ruby博客系统开发-----NetBeans篇
之前用过ASP,asp.net,PHP,Python开发的博客系统,对于ruby很陌生,ruby语言不是很流行,毕竟ruby语言是日本人发明的,也许更好用。当然要实践之后才知道。我查阅了图书馆有关ruby的书籍与源代码,试着练习一下,下面是我的开发心得。
ruby开发要求
一个数据库服务器
支持 Ruby 的  NetBeans IDE 8.1,目前最新版本,当然使用visual studio,MyEclipse也可以开发ruby程序。这里介绍NetBeans。
NetBeans IDE 8.1,目前最新版本,当然使用visual studio,MyEclipse也可以开发ruby程序。这里介绍NetBeans。
创建示例数据库
注意:本教程使用 MySQL 数据库服务器。有关在 Ruby 应用程序中有使用MySQL 数据库服务器的信息,请参阅安装和配置 Ruby 支持。本文档中同样包括如何使用 Java DB 数据库服务器的技巧。
创建 Ruby on Rails 项目之前,首先需要先创建一个 rubyweblog_development 数据库。步骤如下:
打开一个命令窗口。
启动 MySQL 数据库服务器,如果它还没有启动。
输入以下命令创建 rubyweblog_development 数据库,然后单击回车键。
mysqladmin -u root -p create rubyweblog_development
注意: 如果根用户未设置口令,则省略 -p 参数。
创建 Ruby on Rails 项目
首先,创建一个 Ruby on Rails 项目。默认情况下,Ruby on Rails 应用程序将创建在符合项目约定的目录结构中。
在  NetBeans IDE 中,选择 File > New Project。
NetBeans IDE 中,选择 File > New Project。
在 Categories 栏中选择 Ruby ,在 Projects 栏中选择 Ruby on Rails Application。单击 Next 按钮。
注意:首次在 IDE 中创建 Ruby 项目时,IDE 会检查系统中是否还安装了其他 Ruby 软件(除了 IDE 随带的 JRuby 软件之外)。如果有,IDE 会弹出一个对话框,询问您选择使用哪一个软件。如果要使用 IDE 随带的 JRuby 解释器,就选择 JRuby,反之,选择安装的 Ruby。有关更多信息,请参阅安装和配置 Ruby 教程中的 Configuring the IDE to Use Your Own Ruby Installation 一节。
在 Project Name 栏中输入 RubyWebLog 。接受所有其他默认设置。
单击 Finish 按钮,这样便创建了一个新项目。
IDE 将创建一个项目目录,名称与你的项目名称相同。您将看到:
Projects 窗口包含应用程序的基本类别。需要特别关注的是 Controllers、Models 和 Views 节点。在本教程中,我们将遵循基本流程创建模型、添加控制器并生成视窗。
Output 窗口将列出应用程序的文件列表。你可以单击 Output 窗口中的链接在编辑区域打开该文件。
配置数据库环境
接下来的步骤是编辑 database.yml 文件,该文件已经配置使用 MySQL 适配器和 development 数据库。你无需进行任何配置,除非设置了根用户口令。
打开 Configuration > database.yml
编辑 database.yml 文件,在 development 配置中添加 口令。
保存并关闭 database.yml 文件。
特别注意: 如果操作系统的主文件中未包含 localhost,则使用 127.0.0.1 代替。另外还需注意,在一些系统中,应使用小写字母进行数据库设置。
创建模型
在本节中,你将利用 Rails Generator 创建应用程序的模型。Ruby 博客应用程序需要使用 Post 模型存储博客文章的实例。
在 Projects 窗口中,右键单击 Models 节点,然后选择 Generate。
在 Rails Generator 对话框的 Arguments 栏中输入 Post,然后单击 OK 按钮。
Rails Generator 将创建一个名为 Post 的模型。Output 窗口将列出该操作创建的文件:
app/models/post.rb。该文件包含 Post 模型的方法。该文件还将在编辑域中打开。
test/unit/post_test.rb。 检验 Post 模型的测试单元。
test/fixtures/posts.yml。安装模型的固定测试文件。
db/migrate/migrate/001_create_posts.rb。定义数据库初始结构的迁移文件。
迁移数据库
接下来,我们需要修改迁移文件 001_create_posts.rb。首先添加信息配置数据库。
在 Output 窗口中,单击 001_create_posts.rb 文件的链接。
打开该文件,可以看到一个 self.up 方法(用于创建 posts 表)和一个 self.down 方法(用于释放 posts 表)。
将标题栏(以下代码的 黑体部分)添加到 self.up 方法的 create_table 中,如下图所示:
代码示例 1: 001_create_posts.rb 的代码
class
CreatePosts < ActiveRecord::Migration
def self.up
create_table :posts do |t|
t.column "title", :string
end
end
def self.down
drop_table :posts
end
end
在主菜单中,选择 File > Save All。
在 Projects 窗口中,右键单击 RubyWebLog 节点,然后选择 Migrate Database > To Current Version。
该操作将更新数据库,使数据库中含有 posts 表。Output 窗口将显示迁移何时完成。
创建一个控制器
接下来,使用 Rails Generator 创建一个控制器与 Post 模型交互。在本教程中,我们添加了支架(Scaffolding)代码,可提供一个 CRUD 界面用于在博客中创建、读取、更新和删除条目。
在 Projects 窗口中,右键单击 Controllers 节点,选择 Generate。
在 Rails Generator 对话框的 Name 栏中输入 Blog,置空 Views 栏,单击 OK 按钮。
这样将创建一个 blog_controller.rb 文件,并在编辑域中打开该文件。这时,Projects 窗口的 Controllers 节点中就添加了一个 blog_controller.rb 节点。
编辑 blog_controller.rb,在其中添加以下 scaffolding 代码。此代码将为 Post 模型提供一个简单的 CRUD 应用程序。
代码示例 2: blog_controller.rb 的代码
class
BlogController <
ApplicationController
scaffold :post
end
运行应用程序
接下来,测试应用程序。
在 Configuration 节点中,打开 routes.rb。找到下面这行代码:
# map.connect '', :controller => "welcome"
删除注释标记(#),将 welcome 修改为 blog。
展开 Public 节点,右键单击 index.html,然后选择 Delete。
index.html 将默认显示 Welcome 页面,而这并不是你想要的。通过删除 index.html, Rails 将在 routes.rb 中寻找需要显示的页面。在前面的步骤中,我们已经将 welcome 页面已经修改为 blog。
选择 File > Save All。
单击工具栏中的 Run Main Project 按钮。
该操作将启动 WEBrick 服务器,它是 Ruby on Rails 框架的一部分。同时将启动 web 浏览器。下图是该应用程序的初始页面。
图 1: RubyWebLog 主页
单击 New 按钮。
图 2: 创建新日志

