Android控件----Dialog
一:Dialog
对话框我们在手机中经常看到,比如当你要退出某个应用时,弹出提示框,问你是不是确定退出,这就是提示框,他可以给出提示信息,也可以让用户选择从而进行某些操作。
◆ 分类:
(1)AlertDialog:提示对话框,给出提示信息
①简单提示对话框:仅给出提示信息
②可交互提示对话框:添加了按钮之后,与用户交互的提示对话框
③自定义界面的提示对话框
(2)ProgressDialog:进度对话框,比如下载时的提示框
(3)DatePickerDialog:日期选择对话框,给出日期,供用户选择
(4)TimePickerDialog:时间选择对话框,给出时间,供用户选择
◆属性
(1)setIcon:设置对话框图标
(2)setTitle:设置对话框标题
(3)setMessage:设置对话框显示的提示信息
二:AlertDialog:提示对话框
1:简单提示对话框
◆创建
(1)先获得AlertDialog静态对象Builder ,参数为当前Activity
AlertDialog.Builder dialog = new AlertDialog.Builder(this); |
(2)设置对话框样式
dialog.setIcon(R.drawable.ic_launcher);
dialog.setTitle("AlertDialog");
dialog.setMessage("这里显示的是提示信息"); |
(3)创建对话框:create方法
dialog.create(); |
(4)显示对话框:show方法
dialog.show(); |
◆:应用
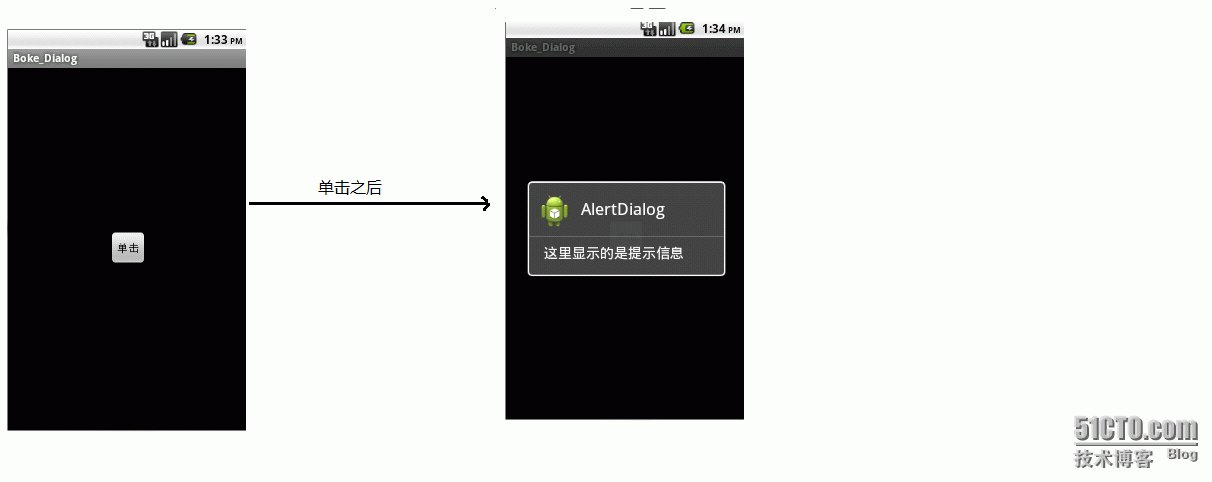
功能:单击按钮,弹出简单信息提示对话框
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.button1).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
dialog.setIcon(R.drawable.ic_launcher);
dialog.setTitle("AlertDialog");
dialog.setMessage("这里显示的是提示信息");
dialog.create();
dialog.show();
}
});
}
} |
结果:

2:可交互提示对话框
◆创建
在简单提示对话框的基础上,调用setPositiveButton方法和setNegativeButton方法分别添加”确定“和”取消“按钮。分别有两个参数,第一个参数为按钮显示的文字,第二个参数为为按钮添加的监听。
◆:应用
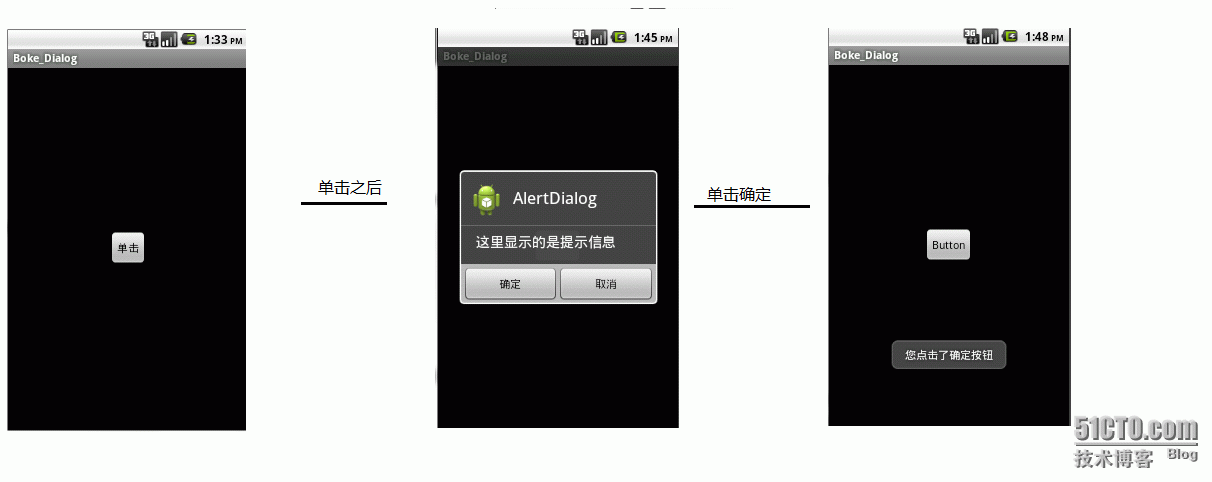
功能:单击按钮,弹出可交互提示对话框
public class MyAlertDialog extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.alsertdialog);
findViewById(R.id.button1).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder dialog = new AlertDialog.Builder(
MyAlertDialog.this);
dialog.setIcon(R.drawable.ic_launcher);
dialog.setTitle("AlertDialog");
dialog.setMessage("这里显示的是提示信息");
dialog.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
Toast.makeText(MyAlertDialog.this, "您点击了确定按钮",
Toast.LENGTH_LONG).show();
}
});
dialog.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
Toast.makeText(MyAlertDialog.this, "您点击了取消按钮",
Toast.LENGTH_LONG).show();
}
});
dialog.create();
dialog.show();
}
});
}
} |
结果:

3:自定义界面的提示对话框
◆创建
在简单提示对话框的基础上,获取layout填充器,通过填充器获得Xml文件,在调用setView方法添加XMl文件中自定义的布局样式。(这里可以当做Activity使用)
◆应用
功能:单击按钮,弹出自定义界面的提示对话框
(1)样式表文件cell.xml:两个输入框,垂直排列
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/textView1"
android:ems="10"
android:inputType="textPersonName" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/textView1"
android:layout_below="@+id/editText1"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout> |
(2)主界面
public class DingDialog extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//加载视图
setContentView(R.layout.selfdialog);
//按钮加监听
findViewById(R.id.button1).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder dialog = new AlertDialog.Builder(
DingDialog.this);
//添加属性
dialog.setIcon(R.drawable.ic_launcher);
dialog.setTitle("AlertDialog");
dialog.setMessage("这里显示的是提示信息");
//获得样式填充器
LayoutInflater inflater =DingDialog.this.getLayoutInflater();
//填充样式
dialog.setView(inflater.inflate(R.layout.cell, null));
//确定按钮
dialog.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
Toast.makeText(DingDialog.this, "您点击了确定按钮",
Toast.LENGTH_LONG).show();
}
});
//取消按钮
dialog.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
Toast.makeText(DingDialog.this, "您点击了取消按钮",
Toast.LENGTH_LONG).show();
}
});
//创建
dialog.create();
//显示
dialog.show();
}
});
}
} |
(3)结果:

三:ProgressDialog:进度对话框
1:样式
可以 显示一个进度条和一个文本或者一个进度条与一个View,即文本与View不可同时出现。进度条取值范围0-10000,可以自己设置。
2:属性
(1)三个同上
(2)setMax:设置滚动条最大值
(3)setCanclable:设置为可以取消的
(4)setPrograssStyle:设置滚动条为水平还是垂直
3:创建
(1)创建ProgressDialog对象就得到了对话框对象
(2)设置样式
(3)显示:show()
4:应用
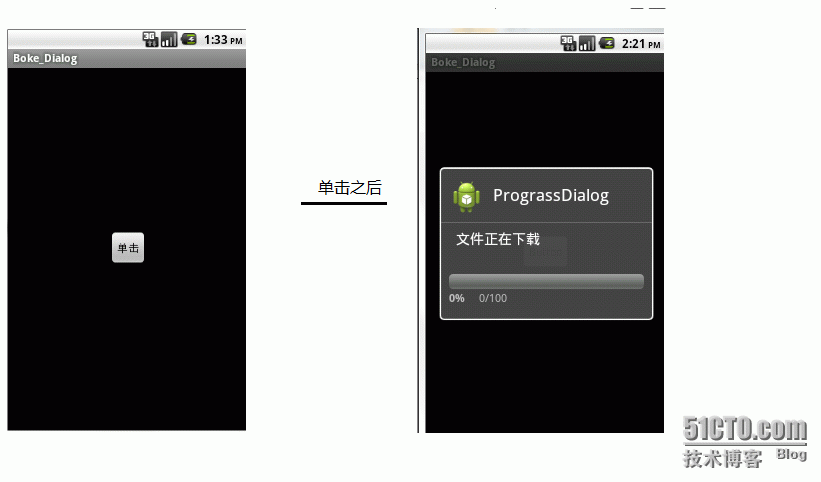
◆功能:单击按钮,弹出进度对话框
public class MyPrograssDialog extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.prograss);
findViewById(R.id.button1).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ProgressDialog dialog = new ProgressDialog(
MyPrograssDialog.this);
dialog.setIcon(R.drawable.ic_launcher);
dialog.setTitle("PrograssDialog");
dialog.setMax(100);//最大值
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);//水平�@示
dialog.setMessage("文件正在下载");
dialog.setCancelable(true);//可以取消
dialog.show();
}
});
}
} |
◆结果:

四:DatePickerDialog:日期选择对话框/TimePickerDialog:时间选择对话框
1:作用
TimePickerDialog:用来接收用户对时间的选择,单击Done按钮,就可接收,以便使用
DatePickerDialog:用来接收用户对日期的选择,单击Done按钮,就可接收,以便使用
2:创建
(1)DatePickerDialog
◆通过DatePickerDialog就可创建对象,设置属性,显示
(2)TimePickerDialog
◆通过TimePickerDialog就可创建对象,设置属性,显示
3:处理选择操作
(1)DatePickerDialog:定义OnDateSetListener对象,实现OnDateSet()方法来处理用户的操作。
(2)TimePickerDialog:定义OnTimeSetListener对象,实现OnTimeSet()方法来处理用户的操作。
4:应用
◆功能:单击按钮,弹出日期选择对话框和时间选择对话框
public class DateAndTimeDialog extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
//加载视图
setContentView(R.layout.dateandtime);
//单击日期按钮触发的事件
findViewById(R.id.button2).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//事件监听
OnDateSetListener listener = new OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
//根据选择弹框显示信息
Toast.makeText(DateAndTimeDialog.this,
year + "年" +( monthOfYear+1) + "月" + dayOfMonth + "日",
Toast.LENGTH_LONG).show();
}
};
//创建日期对话框对象
//参数(当前Activity对象,监听,年,月,日)
DatePickerDialog date = new DatePickerDialog(DateAndTimeDialog.this,
listener, 2013, 8, 22);
//属性设置
date.setIcon(R.drawable.ic_launcher);
date.setMessage("请选择日期");
//显示
date.show();
}
});
//单击时间按钮触发的事件
findViewById(R.id.button1).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//事件监听
OnTimeSetListener listener = new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view,
int hourOfDay, int minute) {
//根据选择弹框显示信息
Toast.makeText(DateAndTimeDialog.this,
hourOfDay + "时" + minute + "分" ,
Toast.LENGTH_LONG).show();
}
};
//创建时间对话框对象
//参数(当前Activity对象,监听,时,分,24小时模式还是12小时模式)
TimePickerDialog date = new TimePickerDialog(DateAndTimeDialog.this,
listener,23,23,true);
//属性设置
date.setIcon(R.drawable.ic_launcher);
date.setMessage("请选择日期");
//显示
date.show();
}
});
}
} |
◆结果

太晚了,晚安。。。