windows phone (20) Iamge元素

之前有说道wp目前支持的图片格式为png和jpeg ,我们可以通过设置Source属性设置图片源,下面要说的是Iamge元素的部分属性,这就是Stretch,Opacity【作者:神舟龙】
Stretch属性
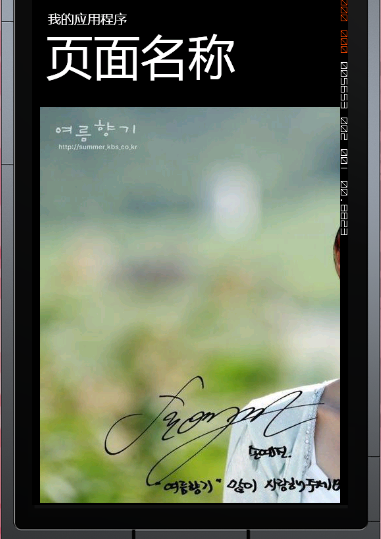
image的拉伸行为有此属性决定,此属性是一个枚举成员,有uniform,fill,uniformtofill,none;从网上找了一张图片进行测试 ,是jpg格式的,看看有什么不同吧;
xaml代码:
- <!--ContentPanel - 在此处放置其他内容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Image x:Name="img" Source="psuCACFGYVT.jpg" ></Image>
- </Grid>
实现的效果:

此时属性:Stretch=“uniform”
说明:此时图片处于默认状态,图片会按照恰当的宽高比,同时拉伸到容器的大小,图片一般会水平或者垂直居中(这个取决于图片宽和高哪个长),uniform表示拉伸的程度上在横纵都相同,所以看不到图片有扭曲
xaml代码:
- <!--ContentPanel - 在此处放置其他内容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Image x:Name="img" Source="psuCACFGYVT.jpg" Stretch="Fill" ></Image>
- </Grid>
实现的效果:

此时属性:Stretch=“Fill”
说明:设置此属性值表示图片填充整个容器,纵横防线方向的拉伸不同
xaml代码:
- <!--ContentPanel - 在此处放置其他内容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Image x:Name="img" Source="psuCACFGYVT.jpg" Stretch="UniformToFill" ></Image>
- </Grid>
此时效果:

此时属性:Stretch="UniformToFill"
说明:设置此值表示在填充满容器的基础上,在纵横方向上保持了相同的拉伸程度,从而保证了宽高比;
xaml代码
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Image x:Name="img" Source="psuCACFGYVT.jpg" Stretch="None" ></Image>
- </Grid>
效果:

此时属性: Stretch="None"
说明:表示纵横都不拉伸
Opacity属性
此属性可以设置图片的透明度,可以设置0~1的值对透明度进行控制,0为最暗,1为图片原来亮度
xaml代码:
- <!--ContentPanel - 在此处放置其他内容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Image x:Name="img" Source="psuCACFGYVT.jpg" VerticalAlignment="Top" Opacity="0.1" Height="260">
- </Image>
- <Image x:Name="img1" Source="psuCACFGYVT.jpg" VerticalAlignment="Bottom" Opacity="0.9" />
- </Grid>
效果:

可以看到这两个图片的对比,就是简单的透明度问题,此外你会发现,上面的图片设置了高度,其相应的宽度也按照高宽比进行了缩小;这个属性就是这个,比较有意思的是这个属性OpacityMask
此属性是Brush类型对象, 可以设置元素的某一部分逐渐消失
xaml代码:
- <!--ContentPanel - 在此处放置其他内容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Image x:Name="img" Source="psuCACFGYVT.jpg" VerticalAlignment="Top" Opacity="0.8" >
- <Image.OpacityMask>
- <LinearGradientBrush>
- <GradientStop Color="Wheat" Offset="0"></GradientStop>
- <GradientStop Color="Wheat" Offset="0.5"></GradientStop>
- <GradientStop Color="Transparent" Offset="1"></GradientStop>
- </LinearGradientBrush>
- </Image.OpacityMask>
- </Image>
- </Grid>
效果:

非常炫,话说这种效果处理照片的时候会用到
倒影效果实现
xaml代码:
- <!--ContentPanel - 在此处放置其他内容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Image x:Name="img1" VerticalAlignment="Top" Source="psuCACFGYVT.jpg"></Image>
- <Image x:Name="img2" Source="psuCACFGYVT.jpg" VerticalAlignment="Top" RenderTransformOrigin="0.5 1" >
- <Image.RenderTransform>
- <ScaleTransform ScaleY="-1"></ScaleTransform>
- </Image.RenderTransform>
- <Image.OpacityMask>
- <LinearGradientBrush StartPoint="0 0" EndPoint="0 1">
- <GradientStop Offset="0" Color="#00000000"></GradientStop>
- <GradientStop Offset="1" Color="#40000000"></GradientStop>
- </LinearGradientBrush>
- </Image.OpacityMask>
- </Image>
- </Grid>
实现的效果:

从上面代码中可以看到,我们设置了两个图片,其位置完全相同,然后我们在第二张图片中重新定义了旋转中心RenderTransformOrigin=
" 0.5 1 ", 此点位置在第一张图片的底部位置,然后使用缩放属性 ScaleY= " -1 " 这样就使图片发生了旋转,然后再在Y轴上从0到1设置逐渐消失的效果 ;虽然使用OpacityMask很炫,但是也不能随意使用,因为它会造成性能上的问题