UEditor 1.36 版本 jsp版上传图片自定义路劲配置
由于项目需要,最近使用了ueditor,并实现了图片以及文件的上传功能。走了不少弯路,花了点时间总结总结,记录一下以防忘记!
1.去官网http://ueditor.baidu.com/website/download.html下载ueditor,我下载的是
ueditor1_3_6-utf8-jsp版本的。
2、把解压出来的包中的jsp文件夹下的commons-fileupload-1.2.2.jar和ueditor.jar两个架包放在项目中(存放位置依据项目
而定,本次使用的是maven项目,所以放在maven的中央仓库中),然后再把 Uploader.java这个 上传辅助类拿出来放在 项目的 公共包里,便于引用。
---------------------------------------开始配置路劲----------------------------------------------------------
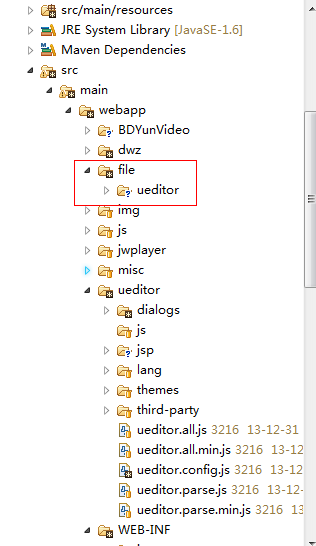
1.如图把上传图片放在我想要的file/ueditor的路劲上,而不是ueditor自定义的jsp/upload中
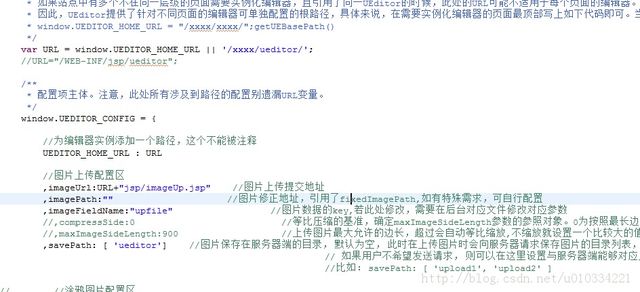
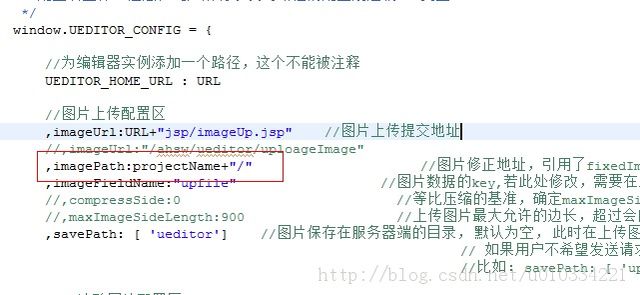
2.配置ueditor.config.js 如下图
其中imageUrl基本不用动。
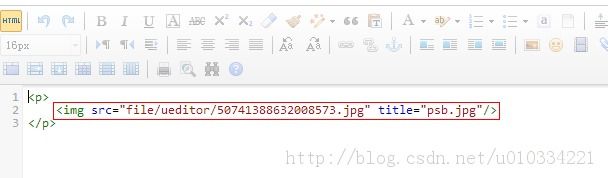
而imagePath是指,你图片上传成功后,点确认时,在ueditor编辑器里显示图片的地址(就是那个你点源码后,显示<img
src="xxx"/>引用的图片所在路劲。因为我的图片地址是在项目下的file/ueditor路劲,直接引用的相对路劲,所以没有配置,但必
须要给个空,否则上传成功后图片无法显示),如图
savePath是图片保存所在的文件夹的名称(我的就是ueditor),当你修改savePath的值,必须也要同时修改jsp文件夹下的
config.properties里面的savePath的值,需要配置相同的值,否则 点上传的时候后报“非法路劲错误”错误
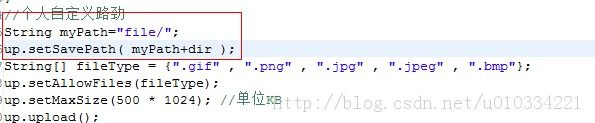
3 接下来需要配置 imageUp.jsp实现自定义的路劲
找到imageUp.jsp中的up.setSavePath(dir );将其修改为你定义的路劲,如图
因为我在ueditor.config.js和config.properties里已经定义了保存图片所在文件夹的名称 ueditor ,所以此处只需要加个 file/就可以了。
4.下面就是配置 Uploader.java上传辅助类了
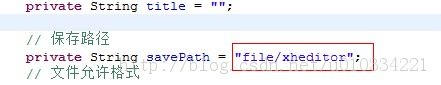
㈠。首先需要在 Uploader.java 找到 savePath,改为你的定义路劲,如图
㈡。再接着修改Uploader.java下的 getPhysicalPath()方法,如图
①. ueditor自带的getPhysicalPath()方法,返回的realPath路劲是
D:\MyEclipse3.5\WORKSPACE\您的项目名\src\main\webapp\ueditor\jsp\imageUp.jsp这样的绝对路劲,
而最后 new File(realPath).getParent() + "/" + path;
返回的是D:\MyEclipse3.5\WORKSPACE\您的项目名\src\main\webapp\ueditor\jsp\file\ueditor,所以最后 创建的文件File是在ueditor/jsp下面
②.因为 我自定义的 文件路劲是项目下的 file/ueditor ,我需要
D:\MyEclipse3.5\WORKSPACE\您的项目名\src\main\webapp\file\ueditor样的一个路劲 去创建File。
所以我重写了getPhysicalPath()方法直接获得 项目下的路劲。
㈢。最后就是修改 Uploader.java下的getFolder()方法(只是我的项目需要修改,如果项目中没有需要可以不用修改这个方法直接跳过就好),如图
这一步是在你定义的路劲后面追加一个以当前日期为名称的子文件夹(例如:file/ueditor/2014-1-1),因为我不需要所以直接注释了追加 当前日期 的方法。
5.这样就配置完成了,可以上传图片了额
上传成功时 ,在imageUp.jsp里最后 up.getUrl() 返回的图片路劲就是 我们配置的file/ueditor/78751388636301772.png了。
最后一步 当你点确认的时候,就需要上面在 ueditor.config.js里配置的imagePath的路劲把图片显示在编辑器里了,
ueditor内部就把我们配置 的imagePath追加在返回的up.getUrl()前面!
因为我的需要 所以这是上面imagePath给空的原因了。。。。。。。。。下面就可以显示图片啦
最后在追加个刚测出的问题 ,就是上面ueditor.config.js中imagePath我是给的空值,这样会在你预览的时候 图片显示路劲会不正确!会在你返回的路劲前面 追加上 ueditor/dialogs/preview,所以为了解决这个问题,我还是在imagePath加了项目名称。
但是又担心以后项目名变更,所以 就是用了js 动态获取项目名称:
var pathName=window.document.location.pathname;
//获取带"/"的项目名,如:/uimcardprj
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
修改如下图: