border-radius: 0.5em;
background-size: 1em 1em;
}
列表代码如下:
<!--列表开始--> <div class="uc-a uba b-gra c-wh us "> <ul ontouchstart="zy_touch('btn-act')" class="uc-t c-m2 ubb ub b-gra t-bla ub-ac lis"> <li class="ui-icon-link"></li> <ul class="ub-f1 ub ub-ver" style="margin-left:0.5em;"> <li class="ulev1"> 标题名标题名标题名标题名标题名标题名标题名标题名 </li> <ul class="ub ub-ac t-gra ulev-2"> <li class="ub-f4"></li> <li class="ub-f1">评论数</li> </ul> </ul> </ul> <ul ontouchstart="zy_touch('btn-act')" class=" ub ubb b-gra c-m2 t-bla ub-ac lis"> <li class="ui-icon-link"></li> <ul class="ub-f1 ub ub-ver" style="margin-left:0.5em;"> <li class="ulev1">标题名标题名标题名标题名标题名标题名标题名标题名 </li> <ul class="ub ub-ac t-gra ulev-2"> <li class="ub-f4"></li> <li class="ub-f1">评论数</li> </ul> </ul> </ul> <ul ontouchstart="zy_touch('btn-act')" class="uc-b c-m2 ub t-bla ub-ac lis"> <li class="ui-icon-hover"></li> <ul class="ub-f1 ub ub-ver" style="margin-left:0.5em;"> <li class="ulev1">标题名标题名标题名标题名标题名标题名标题名标题名 </li> <ul class="ub ub-ac t-gra ulev-2"> <li class="ub-f4"></li> <li class="ub-f1">评论数</li> </ul> </ul> </ul> </div> <!--列表结束-->
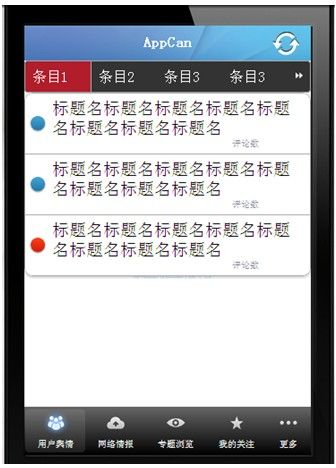
最后页面效果如下:
利用AppCan UI2.0框架,可以很方便的构建出一个定制界面,开发者只需掌握少许的web开发知识,就能够设计移动端web设计。当然,如果要做的精美,还需要精通css技术,去细调里面的样式,包括css3的阴影,渐变,圆角等,也包括css3的Animations和Transitions动画属性。