百度地图之一百度地图搭建开发环境
初学者,这两天照着老罗的百度地图实践了一下,小结一下,期待各学习者一起交流!(事先声明,所有代码来自老罗视频...)
(2)用文字方式显示某个建筑物:地图里所有显示都由一层铺在其表面的图层来完成,即overlay,如果要由想特意标志某地址,则需要自己先去"画出"一个图层.代码如下:
(3)同时标示多个地点,同样原理,只是这次用到的是图层中的数组,ItemizedOverlay,还有点击事件OnTap.
(4)接着就是我们自己用百度地图的时候经常用到的,查找,路线,公交,人行等,这都是MKSearch完成.
(5)老罗的第十节课,被坑了,一直在琢磨为什么会回调onGetPoiResult里的代码,压根儿就没有执行...代码删了也照样得到相同结果.也可能是水平未够,求解惑.
地图是常用的功能:
(1)基本搭建:
1.下载百度API,将其放在lib中,并添加path,申请Key,添加权限.
2.用bmapManager,MKSearch,mapView,搭建基本环境.代码如下:
[代码]java代码:
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
package chufan.mybaidumap;
import android.os.Bundle;
import android.widget.Toast;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.MKGeneralListener;
import com.baidu.mapapi.MapActivity;
import com.baidu.mapapi.MapController;
import com.baidu.mapapi.MapView;
public class BaiduMapActivity extends MapActivity {
private MapView mapView;
private BMapManager bMapManager;//加载地图引擎
//百度地图的key
private String keyString="7F16C0415EB0C02A070F5EF58B905418EB5A82CE";
//在百度地图上添加一些控件,比如放大缩小
private MapController mapController;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView=(MapView)findViewById(R.id.bmapView);
bMapManager=newBMapManager(BaiduMapActivity.this);
bMapManager.init(keyString,newMKGeneralListener() {
public void onGetPermissionState(int arg0) {
// TODO Auto-generated method stub
if(arg0==300){
Toast.makeText(BaiduMapActivity.this,"输入的Key有错请核实!!", 1).show();
}
}
public void onGetNetworkState(int arg0) {
// TODO Auto-generated method stub
}
});
initMapActivity(bMapManager);
mapView.setBuiltInZoomControls(true);//表示可以设置缩放功能
mapController=mapView.getController();
mapController.setZoom(12);
//需要定义一个经续度:
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
if(bMapManager!=null){
bMapManager.destroy();
bMapManager=null;
}
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
if(bMapManager!=null){
bMapManager.start();
}
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
super.onPause();
if(bMapManager!=null){
bMapManager.stop();
}
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
returnfalse;
}
}
|
[代码]java代码:
?
|
1
|
mapView.getOverlays().add(newMyOverlay()); //调用新建的图层
|
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public class MyOverlay extends Overlay{
//构建在地图上的一个点
private GeoPoint geoPoint=newGeoPoint((int)(39.915*1E6),(int)(116.404*1E6));
//声明一上画笔的工具
private Paint paint=newPaint();
public void draw(Canvas arg0, MapView arg1, boolean arg2) {
// TODO Auto-generated method stub
super.draw(arg0, arg1, arg2);
Point point =mapView.getProjection().toPixels(geoPoint,null);
arg0.drawText("*这里天安门", point.x, point.y, paint);
}
}
|
[代码]java代码:
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
public class MyOverlayItem extends ItemizedOverlay<OverlayItem>{
private List<OverlayItem> list=newArrayList<OverlayItem>();
private double mLat1=39.90923;//表示纬度
private double mLon1=116.397428;//表示经度
private double mLat2=39.90922;//表示纬度
private double mLon2=116.311128;//表示经度
private double mLat3=39.917723;//表示纬度
private double mLon3=116.371128;//表示经度
public MyOverlayItem(Drawable drawable) {
super(drawable);
GeoPoint geoPoint1=newGeoPoint((int)(mLat1*1E6),(int)(mLon1*1E6));
GeoPoint geoPoint2=newGeoPoint((int)(mLat2*1E6),(int)(mLon2*1E6));
GeoPoint geoPoint3=newGeoPoint((int)(mLat3*1E6),(int)(mLon3*1E6));
list.add(newOverlayItem(geoPoint1,"Point1","Point1"));
list.add(newOverlayItem(geoPoint2,"Point2","Point2"));
list.add(newOverlayItem(geoPoint3,"Point3","Point3"));
populate();//需要调用地图刷新功能
}
@Override
protected boolean onTap(int i) {
// TODO Auto-generated method stub
Toast.makeText(BaiduMapActivity.this,list.get(i).getSnippet(), 1).show();
returntrue;
}
@Override
protected OverlayItem createItem(int arg0) {
// TODO Auto-generated method stub
returnlist.get(arg0);
}
@Override
public int size() {
// TODO Auto-generated method stub
returnlist.size();
}
}
|
[代码]java代码:
?
