GWT例子中的分页研究.
GWT demo中的分页研究.
Mail 类是主要的模块.
private MailList mailList; 是分页所需要的主要的类.
public class MailList extends Composite implements ClickHandler {
MailList下面有一个
private FlexTable table = new FlexTable ();
是用来动态显示分页数据的类.
private HorizontalPanel navBar = new HorizontalPanel ();
navBar是用来显示 [上一页][下一页] 这样的信息的.
public MailList() {
// Setup the table.
table.setCellSpacing(0);
table.setCellPadding(0);
table.setWidth("100%");
// Hook up events.
table.addClickHandler(this);
newerButton.addClickHandler(this);
olderButton.addClickHandler(this);
// Create the 'navigation' bar at the upper-right.
HorizontalPanel innerNavBar = new HorizontalPanel();
navBar.setStyleName("mail-ListNavBar");
innerNavBar.add(newerButton);
innerNavBar.add(countLabel);
innerNavBar.add(olderButton);
navBar.setHorizontalAlignment(HorizontalPanel.ALIGN_RIGHT);
navBar.add(innerNavBar);
navBar.setWidth("100%");
initWidget(table);
setStyleName("mail-List");
initTable();
update();
}
在构造函数里面进行数据的初始化.
因为MailList实现了ClickHander.所以属性添加监听的时候可以添加this
table.addClickHandler(this);
newerButton.addClickHandler(this);
olderButton.addClickHandler(this);
其实在
public void onClick(ClickEvent event) {
Object sender = event.getSource();
if (sender == olderButton) {
方法里面进行判断.是那个按钮发出的相应然后在做处理.
可以从Event中得到发出响应的部件的类.
然后就可以进行事件处理了..
仿照这个自己写了一个类:
private Button firestButton = new Button("首页");
private Button previousButton = new Button("上一页");
private Button nextButton = new Button("下一页");
private Button lastButton = new Button("末页");
private Button jumpButton1 = new Button();
private Button jumpButton2 = new Button();
private Button jumpButton3 = new Button();
private Button jumpButton4 = new Button();
private Button jumpButton5 = new Button();
private int startRow, endRow = 0;
private int totalRows = 100;
private int maxRows = 10;
private HTML showPageInfo = new HTML("", true);
/* 设置分页显示的信息. */
private FlexTable dateTable = new FlexTable();
/* 数据存放的table */
private VerticalPanel mainPanel = new VerticalPanel();
/* 主要窗体. */
private HorizontalPanel jumpPanel = new HorizontalPanel();
public UserPageList() {
mainPanel.setWidth("100%");/* 设置显示100% */
dateTable.setCellSpacing(0);
dateTable.setCellPadding(0);
dateTable.setWidth("100%");
dateTable.setBorderWidth(1);/* 添加一个border=0 */
/* 为按钮添加时间相应. */
dateTable.addClickHandler(this);
firestButton.addClickHandler(this);
previousButton.addClickHandler(this);
nextButton.addClickHandler(this);
lastButton.addClickHandler(this);
jumpButton1.addClickHandler(this);
jumpButton2.addClickHandler(this);
jumpButton4.addClickHandler(this);
jumpButton5.addClickHandler(this);
/* 设置按钮条. */
HorizontalPanel navBar = new HorizontalPanel();
HorizontalPanel innerNavBar = new HorizontalPanel();
navBar.setStyleName("mail-ListNavBar");
innerNavBar.add(showPageInfo);
innerNavBar.add(firestButton);
innerNavBar.add(previousButton);
innerNavBar.add(jumpPanel);
innerNavBar.add(nextButton);
innerNavBar.add(lastButton);
/* 添加按钮. */
navBar.setHorizontalAlignment(HorizontalPanel.ALIGN_RIGHT);
navBar.add(innerNavBar);
navBar.setWidth("100%");
mainPanel.add(dateTable);
mainPanel.add(navBar);
setWidget(mainPanel);
setWidth("700px");
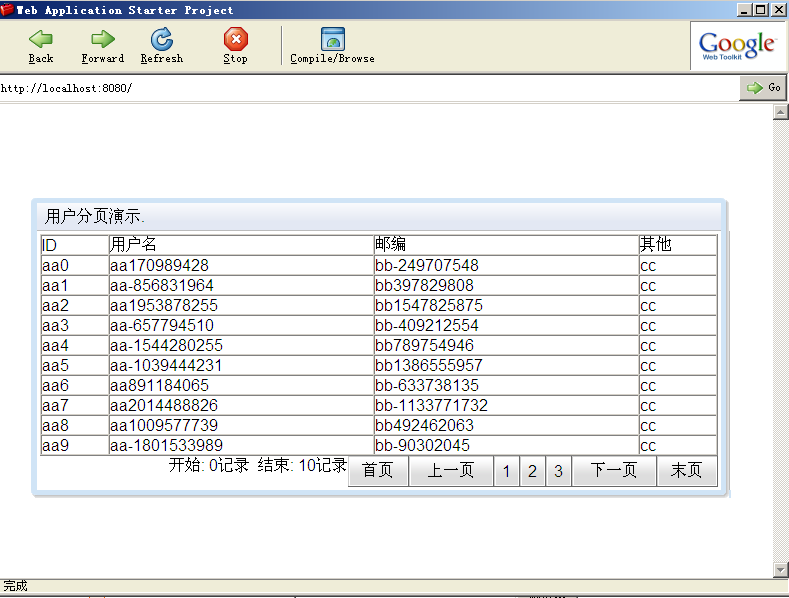
setText("用户分页演示.");// 并不是setTitle设置标题.
initTable();
}
public void onClick(ClickEvent event) {/* 分页事件添加. */
Object obj = event.getSource();
if (firestButton == obj) {/* 第一页. */
startRow = 0;
endRow = startRow + maxRows;
initTable();
} else if (previousButton == obj) {/* 前一页 */
startRow -= maxRows;
if (startRow < 0) {
startRow = 0;
}
endRow = startRow + maxRows;
initTable();
} else if (nextButton == obj) {/* 下一页 */
if (!(startRow + maxRows >= totalRows)) {
startRow += maxRows;
endRow = startRow + maxRows;
}
initTable();
} else if (lastButton == obj) {/* 末页. */
endRow = totalRows;
startRow = totalRows - maxRows;
if (startRow < 0) {
startRow = 0;
}
initTable();
} else if (jumpButton1 == obj) {
jumpPage(-2);
} else if (jumpButton2 == obj) {
jumpPage(-1);
} else if (jumpButton4 == obj) {
jumpPage(1);
} else if (jumpButton5 == obj) {
jumpPage(2);
}
}
private void initTable() {
// Create the header row.
if (startRow == 0 && endRow == 0) {
endRow = maxRows;
}
/* 设置标题. */
dateTable.setText(0, 0, "ID");
dateTable.setText(0, 1, "用户名");
dateTable.setText(0, 2, "邮编");
dateTable.setText(0, 3, "其他");
int j = 1;
for (int i = startRow; i < endRow; ++i) {/* 随机填入数据.将数据放到dataTable里面. */
dateTable.setText(j, 0, "aa" + i);
dateTable.setText(j, 1, "aa" + Random.nextInt());
dateTable.setText(j, 2, "bb" + Random.nextInt());
dateTable.setText(j, 3, "cc");
j++;
}
showPageInfo.setHTML("开始:\t" + startRow + "记录\t结束:\t" + endRow + "记录");/*
* 更新显示信息.
*/
int currentPage = (startRow / maxRows) + 1;
int maxPage = (totalRows / maxRows) ;
System.out.println("currentPage:\t"+currentPage+"\tmaxPage:\t"+maxPage);
for (int i = 0; i < jumpPanel.getWidgetCount(); i++) {
jumpPanel.remove(i);
}
if ((currentPage - 2) >= 1) {
jumpButton1.setText("" + (currentPage - 2));
jumpPanel.add(jumpButton1);
System.out.print("\t");
System.out.print(currentPage - 2);
}
if ((currentPage - 1) > 1) {
jumpButton2.setText("" + (currentPage - 1));
jumpPanel.add(jumpButton2);
System.out.print("\t");
System.out.print(currentPage - 1);
}
jumpButton3.setText("" + currentPage);
jumpPanel.add(new Button("" + currentPage));
System.out.print("\t");
System.out.print(currentPage);
if ((currentPage + 1) < maxPage) {
jumpButton4.setText("" + (currentPage + 1));
jumpPanel.add(jumpButton4);
System.out.print("\t");
System.out.print(currentPage + 1);
}
if ((currentPage + 2) <= maxPage) {
jumpButton5.setText("" + (currentPage + 2));
jumpPanel.add(jumpButton5);
System.out.print("\t");
System.out.print(currentPage + 2);
}
System.out.println();
}
private void jumpPage(int pageNo) {
int currentPage = (startRow / maxRows) + 1;
System.out.println("pageNo:\t" + pageNo + "currentPage:\t"
+ currentPage);
startRow = startRow + (maxRows * pageNo);
endRow = startRow + maxRows;
initTable();
}
在分页点击的时候.后台显示的是正确的.但是页面的组件有的时候会多出来几个button.
好像是没有清除掉该删除的东西.
还得仔细研究下呢.
附件是代码.
在添加上数据库操作就是一个ajax的分页了.这样开发一个分页.一个ajax的效率还是挺快的.
基本上是没有去弄那个麻烦的javascript.
速度也还是挺快的.想要看看什么类下面的方法都是很方便的呢.