Android Navigation Drawer样式抽屉的使用
NavigationDrawer(导航抽屉)是一个从屏幕的左边缘过渡并且显示app的主要导航操作的面板。
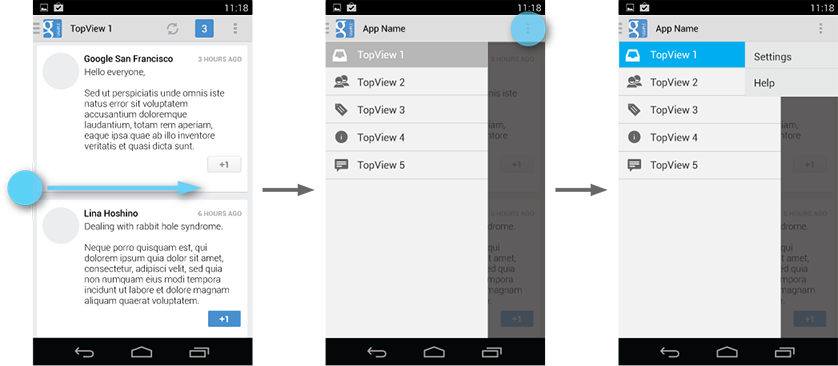
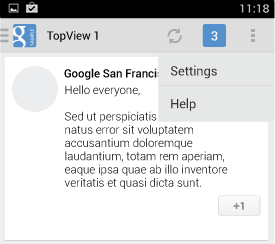
显示Navigation Drawer
用户能够从屏幕左边缘滑动滑块或者点击app的ActionBar上的图标调使Navigation Drawer显示到屏幕。
作为NavigationDrawer的扩展,它覆盖主内容除了ActionBar。当导航抽屉被完全的展开时,ActionBar通过替换当前带有app名字的ActionBar和移除全部的由导航抽屉支配的视图有前后关系的行为。带有Setting和Help操作的标准操作项的溢出菜单是仍然显示。
因为它们是短暂的,所以导航抽屉使视图减少混乱。你也可以使用它们在导航等级中较低的等级,允许使用者能够从app的任何地方都能够转换到其他重要的页面。
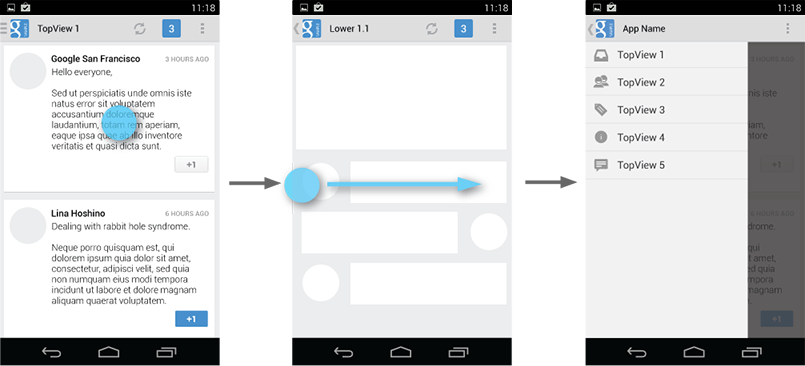
 在App的任何位置,从屏幕左边滑动,就可打开NavigationDrawer
在App的任何位置,从屏幕左边滑动,就可打开NavigationDrawer
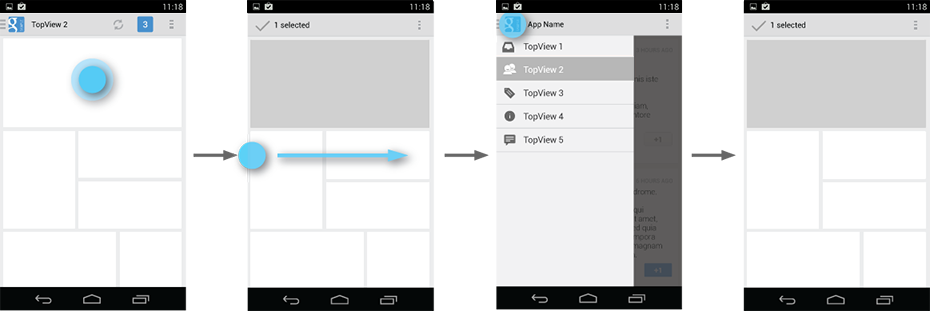
隐藏NavigationDrawer
当导航抽屉是被展开时,用户可以隐藏它通过四种方法:
触摸NavigationDrawer以外的内容
在屏幕上的任何地方向左滑动(包括点击屏幕右边缘)
点击app中ActionBar的图标或者标题
点击后退键
什么时候使用导航抽屉
导航抽屉并不是一般意义上顶层导航菜单(spinners)或者导航标签(tabs)的替换,你的app应用结构应当指引你对顶层转换使用哪种模式。更多关于顶层转换机制信息,请查看应用结构设计模式。
这里有一些导航抽屉在一些地方应用较好的例子:
顶层菜单视图超过三个
导航抽屉能很好的处理同时放置很多导航视图(targets)的情况,如果你有超过3个顶层视图的话,使用导航抽屉是很合适的,如果你不想使用导航抽屉,也可以使用固定的导航标签来简化顶层菜单的展示以及交互。
低层视图交叉导航
如果你的app应用需要在非顶层视图界面间交叉导航,考虑使用导航抽屉。因为它的内容可以来源于应用程序的任何地方,导航抽屉能够有效地让你的页面从非顶层界面跳转到应用程序中其它重要的地方。