|
1
|
mkSearch=newMKSearch();//生成对象
|
?
|
1
|
mkSearch.init(bMapManager,newMySearchListener());//MySearchListener重要,所有动作都由它回调
|
?
|
1
|
mkSearch.poiSearchNearBy("kfc",newGeoPoint((int)(39.915*1E6),(int)(116.404*1E6)),5000);
|
?
|
1
2
3
4
5
6
7
8
9
|
<span class="Apple-tab-span"> </span>if(result==null){
return;//判断是否回调
}
PoiOverlay poiOverlay=newPoiOverlay(BaiduMapActivity.this, mapView);//生成图层
poiOverlay.setData(result.getAllPoi());//给图层画上数据
mapView.getOverlays().add(poiOverlay);//显示图层
//刷新
mapView.invalidate();
}
|
根据范围和检索词发起范围检索:poiSearchNearBy---->onGetPoiResult---->PoiOverlay
驾车路线搜索:drivingSearch---->onGetDrivingRouteResult---->RouteOverlay
标注行走路线搜索:walkingSearch---->onGetWalkingRouteResult--->RouteOverlay
公交换乘路线搜索:transitSearch---->onGetTransitRouteResult--->TransitOverlay (可以显示多条路线,在老罗视频教程第九课)
查询某一路公交路线详情搜索:poiSearchInCity--->onGetPoiResult---->mkSearch.busLineSearch----->RouteOverlay (这个稍微曲折了少许,因为要找bus路线要UID,而UID只通过"文字"-->"地图信息"就需要poiSearch,PoiSearch的结果都在onGetPoiResult里回调)
小结一下:PoiSearch是由"文字"---->地址或者路线
其它即点到点,需要两个MKPlanNode.
(5)老罗的第十节课,被坑了,一直在琢磨为什么会回调onGetPoiResult里的代码,压根儿就没有执行...代码删了也照样得到相同结果.也可能是水平未够,求解惑.
如果是没调用到onGetPoiResult的话,就和前面的差不多:
详细地址与GeoPoint的转换:geocode/reverseGeocode--->onGetAddrResult--->ItemizedOverlay 然后将这个点的经纬格式化后显示出来.
这样问题又来了,如果只是输入地址然后给出Geopoint的点,poiSearch也同样可以做到,为什么要多此一举用geocode?
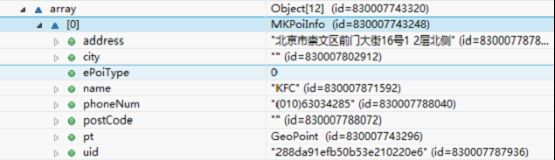
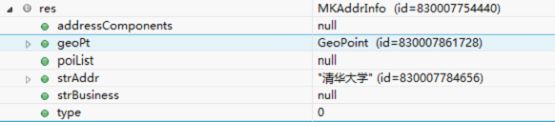
观察下两个函数所得到的数据:
poiSearch:(MKPoiInfo)
geocode只有一个点的数据,poiSearch是一组数据.所以暂时结论为:geocode属于精确地址与点的转换,poiSearch属于模糊寻找,有一大堆结果.
总结:
1.运行问题,如果怀疑是标点,可以看warn告警.
2.animateTo 看不到效果??删掉一样效果
3.super(boundCenterBottom(mark));
drawable.setBounds()
这两句什么作用,求回答.