Gadget,又见Gadget - 浅尝Windows Live Contacts Gadget
前言
自从Windows Live推出开始,微软就加大了对于开发人员的“笼络”。上到Windows Live Gadgets和Windows Live Search Macro,下到Windows Live Toolbar和Messenger,每个产品纷纷通过某种方式提供API,这似乎已经是Windows Live系列产品的一个mandatory feature。迎合Web 2.0的Mashup理念,将中心转移到用户/开发人员,微软在这点上可谓煞费苦心。
这种做法似乎颇为 有效,至少Gadgets在刚出现时将我“一举击溃”,让我“义无反顾”地投身到Gadgets开发队伍中去。不过随着不断地深入,我的热情也渐渐消退。 如果说Gadget的一些不足还可以在以后弥补的话(事实上现在的确已经相当不错了),而一些“硬伤”则会很难有所改进。例如,Gadgets都会在一个 iframe中执行,这个sandbox提供了强大的安全保证,却也对于Gagdet表现本身做了无比的限制。另外,例如Windows Live Spaces Gadgets取消了set/getPreference功能,也几乎让其存在的价值打了很大的折扣。因此Book List Gadget for Windows Live Spaces(这是我为了弥补中国市场Windows Live Spaces开发的Gadget,使用了Amazon的API)也成为了我以“个人身份”开发的最后一个Gadget。
说得有点远了,收回。近日在Windows Live Dev里发现了一个新的Feature(其实已经出现一个多月了):Windows Live Contacts Gadget (Beta),一试之下,颇为有趣。
Windows Live Contacts Gadget可能是一个创举,它能够将Windows Live Account上的联系人信息提供给任意第三方使用。任意第三方的产品可以轻易地结合这些联系人信息进行开发(后面将会看到它与Windows Live Local结合的范例)。要做到这点,从技术上来讲,要解决的问题主要就是Cross Domain Data Transfer。Windows Live Contacts Gadget使用了一个它称之为channel的技术巧妙地解决了这一点,虽然我觉得还不完美。不过现在不讨论太多技术,我也只是做了一个尝试,所以先来 看一个Quick Start吧。
Quick Start
要使用Windows Live Contacts很简单,按照一下几步即可:
1、添加channel文件:
将[url]http://dev.live.com/scripts/AddressManager/channel.htm[/url]复制到网站的根目录下。例如网站Domain是[url]http://www.jeffzlive.net[/url],则channel文件则是[url]http://www.jeffzlive.net/channel.htm[/url]。
2、引入必须的Javascript:
在代码中添加如下的Javascript引用:
3、构造一个所需的HTML元素,作为Windows Live Contacts Gadget的容器:
在代码里添加如下的的HTML元素:
第一个元素ContactsGadgetSite是做为Gadget的容器存在的,因此对于它的大小有一定要求,其最小宽度为172px,最小高度为232px。第二个元素ContactsDisplay则是用来显示信息,在这个Quick Start中会使用到。
4、添加调用代码:
在某处添加如下代码,执行这段代码将初始化Windows Live Contacts Gadget:
其中第三个参数所需要的联系人的信息,用逗号分割。可以使用的参数是:name(姓名或昵称,如果没有填写的话则使用passport account的E-mail。)、email(主要E-mail、如果没有填写,则使用个人E-mail或Business E-mail)、phone(主要电话号码)、firstname、 middlename、lastname、nickname、passportname(用户的Mirosoft Passport ID)、emailpersonal、emailbusiness、emailother、phonepersonal、phonebusiness、 phonemobile、phonepager、phonefax、phoneother、personalstreet、personalcity、 personalstate、personalcountry、personalpostalcode、businessname、 businessstreet、businesscity、businessstate、businesscountry、 businesspostalcode、websitepersonal、websitebusiness。
5、添加回调函数:
添加回调函数的定义,例如:
p_contacts是请求的联系人数组。只有当p_command为“DATA”时,p_contacts才会有数据。
到这里,这个Quick Start就完成了。
使用效果
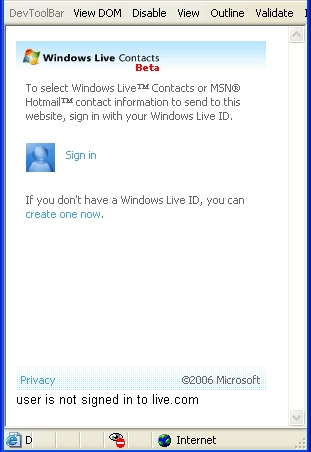
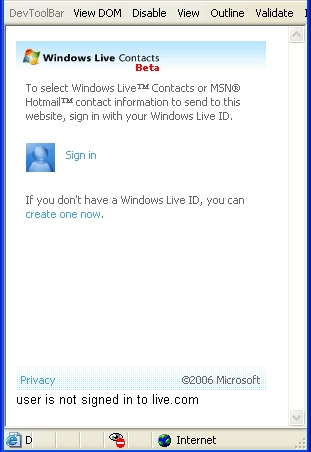
1、打开Quick Start,如果您没有登陆Windows Live,则会看到下面的提示。