输入一个标题,然后单击 Create 按钮。
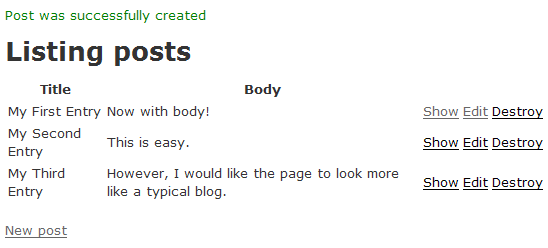
下图就是创建博客日志的一个例子。
图 3: 成功创建博客日志

更多功能:再添加一个字段
此处,我们将再添加一个字段(除了Title字段之外),从而使 posts 表包含一个 Body 栏,用于提供博客的正文内容。创建字段的步骤现在应该很熟练了。
右键单击 Database Migrations 节点,选择 Generate。 在 Rails Generator 对话框的 Arguments 栏中输入 AddBody,然后单击 OK 按钮。
IDE 将创建一个迁移脚本版本文件 002_add_body.rb,并在编辑域中打开该文件。
对 002_add_body.rb 作如下修改:
代码示例 3: 002_add_body.rb 的代码
class AddBody < ActiveRecord::Migration
def self.up
add_column 'posts', 'body', :text
end
def self.down
remove_column 'posts', :body
end
end
如果您再次返回迁移脚本,这个迁移脚本将会把正文栏添加到 posts 表中,然后又将它删除。
选择 File > Save All。
右键单击 RubyWebLog 节点,选择 Migrate Database > To Current Version。
返回浏览器,单击 New Post 链接,看 Ruby 如何识别新的正文字段。
图 4:含有正文字段的新日志

再创建一些博客条目。例如:
图 5: 更多博客日志

更多功能:使列表看起来更像是一个博客
用于 BlogController 中的 scaffold 方法创建出一个基本的 CRUD 应用程序,使您能够轻松地对 Post 模型进行测试。现在,您利用 scaffold 方法生成同样的视窗,这样一来,用户界面可以由您来进行个性化定制。
在 Projects 窗口中,右键单击 Views 节点,然后选择 Generate。
在 Rails Generator 对话框中,从 Generate 下拉菜单中选择 scaffold。
在 Model Name 栏中输入 Post,在 Controller Name 栏中输入 Blog 。将 Actions 栏置空。选择 Overwrite,强制 BlogController 重新生成,然后单击 OK 按钮。
IDE 会为 Post 模型创建一个视窗,并在 Output 窗口中列出内容。
展开 Views > blog,并打开 list.rhtml,该文件用以显示博客条目的列表。 删除 <h1> 和 <table> 标记,并将其替换为下列代码:
代码示例 4: list.rhtml 代码
<h1>The Ruby Blog</h1>
<% @posts.each do |post| %>
<h2><%= post.title %></h2>
<p><%= post.body %></p>
<small> <%= link_to 'Permalink', :action => 'show', :id =>
post%></small>
<hr>
<% end %>
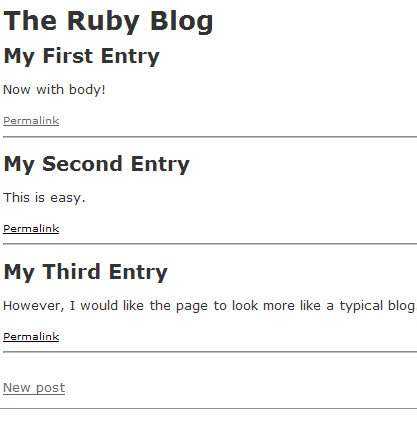
此代码将为每个 post 操作实例都生成一个标题、正文和 Permalink,如图 6所示。
选择 File > Save All ,然后刷新浏览器,查看 Post 模型的新界面。
图 6: 新的、改进的模型界面

想要首先显示最新的条目,就需要通过在 @posts in list.rhtml 的末尾添加 .reverse 来反转排序次序:
<% @posts.reverse.each do |post| %>
保存文件并刷新浏览器,博客程序将显示如下内容:
图 7: 反序显示博客日志

end,较之PHP开发博客系统差不多,但方便一些。
