ExtJS之 标准布局类(针对于panel)
Fit自适应布局
使唯一的子元素充满父容器,如果父容器有两个或多个子元素,那么只显示第一个子元素(前提是没有设置 autoScroll: true属性)
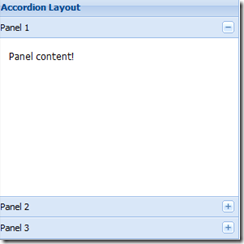
Accordion布局(折叠布局)
代码:
Ext.create('Ext.panel.Panel', {
title: 'Accordion Layout',
width: 300,
height: 300,
layout: 'accordion', //设置为折叠布局
defaults: {
// 应用于每个panel
bodyStyle: 'padding:15px'
},
layoutConfig: {
titleCollapse: false,
animate: true,
activeOnTop: true
},
items: [{
title: 'Panel 1',
html: 'Panel content!'
}, {
title: 'Panel 2',
html: 'Panel content!'
}, {
title: 'Panel 3',
html: 'Panel content!'
}],
renderTo: Ext.getBody()
});
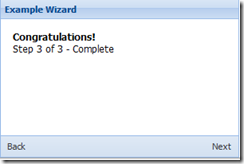
Card布局(卡片式布局)
点击 next
代码:
var panel = Ext.create('Ext.panel.Panel', {
title: 'Example Wizard',
width: 300,
height: 200,
layout: 'card', //设置panel的布局方式为 卡片式布局
activeItem: 0, // 默认显示第一页
bodyStyle: 'padding:15px',
defaults: {
// 应用于每个面板
border: false
},
// 导航按钮
bbar: [ //定义底部工具栏, 不写xtype,默认是 button
{
id: 'prev',
text: 'Back',
handler: navHandler
},
'->',
{
id: 'next',
text: 'Next',
handler: navHandler
}],
// 定义轮换的页面
items: [{
id: 'card-0', //为了给setActiveItem()提供索引到哪个页面
html: '<h1>Welcome to the Wizard!</h1><p>Step 1 of 3</p>'
}, {
id: 'card-1',
html: '<p>Step 2 of 3</p>'
}, {
id: 'card-2',
html: '<h1>Congratulations!</h1><p>Step 3 of 3 - Complete</p>'
}],
renderTo: Ext.getBody()
});
function navHandler(btn) {
var index = Number(panel.layout.activeItem.id.substring(5));
if (btn.text == 'Back') {
index -= 1;
if (index < 0) {
index = 0;
}
else {
btn.enable = true; ;
}}
else {
index += 1;
if (index > 3) {
index = 3;
}}
panel.layout.setActiveItem('card-' + index);
}
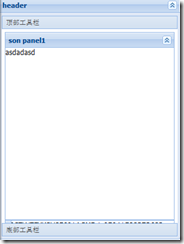
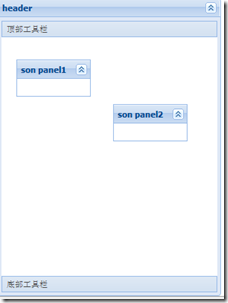
Anchor锚点布局
分为三种,
1.百分比布局
2.偏移值布局
下面看三种布局样式
从左至右 分别为 1百分比布局,2偏移值布局
代码: 切换显示格式,只需修改items内的 anchor值即可
Ext.create('Ext.panel.Panel', {title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 400,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
layout: 'anchor',
bodyStyle: 'background-color:#fff',
defaults: {//设置默认属性
// autoScroll: true, //自动滚动条
collapsible: true //收缩拉伸按钮},
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮items: [{
title: 'son panel1',
//anchor:'30% 80%' //第一个百分比是 宽度 ,第二个是高度
anchor:'-100 -100' // 设置子面板 相对于父面板 右下边的偏移值}
]
})
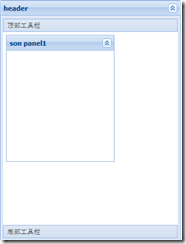
Absolute绝对定位布局
代码:
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 400,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
layout: 'absolute',
bodyStyle: 'background-color:#fff',
defaults: {//设置默认属性
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮
height: 50,
width: 100
},
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮items: [{
title: 'son panel1',
x: 20, //设置相对父容器 左边缘的距离值
y: 30 //这只相对父容器 上面元的距离值
},
{
title: 'son panel2',
x: 150, //设置相对父容器 左边缘的距离值
y: 90
}]
})
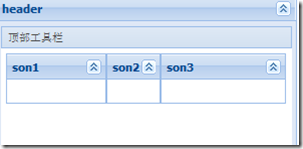
Column列布局
意思就是 把容器 按指定列宽分割,来显示子元素,高度自适应,也可设置
列分割也分为两种形式: 估计宽度分割,百分比分割,下面示例演示两种形式
代码:
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 400,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
layout: 'column',
bodyStyle: 'background-color:#fff',
defaults: {//设置默认属性
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮
height: 50
// width: 100
},
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮items: [{
title:'son1',
width:100},
{
title:'son2',
columnWidth:.3
/*设置剩余宽度的30%,为什么说剩余宽度呢,那么就是
列布局是默认 固定布局宽度优先计算,百分比宽度的
算法是 总宽度减去固定宽度剩下的在做百分比分割
*/
},
{
title:'son3',
columnWidth: .7
}]
})
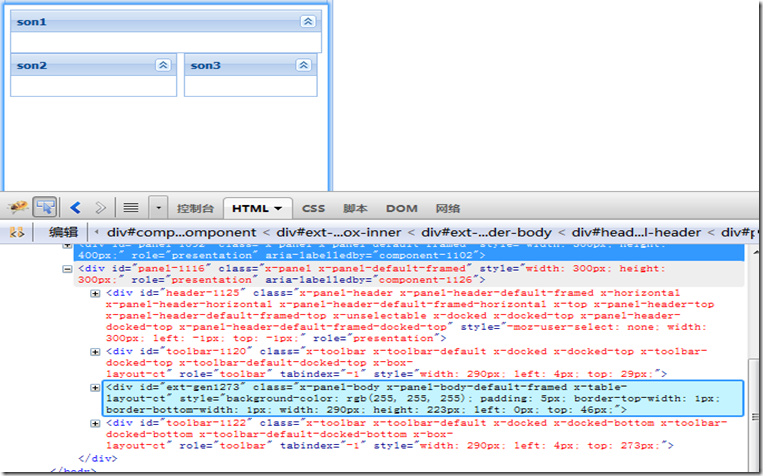
table表格布局
虽然称之为表格布局,但是 很清楚的看到 Div的存在,毫无table标记.
代码如下:
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 300,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
layout: { type: 'table', columns: 2 },
bodyStyle: 'background-color:#fff',
defaults: {//设置默认属性
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮
height: 50,
width: 120
},
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮items: [{
title: 'son1',
width: 280, //设置宽度
colspan: 2 //跨两列
},
{
title: 'son2',
width: 150,
rowspan: 2 //跨两行},
{
title: 'son3'}
]
})
box盒布局
主要用的属性就是 flex用来决定占父容器的百分比
代码如下:
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 200,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
layout: 'fit',
bodyStyle: 'background-color:#fff',
layout:{
type:'hbox', //水平盒布局
align:'stretch' //子面板高度充满父容器
},
defaults: {//设置默认属性
// autoScroll: true, //自动滚动条
collapsible: true //收缩拉伸按钮},
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮items: [{
title: 'son panel1',
flex:1 //五分之一},
{
title: 'son panel2',
flex:4 //五分之四}
]
})
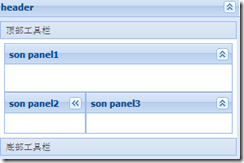
ViewPort布局
结合 边框布局使用:
个人感觉:还是 这种简单易用,方便
代码:
Ext.create('Ext.panel.Panel', {
title: 'header',
tbar: ['顶部工具栏'],
bbar: ['底部工具栏'],
height: 200,
width: 300,
frame: true,
renderTo: document.body,
bodyPadding: 5,
layout: 'fit',
bodyStyle: 'background-color:#fff',
layout: {
type: 'border', //水平盒布局
},
defaults: {//设置默认属性
// autoScroll: true, //自动滚动条
collapsible: true //收缩拉伸按钮},
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮items: [{
title: 'son panel1',
region:'north',
height:60},
{
title: 'son panel2',
region:'west',
width:100},
{
title:'son panel3',
region:'center'
}]
})