【翻译】使用Sencha Ext JS 6打造通用应用程序
原文: Using Sencha Ext JS 6 to Build Universal Apps

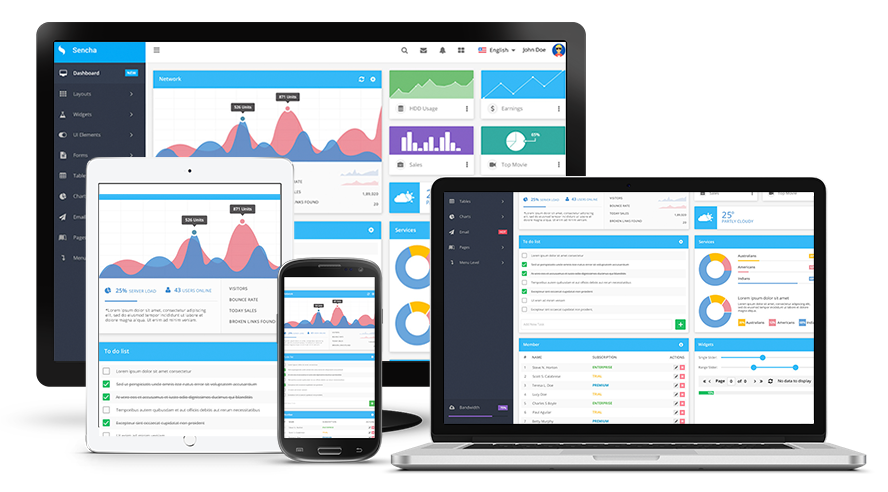
在Sencha和整个Ext JS团队的支持下,我很高兴能跟大家分享一下有关Sencha Ext JS 6的更多细节。该版本向前迈出了一大步,支持使用一个单一的代码库来开发基于桌面、平板和智能手机的通用应用程序。我们成功的将Ext JS和Sencha Touch框架合并在一起。我想对在建立统一框架的这个旅程中,为我们提供了宝贵的反馈的Sencha社区和我们的客户说声感谢。我们一起创造了这世界上 最先进和最强大的支持多平台、多设备Web应用程序开发的javascript框架。
Ext JS 6中的新东西
合并框架――现在可以使用一个单一的框架来创建运行于从手机到平板直接桌面等所有设备类型的应用程序。
海卫一(Triton)主题――这是最新的主题,为字体图标提供了全面的支持。使用海卫一,可以轻松的控制图标和图像的颜色和尺寸而无需在图像编辑器中对他们进行加工。
应用程序模板――这是一种最新的,使用更高级别抽象构建Web应用程序的方法。现在可以使用开箱即用的成熟的现实世界的应用程序模板来替代单独的UI组件装配。
Sencha Pivot Grid――它仅仅被引入了几个月,但已升级到Ext JS 6版本了。它的配置插件的功能也被加强了。
可访问性改进――ARIA功能已被集成到组件生命周期内,这意味着不再需要特殊的“aria”包来提高应用程序的可访问性。
Promises――Ext JS 6包含了一个标准的、符合Promises/规格的promises实现和测试套件。
Sencha Cmd――Sencha Cmd 6也在不断更新以支持Ext JS 6开发。Sencha Cmd 6经历了一次重大的变革,以消除依赖关系和改进安装体验。Sencha Cmd现在已经将合适的JRE版本包含在内,因而不再需要下载他们并分别安装他们。
基于SASS类似代码的Fashion的Javascript主题编译――这是新的基于类SASS代码的,运行在浏览器的基于Javascript主题编译器。它允许在线编辑任何SASS文件并通过在线实时生成CSS以更新到应用程序。
JetBrains IDE插件――该插件可以将Sencha框架融合到JetBrains IDE中。该插件针对Sencha框架无缝的启用了代码完成、检验、导航等许多功能。
Sencha检查器――我们还提供了Sencha检查器的早期访问版本。它是一个调试工具,可在调试环境中直接访问应用程序中的组件、类、对象甚至更多东西。
