前端开发工程师如何在2013年里提升自己——阅读笔记(五)
三. 面向未来的开发(The Future)
第一篇文章:The CSS of Tomorrow, Peter Gasston
这篇文章中介绍了很多CSS的新用法,让我看的眼花缭乱。看过之后简直不敢声称自己会CSS了。具体内容大家自己参见ppt吧,这里记录下我最感兴趣的页面布局相关的部分。
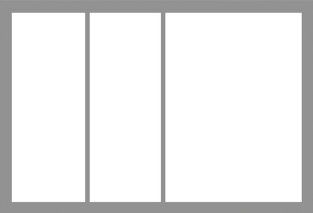
1. Flexbox
.holder { display: flex; }
.child { width: 30%; }

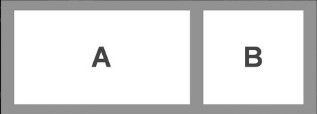
.child { flex: 1; }

.a { flex: 2; }
.b { flex: 1; }

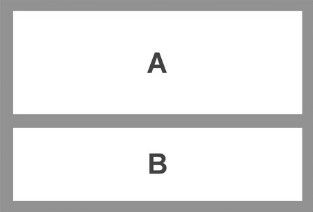
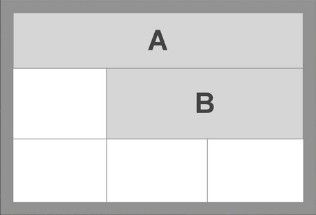
.outer { flex-direction: column; }
.a { flex: 2; }
.b { flex: 1; }

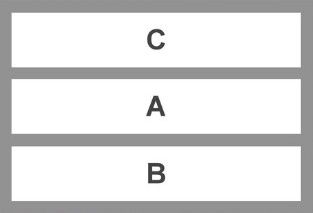
.outer { flex-direction: column; }
.a, .b{ order: 2; }
.c { order: 1; }

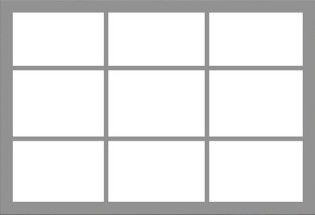
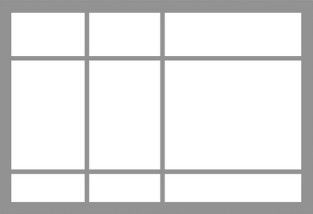
2. Grid Layout
E {
display: grid;
grid-definition-columns: 1fr 1fr 2fr;
}

E {
grid-definition-columns: 1fr 1fr 2fr;
grid-definition-rows: 10em auto 40px;
}

F {
grid-column-position: 2;
grid-row-position: 2;
}

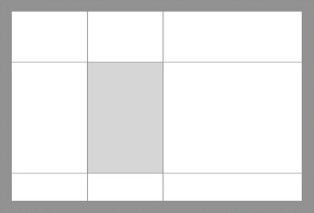
.a { grid-column: 2 2; }
.b { grid-row-span: 3; }

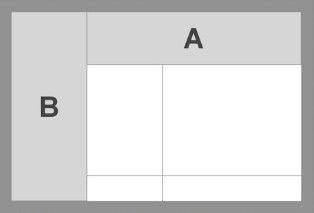
E {
grid-template:
'head head head'
'nav main main'
'foot foot foot';
} Grid Templates
.a { grid-area: 'head'; }
.b { grid-area: 'main'; }

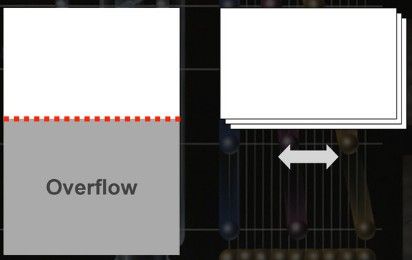
3. Overflow
E { overflow-x: pages; }

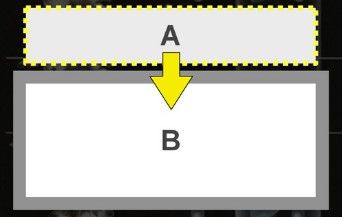
4. Regions
.a { flow-into: foo; }
.b { flow-from: foo; }

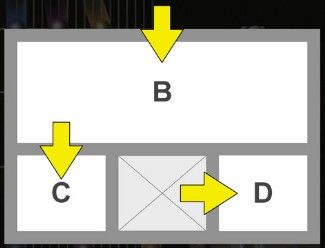
.b, .c, .d { flow-from: foo; }

文章中涉及的其他CSS新特性的链接总结在下面:
- Root-relative units
- Intrinsic & Extrinsic Sizing
- Selector(另外一个链接)
- Positioning
- Media Queries
- Device Adaptation
- Images
- Exclusions & Shapes
- Filters
- Masking
- Cascading Variables
- Hierarchies
第二篇文章:The Future of JavaScript, Dave Herman
这篇文章和上篇文章的感受一样,就是学习js是任重而道远的一件事,有太多知识点需要钻研了。
一个链接:A Few New Things Coming To JavaScript
第三篇文章:Web Components and the Future of Web App Development, Eric Bidelman
这篇文章暂时无法访问。
几个链接:
- JavaScript: Object.observe
- Model-driven Views: Design
- Detect DOM changes with Mutation Observers
- What the Heck is Shadow DOM?
上一篇文章:前端开发工程师如何在2013年里提升自己——阅读笔记(四)
下一篇文章:前端开发工程师如何在2013年里提升自己——阅读笔记(六)