- (教程)如何在HTML网页里嵌入PDF文件?
IDRSolutions_CN
pdf图像处理htmlhtml5团队开发
开发者可以使用不同的标签在HTML中嵌入PDF文件,常见的有、和。它们都能在网页应用中显示PDF,但哪种方式更好?有没有比这更好的方式来在浏览器中显示PDF?方法1:使用标签如果不需要回退内容,可以使用标签。缺点:不常用,因为如果浏览器不支持PDF,显示会是一片空白。YourbrowserdoesnotsupportPDFfiles.Downloadthefileinstead方法2:使用标签标签
- Java 项目 IntelliJ IDEA 多环境配置详解
我真的不想做程序员
javajavaintellij-idea开发语言ide后端
目录一、使用MavenProfiles实现多环境配置1.在`pom.xml`中配置Profiles2.创建多环境配置文件3.配置文件内容示例`application.properties``application-dev.properties``application-test.properties``application-prod.properties`4.在代码中获取配置5.激活MavenP
- 如何在PDF中嵌入数据
IDRSolutions_CN
团队开发javapdf软件工程经验分享
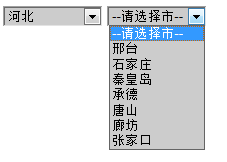
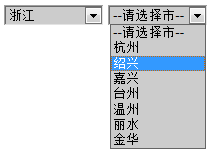
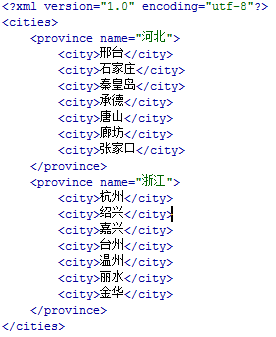
好的,我们来聊聊怎么在PDF文件中放一些你自己的数据。因为PDF文件很强大也很灵活,所以经常被用在工作流程中。有时候,把一些额外的信息放进PDF里会很有用。别担心,这些信息通常不会影响PDF的正常使用,大多数工具都会忽略它们。这里有一些方法,你可以试试看:1.XML元数据文件1你可以把一个XML文件藏在PDF的元数据里。2XML文件就像一个可以放很多标签的盒子,你可以把关于整个PDF文件的各种信息
- 基于kylin-v10安装docker
神奇侠2024
rediskylin大数据docker
1、下载地址Indexoflinux/static/stable/x86_64/2、下载docker-24.0.5.tgz.tar版本3、上传服务器解压tarxvfdocker-24.0.5.tgz.tar4、解压的docker拷贝或移动到/usr/bin/目录下cpdocker/*/usr/bin/5、编写docker.service文件加入Linux服务当中并开启守护进程vi/etc/syst
- Android HAL服务注册与获取服务
令狐掌门
Android开发笔记androidandroidaosp
HAL服务注册在AndroidHAL(硬件抽象层)开发中,当使用HIDL(硬件接口定义语言)定义接口时,生成的C++头文件会包含一个关键的registerAsService函数。该函数的作用是将HAL实现注册到系统服务管理器,使其他进程能够发现并调用该服务。以下是详细介绍:功能与作用服务注册:registerAsService用于将HAL接口的实现实例注册到Android的hwserviceman
- Java多线程与高并发专题——Callable 和 Runnable 的不同?
黄雪超
技术基础java开发语言并发编程
为什么需要Callable?Runnable的缺陷Runnable是JDK1.0就有的,而Callable是JDK1.5新增的,那我们为什么需要Callable?要想回答这个问题,我们先来看看先有的Runnable有哪些缺陷?不能返回一个返回值第一个缺陷,对于Runnable而言,它不能返回一个返回值,虽然可以利用其他的一些办法,比如在Runnable方法中写入日志文件或者修改某个共享的对象的办法
- 用python执行js代码:PyExecJS库详解
数据知道
2025年爬虫和逆向教程pythonjavascript爬虫数据采集nodejs
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.介绍和安装1.1PyExecJS介绍1.2安装JavaScript运行时1.3安装PyExecJS2.PyExecJS的基本使用2.1执行简单的JavaScript代码2.2使用外部JavaScript文件2.3先编译、后调用2.4传递参数和获取返回值3.PyExecJS的高级功能3.1指定JavaScript运行时3.2处理异步JavaSc
- Flutter开发:运行报错Error detected in pubspec.yaml:…的解决方法
三掌柜666
大前端开发常识flutterandroid
前言在Flutter开发中,经常会遇到一些稀奇古怪的的报错,比如版本更新之后会报错、文件没有导入会报错、第三方插件版本不一致的报错等等,而且最近几年Flutter不断完善和更新的速度越来越快,这就需要Flutter相关的开发者时刻保持不断学习的心态,来应对在Flutter开发中遇到的各种突发情况。本篇博文就来分享一下关于Flutter开发中运行Flutter项目之后报错Errordetectedi
- AI开发日记- Prompt Library篇
BillyXie23
AI探索prompt人工智能githubpythonAI编程