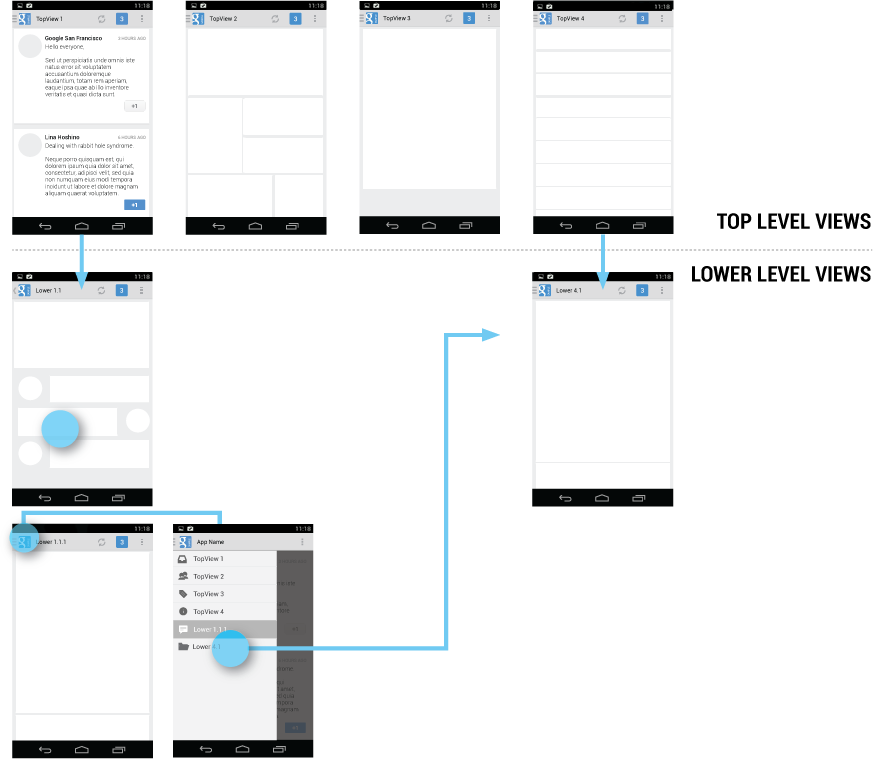
导航抽屉使得非顶层页面间的交叉导航变得可能
深层导航分支
如果你有更深层的导航分支,使用返回键重新导航到应用程序的顶层页面就变得重复而且麻烦。正因为导航抽屉的内容可以来源于应用程序的任何地方,导航到顶层页面变得更快,效率更高。

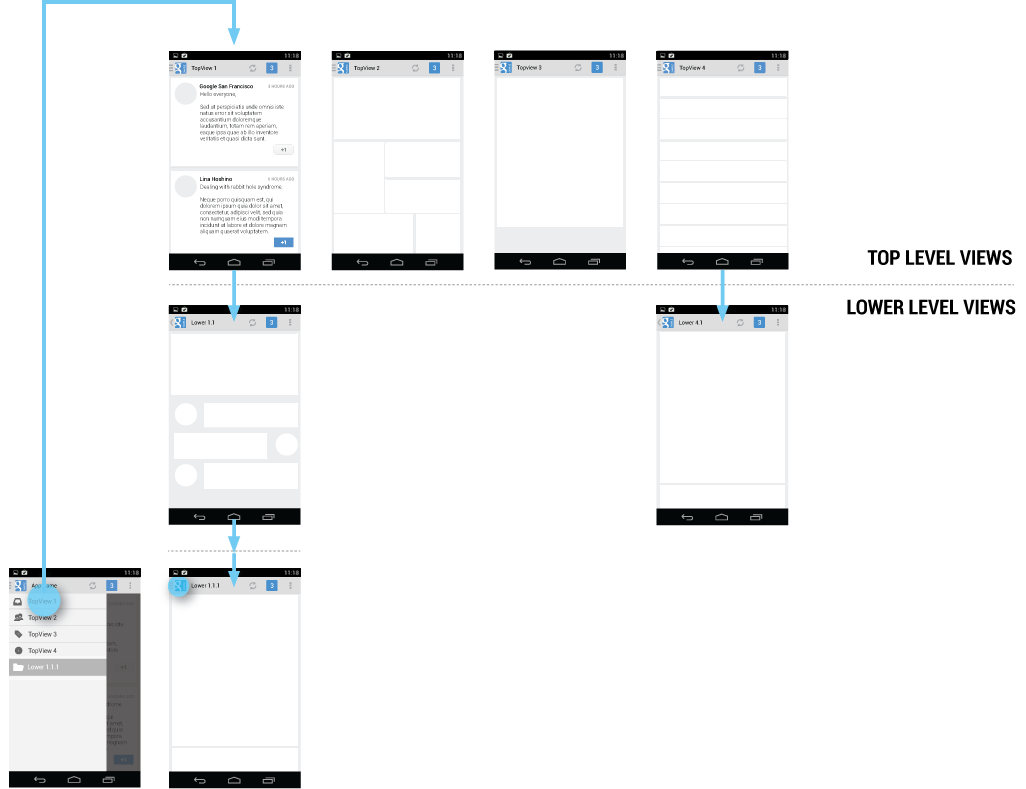
navigation drawer允许快速跳转到应用程序的顶级页面,而无需按重复返回。
导航中心
在你的程序结构当中,导航抽屉是一个映像,主要用于展示你的导航中心。考虑导航中心这些方面,使用者会经常通过它跳到这个程序的另外一个部分。最起码而言,导航中心是最高级的视图,它适合你的程序的最主要的功能。
如果你的程序结构比较深,你添加的视图须从较低的水平深度,这样你的使用者将会经常性的使用你的导航中心。

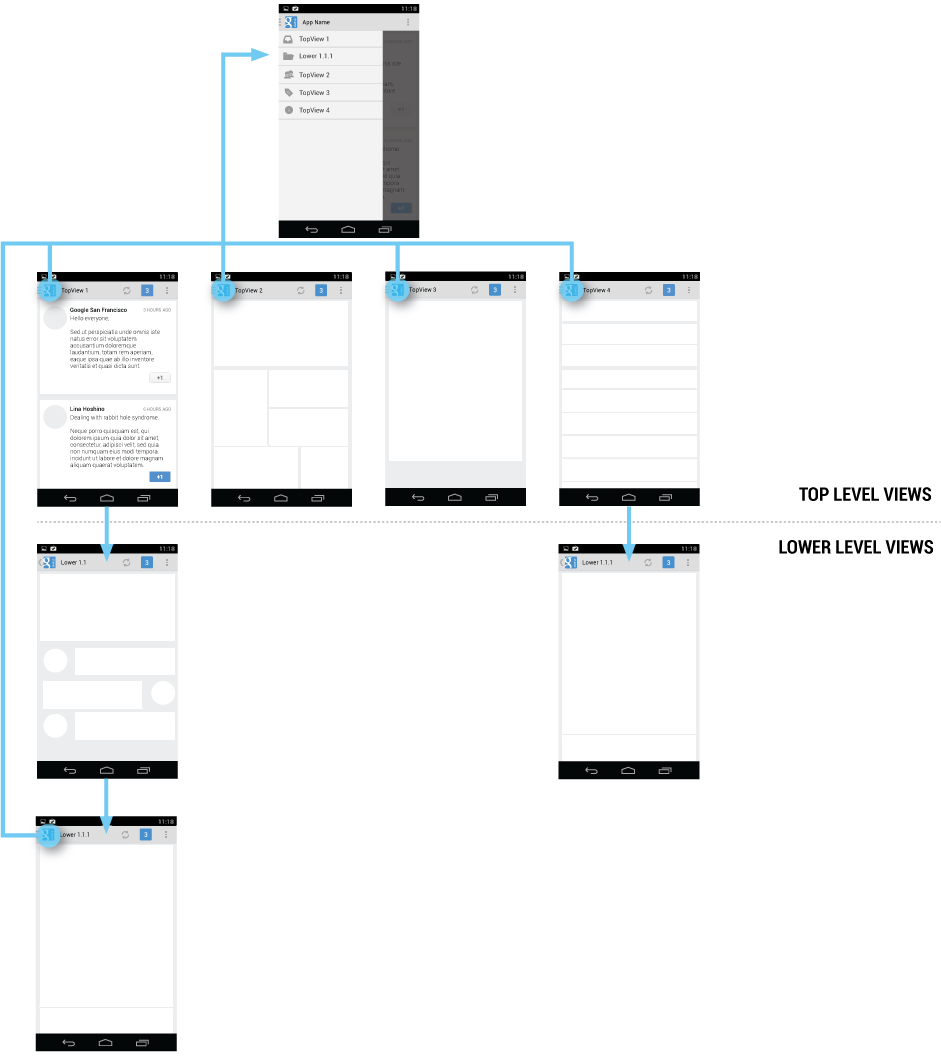
你的所有导航抽屉都包含在你程序的导航中心。高分辨率的屏幕和低分辨率的都一样重要。
适合在导航中心使用导航抽屉的位置是,所有的屏幕在你的导航抽屉应该一个一致入口,显示导航抽屉指示程序图标应该在动作条当中。触发图标可以让导航抽屉从左边滑出。所有其他的低分辨屏幕显示了传统的程序图标,抽屉仍是侧滑,但不是特色在动作条当中。

抽屉式导航的内容
注意抽屉式导航的内容主要在于应用程序的导航。你的导航中心内容是应用程序成列表一样呈现在抽屉式导航里---每行是一项。
标题,图标和序号
![]()
你可以通过添加标题来组织你的导航结构。你的标题不是相互联系的,仅仅只是用来将目标转入所属的功能模块。如果你有很多需要导航的目标,在抽屉里使用标题来为用户定位。
导航目标可以使用有明显特征的图标及序号。使用序号去提醒用户在相应视图内数据的状态改变。
 使用标题和图标去组织你的抽屉
使用标题和图标去组织你的抽屉
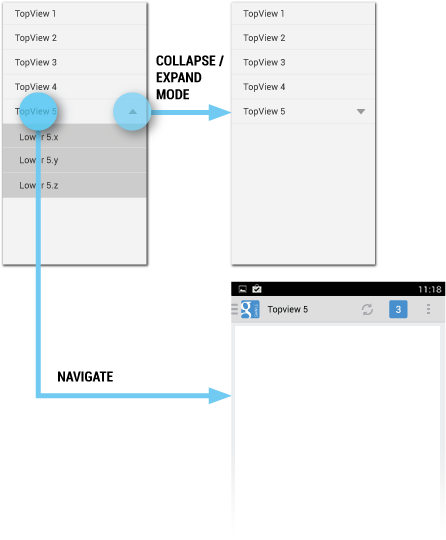
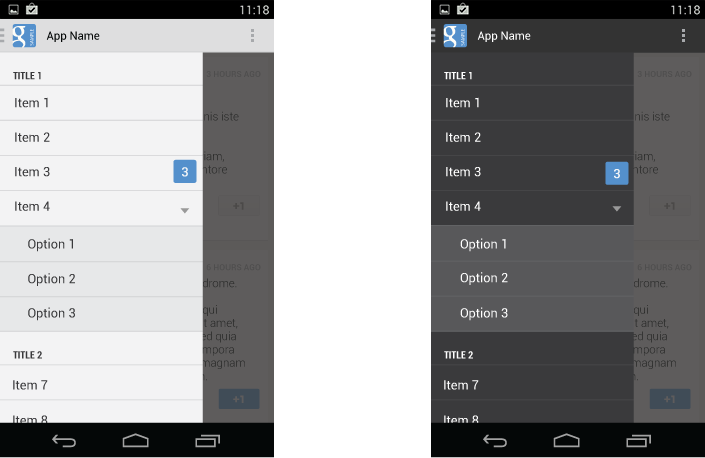
折叠式的导航项
如果你有许多从属于其他项的视图,考虑将它们分到一个可扩展的项中,以便于节省空间。然后在抽屉式导航里的父项可以分成一个分项。左边允许父项视图的导航,右边呈现出子项的列表。
在运行的时候,呈现给你的是一个分项的最初状态。而我们规定,所有顶端视图在抽屉式导航里都是可见的。如果你有很多可折叠项,考虑将所有项折叠到用户可以看到的顶级视图中。
当用户打开抽屉里的一个顶级视图时,给相应的顶级视图分配一个足够的空间,并在顶端显示用户在应用程序中的当前位置。
可折叠项是分开的。左侧是导航,右侧是分离出来的项
Navigation Drawers 和 Action Bars
当用户展开的导航抽屉,任务焦点切换到从抽屉中选择一个项目。因为抽屉不会覆盖操作栏中,用户可能没有意识到,在操作栏项目不涉及到导航抽屉。
为了减少混乱,调整以下操作栏的内容,一旦完全展开的抽屉:
・应用程序图标
・应用程序名称
・删除操作栏中的行动基础的视图(如创建新的“,”刷新“)是上下文。您可能会保留与全球范围内的行动,如“搜索”。
・溢出与预期的导航目标,如设置和帮助菜单。

清理抽屉时,操作栏完全展开。删除不需要的行动,并在标题区中显示您的应用程序的名称
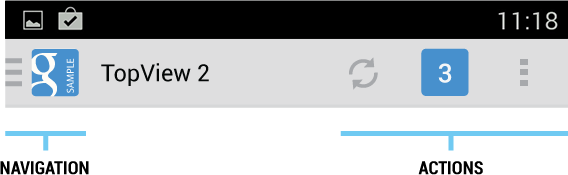
操作

请勿将行动在导航抽屉。操作属于在操作栏中,用户希望看到他们。请记住,不是所有的应用程序使用的导航抽屉模式。它可能是很有诱惑力的,露出你的应用程序的所有功能,在同一个地方,但在心中保持大局观。将你的行动,所有的应用程序,显示它们。

这也适用于通用的导航目标,如获得帮助,或应用程序的设置。每款指南惯例帮助和设置始终位于行动溢出。
上下文操作栏
有时用户会在上下文操作栏(CAB)的状态下出现,而不是应用程序的行动吧。这通常发生在用户选择的文本或选择多个项目后,按下并保持姿态。虽然CAB是可见的,你仍然应该允许用户打开该导航抽屉采用边缘轻扫。然而,取代CAB标准动作栏,而导航打开抽屉。当用户关闭抽屉,重新显示CAB。

隐藏上下文操作栏,而抽屉可见。
如果用户浏览远离之前选定的内容,取消选择的内容之前,导航到新的视图。
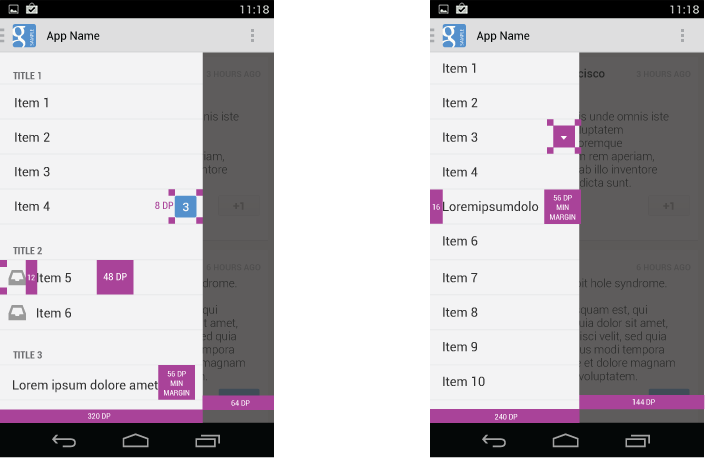
风格
导航抽屉的宽度取决于你想展示的内容。但是应该在240dp至320dp之间。每一个列表的高度不应该超过48dp.布局应该根据建议的指导方针以确定边缘和空间。
 导航抽屉的布局指导
导航抽屉的布局指导
挑选抽屉的背景最好和你的程序主题相匹配。完整的高亮主题和完整的暗色的主题抽屉。

文章源地址:
http://developer.android.com/design/patterns/navigation-drawer.html