开始体验
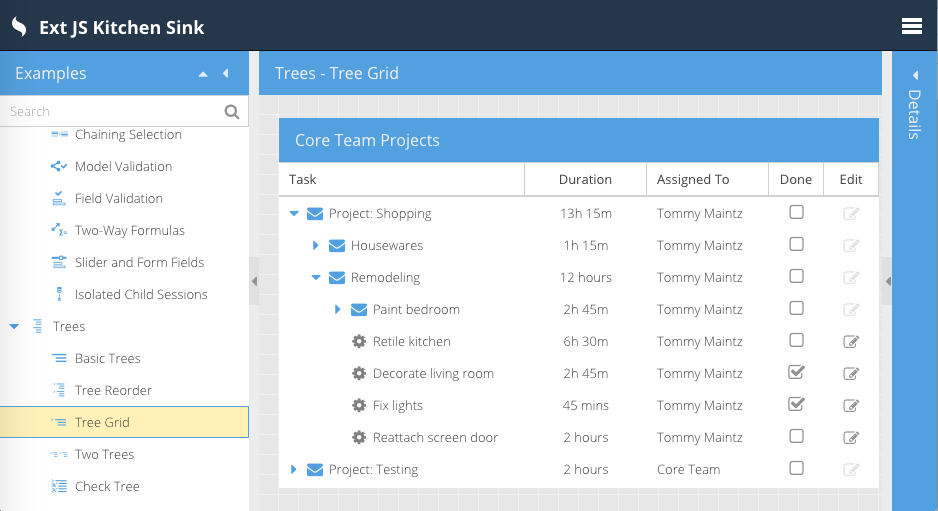
在任何设备上查看Ext JS 6示例
下载Sencha Ext JS 6的30天试用版本
有关Ext JS 6的指南和文档
了解新的Sencha Ext JS 6的定价
报名参加Sencha Ext JS 6的培训
深入探究Sencha Ext JS 6
合并后的框架
你可以创建从桌面到平板甚至手机等跨所有设备类型的应用程序。Ext JS 6允许你将两个世界(桌面和移动)混合起来,以便针对不同设备创造最佳的用户体验且同时共享最大量的代码。

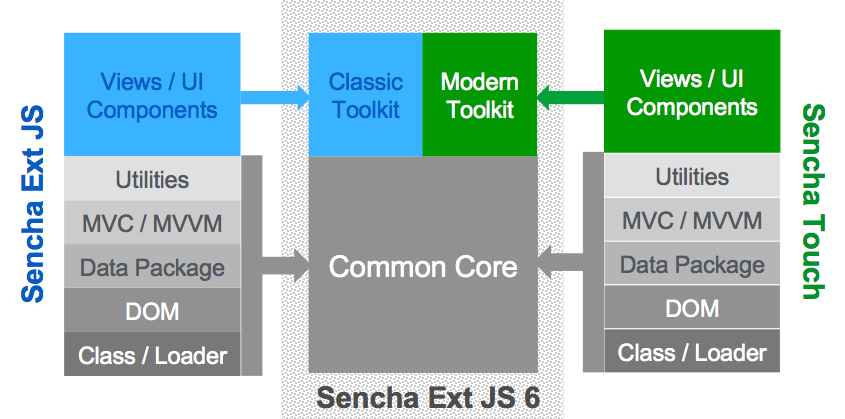
Ext JS和Sencha Touch的合并已经走了很长的一段的路了。在Ext JS 5,创建了一个将类系统、加载、DOM、数据包、MVC/MVMM和许多功能合并到一个公共包的核心包。最后一步就是针对两个框架的不同方面,将 Sencha Touch的UI组件合并到所需的位置。为了区分这两者的UI组件,在Ext JS 6,将他们称之为“工具包(toolkit)”。Ext JS的组件现在被包含在“经典工具包(classic toolkit)”中,而Sencha Touch则被包含在“现代工具包(modem toolkit)”中。现在,可以利用这两个工具包来创建通用应用程序,且是单一的应用程序,既支持一定设备,如手机或平板(使用现代工具包),还支持运 行IE8的台式机或笔记本电脑以及平板(使用经典工具包)。
海卫一主题
新的海卫一主题是第一个全面支持字体图标的Ext JS主题。海卫一中的许多图标都来自于整合了一些附加图标的Font Awesome。

使用海卫一主题,开发人员可以在应用程序中轻松的控制图标的大小和颜色,这是因为他们是基于可伸缩的矢量字体。使用字体图标,不会因为缩放而影响质量。此外,由于不需要为每个图像而发送多个请求,这改善了网络加载时间。最重要的是,不再需要使用图像编辑器去修改图像了。
应用程序模板
引入的框架组件的高层级抽象,被称为应用程序模板。这些成熟的应用程序示例,可以开箱即用,用来替代单个UI部件的装配。他们旨在反应现实世界中应用程序可能的外观,为你提供更好的出发点。
在管理仪表盘模板(Admin Dashboard template)中包含了仪表盘页、配置页、小部件页、图表页、标准登陆页、注册页面及其他页面等几个页面。通过使用这些模板,可以通过推荐给开发人员的最好的架构和编码模式来获取高度优化的代码。

应用程序模板不仅提供了一个很好的起点,还表明通过很小的努力去美化Sencha应用程序并创建引人注目的用户体验具有无限的可能性。
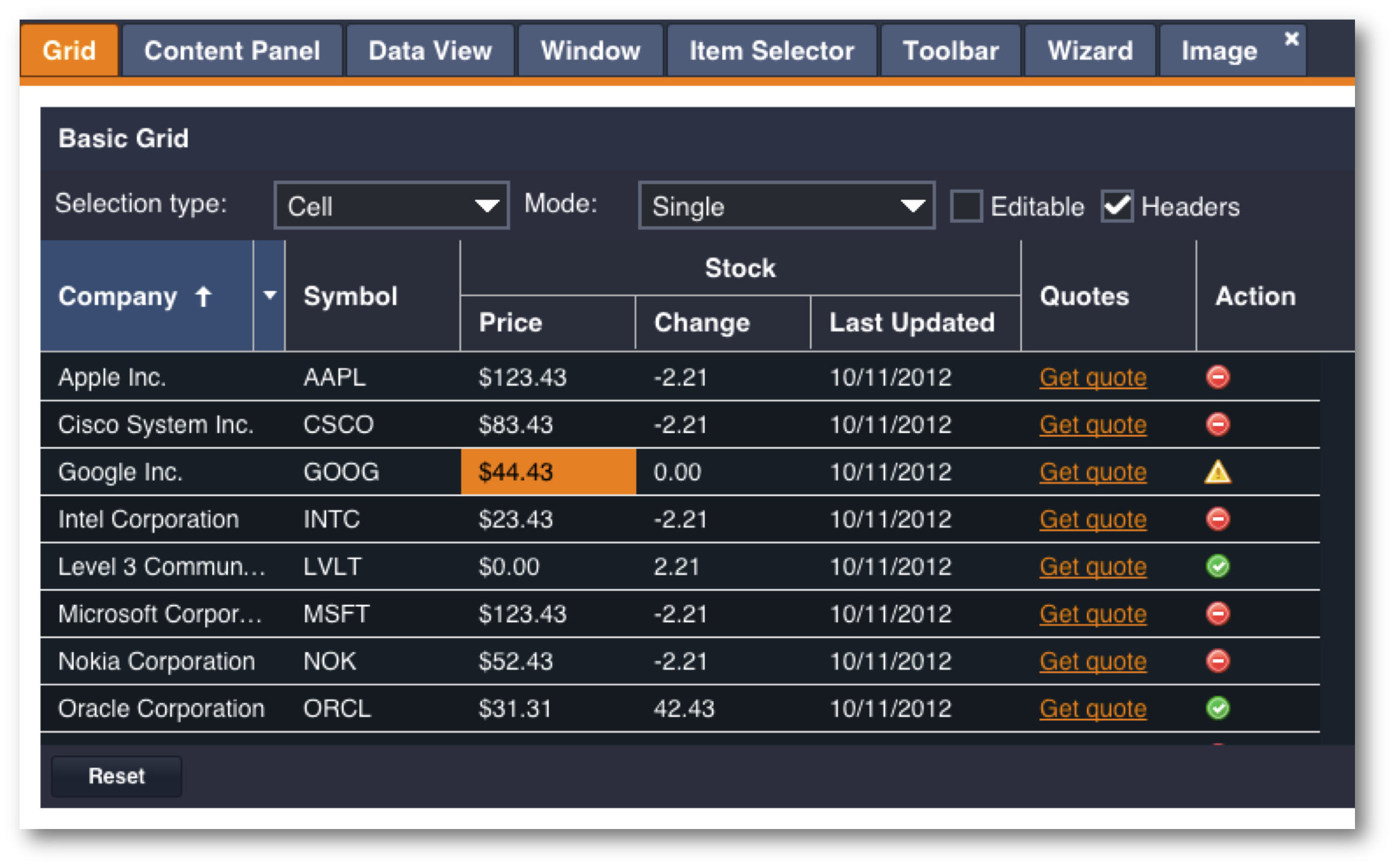
Sencha Pivot Grid
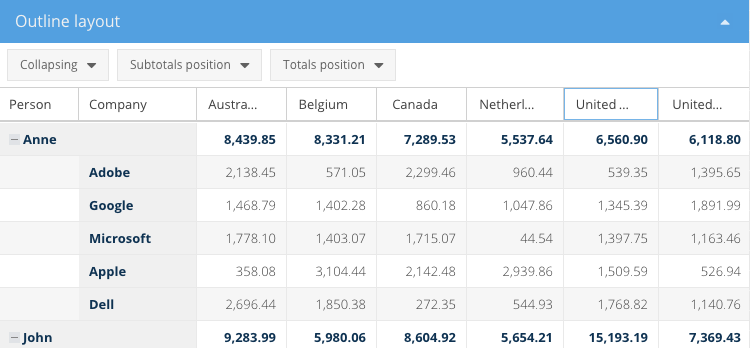
作为Ext JS Premium的一部分,Sencha Pivot Grid组件可以快速组织大型数据集。这能力远胜于Ext JS的Grid。它提供了一种简单的方式来将许多数据凝结到摘要报告,既可以是罐头形式(千篇一律)的报告(使用代码产生),又可以是通过配置插件让用户 自己去切分他们自己的Ext JS的Grid数据。
Pivot Grid不单更新了命名空间并创建为单一的pivot Grid包,并增强了配置插件以提供更多只管的接口让最终用户去分析Ext JS的Grid的数据。Sencha Pivot Grid还带有一个drilldown插件,它允许用户深入原始数据以便形成任何结果集。Pivot Grid还集成了Sencha图表,因而,可以在报表内创建直观的数据可视化效果。在Sencha Pivot Grid内,还包含了excel导出插件包,允许用户将结果导出到微软Excel电子表格。
 {.aligncenter}
{.aligncenter}
可访问性改进
自从为框架添加可访问性支持以来,第一次在Ext JS 6中将ARIA功能直接集成到了组件的生命周期。不再需要一个特定的ARIA包来获取适应的可访问性支持。Ext JS 6应用程序支持诸如JAWS和NVDA这样的屏幕阅读器,默认是NVDA。

一个新的“可操作模式(actionable mode)”现在可用于Ext JS Grid,它允许在所有类型的Grid中使用键盘导航,包括Grid单元格的内容。将这个功能代入框架核心的一个额外好处是,让键盘的导航能力强大到能导航到Grid的任何部件。
Promises
Ext JS 6包含了一个标准的、符合Promises/规格的promises实现和测试套件。非常感谢DeftJS团队将他们的领域测试promises实现贡献给了Ext JS 6核心。已经在Ext JS 6的Ext.Ajax.request()内集成了promises,在未来版本,将会在框架的其他领域集成promises支持。
Sencha Cmd
Sencha Cmd 6跟随Ext JS 6进行了更新,加强的安装已经包含了JAVA运行环境(JRE),这样就不再需要去下载和安装JAVA了。它还移除了对Ruby的依赖,因而从字面上来说,除了操作系统,安装Sencha Cmd不再需要任何先决条件。
未来,为了便于使用包来分享代码,Sencha Cmd 6将根据所生成的包或所要求的包引入不同的文件夹。现在可通过引入的“workspace.json”文件来配置包的位置。在Sencha Cmd 6,微加载(Microloader,应用程序加载器)已经做了重大更新,甚至为本地存储缓冲提供了支持。
JavaScript主题编译器――――Fashion
Sencha Cmd带有Fashion,新的Javascript的,基于类SASS代码的主题编译器,这有助于快速创建Ext JS 6应用程序主题。如果创建的是Ext JS 6应用程序,Fashion为你消除了对Ruby和Compass的依赖,并可以直接在浏览器进行编译,这给你带来了实时的体验。
Fashion不仅支持类似于SASS语法的变量、混入、函数和嵌套,它还支持通过javascript API创建自定义扩展。Fashion实际上不仅仅是一个编译器,因为它允许在类SASS代码中使用@debugger,甚至可以切入自定义的 javascript函数。
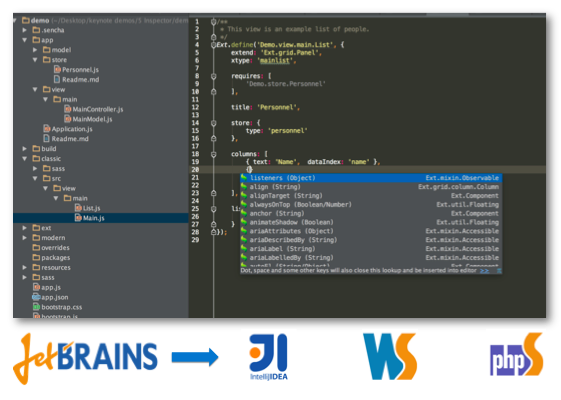
JetBrains IDE插件
我们还推出了将Sencha框架融合到JetBrains IDE的全新插件。该插件将Sencha框架的代码完场、代码检查、代码导航、模板创建、重构以及其他功能无缝的集成到了JetBrains IDE中,还能协同JetBrains IDE的自有功能。
 {.aligncenter}
{.aligncenter}
如果你是一个Sencha框架专家,你会轻易喜欢上使用JetBrains插件进行重构,并会发现在源代码中跟踪你的代码是多么的简单。对于新用 户,它提供了完整的建议并鼓励使用最佳方式的结构和语法。Sencha JetBrains插件支持IntelliJ 14.1+的商业版本、WebStorm 10+和PHPStorm 9+。最重要的是,Sencha JetBrains插件不单只支持Sencha Ext JS 6,还支持从Ext JS 4+到Sencha Touch2+等早期版本的框架。
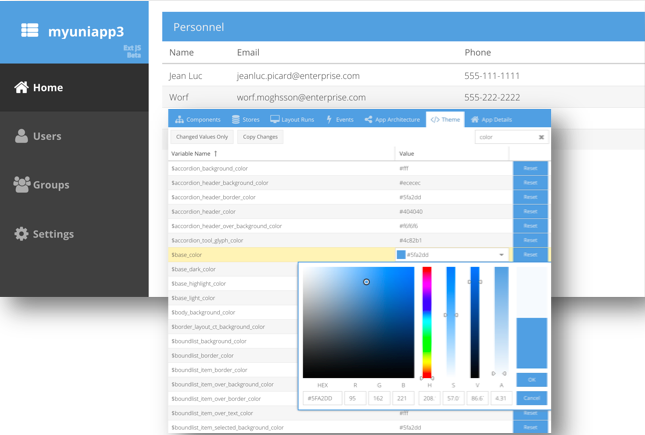
Sencha检查器
在该版本,还提供了Sencha检查器的早期访问版本,它是一个全新的调试工具,提供了直接访问使用Sencha框架创建的应用程序的组件、类、对象和其他东西的功能。它还允许你去分析应用程序代码的问题,如组件的过渡嵌套(overnesting),它还能帮助你去改进应用程序的性能。

Sencha检查器甚至可以让你通过检查器为应用程序定制主题,并能实时编辑Sencha的类SASS代码。Sencha检查器将会是Ext JS pro或Premium的一个组成部分。
指南和文档
一如既往,跟随Ext JS 6,针对新功能、增强功能、升级和其他东西更新了指南。上面只讲述了Ext JS 6更新中最重要的更新,但还有许多还没有提交。你可以在指南的《Ext JS 6有什么新东西》中浏览其他新功能、增强功能和改进。
Pricing & Packaging
We are introducing new product packages to ensure you have choices available for your specific needs. We recommend you check out the new pricing and packaging, as well as the transition plan for existing customers.
Thank You
We wish to extend our heartfelt thanks to our community. Your constant feedback on a single framework and bug reports during the Early Access and Beta programs have made it possible for us to achieve this huge milestone. We hope you enjoy building universal apps with Ext JS 6, and upgrade your existing Ext JS and Sencha Touch apps to this single unified version and make them universal.
作者:Gautam Agrawal
Gautam Agrawal is the Director of Product Management for Sencha Frameworks and Tools. Prior to joining Sencha, he held various product and engineering positions at organizations developing SaaS and BI applications using Sencha technologies. He holds a PhD and MS from State University of NY (SUNY) at Buffalo