突发奇想想在git上host一个静态页面的promptlibrary,于是花了一天时间配合cursor硬是撸了出来Github地址:https://github.com/MrXie23/PromptLibrary页面地址PromptLibrary-探索AI提示的艺术目前代码结构有些混乱,有些失败的folder还没清理,不过基础功能都已经可以work了,接下来的开发roadmap是把一些没做的页面都
- C#电子相册:面向对象设计与架构实践
金融先生-Frank
本文还有配套的精品资源,点击获取简介:C#电子相册是一个使用高级编程语言C#开发的Windows平台应用程序。该项目采用面向对象编程方法,将对象如照片和相册封装、继承和多态地组织起来。它可能采用了MVC、MVVM或MVP架构模式,并使用.NETFramework或.NETCore以及VisualStudio作为开发环境。数据库管理部分涉及SQL数据库,支持相册数据的存储与检索。文件列表中的"eri
- 【赵渝强老师】达梦数据库的归档模式
赵渝强老师
达梦(DM)数据库数据库oracle
达梦数据库的备份与恢复都需要使用到重做日志文件。在默认的情况下,达梦数据库采用的非归档模式。通过执行下面的语句可以查看当前数据库实例的日志模式。SQL>selectarch_modefromv$database;#输出的信息如下:行号ARCH_MODE-------------------1N#提示:这里输出的N表示的是非归档模式。由于在非归档模式下,重做日志文件会发生覆盖的情况,从而造成数据的丢
- 一口气告诉你Deepseek与manus有什么区别?
小二爱编程·
ai人工智能
DeepSeek像是个特别聪明的“顾问”,你问他问题,他能给你写论文、改合同、算数学题,甚至能讲冷笑话。但他有个特点:动嘴不动手。比如你说“帮我做个PPT”,他会给你写个特别详细的提纲,但最后你得自己打开电脑动手做。Manus更像是个“动手达人”,你只要说“帮我做个PPT”,他能直接打开软件,自己找模板、排版、插图片,最后把做好的PPT文件甩给你,全程不用你动手。具体区别在哪?擅长的事不一样Dee
- 源码篇:python生成《蔬菜店销售数据分析报告》案例
IT小本本
pythonpython数据分析开发语言
本文将通过Python实现一个完整的蔬菜销售数据分析项目,涵盖数据生成、清洗、分析及可视化全流程。我们将利用模拟数据生成技术创建90天的销售记录,通过Pandas进行数据处理,结合Matplotlib和Seaborn实现多样化的可视化图表,并最终生成动态交互报告。一、数据生成:模拟真实销售场景为了模拟真实的蔬菜销售数据,我们设计了包含10种蔬菜(白菜、土豆、西红柿等)的90天销售记录。数据生成逻辑
- 全网最详细!vue中使用flv.js 播放直播监控视频流
抄一下你代码
在vue中使用flv.js播放监控摄像头/直播vue.js
老规矩,先安装flv.js插件npminstallflv.js在组件中的使用**注意事项放后面我怕你们不看呐!!!!1.必须在dom加载完成后再执行直播视频流的填充方法!2.在一个网页中最多同时容纳6个监控视频播放!第七个绝对加载不出来!3.在离开这个页面的时候必须销毁播放容器,不然会占用TCP个数,导致其他页面的监控也播放不了**importflvjsfrom"flv.js";//页面代码//1
- FPGA时序约束的概念和意义
学习永无止境@
FPGA设计fpgafpga开发开发语言
设计人员通过GUI输入时序约束,或者手动输入时序约束的方式告诉Vivado工具关于时钟或者IO接口的时序信息,用于协助Vivado工具在布局布线时尽可能的满足设计人员的时序要求,最大程度的保证Vivado工具每次生成的bit文件都具备良好的稳定性和适应性。
- Java运行jar包需要读取arguments配置文件
好人静
Javajava配置argument
在项目中有时候要把一些代码打包成jar,只要运行jar就可以执行。同时为了方便设置代码执行的一些外部参数,通常会配置arguments。1、Intelidea配置arguments在菜单栏找到Run->EditConfiguration弹出的窗口中选择配置文件所在的路径即可。2、Eclipse配置arguments在main函数,右击,在弹出的菜单中选择EditConfiguration,在弹出的
- 使用Python轻松拆分PDF,每页独立成文件
AI航海家(Ethan)
pythonpythonpdf
使用Python轻松拆分PDF,每页独立成文件嗨,各位PDF爱好者!如果你曾经有想要拆分一个大PDF文件的想法,让每一页都成为独立的文件,那么这篇博客就是为你准备的!我们将使用Python中的一个非常强大的库–PyPDF2,把这些需求变得简单易行。PyPDF2登场首先,我们需要安装PyPDF2库。如果你还没有安装,别担心,只需要在终端运行以下命令:pipinstallPyPDF2安装好了吗?下面我
- Python Textract库:文本提取
程序员喵哥
python开发语言
更多Python学习内容:ipengtao.comTextract是一个强大的Python库,用于从各种文件格式中提取文本。无论是PDF、Word文档、Excel电子表格、HTML页面还是图像,Textract都能有效地提取其中的文本内容。Textract通过集成多种开源工具和库,实现了对多种文件格式的支持,使得文本提取变得简单而高效。本文将详细介绍Textract库的安装、主要功能、基本操作、高
- 计算机二级c语言知识点6
xu_hhh_
计算机二级c语言选择题c语言开发语言
函数形参的值,不会改变对应实参的值函数可以返回地址值&x不可以给指针变量赋一个整数作为地址值当在程序的开头包含头文件stdio.h时,可以给指针变量赋NULLfun(char*a,char*b){while((*b=*a)!=‘\0’){a++;b++;}}这个函数实现的功能是将a所指的字符串赋给b所指的空间,此函数也会将\0赋给b,因为括号里的表达式(*b=*a)先执行,后判断是否=\0若有定义
- 17-OpenCVSharp 中实现 Halcon 的 Points_Harris算子(Harris 角点检测)
观视界
#opencv人工智能计算机视觉图像处理矩阵
专栏地址:《OpenCV功能使用详解200篇》《OpenCV算子使用详解300篇》《Halcon算子使用详解300篇》内容持续更新,欢迎点击订阅在OpenCVSharp中实现类似于Halcon中的Points_Harris算子,实际上就是实现Harris角点检测算法。Harris角点检测算法是用于检测图像中的角点特征,可以用来进行图像匹配、物体识别等任务。Halcon提供的Points_Harri
- Centos7_安装
爱喝兽奶
Linux基础linuxubuntucentos
一.Linux哲学思想一切都是一个文件(包括硬件)小型,单一用途的程序链接程序,共同完成复杂的任务避免令人困惑的用户界面配置数据存储在文本中二.Linux生产主流版本Linux各种版本CentOS各版本介绍https://zh.wikipedia.org/wiki/CentOSRHEL各版本介绍https://zh.wikipedia.org/wiki/Red_Hat_Enterprise_Lin
- 对数据库的总结
java
一、数据库基础1.数据库是一个用于存储和操作数据的文件系统2.关系型数据库:是基于二维表存储的,每个表格由列和行组成,列代表属性,行代表约束,数据的组织和查询更加方便和高效。3.库表操作结构:MySQL和Oracle,通用工具Navicat4.SQL语句的库表操作:createtable:创建表altertable:修改表droptable:删除表truncatetable:删除表中的所有数据,但
- ios如何像android那样不上架安装
ios上架
大家都知道像鸿蒙、安卓的安装是比较简单的,可以直接在android或华为手机上安装,不一定通过在线商店安装。但是ios手机不一样,假如你是使用普通苹果账号打包的appstore类型的ipa包,是无法直接安装在ios手机的,必须通过上架才能安装。不过,ios想直接安装,还是有通道的,就是注册苹果企业开发者账号,通过企业开发者账号,生成inhouse类型的证书和描述文件(证书profile文件),通过
- Java使用FFmpegFrameGrabber进行视频拆帧,结合Thumbnails压缩图片保存到文件夹
Acmen-zym
JavaJavaIOjava音视频开发语言
引入依赖net.coobirdthumbnailator0.4.17org.bytedecojavacv1.5.7org.bytedecojavacv-platform1.5.7视频拆帧处理publicstaticvoidmain(String[]args){Filefile=newFile("C:\\Users\\EDY\\Desktop\\frame");File[]files=file.li
- docker compose部署dragonfly
java初学者分享
docker容器运维
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- SpringBoot整合通用xxl-job,自动注册任务
java初学者分享
springboot后端java
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- SpringBoot整合阿里云、腾讯云、minio、百度云、华为云、天翼云、金山云、七牛云、移动云、网易数帆等等有关于S3协议下文分布式对象存储接口
java初学者分享
阿里云腾讯云华为云
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- SpringBoot整合多租户MongoBD
java初学者分享
SaaS多租户专栏springboot后端javamongodb
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- docker-compose笔记
Re_Virtual
dockerdocker笔记容器
docker目前docker官网已经无法登录,但是还可以从清华镜像站(https://mirrors.tuna.tsinghua.edu.cn/docker-ce/)下载。使用方法可以参考早期文章《docker笔记》docker-compose可以从Github下载不同版本的二进制文件,例如docker-compose-linux-x86_64。下载完成后,将二进制文件复制入路径,例如/usr/l
- springboot基于java的企业档案管理信息系统
QQ80213251
javaspringboot后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言详细视频演示一、项目介绍二、功能介绍三、核心代码数据库参考四、效果图五、文章目录六、源码获取前言企业档案管理信息系统是一种旨在提高文件资料归档、检索和利用效率的信息化解决方案。该系统通过电子化手段对企业的各类文档和档案进行归
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#1413161683@qq.com (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默