android的自定义弹出窗
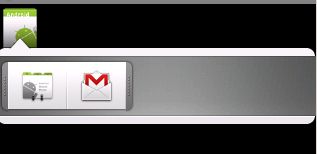
相信大家都体验过android通讯录中的弹窗效果。如图所示:
android中提供了QuickContactBadge来实现这一效果。这里简单演示下。
首先创建布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<QuickContactBadge
android:id="@+id/badge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon">
</QuickContactBadge>
</LinearLayout>
很简单,在布局中添加一个QuickContactBadge组件即可。
在Activity中配置:
public class QuickcontactActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
QuickContactBadge smallBadge = (QuickContactBadge) findViewById(R.id.badge);
// 从email关联一个contact
smallBadge.assignContactFromEmail("[email protected]", true);
// 设置窗口模式
smallBadge.setMode(ContactsContract.QuickContact.MODE_SMALL);
}
}
注意加入读通讯录的权限
<uses-permission android:name="android.permission.READ_CONTACTS"></uses-permission>
实现效果如图:

但是这个组件局限性很大,弹出窗口中只能是一些contact操作。但是仔细一想,这样的操作并不难,不就是一个带动画的弹窗么。下面就来我们自己实现一个。
实现一个带动画的弹窗并不难,在我的之前一篇博客中有讲过弹窗PopupWindow的使用,不清楚弹窗的朋友可以去看下。在这里实现的难点主要有这些:
1.判断基准view在屏幕中的位置,从而确定弹窗弹出的位置以及动画。这是非常重要的一点,或许基准在屏幕上方,那么就要向下弹出。
2.动态的添加弹窗中的按钮,并实现点击
3.箭头位置的控制。箭头应该保持在基准的下方。
4.动画的匹配。里面有两种动画。一种是PopupWindow弹出动画,我们通过设置弹窗的style来实现(style的用法可以参考我之前的博客)。另一种是弹窗中间的布局的动画。
了解了难点以后,写起来就方便了。
首先实现弹窗的布局:
窗体内部使用一个HorizontalScrollView可以实现一个滑动效果。我们可以动态的在这个布局中添加按钮,我们称作Actionitem。
写一个ActionItem类,使得我们可以用一个ArrayList做容器,动态的添加这些actionitem。这些都是服务于第二个难点。
接下来就是这个弹窗的实现了,我们继承PopupWindow类。在这个类中我们需要实现通过位置设置动画及弹出位置,并且给出一个方法供实现类调用,来动态添加item和设置动画效果。
代码如下:
有点长,不过注释都写的很清楚了。show()方法完成窗口的弹出。里面调用其他方法设置了窗口弹出的位置,设置了相应的动画弹出风格和箭头朝向以及位置,创建了action item。大家可以从这个方法里开始看,看每个的实现。
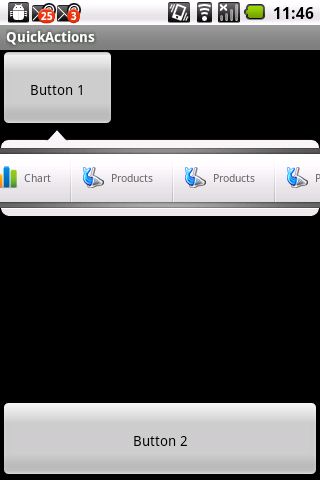
最后写个测试类。放一个Button在屏幕顶部,一个在屏幕底部。点击弹出弹窗。
package com.notice.quickaction;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
/**
* 实现activity
*/
public class MyQuick extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 得到一个actionItem对象
final ActionItem chart = new ActionItem();
// 设置标题,图标,点击事件
chart.setTitle("Chart");
chart.setIcon(getResources().getDrawable(R.drawable.chart));
chart.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MyQuick.this, "Chart selected", Toast.LENGTH_SHORT).show();
}
});
final ActionItem production = new ActionItem();
production.setTitle("Products");
production.setIcon(getResources().getDrawable(R.drawable.production));
production.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MyQuick.this, "Products selected", Toast.LENGTH_SHORT).show();
}
});
Button btn1 = (Button) this.findViewById(R.id.btn1);
// 点击按钮弹出
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 初始化一个QuickActions
QuickActions qa = new QuickActions(v);
// 为他添加actionitem
qa.addActionItem(chart);
qa.addActionItem(production);
qa.addActionItem(production);
qa.addActionItem(production);
// 设置动画风格
qa.setAnimStyle(QuickActions.ANIM_AUTO);
qa.show();
}
});
final ActionItem dashboard = new ActionItem();
dashboard.setIcon(getResources().getDrawable(R.drawable.dashboard));
dashboard.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MyQuick.this, "dashboard selected", Toast.LENGTH_SHORT).show();
}
});
final ActionItem users = new ActionItem();
users.setIcon(getResources().getDrawable(R.drawable.users));
users.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MyQuick.this, "Products selected", Toast.LENGTH_SHORT).show();
}
});
Button btn2 = (Button) this.findViewById(R.id.btn2);
btn2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
QuickActions qa = new QuickActions(v);
qa.addActionItem(dashboard);
qa.addActionItem(users);
qa.setAnimStyle(QuickActions.ANIM_GROW_FROM_CENTER);
qa.show();
}
});
}
}
再讲下PopupWindow的风格的实现。其中一个风格代码如下:
<style name="Animations.PopDownMenu.Left">
<item name="@android:windowEnterAnimation">@anim/grow_from_topleft_to_bottomright</item>
<item name="@android:windowExitAnimation">@anim/shrink_from_bottomright_to_topleft</item>
</style>
写两个item,分别实现弹出和消失动画。因为篇幅有限(好像已经很长了。。。),就不全部贴出来了。动画都是一个scale加一个alpha,对动画不熟悉的朋友可以自己研究下,从底部弹出的动画文件grow_from_bottom.xml:
好了 希望大家喜欢 有问题可以留言交流~