请点击Sign in并在弹出窗口内登陆。
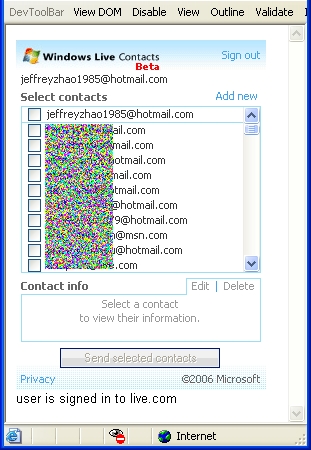
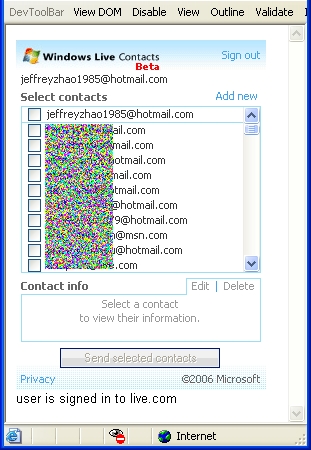
2、登陆Windows Live后出现的页面:

3、选择一项或多项,并点击Send select contacts按钮,则会弹出窗口:

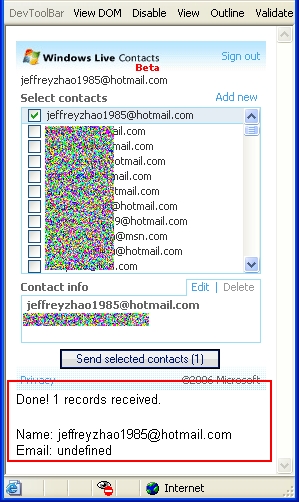
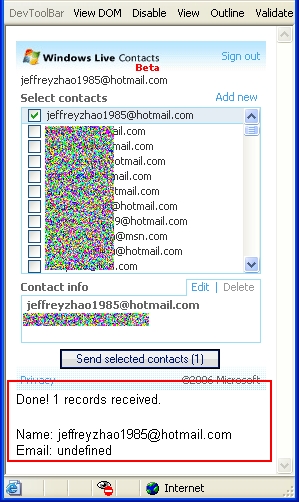
4、点击Send按钮,则页面中的回调函数则会被执行,页面中会显示信息:

