基于NanoHttpd的Android视频服务器开发
NanoHttpd是个很强大的开源库,仅仅用一个Java类,就实现了一个轻量级的 Web Server,可以非常方便地集成到Android应用中去,让你的App支持 HTTP GET, POST, PUT, HEAD 和 DELETE 请求。
为了演示它的功能,我利用该库搭建了一个简单地Android视频服务器,可以通过PC浏览器远程播放Android手机存储器中的mp4视频文件。
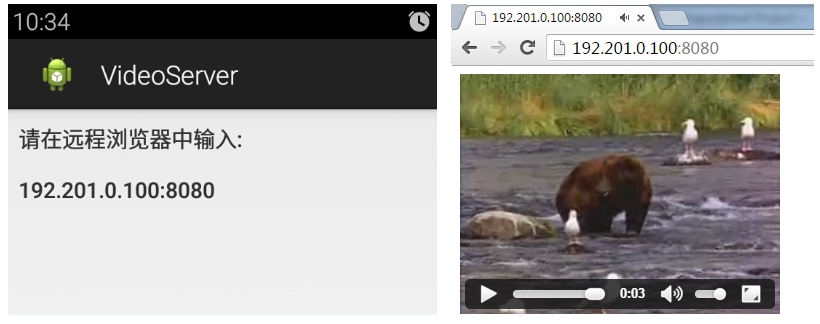
1. Demo效果
左边是手机端App界面,右边是在电脑的浏览器中远程播放手机视频的效果。

2. 源码地址
Demo源码的地址:https://github.com/Jhuster/Android/tree/master/VideoServer,你也可以在本博文的附件中直接下载。
注意:使用前请首先将代码根目录下的movie.mp4文件拷贝到手机的SDCard根目录中。
3. 工作原理
(1)NanoHTTPD
这里是NanoHTTPD的官方网站:http://nanohttpd.org/
下载该库并添加到你的Android工程中,就可以使用NanoHTTPD类了,该类最重要的三个函数,一个是start(),一个是stop(),用于启动和停止Web Server,再一个就是serve(),该函数就是收到浏览器的请求后的回调函数,可以在该函数内部给浏览器返回响应的HTTP页面。
下面是一个最简单的对所有请求都返回404错误的示例:
public class VideoServer extends NanoHTTPD {
public VideoServer(int port) {
super(port);
}
@Override
public Response serve(IHTTPSession session) {
StringBuilder builder = new StringBuilder();
builder.append("<!DOCTYPE html><html><body>");
builder.append("404 -- Sorry, Can't Found "+ session.getUri() + " !");
builder.append("</body></html>\n");
return new Response(builder.toString());
}
}
其中,IHTTPSession类提供了一系列的接口,用来判断浏览器的请求内容,包括:GET/PUT类型、请求的URL等等,你可以以此为判断针对不同的请求完成服务或者返回相应的页面。
(2)浏览器中播放视频
要想通过浏览器直接播放视频,目前最常见的有两种方式,一种是采用Flash播放器,另一种利用HTML5标签,本文就是采用了HTML5标签实现的。
下面就是Android端收到HTTP请求之后返回的HTML5页面,参考:《HTML5教程》
<!DOCTYPE HTML> <html> <body> <video width="320" height="240" controls="controls"> <source src="/storage/emulated/0/movie.mp4" type="video/mp4"> Your browser doestn't support HTML5 </video> </body> </html>
浏览器收到该HTML5页面后,会进一步请求<source>标签给出的视频地址,这时Android端就需要通过字节流的形式将本地的视频文件发送给浏览器,代码如下:
public Response responseVideoStream(IHTTPSession session,String videopath) {
try {
FileInputStream fis = new FileInputStream(videopath);
return new NanoHTTPD.Response(Status.OK, "video/mp4", fis);
}
catch (FileNotFoundException e) {
e.printStackTrace();
return new Response("Error");
}
}
4. 小结
关于如何利用NanoHttpd开发Android视频服务器就简单介绍到这里,希望对大家有所帮助,有任何疑问或者建议欢迎留言或者来信[email protected]交流,或者关注我的新浪微博 @卢_俊 获取最新的文章和资讯。