jsamine单元测试框架和ext-js框架集成
最近研究了下jasmine框架,收益颇丰。基于公司一位同事的文档,我这里列举下jasmine框架的一些特征。
一:介绍
Jasmine框架是一个行为驱动的开发框架,用于测试javascript代码,它不会依赖于任何其他的javascript框架,也不需要一个DOM,并且它有非常简单和清晰的语法。
二:适用范围
因为Jasmine框架不依赖浏览器,DOM,或者任何javascript框架,所以它特别适合单元测试网站,Node.js项目或者任何有javascript运行的项目。
小例子1:比如要测试是否真实值比期望值小
- beforeEach(function() {
- this.addMatchers({
- toBeLessThan: function(expected) {
- var actual = this.actual;
- var notText = this.isNot ? " not" : "";
- this.message = function () {
- return "Expected " + actual + notText + " to be less than " + expected;
- }
- return actual < expected;
- }
- });
- });
小例子2: 比如要测试Ajax或者其他异步的行为:
- var Klass = function () {
- };
- Klass.asyncMethod = function (callback) {
- someAsyncCall(callback);
- };
- ...
- it('should test async call', function () {
- spyOn(Klass, 'asyncMethod');
- var callback = jasmine.createSpy();
- Klass.asyncMethod(callback);
- expect(callback).not.toHaveBeenCalled();
- var someResponseData = 'foo';
- Klass.asyncMethod.mostRecentCall.args[0](someResponseData);
- expect(callback).toHaveBeenCalledWith(someResponseData);
- });
三:我们为什么选择Jasmine框架?
虽然在市面上有许多种类的js单元测试框架,比如TestSwarm, JsTestDriver,Buster.js,YUI Yeti,Sinon等,但是很多单元测试框架只支持和浏览器协同工作,有些单元测试框架无法支持异步回调代码的测试。有些代码,对于IDE很难理解,然而,Jasmine框架则是集各种框架优点于一身的好框架。
四:Jasmine框架的优秀设计原则:
(1)好的js单元测试框架不应该联合到任何浏览器,框架,平台或者宿主机器的语言设置。
(2)好的js单元测试框架应该有符合js语言习惯的语法。
(3)好的js单元测试框架应该在任何js可以运行的地方运行
(4)好的js单元测试框架应该对于被测试的应用是非侵入式的。
(5)好的js单元测试框架应该能和IDE很好融合,比如可以通过IDE的静态代码质量检查。
(6)好的js单元测试框架应该足够简单,并且容易上手。(这一点我深有体会,我看5分钟就学会了,然后写了第一个demo并且跑通了)
五:实践
这里给出一个我前几天实践的例子,我利用jasmine来测试ext-js的代码:
首先我们要建立单元测试的目录结构,基于建立在test目录之下,我们共需要2个目录和一个文件。
目录1: lib ---这个目录是存放jasmine框架本身的代码
目录2: spec---这个目录是存放所有的单元测试代码
SpecRunner.html--这个文件用于配置整个jasmine单元测试框架,因为我们最简单的应用只要把测试结果输出到控制台上,所以我们这里只配置了ConsoleReporter.
SpecRunner.html的代码如下:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
- "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title>Jasmine Spec Runner</title>
- <link rel="shortcut icon" type="image/png" href="lib/jasmine-1.2.0/jasmine_favicon.png">
- <link rel="stylesheet" type="text/css" href="lib/jasmine-1.2.0/jasmine.css">
- <script type="text/javascript" src="lib/jasmine-1.2.0/jasmine.js"></script>
- <script type="text/javascript" src="lib/jasmine-1.2.0/jasmine-html.js"></script>
- <!-- include the ext-js library here -->
- <!-- load the ext framework work under root folder -->
- <script type="text/javascript" src="/html/js/ext-js/ext-all.js"></script>
- <!-- include the source files here which need to be tested -->
- <script type="text/javascript" src="../app/app.js"></script>
- <!-- include spec files here...they are test cases -->
- <script type="text/javascript" src="spec/ProjectFoundationVerification.js"></script>
- <script type="text/javascript">
- (function() {
- var jasminejasmineEnv = jasmine.getEnv();
- jasmineEnv.updateInterval = 1000;
- var htmlReporter = new jasmine.HtmlReporter();
- jasmineEnv.addReporter(htmlReporter);
- jasmineEnv.specFilter = function(spec) {
- return htmlReporter.specFilter(spec);
- };
- var currentWindowOnload = window.onload;
- window.onload = function() {
- if (currentWindowOnload) {
- currentWindowOnload();
- }
- execJasmine();
- };
- function execJasmine() {
- jasmineEnv.execute();
- }
- })();
- </script>
- </head>
- <body>
- </body>
从这段代码我们不难看出,13-15行引入了jasmine框架,23行引入了ext-js库,因为我们要测试ext-js代码,29行是需要被我们测试的代码,34行是单元测试代码,也就是我们写的测试用例,第40-59行则是创建一个HTMLReporter用于显示,并且启动jasmine框架。
我们写了一个很简单的测试用例,它用来判定ext-js库的一些基本信息:
- /**
- * This file is used for verifying the project foundation
- */
- describe("Ext-js Basic Information", function() {
- //test whether ext-js has been loaded
- it(" Ext-js has been loaded", function() {
- expect(Ext).toBeDefined();
- });
- //test whether ext-js major version is 4
- it(" Ext-js has version ,and major version is 4" ,function(){
- expect(Ext.getVersion()).toBeTruthy();
- expect(Ext.getVersion().major).toEqual(4);
- });
- });
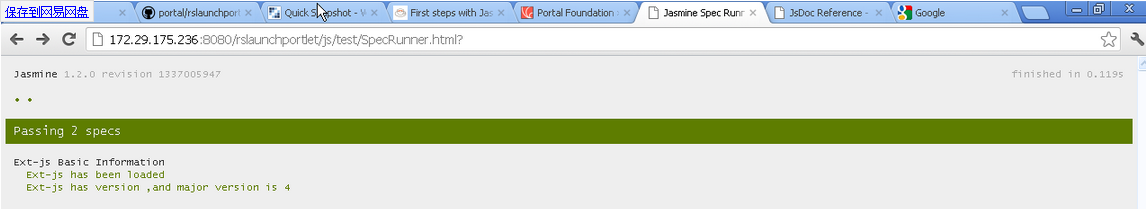
最终测试的结果,就是在浏览器上显示了测试报告,绿条告诉我们测试用例都通过了: