highcharts扩展tooltip提示异步信息
本人博客开始迁移,博客整个架构自己搭建及编码 http://www.cookqq.com
highcharts方面的知识很多:
http://api.highcharts.com/highcharts
http://www.highcharts.com/
http://www.52wulian.org/highcharts_api/
现在来看看我们项目中的需求吧,先明白需求才能改进啊。
当你移动到一个数据点的时候,tooltip自动提示相应的信息。但是项目中需要异步获取对此数据点的评论然后显示。
实现需求的步骤:
(0)API文档HighCharts结构如下
var chart = new Highcharts.Chart({
chart: {…} // 配置chart图表区
colors: [{...}] // 配置主体显示颜色(多个线条和柱体的颜色顺序的)
credits: {…} // 配置右下角版权链接
exporting: {…} // 配置导出及打印
global: {…} // HighCharts国际化方法调用
labels: {…} // HTML标签,可以放置在绘图的任何位置
lang: {…} // 语言对象属性配
legend: {…} // 配置图例选项
loading: {…} // 配置图表加载选项
navigation: {…} // 配置导出按钮属性
pane: {…} // 仅适用于极性图表和角仪表
plotOptions: {…} // 配置数据点选项
series: [{...}] // 配置数据列选项
subtitle: {…} // 配置副标题
title: {…} // 配置标题
tooltip: {…} // 配置数据点提示框
xAxis: {…} // 配置x轴选项
yAxis: {…} // 配置y轴选项
})
(1)研究tooltip相应的属性:
| 参数名 | 说明 | 默认值 |
|---|---|---|
| enable | 是否显示提示框 | true |
| backgroundColor | 设置提示框的背景色 | “top” |
| borderColor | 提示框边框颜色 | “auto” |
| borderRadius | 提示框圆角度/td> | 5 |
| style | css样式 | style: { fontSize: ’9pt’, |
| formatter | 回调函数,用于格式化输出提示框的显示内容 返回的内容支持html标签如:<b>, <strong>,<br/> |
主要的参数formatter:
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
Highcharts.dateFormat('%Y-%m-%d', this.x) +': '+ this.y ;
}
这就是tooltip提示信息的内容。那要是直接把异步获取的信息的代码直接加到其中不就行了?
获取数据时异步的,tooltip中的formatter直接就返回值了,并没有等待异步加载的数据。
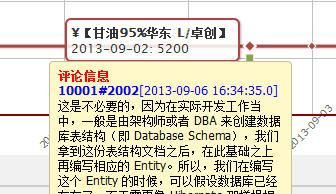
(2)既然直接向tooltip增加内容不可以,可以自己写一个div,然后显示评论信息,div然后随着数据点位置的改变而改变而改变位置。
highcharts的events只有click,mouseOver,mouseOut事件。
步骤:
(3)首先自己写个div
<div id="reporting"></div>
(4)div的样式
<style>
#reporting {
position: absolute;
top: 35px;
right: 20px;
text-align:left;
border:1px solid #c7bf93;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
padding:6px 8px;
min-width:50px;
max-width:225px;
color:#000;
background-color:#fff9c9;
}
</style>
(5)重写 mouseOver(主要就是获取数据,并且显示), mouseOut(隐藏div)事件
mouseOver: function() {
var itemPriceId2 = map1.get(this.series.name);
var pointer = this;
//var tooltip = pointer.series.tooltipPoints;
$.post("<%=request.getContextPath()%>/calculator/listJsonCalComment.action",
{itemid :itemPriceId2,type:'2', dataDate : Highcharts.dateFormat('%Y-%m-%d', this.x) },
function(data){
$("#reporting").html(data);
var left = pointer.plotX-110;
if(left <0){
left =0;
}
$("#reporting").css("left",left + "px");
$("#reporting").css("top",pointer.plotY+75 + "px");
$("#reporting").show();
},'html');
},
mouseOut: function() {
$("#reporting").hide();
}
注意:后获取数据点位置的时候,废了很大的劲,这方面的资料很少,只能自己研究highcharts的源码。
pointer.x是x轴的值,pointer.y是y轴的值,和位置并没有任何关系。
pointer.plotX,pointer.plotY是数据点的位置。本来一开始想获取tooltip的位置,搞了半天发现tooltip相应信息保存到tooltipPoints数组中,tooltipPoints是一个对象,里面保存了每一个数据点的tooltip提示信息的属性。难点是还需要研究index值是怎么来的,获取数据点相应的tooltip在tooltipPoints索引。
(6)默认的div隐藏
$(document).ready(function() {
//首先隐藏评论信息的显示区
$("#reporting").hide();
});
好了,现在看看样子吧: