- 第六集如何安装CentOS7.0,3分钟学会centos7安装教程
date分享
从光盘引导系统按回车键继续进入引导程序安装界面,选择语言这里选择简体中文版点击继续选择桌面安装下面给系统分区选择磁盘,点击完成选择基本分区,点击加号swap分区,大小填内存的两倍在选择根分区,使用所有可用的磁盘空间选择文件系统ext4点击完成,点击开始安装设置root密码,点击完成设置普通用户和密码,点击完成整个过程持续八分钟左右根据个人配置不同,时间长短不同好,现在点击重启系统进入重启状态点击本
- cmd泛滥_与您的后泛滥同事见面:人工智能机器人
weixin_26644585
人工智能leetcode
cmd泛滥Readytoswapyouroldcube-mateforadisembodiedAI?IPsoftCEOChetanDube,creatorofAIco-workerAMELIA,giveshistakeonthepost-COVIDofficelandscape.准备将您的旧立方体伙伴换成无形的AI?AIsoft同事AMELIA的创始人IPsoft首席执行官ChetanDube阐述
- 如果面试官问你CAS,你还这么答,可能就要回去等通知了
爱玛士
程序员面试Javajava面试开发语言程序员架构
前言大家好,我是JAVA高级开发之路,一个总在为粉丝解决面试题的程序员。最近有几个粉丝说在面试面试中遇到了CAS的问题,连着几次面试都没有让面试官满意,区区CAS底层源码,怎能难倒咱们这届程序员们呢?都支棱起来,跟我一起来搞定CAS底层源码。什么是CASCAS的全称是Compare-And-Swap,它是CPU并发原语。它的功能是判断内存某个位置的值是否为预期值,如果是则更改为新的值,这个过程是原
- 2019-04-27 sap install for window 2008
麦兜的刀
sap安装配置安装介质准备windows2008R2withoutSP16.0安装介质列表安装Java工具安装操作系统补丁配置SWAP交换分区配置主机名开始安装向导运行SAP安装管理器D:\softs\sapcds\IM_WINDOWS_X86_64\sapinst.exe进入安装界面自定义安装参数定义安装参数提示注销,重新登陆回到安装界面注销冲登陆SAP实例号PRD,安装磁盘驱动器R:安装实例名
- C生万物 函数的讲解与剖析【内附众多案例详解】
2401_84170337
c语言java开发语言
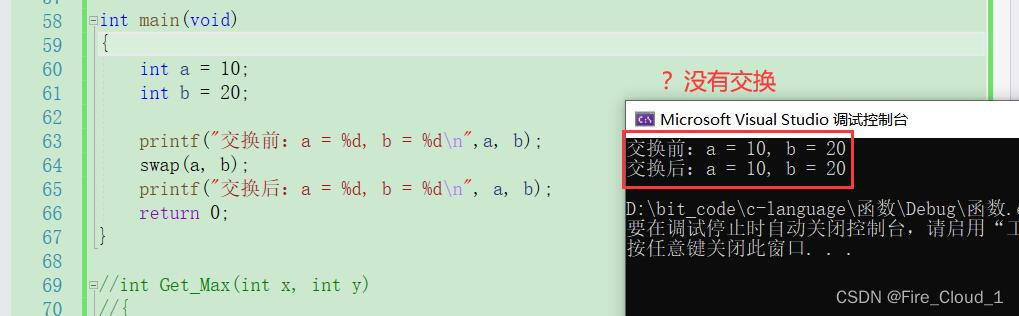
printf("交换前:a=%d,b=%d\n",a,b);swap(a,b);printf("交换后:a=%d,b=%d\n",a,b);return0;}*来看一下运行结果。可以看到两个数并没有发生交换*那有小伙伴就
- 博弈论专题 kuangbin题单(巴什,威佐夫,nim,fib博弈)+SG函数打表
我不是手机
博弈论
省赛前先练着,回来补完巴什博弈:一堆n个物品两个人来拿,每人至少拿一个,最多拿m个,问最后取完的人win判断条件:n%(m+1)!=0cin>>n>>m;if(n%(m+1)!=0)cout>a>>b;if(a>b)swap(a,b);inttemp=(b-a
- 【C++】——初识模版
我爱吃福鼎肉片
c++算法c语言
文章目录前言函数模版函数模版的原理函数模版的实例化类模版类模版的实例化前言当我们使用一个通用的函数://为每一个类型都编写一个重载版本voidSwap(int&left,int&right){inttemp=left;left=right;right=temp;}voidSwap(double&left,double&right){doubletemp=left;left=right;right=
- 【数据结构】算法的时间复杂度和空间复杂度
熙曦Sakura
数据结构算法数据结构
算法效率如何衡量一个算法的好坏首先要思考一个问题:如何衡量一个算法的好坏呢?比如对于以下斐波那契数列:longlongFib(intN){if(N0;--end){intexchange=0;for(size_ti=1;ia[i]){Swap(&a[i-1],&a[i]);exchange=1;}}if(exchange==0)break;}}基本操作执行最好N次,最坏执行了(N*(N+1)/2次
- 牛客周赛 Round 58(下)
筱姌
算法
能做到的吧题目描述登录—专业IT笔试面试备考平台_牛客网运行代码#include#includeusingnamespacestd;stringfindMax(strings){intn=s.length();stringans=s;for(inti=0;ians)ans=s;swap(s[i],s[j]);}}returnans;}intmain(){intt;cin>>t;while(t--)
- 选择排序(java实现)
歌颂者_
算法java算法数据结构
核心思想选择排序的核心思想是:从左往右遍历待排序数组,每次保存其中最小值的索引,将最小值与待排序数组的开头交换,再进行下一次遍历,直到待排序序列的长度为1。代码选择排序(遍历数组,每次从待排序列中选取最小值,放到数组的开头)publicstaticvoidSelectsort(int[]arr){intl=0,r=arr.length-1;while(larr[max]){max=i;}}swap
- Nestjs微服务简单案例
海上彼尚
node.js微服务架构node.js
相信大家,来看这篇博客,就应该知道微服务的概念。只是不太知道实用方法而已。下面我通过最简单的案例,来教会大家。首先这是我的项目目录:nestwfw/├──app/├──project-microsericesapp是web服务,用来接收前端请求的网络请求project-microserices是一个微服务,名字都是随意的安装nestnewappnestnewproject-microservice
- java LambdaQueryWapper日期查询
爱摄影的程序猿
java常用工具java数据库开发语言
JavaLambdaQueryWrapper日期查询JavaLambdaQueryWrapper是MyBatis-Plus提供的一个强大的查询条件构造器。它可以方便地进行复杂的查询操作。在实际开发中,经常需要根据日期进行查询,并且还需要支持各种日期格式的输入。本文将介绍如何使用LambdaQueryWrapper进行日期查询,并提供相应的代码示例。一、LambdaQueryWrapper简介Lam
- C语言基础练习题初学者可参考
向着太阳迎着光_
c语言c语言算法c++
1.字符反转#include#include#includevoidswap(char*a,char*b){if(a==NULL&&b==NULL){printf("Theginsengerror");exit(EXIT_SUCCESS);//若为初学者此处用return;也是可以的,不影响使用;//exit为退出这个进程}inttemp=0;while(a>intmain(intargc,cha
- 探索Pancake Contracts: 建构DeFi世界的美味煎饼
周澄诗Flourishing
探索PancakeContracts:建构DeFi世界的美味煎饼在加密货币的广阔宇宙中,去中心化金融(DeFi)领域正以惊人的速度成长,而PancakeContracts就是这一领域的闪耀明星之一。本项目如同一个丰富多样的煎饼堆叠,不仅满足了智能合约开发者对于创新和实用性的渴望,也为普通用户打开了通向DeFi世界的大门。项目介绍PancakeContracts是构建PancakeSwap生态系统的
- swap function & copy-and-swap idiom
leon4ever
在C++中,一个资源管理类(例如含有指向堆内存的指针)中需要重新定义拷贝构造函数、赋值运算符以及析构函数(BigThree),在新标准下还可能需要定义移动构造函数和移动赋值预算法(BigFive)。但实际上,这条规则还可以有一个小拓展。就是在资源管理类中,往往需要重新定义自己的swap函数来作为优化手段。1.Swap函数首先考察如下例子,假设类HashPtr中含有一个指向string的指针*ps和
- 身份证二要素实名认证-身份证二要素实名认证接口-身份证二要素接口
挖数据
实名认证身份证生活人工智能大数据python
接口简介:输入姓名和身份证号,通过官方权威核查,实时校验此二要素是否一致,同时返回生日、性别、籍贯等信息官方权威渠道,精准核验,校验100%可靠;高准确率-实时查询零缓存,毫秒级响应,准确率99.99%;专业服务-7*24小时服务,极速响应,为用户保驾护航;支持批量核验功能为保护个人信息,相同姓名或者号码不允许频繁核验接口地址:https://www.wapi.cn/api_detail/62/1
- C++学习笔记(10)
月夕花晨374
c++学习笔记
三、其它操作1)queue&operator=(constqueue&q);//赋值。2)voidswap(queue&q);//交换。3)booloperator==(constqueue&q)const;//重载==操作符。4)booloperator!=(constqueue&q)const;//重载!=操作符。189、STL其它容器一、array(静态数组)1)物理结构在栈上分配内存,创建
- Kubernetes 简介与部署全攻略
刘大帅ps
kubernetes容器云原生运维网络linuxdocker
目录一.Kubernetes简介二.Kubernetes的优点1.自动化管理:2.可扩展性:3.灵活性和便携性:4.资源管理和优化:三.Kubernetes的缺点1.学习曲线较陡:2.资源消耗较大:3.网络复杂性:四.部署方法4.1.环境准备4.2.在所节点安装cri-docker4.3.所有禁用swap4.4.安装K8S部署工具;设置kubectl命令补齐功能;全4.5.在master节点拉取K
- Python知识点:如何使用Slack与Python进行团队协作
超哥同学
Python系列pythonmicrosoft数据库编程面试
使用Slack与Python进行团队协作可以通过Slack的API来实现自动化消息发送、处理事件和管理频道等功能。以下是一些基本的步骤和示例代码来帮助你开始:1.创建Slack应用首先,你需要在Slack上创建一个应用,以便获取API凭证:访问SlackAPI页面并登录你的Slack帐户。点击“YourApps”,然后点击“CreateNewApp”。选择“Fromscratch”或“Froman
- efk8.0.1部署
glnullops
运维运维
1.初始化系统1.1修改文件限制vi/etc/security/limits.conf*softnofile65536*hardnofile65536*softnproc4096*hardnproc40961.2调整虚拟内存最大并发连接vim/etc/sysctl.confvm.max_map_count=262144fs.file-max=655360vm.swappiness=0sysctl-
- 【404 App】2.0全新版本正式来袭之ALL模块。
Karle_
404动态androidKarle404ALL模块
404App距离第一次发版【404App】2019一起做个App吧已经过去一年零四个月。这个期间始终忙于工作,感觉头发快秃了,最主要催婚也被提上了日程,相亲是一个痛苦的经历。不叙旧了,一起了解下ALL模块吧。下载地址http://wap.apk.anzhi.com/data5/apk/202005/16/e6ca79e177595e7e09125cba42839207_36917000.apk顶部
- 【编程底层思考】JUC中CAS的底层操作系统的实现原理及ABA问题
Dylanioucn
jvmjava开发语言
一、何为CAS操作Java中的CAS操作,即Compare-And-Swap,是一种用于实现无锁编程的原子操作。在Java的java.util.concurrent.atomic包中,许多原子类都利用了CAS操作来保证复合操作的原子性。在底层操作系统层面,CAS通常由特定的CPU指令实现,这些指令能够检测内存中的值是否为预期值,并在条件满足的情况下,将其更新为新值。二、操作系统层面的CAS实现原理
- 宏实现大小端互换
dream0130__
C++
//短整形高低字节交换#defineSwap16(A)((((uint16)(A)&0xff00)>>8)|(((uint16)(A)&0x00ff)>24)|(((uint32)(A)&0x00ff0000)>>8)|(((uint32)(A)&0x0000ff00)<<8)|(((uint32)(A)&0x000000ff)<<24))
- ZYNQ LWIP (RAW API) UDP函数学习
LEEE@FPGA
ZYNQudp学习单片机
1RAWAPI接口RAWAPI是基于回调函数实现的API接口,它是很底层的API接口,这需要开发者对LwIP有较深的了解才能很好使用它,RAWAPI的核心就是对控制块的处理,因为对于报文数据的处理、注册回调函数等都是需要开发者自己去实现,都是比较麻烦的,但是有一个优点,那就是处理数据效率高。2RAWAPI的UDP函数说明udp_new()–新建控制块在使用UDP协议进行通信之前,必须创建一个UDP
- watchdog: BUG: soft lockup - CPU#3 stuck for 23s! [swapper/0:1]
打个工而已
Linuxlinux
测试代码如下:#include#include#includestaticDEFINE_SPINLOCK(hack_spinA);staticDEFINE_SPINLOCK(hack_spinB);voidhack_spinAB(void){printk("hack_lockdep:A->B\n");spin_lock(&hack_spinA);spin_lock(&hack_spinB);}vo
- 实验13题目4:成绩排序(结构体)
笑笑xx
#includeswap(inta[],intb[],intc[]){inti,j;for(i=0;ia[j]){k=a[i];a[i]=a[j];a[j]=k;}}}swap(a,b,h);for(i=0;i<5;i++){printf("%d\t%s\t%d\n",s[h[i]].id,s[h[i]].num,s[h[i]].c);}}}
- K8S笔记:Kubernetes安装部署(CentOS7)
arksea
devopskubernetesk8s运维
目录文章目录目录一、使用minikube启动minikube的LoadBalancer支持指定minikube自带docker的docker0网桥网段minikube使用本地image二、使用kubeadm手工安装1、安装前准备2、允许iptables检查桥接流量3、安装kubeletkubeadmkubectl4、kubelet使用cgroup驱动5、确认主机名/域名可被访问6、关闭Swap或忽
- dwf怎么合成一个_将ActionForm拼合成一条插入和更新语句
Money碎碎念
dwf怎么合成一个
packagechs.jhsyss.form;importjava.lang.reflect.InvocationTargetException;importjava.lang.reflect.Method;importjava.util.Date;publicclassWaper{publicWaper(){}/***本方法用于将FORM对象组装成一条INSERT语句*@paramobjActi
- AtCoder Beginner Contest 206
「已注销」
ACM--比赛补题
文章目录AtCoderBeginnerContest206A-Maxi-BuyingB-SavingsC-SwappableD-KAIBUNsyoE-DivideBothF-IntervalGame2AtCoderBeginnerContest206A-Maxi-Buying题意:题解:代码:#include#defineintlonglong#definedebug(x)cout'9'){if(
- 剔除vg中的pv--xfs文件系统
好记忆不如烂笔头abc
pythonnumpy开发语言
xfs文件系统不支持缩小操作,如果要踢盘,那就必须把目录做备份,重做挂接点拷贝恢复了。[root@oem/]#umount/app[root@oem/]#lvsLVVGAttrLSizePoolOriginData%Meta%MoveLogCpy%SyncConvertrootcentos-wi-ao----132.00gswapcentos-wi-ao----][-c][-d][-e(allow
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option