一步一步学Silverlight 2系列(4):鼠标事件处理
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第四篇,学习Silverlight 2中的鼠标事件处理,支持的鼠标事件包括MouseMove 、MouseEnter 、MouseLeave 、MouseLeftButtonDown、MouseLeftButtonUp。
声明事件
对于鼠标事件我们可以附加到任何Silverlight对象上面,如下面的XAML声明,为两个圆形添加上MouseEnter和MouseLeave事件:
<Canvas Background="#46461F"> <Ellipse Width="120" Height="120" Fill="Orange" Canvas.Top="60" Canvas.Left="80" MouseEnter="OnMouseEnter" MouseLeave="OnMouseLeave"/> <Ellipse Width="120" Height="120" Fill="Orange" Canvas.Top="60" Canvas.Left="280" MouseEnter="OnMouseEnter" MouseLeave="OnMouseLeave"/> </Canvas>
编写事件处理程序,鼠标放上去时和鼠标移开时分别改变圆形的填充色:
void OnMouseEnter(object sender, MouseEventArgs e) { Ellipse ell = sender as Ellipse; ell.Fill = new SolidColorBrush(Colors.Yellow); } void OnMouseLeave(object sender, MouseEventArgs e) { Ellipse ell = sender as Ellipse; ell.Fill = new SolidColorBrush(Colors.Green); }
运行后效果如下:

分别在两个圆形上放上鼠标并移开后如下所示:

使用代码管理事件
除了在XAML中声明事件外,也可以直接使用代码来注册事件,简单的修改一下上面的XAML文件,去掉事件的声明并为两个圆形分别加上Name:
<Canvas Background="#46461F"> <Ellipse x:Name="ellipse1" Width="120" Height="120" Fill="Orange" Canvas.Top="60" Canvas.Left="80"/> <Ellipse x:Name="ellipse2" Width="120" Height="120" Fill="Orange" Canvas.Top="60" Canvas.Left="280"/> </Canvas>
在代码中进行事件注册:
public partial class Page : UserControl { public Page() { InitializeComponent(); ellipse1.MouseEnter += new MouseEventHandler(OnMouseEnter); ellipse1.MouseLeave += new MouseEventHandler(OnMouseLeave); ellipse2.MouseEnter += new MouseEventHandler(OnMouseEnter); ellipse2.MouseLeave += new MouseEventHandler(OnMouseLeave); } void OnMouseEnter(object sender, MouseEventArgs e) { Ellipse ell = sender as Ellipse; ell.Fill = new SolidColorBrush(Colors.Yellow); } void OnMouseLeave(object sender, MouseEventArgs e) { Ellipse ell = sender as Ellipse; ell.Fill = new SolidColorBrush(Colors.Green); } }
运行后可以看到跟上面一样的效果:

事件数据
所有的鼠标事件都使用MouseButtonEventArgs和MouseEventArgs作为事件数据,通过这两个参数可以获取相关事件数据,使用GetPosition方法或者Source、Handled属性。如下面的XAML声明:
<Canvas Background="#46461F"> <Rectangle Fill="Orange" Stroke="White" StrokeThickness="2" Canvas.Top="40" Canvas.Left="130" Width="240" Height="120" MouseMove="Rectangle_MouseMove"/> <TextBlock x:Name="Status" Foreground="White" Text="Status" Canvas.Left="100" Canvas.Top="200"/> </Canvas>
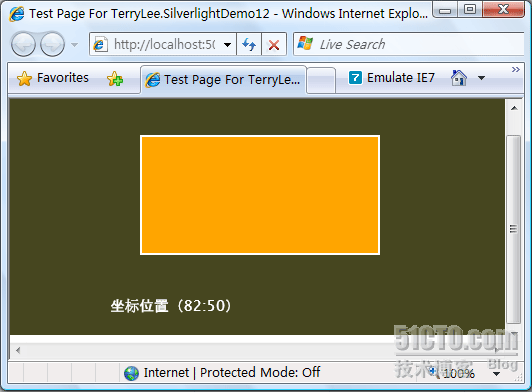
为矩形添加MouseMove事件处理,在鼠标移动时我们获取当前坐标位置,并显示出来:
private void Rectangle_MouseMove(object sender, MouseEventArgs e) { Point p = e.GetPosition(e.Source as FrameworkElement); Status.Text = String.Format("坐标位置({0}:{1})",p.X,p.Y); }
运行后在矩形中移动鼠标,效果如下:

路由事件
在Silverlight中,提供了事件路由,使得我们可以在父节点上接收和处理来自于子节点的事件,Silverlight中的路由事件采用了冒泡路由策略。在鼠标事件中MouseLeftButtonDown 、MouseLeftButtonUp 、MouseMove三个事件都支持路由事件,而MouseEnter、MouseLeave两个事件不支持。下面的XAML中我们为Canvas对象声明了一个MouseLeftButtonDown事件:
<Canvas x:Name="ParentCanvas" Background="#46461F" MouseLeftButtonDown="ParentCanvas_MouseLeftButtonDown"> <Rectangle x:Name="RecA" Fill="Orange" Stroke="White" StrokeThickness="2" Canvas.Top="40" Canvas.Left="60" Width="160" Height="100"/> <Rectangle x:Name="RecB" Fill="LightBlue" Stroke="White" StrokeThickness="2" Canvas.Top="40" Canvas.Left="240" Width="160" Height="100"/> <TextBlock x:Name="Status" Foreground="White" Text="Status" Canvas.Left="100" Canvas.Top="200"/> </Canvas>
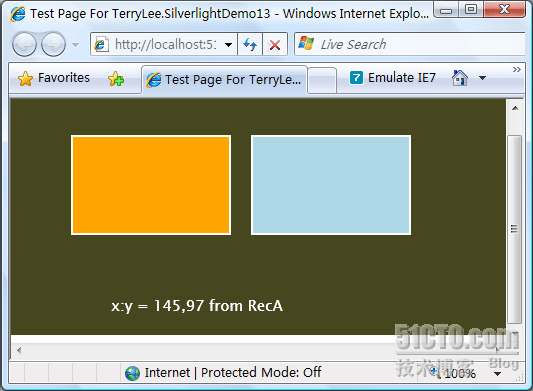
添加MouseLeftButtonDown事件处理程序,显示当前鼠标按下时的坐标,并显示源控件名称:
private void ParentCanvas_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { String msg = "x:y = " + e.GetPosition(sender as FrameworkElement).ToString(); msg += " from " + (e.Source as FrameworkElement).Name; Status.Text = msg; }
运行后在RecA上按下鼠标:

在Canvas上按下鼠标:

结束语
本文简单介绍了Silverlight 2中关于鼠标事件处理的一些知识,包括事件注册、获取事件数据、路由事件等。在下一篇中,我们将使用这些鼠标事件来实现一个简单的拖放功能。