HTML5中画表格
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>表格</title> </head> <body> <table style="border-collapse:collapse" border="1" cellpadding="10" cellspacing="5"> <tr id="1"> <td>选择</td> <td>姓名</td> <td>年龄</td> <td>专业</td> </tr> <tr id="2"> <td><input type="checkbox" value=""/></td> <td></td> <td></td> <td></td> </tr> <tr id="3"> <td><input type="checkbox" value=""/></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
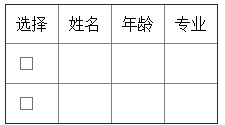
结果如下图:
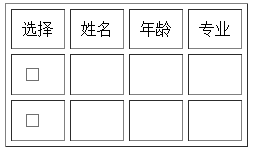
如果把border-collapse:collapse改成border-collapse:seperate则结果如下图
前面的复选框是用CheckBox标签来定义。开始是直接这样写的<td>CheckBox</td>。所以一直显示出来不是复选框而是CheckBox。
遇到的还有一个问题就是画的表格只有外框,里面没网格线,好搞笑,如下图:
所以这句不能少:<table style="border-collapse:collapse" border="1" cellpadding="10" cellspacing="5">(其实是border在起作用,不能少)。
具体见D:\Dreamweaver\html-test\Unitite11