从上面的例子里可以看出Windows Live Contacts Gadget的大致功能。我另外也部属了一个Mapping your contacts在我的Web Host上,可以看出使用Windows Live Local与Windows Live Contacts Gadget进行Mashup有多么的简单。
点击这里查看Quick Start。
缺点
可是缺点依旧存在,而且其严重程度可能导致了Windows Live Contacts Gadget无法让人接受。目前我认为最严重的问题是:
1、如果联系人多,浏览器会出现比较长时间的假死现象。
2、浏览器的“历史”被严重摧残。Windows Live Contacts Gadgets使用了iframe,因此这几乎是无法避免的缺陷。
事实上问题不止这些,官方也提供了Known Issues的列表,详情请见:[url]http://dev.live.com/contactsgadget/knownissues.aspx[/url]
Windows Live Contacts Gadget要真正成功的话,真可谓“路漫漫其修远兮”……
参考
Windows Live Dev - Windows Live Contacts Gadget (Beta)
[url]http://dev.live.com/contactsgadget/[/url]
Momentary Gouts of Reason
[url]http://blogs.msdn.com/dthorpe/archive/2006/08/18/706422.aspx[/url]
Building a Mashup with the Windows Live Contacts Gadget and Virtual Earth
[url]http://msdn.microsoft.com/library/default.asp?url=/library/en-us/dnlive/html/mashupWLContacts.asp?_r=1[/url]
自从Windows Live推出开始,微软就加大了对于开发人员的“笼络”。上到Windows Live Gadgets和Windows Live Search Macro,下到Windows Live Toolbar和Messenger,每个产品纷纷通过某种方式提供API,这似乎已经是Windows Live系列产品的一个mandatory feature。迎合Web 2.0的Mashup理念,将中心转移到用户/开发人员,微软在这点上可谓煞费苦心。
这种做法似乎颇为 有效,至少Gadgets在刚出现时将我“一举击溃”,让我“义无反顾”地投身到Gadgets开发队伍中去。不过随着不断地深入,我的热情也渐渐消退。 如果说Gadget的一些不足还可以在以后弥补的话(事实上现在的确已经相当不错了),而一些“硬伤”则会很难有所改进。例如,Gadgets都会在一个 iframe中执行,这个sandbox提供了强大的安全保证,却也对于Gagdet表现本身做了无比的限制。另外,例如Windows Live Spaces Gadgets取消了set/getPreference功能,也几乎让其存在的价值打了很大的折扣。因此Book List Gadget for Windows Live Spaces(这是我为了弥补中国市场Windows Live Spaces开发的Gadget,使用了Amazon的API)也成为了我以“个人身份”开发的最后一个Gadget。
说得有点远了,收回。近日在Windows Live Dev里发现了一个新的Feature(其实已经出现一个多月了):Windows Live Contacts Gadget (Beta),一试之下,颇为有趣。
Windows Live Contacts Gadget可能是一个创举,它能够将Windows Live Account上的联系人信息提供给任意第三方使用。任意第三方的产品可以轻易地结合这些联系人信息进行开发(后面将会看到它与Windows Live Local结合的范例)。要做到这点,从技术上来讲,要解决的问题主要就是Cross Domain Data Transfer。Windows Live Contacts Gadget使用了一个它称之为channel的技术巧妙地解决了这一点,虽然我觉得还不完美。不过现在不讨论太多技术,我也只是做了一个尝试,所以先来 看一个Quick Start吧。
Quick Start
要使用Windows Live Contacts很简单,按照一下几步即可:
1、添加channel文件:
将[url]http://dev.live.com/scripts/AddressManager/channel.htm[/url]复制到网站的根目录下。例如网站Domain是[url]http://www.jeffzlive.net[/url],则channel文件则是[url]http://www.jeffzlive.net/channel.htm[/url]。
2、引入必须的Javascript:
在代码中添加如下的Javascript引用:
<
script
type
="text/javascript"
src
="http://dev.live.com/scripts/AddressManager/ContactSelectorPartner.js"
></
script
>
< script type ="text/javascript" src ="http://dev.live.com/scripts/AddressManager/proxy.js" ></ script >
< script type ="text/javascript" src ="http://dev.live.com/scripts/AddressManager/proxy.js" ></ script >
3、构造一个所需的HTML元素,作为Windows Live Contacts Gadget的容器:
在代码里添加如下的的HTML元素:
<
div
id
="ContactsGadgetSite"
style
="width:250px;height:350px"
></
div
>
< div id ="ContactsDisplay" ></ div >
< div id ="ContactsDisplay" ></ div >
第一个元素ContactsGadgetSite是做为Gadget的容器存在的,因此对于它的大小有一定要求,其最小宽度为172px,最小高度为232px。第二个元素ContactsDisplay则是用来显示信息,在这个Quick Start中会使用到。
4、添加调用代码:
在某处添加如下代码,执行这段代码将初始化Windows Live Contacts Gadget:
<
script
type
="text/javascript"
>
var CP = new Microsoft.Gadget.ContactSelectorPartner(
document.getElementById( " ContactsGadgetSite " ),
" [url]http://www.jeffzlive.net/privacyStatement.html[/url] ", // privacy statement URL
" name,email " , // comma delimited list of requested columns to return
receiveData, // callback function
" [url]http://www.jeffzlive.net/channel.htm[/url] " ); // communication endpoint in your domain
</ script >
var CP = new Microsoft.Gadget.ContactSelectorPartner(
document.getElementById( " ContactsGadgetSite " ),
" [url]http://www.jeffzlive.net/privacyStatement.html[/url] ", // privacy statement URL
" name,email " , // comma delimited list of requested columns to return
receiveData, // callback function
" [url]http://www.jeffzlive.net/channel.htm[/url] " ); // communication endpoint in your domain
</ script >
其中第三个参数所需要的联系人的信息,用逗号分割。可以使用的参数是:name(姓名或昵称,如果没有填写的话则使用passport account的E-mail。)、email(主要E-mail、如果没有填写,则使用个人E-mail或Business E-mail)、phone(主要电话号码)、firstname、 middlename、lastname、nickname、passportname(用户的Mirosoft Passport ID)、emailpersonal、emailbusiness、emailother、phonepersonal、phonebusiness、 phonemobile、phonepager、phonefax、phoneother、personalstreet、personalcity、 personalstate、personalcountry、personalpostalcode、businessname、 businessstreet、businesscity、businessstate、businesscountry、 businesspostalcode、websitepersonal、websitebusiness。
5、添加回调函数:
添加回调函数的定义,例如:
<
script
language
="javascript"
>
function receiveData(p_command, p_contacts)
{
var msg;
switch (p_command)
{
case " SIGN_OUT " :
msg = " user is not signed in to live.com " ;
break ;
case " SIGN_IN " :
msg = " user is signed in to live.com " ;
break ; // user is signed in
case " DATA " : // here comes the data!
var msg = " Done! " + p_contacts.length + " records received. <br> " ;
for ( var i = 0 ; i < p_contacts.length; i ++ )
{
msg += " <p> " ;
msg += " Name: " + p_contacts[i].name + " <br> " ;
msg += " Email: " + p_contacts[i].email;
msg += " </p> " ;
}
break ;
}
document.getElementById( " ContactsDisplay " ).innerHTML = msg;
}
</ script >
function receiveData(p_command, p_contacts)
{
var msg;
switch (p_command)
{
case " SIGN_OUT " :
msg = " user is not signed in to live.com " ;
break ;
case " SIGN_IN " :
msg = " user is signed in to live.com " ;
break ; // user is signed in
case " DATA " : // here comes the data!
var msg = " Done! " + p_contacts.length + " records received. <br> " ;
for ( var i = 0 ; i < p_contacts.length; i ++ )
{
msg += " <p> " ;
msg += " Name: " + p_contacts[i].name + " <br> " ;
msg += " Email: " + p_contacts[i].email;
msg += " </p> " ;
}
break ;
}
document.getElementById( " ContactsDisplay " ).innerHTML = msg;
}
</ script >
p_contacts是请求的联系人数组。只有当p_command为“DATA”时,p_contacts才会有数据。
到这里,这个Quick Start就完成了。
使用效果
1、打开Quick Start,如果您没有登陆Windows Live,则会看到下面的提示。

请点击Sign in并在弹出窗口内登陆。
2、登陆Windows Live后出现的页面:

3、选择一项或多项,并点击Send select contacts按钮,则会弹出窗口:

4、点击Send按钮,则页面中的回调函数则会被执行,页面中会显示信息:

从上面的例子里可以看出Windows Live Contacts Gadget的大致功能。我另外也部属了一个Mapping your contacts在我的Web Host上,可以看出使用Windows Live Local与Windows Live Contacts Gadget进行Mashup有多么的简单。
点击这里查看Quick Start。
缺点
可是缺点依旧存在,而且其严重程度可能导致了Windows Live Contacts Gadget无法让人接受。目前我认为最严重的问题是:
1、如果联系人多,浏览器会出现比较长时间的假死现象。
2、浏览器的“历史”被严重摧残。Windows Live Contacts Gadgets使用了iframe,因此这几乎是无法避免的缺陷。
事实上问题不止这些,官方也提供了Known Issues的列表,详情请见:[url]http://dev.live.com/contactsgadget/knownissues.aspx[/url]
Windows Live Contacts Gadget要真正成功的话,真可谓“路漫漫其修远兮”……
参考
Windows Live Dev - Windows Live Contacts Gadget (Beta)
[url]http://dev.live.com/contactsgadget/[/url]
Momentary Gouts of Reason
[url]http://blogs.msdn.com/dthorpe/archive/2006/08/18/706422.aspx[/url]
Building a Mashup with the Windows Live Contacts Gadget and Virtual Earth
[url]http://msdn.microsoft.com/library/default.asp?url=/library/en-us/dnlive/html/mashupWLContacts.asp?_r=1[/url]
本文出自 “赵��” 博客,转载请与作者联系!