ajax技术
ajax介绍
jax技术包含了几种技术:javascript、xml、css、xstl、dom、xhtml和XMLHttpRequest七种技术,所以ajax就像是粘合剂把七种技术整合到一起,从而发挥各个技术的优势。
ajax的基本原理和优点
为什么ajax会如此流行,必然有它的道理。ajax技术解决了很多其它技术解决不了的问题,比如:
(1)页面无刷新的动态数据交换
(2)局部刷新页面【验证用户名唯一】
(3)界面的美观 【增强用户体验】
(4)对数据库的操作
(5)可以返回简单的文本格式,也可以返回 xml文件格式, json数据格式
不用刷新整个页面便可与服务器通讯的方法:
- flash
- java applet
- 如果使用一组框架构造了一个网页,只需更新其中一个框架,而不需惊动真个页面。
- 隐藏的frame
- XMLHttpRequest:该对象是对javaScript的一个扩展,可是网页与服务器进行通信,是创建Ajax应用的最佳选择,实际上通常把Ajax当作XMLHttpRequest对象的代名词
谁在使用ajax
ajax技术被广泛的使用比如:
1. google mail 【google 邮件】
2 .google map 【google 地图】
3 .google calender 【google 日历】
4. 各大银行网站的股票、基金、黄金实时更新
5. 各大门户网站【新浪/搜狐/网易/淘宝...】数据动态更新
ajax可以解决怎样的问题
- 动态加载数据,按需取得数据。【树形菜单、联动菜单...】
- 改善用户体验。【输入内容前提示、带进度条文件上传...】
- 电子商务应用。 【购物车、邮件订阅...】
- 访问第三方服务。 【访问搜索服务、rss阅读器】
ajax几个经典案例
ajax经典案例-无刷新验证用户名:
在用户注册时:
1 传统的方法是把用户填写的所有信息都提交到服务器,如果用户名重复,就会出异常。
2 如果使用ajax我们可以只提交用户名,确认用户名是否存在,再让用户点击注册
3 这是我们第一个案例,大家注意ajax开发的几个关键点
ajax经典案例—无刷新验证用户名(get)
创建XMLHttpRequest对象
不同的浏览器创建 XMLHttpRequest 对象的方法是有差异的.我们使用js 的try..catch..
function getXmlHttp(){var xmlHttp;try{// Firefox, Opera 8.0+, SafarixmlHttp=new XMLHttpRequest();}catch (e){// Internet Explorertry{xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");}catch (e){try{xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");}catch (e){alert("您的浏览器不支持AJAX!");return false;}}}}
ajax 模板代码
var http_request;function sendHttpRequest(){if(window.ActiveXObject){ http_request=new ActiveXObject(“Microsoft.XMLHTTP”); }else{http_request=new XMLHttpRequest();}if(http_request){var url=“发送请求给php”;http_request.open(“GET”,url,true); //如果 设为false表示同步,这样可以直接在if使用 http_request.responseTexthttp_request.onreadystatechange=chuli;http_request.send();}}function chuli(){if(http_request.readyState==4){if(http_request.status==200){var res=http_request.responseText; //返回的是文本根据返回的文本做相应的处理即可}}}
无刷新验证用户名(post):
var http_request;function sendHttpRequest(){if(window.ActiveXObject){ http_request=new ActiveXObject(“Microsoft.XMLHTTP”); }else{http_request=new XMLHttpRequest();}if(http_request){var url=“发送请求给servlet或action”;http_request.open(“POST",url,true);http_request.setRequestHeader(“Content-Type”,”application/x-www-form-urlencoded”);http_request.onreadystatechange=chuli;http_request.send(“name=hsp&email=kk@sohu.com”);}}function chuli(){if(http_request.readyState==4){if(http_request.status==200){var res=http_request.responseText; //返回的是文本根据返回的文本做相应的处理即可}}}
返回数据格式:
AJAX 可以在php项目,java ee项目,.net项目使用。在服务器端的业务逻辑层使用何种服务器端语言都可以。
从服务器端接收数据的时候,那些数据必须以浏览器能够理解的格式来发送。服务器端的编程语言一般以如下 3 种格式返回数据:
Text(又称Html格式)
XML
JSON
返回Html格式:
TML 由一些普通文本组成。如果服务器通过 XMLHttpRequest 发送 HTML, 文本将存储在 responseText 属性中。不必从 responseText 属性中读取数据。它已经是希望的格式,可以直接将它插入到页面中。
插入 HTML 代码最简单的方法是更新这个元素的 innerHTML 属性。
优点:
从服务器端发送的 HTML 代码在浏览器端不需要用 JavaScript 进行解析。
HTML 的可读性好。
HTML 代码块与 innerHTML 属性搭配,效率高。
缺点:
若需要通过 AJAX 更新一篇文档的多个部分,HTML 不合适
innerHTML 并非 DOM 标准。
返回xml格式:
//这里两句话很重要,第一讲话告诉浏览器返回的数据是xml格式
header("Content-Type: text/xml;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control: no-cache");
提示: 返回xml 格式:
<result><mes>用户存在或是,不存在</mes></result>
优点:
XML 是一种通用的数据格式。
不必把数据强加到已定义好的格式中,而是要为数据自定义合适的标记。
利用 DOM 可以完全掌控文档。
缺点:
如果文档来自于服务器,就必须得保证文档含有正确的首部信息。若文档类型不正确,那么 responseXML 的值将是空的。
当浏览器接收到长的 XML 文件后, DOM 解析可能会很复杂
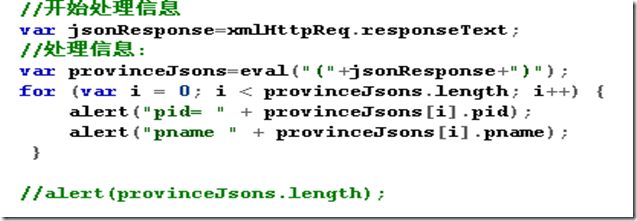
json格式快速入门案例:
JSON 只是一种文本字符串。它被存储在 responseText 属性中为了读取存储在 responseText 属性中的 JSON 数据,需要根据 JavaScript 的 eval 语句。函数 eval 会把一个字符串当作它的参数。然后这个字符串会被当作 JavaScript 代码来执行。因为 JSON 的字符串就是由 JavaScript 代码构成的,所以它本身是可执行的
代码实例:
提示: 返回json格式:
header("Content-Type: text/html;charset=utf-8");
header("Cache-Control: no-cache");
{“mes”:”用户存在或是不存在”}
优点:
作为一种数据传输格式,JSON 与 XML 很相似,但是它更加灵巧。
JSON 不需要从服务器端发送含有特定内容类型的首部信息。
缺点:
语法过于严谨
代码不易读
eval 函数存在风险
html vs xml vs json 比较:
若应用程序不需要与其他应用程序共享数据的时候, 使用 HTML 片段来返回数据时最简单的
如果数据需要重用, JSON 文件是个不错的选择, 其在性能和文件大小方面有优势
当远程应用程序未知时, XML 文档是首选, 因为 XML 是 web 服务领域的 “世界语”
ajax经典案例—省市联动:
ajax一个最重要的用途就是,动态的从服务器取需要的数据,并在页面无刷新的显示,我们来看一个经典的用法:省市联动菜单:
1 传统的b/s中,显示省市联动菜单是一次性把数据全部取出,并在客户端显示,这样做数据传输量大,不灵活。
2 使用ajax技术,可以根据用户需求从服务器取数据,当用户点击某个按钮时,才从服务器取数据并显示,灵活。

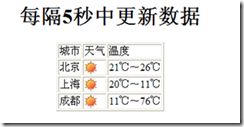
ajax经典案例—天气实时报告:
ajax一个最重要的用途就是,及时的从服务器取需要的数据,并在页面实现局部刷新显示,让用户使用更加方便,我们来看另一个经典的用法,黄金市场报告:
1 传统的b/s中,页面是整体刷新,页面显示有明显延时,影响用户的浏览。
2 使用ajax技术,可以及时的从服务器取出最新的黄金价格,并实现局部刷新,页面显示没有延时和刷新的感觉。