jQuery学习笔记7:基础事件
1 绑定事件
JavaScript常用的事件有:click、dblclick、mousedown、mouseup、mousemove、mouseover、mouseout、change、select、submit、keydown、keypress、keyup、blur、focus、load、resize、scroll、error。
jQuery 通过.bind()方法来为元素绑定这些事件。可以传递三个参数:bind(type, [data], fn),type 表示一个或多个类型的事件名字符串;[data]是可选的,作为event.data 属性值传递一个额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;fn 表示绑定到指定元素的处理函数。
//点击按钮后执行匿名函数
$('input').bind('click', function () {
alert('弹窗!');
});
//执行普通函数时无须圆括号
$('input').bind('click', fn);
function fn() {
alert('处理函数!')
}
//可以同时绑定多个事件
$('input').bind('click mouseover', function () {
alert('弹窗!');
});
//可以同时绑定多个事件
$('input').bind('mouseover mouseout', function () {
$('div').html(function (index, value) {
return value + '1';
});
});
//通过对象键值对绑定多个参数,事件名的引号可以省略
$('input').bind({
mouseover : function () {
alert('移入');
},
mouseout : function () {
alert('移出');
}
});
等效于
$('input').bind({
'mouseover' : function () {
alert('移入');
},
'mouseout' : function () {
alert('移出');
}
});
//删除事件
$('input').bind('click mouseover', function () {
alert('弹窗!');
});
$('input').bind('click', fn1);
$('input').bind('click', fn2);
function fn1() {
alert('fn1');
}
function fn2() {
alert('fn2');
}
$('input').unbind(); //删除全部事件
$('input').unbind('click'); //只删除click事件
$('input').unbind('click', fn2); //删除click事件绑定了fn2的
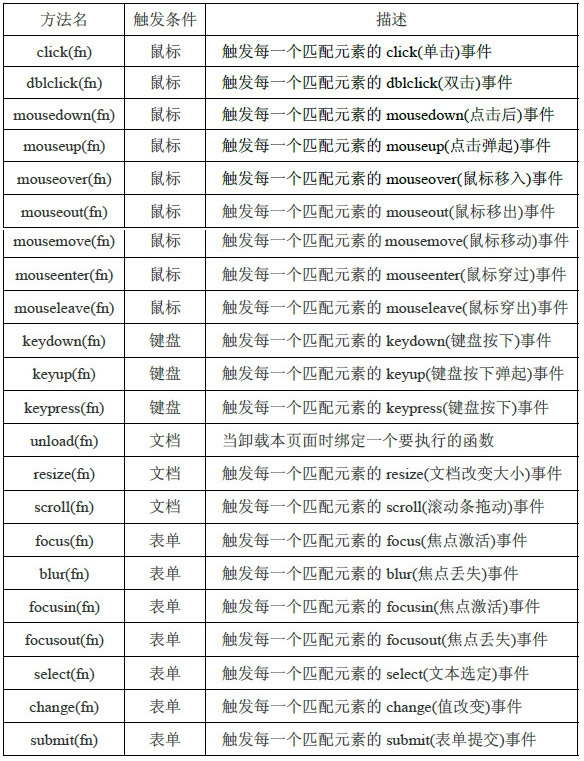
2 简写事件

样例:
$('input').click(function () {
alert('单击');
});
$('input').dblclick(function () {
alert('双击');
});
$('input').mousedown(function () {
alert('鼠标左键按下');
});
$('input').mouseup(function () {
alert('鼠标左键按下弹起');
});
$(window).unload(function () { //一般unload卸载页面,新版浏览器应该是不支持的
alert('1'); //一般用于清理工作。
});
$(window).resize(function () {
alert('文档改变了');
});
$(window).scroll(function () {
alert('滚动条改变了');
});
$('input').select(function () {
alert('文本选定');
});
$('input').change(function () {
alert('文本改变');
});
//表单提交
$('form').submit(function () {
alert('表单提交!');
});
.mouseover()和.mouseout()表示鼠标移入和移出的时候触发;.mouseenter()和.mouseleave()表示鼠标穿过和穿出的时候触发。本质区别:.mouseenter()和.mouseleave()这组穿过子元素不会触发,而.mouseover()和.mouseout()则会触发。
//div中没有子元素时,功能一样
$('div').mouseover(function () {
$(this).css('background', 'red');
}).mouseout(function () {
$(this).css('background', 'green');
});
$('div').mouseenter(function () {
$(this).css('background', 'red');
}).mouseleave(function () {
$(this).css('background', 'green');
});
//有子节点时
$('div').mouseover(function() { //over和out会触发子节点
$('strong').html(function (index, value) {
return value + '1';
});
}).mouseout(function() {
$('strong').html(function (index, value) {
return value + '1';
});
});
$('div').mouseenter(function() { //enter和leave不会触发子节点
$('strong').html(function (index, value) {
return value + '1';
});
}).mouseleave(function() {
$('strong').html(function (index, value) {
return value + '1';
});
});
.keydown()、.keyup()返回的是键码,而.keypress()返回的是字符编码。
$('input').keydown(function () {
alert('键盘'); //按下a返回65
});
$('input').keyup(function () {
alert('键盘');
});
$('input').keydown(function (e) {
alert(e.keyCode); //按下a返回97
});
$('input').keypress(function (e) {
alert(e.charCode);
});
.focus()和.blur()分别表示光标激活和丢失,事件触发时机是当前元素。而.focusin()和.focusout()也表示光标激活和丢失,但事件触发时机可以是子元素。
$('input').focus(function () { //focus和blur必须是当前元素才能激活
alert('光标激活');
});
$('div').focusin(function () { //focusin和focusout可以是子元素激活
alert('光标激活');
});
3 复合事件

样例:
.hover()方法是结合了.mouseenter()方法和.mouseleave()方法,并非.mouseenter()方法和.mouseleave()方法。
$('div').hover(function () {
$(this).css('background', 'red');
}, function () {
$(this).css('background', 'green');
});
//toggle()方法已被删除,实现类似toggle方法:
var flag = 1;
$('div').click(function () {
if (flag == 1) {
$(this).css('background', 'red');
flag = 2;
} else if (flag == 2) {
$(this).css('background', 'blue');
flag = 3;
} else if (flag == 3) {
$(this).css('background', 'green');
flag = 1;
}
});
本文出自 “IT技术学习与交流” 博客,谢绝转载!