一分钟教你在博客园中制作自己的动态云球形标签页
经常看到别人的博客里面有动态的云标签页,感觉很是高大上,自己也很像弄一个。于是去找寻源码,在阿里西西页面特效中找到了云标签的源码,经过分析和解剖,弄成了符合博客园的js.
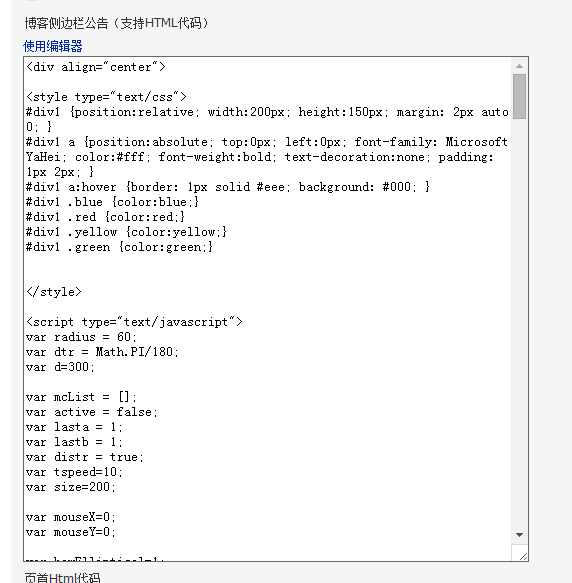
首先,找到博客园页面的管理界面,
在其中加入以下代码:
<style type="text/css"> #div1 {position:relative; width:200px; height:150px; margin: 2px auto 0; } #div1 a {position:absolute; top:0px; left:0px; font-family: Microsoft YaHei; color:#fff; font-weight:bold; text-decoration:none; padding: 1px 2px; } #div1 a:hover {border: 1px solid #eee; background: #000; } #div1 .blue {color:blue;} #div1 .red {color:red;} #div1 .yellow {color:yellow;} #div1 .green {color:green;} </style> <script type="text/javascript"> var radius = 60; var dtr = Math.PI/180; var d=300; var mcList = []; var active = false; var lasta = 1; var lastb = 1; var distr = true; var tspeed=10; var size=200; var mouseX=0; var mouseY=0; var howElliptical=1; var aA=null; var oDiv=null; window.onload=function () { var i=0; var oTag=null; oDiv=document.getElementById('div1'); aA=oDiv.getElementsByTagName('a'); for(i=0;i<aA.length;i++) { oTag={}; oTag.offsetWidth=aA[i].offsetWidth; oTag.offsetHeight=aA[i].offsetHeight; mcList.push(oTag); } sineCosine( 0,0,0 ); positionAll(); oDiv.onmouseover=function () { active=true; }; oDiv.onmouseout=function () { active=false; }; oDiv.onmousemove=function (ev) { var oEvent=window.event || ev; mouseX=oEvent.clientX-(oDiv.offsetLeft+oDiv.offsetWidth/2); mouseY=oEvent.clientY-(oDiv.offsetTop+oDiv.offsetHeight/2); mouseX/=5; mouseY/=5; }; setInterval(update, 30); }; function update() { var a; var b; if(active) { a = (-Math.min( Math.max( -mouseY, -size ), size ) / radius ) * tspeed; b = (Math.min( Math.max( -mouseX, -size ), size ) / radius ) * tspeed; } else { a = lasta * 0.98; b = lastb * 0.98; } lasta=a; lastb=b; if(Math.abs(a)<=0.01 && Math.abs(b)<=0.01) { return; } var c=0; sineCosine(a,b,c); for(var j=0;j<mcList.length;j++) { var rx1=mcList[j].cx; var ry1=mcList[j].cy*ca+mcList[j].cz*(-sa); var rz1=mcList[j].cy*sa+mcList[j].cz*ca; var rx2=rx1*cb+rz1*sb; var ry2=ry1; var rz2=rx1*(-sb)+rz1*cb; var rx3=rx2*cc+ry2*(-sc); var ry3=rx2*sc+ry2*cc; var rz3=rz2; mcList[j].cx=rx3; mcList[j].cy=ry3; mcList[j].cz=rz3; per=d/(d+rz3); mcList[j].x=(howElliptical*rx3*per)-(howElliptical*2); mcList[j].y=ry3*per; mcList[j].scale=per; mcList[j].alpha=per; mcList[j].alpha=(mcList[j].alpha-0.6)*(10/6); } doPosition(); depthSort(); } function depthSort() { var i=0; var aTmp=[]; for(i=0;i<aA.length;i++) { aTmp.push(aA[i]); } aTmp.sort ( function (vItem1, vItem2) { if(vItem1.cz>vItem2.cz) { return -1; } else if(vItem1.cz<vItem2.cz) { return 1; } else { return 0; } } ); for(i=0;i<aTmp.length;i++) { aTmp[i].style.zIndex=i; } } function positionAll() { var phi=0; var theta=0; var max=mcList.length; var i=0; var aTmp=[]; var oFragment=document.createDocumentFragment(); //随机排序 for(i=0;i<aA.length;i++) { aTmp.push(aA[i]); } aTmp.sort ( function () { return Math.random()<0.5?1:-1; } ); for(i=0;i<aTmp.length;i++) { oFragment.appendChild(aTmp[i]); } oDiv.appendChild(oFragment); for( var i=1; i<max+1; i++){ if( distr ) { phi = Math.acos(-1+(2*i-1)/max); theta = Math.sqrt(max*Math.PI)*phi; } else { phi = Math.random()*(Math.PI); theta = Math.random()*(2*Math.PI); } //坐标变换 mcList[i-1].cx = radius * Math.cos(theta)*Math.sin(phi); mcList[i-1].cy = radius * Math.sin(theta)*Math.sin(phi); mcList[i-1].cz = radius * Math.cos(phi); aA[i-1].style.left=mcList[i-1].cx+oDiv.offsetWidth/2-mcList[i-1].offsetWidth/2+'px'; aA[i-1].style.top=mcList[i-1].cy+oDiv.offsetHeight/2-mcList[i-1].offsetHeight/2+'px'; } } function doPosition() { var l=oDiv.offsetWidth/2; var t=oDiv.offsetHeight/2; for(var i=0;i<mcList.length;i++) { aA[i].style.left=mcList[i].cx+l-mcList[i].offsetWidth/2+'px'; aA[i].style.top=mcList[i].cy+t-mcList[i].offsetHeight/2+'px'; aA[i].style.fontSize=Math.ceil(12*mcList[i].scale/2)+8+'px'; aA[i].style.filter="alpha(opacity="+100*mcList[i].alpha+")"; aA[i].style.opacity=mcList[i].alpha; } } function sineCosine( a, b, c) { sa = Math.sin(a * dtr); ca = Math.cos(a * dtr); sb = Math.sin(b * dtr); cb = Math.cos(b * dtr); sc = Math.sin(c * dtr); cc = Math.cos(c * dtr); } </script> <font face="Comic Sans MS"><strong><a href="http://weibo.com/u/3209909971/home?wvr=5&lf=reg">我的标签</a> </strong></font><hr /> <div id="div1"> <a href="http://www.cnblogs.com/xing901022/p/3694709.html"class="blue">2014</a> <a href="http://www.cnblogs.com/xing901022/p/3248913.html"class="red">2013下</a> <a href="http://www.cnblogs.com/xing901022/archive/2013/01/18/2857982.html" class="red">2013上</a> <a href="http://www.cnblogs.com/xing901022/archive/2012/10/19/2699162.html" class="red">2012下</a> <a href="http://zh.linuxvirtualserver.org/" class="green">LVS中文</a> <a href="http://code.taobao.org/" class="green">开源</a> <a href="http://www.cnblogs.com/xing901022/archive/2013/04/09/3248870.html" class="blue">反向代理</a> <a href="http://www.cnblogs.com/xing901022/p/3248469.html" class="blue">CUDA</a> </div>
代码分析
以上源码,就可以直接在你的博客园ID上面显示云标签了
那么我们分析以下,上面的代码:
这个部分的代码,应该是直接嵌入到body里面的,所以引用的css js都要加入标签,下面是css的代码:
<style type="text/css"> #div1 {position:relative; width:200px; height:150px; margin: 2px auto 0; } #div1 a {position:absolute; top:0px; left:0px; font-family: Microsoft YaHei; color:#fff; font-weight:bold; text-decoration:none; padding: 1px 2px; } #div1 a:hover {border: 1px solid #eee; background: #000; } #div1 .blue {color:blue;} #div1 .red {color:red;} #div1 .yellow {color:yellow;} #div1 .green {color:green;} </style>
这里面的div是我们下面将要用到的标签内容div的id,通过这个id就可以引用到这里面的样式。
上面最重要的一个参数
#div1 {position:relative; width:200px; height:150px; margin: 2px auto 0; }
这段代码定义了云标签插件div的宽度和高度,调整适当的像素值,适应你的博客即可。
下面是js的代码,radius定义了云标签的半径,可以通过设置该值,调整云标签的旋转半径,也就是球形的大小
<script type="text/javascript"> var radius = 60; var dtr = Math.PI/180; var d=300; var mcList = []; var active = false; var lasta = 1; var lastb = 1; var distr = true; var tspeed=10; var size=200; var mouseX=0; var mouseY=0; var howElliptical=1; var aA=null; var oDiv=null; window.onload=function () { var i=0; var oTag=null; oDiv=document.getElementById('div1'); aA=oDiv.getElementsByTagName('a'); for(i=0;i<aA.length;i++) { oTag={}; oTag.offsetWidth=aA[i].offsetWidth; oTag.offsetHeight=aA[i].offsetHeight; mcList.push(oTag); } sineCosine( 0,0,0 ); positionAll(); oDiv.onmouseover=function () { active=true; }; oDiv.onmouseout=function () { active=false; }; oDiv.onmousemove=function (ev) { var oEvent=window.event || ev; mouseX=oEvent.clientX-(oDiv.offsetLeft+oDiv.offsetWidth/2); mouseY=oEvent.clientY-(oDiv.offsetTop+oDiv.offsetHeight/2); mouseX/=5; mouseY/=5; }; setInterval(update, 30); }; function update() { var a; var b; if(active) { a = (-Math.min( Math.max( -mouseY, -size ), size ) / radius ) * tspeed; b = (Math.min( Math.max( -mouseX, -size ), size ) / radius ) * tspeed; } else { a = lasta * 0.98; b = lastb * 0.98; } lasta=a; lastb=b; if(Math.abs(a)<=0.01 && Math.abs(b)<=0.01) { return; } var c=0; sineCosine(a,b,c); for(var j=0;j<mcList.length;j++) { var rx1=mcList[j].cx; var ry1=mcList[j].cy*ca+mcList[j].cz*(-sa); var rz1=mcList[j].cy*sa+mcList[j].cz*ca; var rx2=rx1*cb+rz1*sb; var ry2=ry1; var rz2=rx1*(-sb)+rz1*cb; var rx3=rx2*cc+ry2*(-sc); var ry3=rx2*sc+ry2*cc; var rz3=rz2; mcList[j].cx=rx3; mcList[j].cy=ry3; mcList[j].cz=rz3; per=d/(d+rz3); mcList[j].x=(howElliptical*rx3*per)-(howElliptical*2); mcList[j].y=ry3*per; mcList[j].scale=per; mcList[j].alpha=per; mcList[j].alpha=(mcList[j].alpha-0.6)*(10/6); } doPosition(); depthSort(); } function depthSort() { var i=0; var aTmp=[]; for(i=0;i<aA.length;i++) { aTmp.push(aA[i]); } aTmp.sort ( function (vItem1, vItem2) { if(vItem1.cz>vItem2.cz) { return -1; } else if(vItem1.cz<vItem2.cz) { return 1; } else { return 0; } } ); for(i=0;i<aTmp.length;i++) { aTmp[i].style.zIndex=i; } } function positionAll() { var phi=0; var theta=0; var max=mcList.length; var i=0; var aTmp=[]; var oFragment=document.createDocumentFragment(); //随机排序 for(i=0;i<aA.length;i++) { aTmp.push(aA[i]); } aTmp.sort ( function () { return Math.random()<0.5?1:-1; } ); for(i=0;i<aTmp.length;i++) { oFragment.appendChild(aTmp[i]); } oDiv.appendChild(oFragment); for( var i=1; i<max+1; i++){ if( distr ) { phi = Math.acos(-1+(2*i-1)/max); theta = Math.sqrt(max*Math.PI)*phi; } else { phi = Math.random()*(Math.PI); theta = Math.random()*(2*Math.PI); } //坐标变换 mcList[i-1].cx = radius * Math.cos(theta)*Math.sin(phi); mcList[i-1].cy = radius * Math.sin(theta)*Math.sin(phi); mcList[i-1].cz = radius * Math.cos(phi); aA[i-1].style.left=mcList[i-1].cx+oDiv.offsetWidth/2-mcList[i-1].offsetWidth/2+'px'; aA[i-1].style.top=mcList[i-1].cy+oDiv.offsetHeight/2-mcList[i-1].offsetHeight/2+'px'; } } function doPosition() { var l=oDiv.offsetWidth/2; var t=oDiv.offsetHeight/2; for(var i=0;i<mcList.length;i++) { aA[i].style.left=mcList[i].cx+l-mcList[i].offsetWidth/2+'px'; aA[i].style.top=mcList[i].cy+t-mcList[i].offsetHeight/2+'px'; aA[i].style.fontSize=Math.ceil(12*mcList[i].scale/2)+8+'px'; aA[i].style.filter="alpha(opacity="+100*mcList[i].alpha+")"; aA[i].style.opacity=mcList[i].alpha; } } function sineCosine( a, b, c) { sa = Math.sin(a * dtr); ca = Math.cos(a * dtr); sb = Math.sin(b * dtr); cb = Math.cos(b * dtr); sc = Math.sin(c * dtr); cc = Math.cos(c * dtr); } </script>
最后添加自己的云标签内容,即可,后面的class会调用上面css定义的样式,如果没有自己喜欢的颜色或者样式,自己定义就行了。
<div id="div1"> <a href="http://www.cnblogs.com/xing901022/p/3694709.html"class="blue">2014</a> <a href="http://www.cnblogs.com/xing901022/p/3248913.html"class="red">2013下</a> <a href="http://www.cnblogs.com/xing901022/archive/2013/01/18/2857982.html" class="red">2013上</a> <a href="http://www.cnblogs.com/xing901022/archive/2012/10/19/2699162.html" class="red">2012下</a> <a href="http://zh.linuxvirtualserver.org/" class="green">LVS中文</a> <a href="http://code.taobao.org/" class="green">开源</a> <a href="http://www.cnblogs.com/xing901022/archive/2013/04/09/3248870.html" class="blue">反向代理</a> <a href="http://www.cnblogs.com/xing901022/p/3248469.html" class="blue">CUDA</a> </div>