史上最全的Web性能测试工具大全(上)
影响网站性能的因素非常多,本文整理了大量的网站性能优化工具,可以帮助你发现影响网站性能的因素,并帮助你解决这些问题。
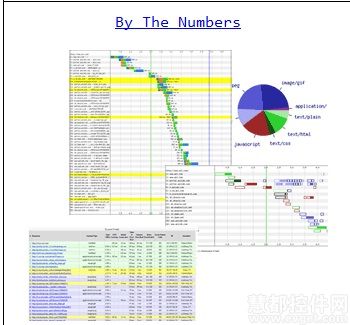
WebPagetest
WebPageTest是一款非常强大的Web页面性能评测工具,最早是在AOL内部使用的,现在已经开源了。在该网站输入你的url,就会生成1个url加载的时间瀑布图,对所有加载的资源(css,js,image等等)列出优化的清单。
HttpWatch
HttpWatch是一款集成的HTTP嗅探器,为IE和Firefox提供新的方法以查看您网站的负载和运行情况,可以监控请求头,响应头,显示资源加载瀑布图。
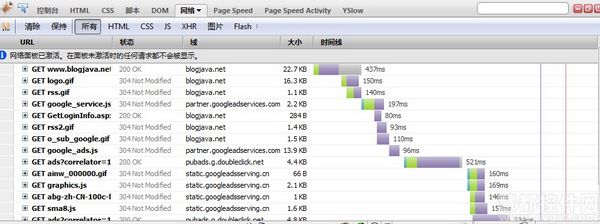
Firebug
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:
TestCafé
TestCafé是DevExpress最新开发的一款革命性的Web测试框架。它支持所有主流浏览器,操作系统和移动平台,支持远程设备,多浏览器并行测试。TestCafé内置一个可视化测试记录器,支持持续集成,脚本标记分析等强大功能。
VB Watch
VB Watch 是三种工具之一:Profiler, Protector 以及 Debugger. Profiler 衡量性能及测试覆盖率。 Protector 实现健壮的错误处理。 Debugger 有助于监控你的可执行文件。
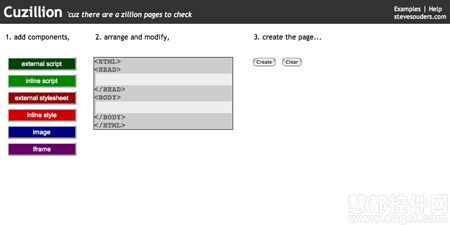
Cuzillion
Cuzillion是一个很酷的工具,帮助你查看页面组件的交互,目标是帮助你在结构化页面的时候快速检查,测试和编辑web页面。
Chrome Dev Tools
Chrome DevTools是一套内置于谷歌浏览器的网页编制和调试工具,帮助Web开发人员检查代码面板。
Speed Tracer
Speed Tracer由Google开发的一款测试网页性能分析插件,而且开源。
Performance Analyser
Performance Analyser可以自动分析网页性能,同时为你提供详细的性能指标。
ANTS Performance Profiler
NTS性能分析器是一种用于分析.NET框架支持的以任何语言编写的应用程序的工具。ANTS性能分析器能分析所有.NET应用程序,包括ASP.NET网络应用程序、Windows服务和COM+应用程序。
YSlow for Chrome
YSlow for Chrome是一款由Yahoo开发网站性能优化扩展,在十几个方面给你的网站提出优化建议,包括尽可能的减少 HTTP 的请求数 、使用 Gzip 压缩、将 CSS 样式放在页面的上方、将脚本移动到底部、减少 DNS 查询等十几条规则。
Wireshark
Wireshark(前称Ethereal)是一个网络封包分析软件。网络封包分析软件的功能是撷取网络封包, 并尽可能显示出最为详细的网络封包资料。
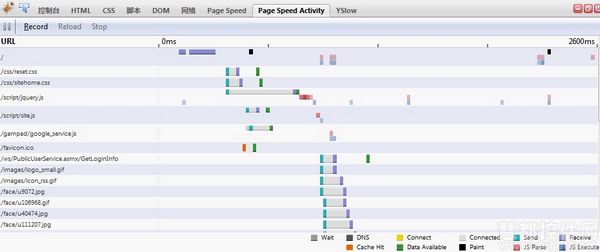
PageSpeed
Page Speed 是开源 Firefox/Firebug 插件,网站管理员和网络开发人员可以使用 Page Speed 来评估他们网页的性能,并获得有关如何改进性能的建议。
dynaTrace Ajax Edition
dynaTrace Ajax Edition 是一个强大的底层追踪、前端性能分析工具。您可以利用它来分析页面渲染时间、DOM方法执行时间,甚至可以看到JS代码的解析时间。
HTTP Archive
HTTP Archive可追踪网站的构建。HTTP Archive的代码开源,下载地址。
PageSpeed Insights
PageSpeed Insights是谷歌推出的一款性能优化工具,其目的是帮助站长优化页面,从而能够带来最佳的渲染性能,尤其实针对移动页面。
PhantomJS
PhantomJS是一款前端自动化测试工具。它本质上是一个基于webkit内核的无界面浏览器,并可使用JavaScript或CoffeeScript进行编程。
Weinre
Weinre代表We b In spector Re mote,是一种远程调试工具。举个例子,在电脑上可以即时 的更改手机上对应网页的页面元素、样式表,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息。