- @antv/x6 填充一个背景图片,并让其显示出来。
花花鱼
@antv/x6Vue3vue.js
1、填充背景色的时候,开始不显示背景图片,只显示背景颜色。2、开始是放在assets/images目录下:constgraph=newGraph({container:document.getElementById("container")asHTMLElement,width:widthPx,height:heightPx,background:{color:"#F2F7FA",position
- 第一章 认识Mybatis的核心组件
qq_38911531
1、可以从http://www.softpedia.com/get/Programming/Other-Programming-Files/MyBatis.shtml下载mybatis的jar包。2、mybatis的核心组件mybatis是由4个部分构成,sqlsessionFactoryBuilder(构造器),他会根据配置或代码来生成sqlSessionFactory,采用的是分布构建的Bui
- 悦读汇,读书交流的好地方
我是唯一啊
海尔社区悦读汇圈子:悦读汇是海尔社区是为了给每位读书知识人提供一个分享交流读书笔记、读书心得和读后感的板块。在悦读汇,网友可以通过发帖方式,记录读书笔记,和众多海粉交流读书心得,分享读后感悦读汇圈子链接:http://bbs.haier.com/group/60123.shtml这里有众多读书爱好者,是广大读书爱好者交流的平台,在这里您可以分享交流自己读书心得。活动一:聊一聊,您读过最走心的一本书
- 【前端小技巧】不同组件中如何实现点击空白关闭自定义的弹窗
Luxine.
前端分享前端
直接上代码吧处理函数closest的参数是弹窗的类名consthandleClickOutside=(event:MouseEvent)=>{consttarget=event.targetasHTMLElement;if(!target.closest('.popUpClassName')){//控制弹窗显示隐藏的变量ispopup.value=false;}};绑定到document上docu
- apache配置virtualhost
任我笑笑
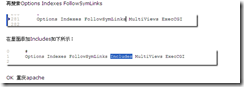
httpd.conf在80端口后增加ListenListen80Listen8081打开vhost.conf的注释Includeconf/extra/httpd-vhosts.conf增加读写权限注意这里事grantedOptionsIndexesFollowSymLinksAllowOverrideallRequireallgrantedhttpd-vhost.conf除了DocumentRoo
- html div点击选中效果,纯css实现选中切换效果
weixin_39613712
htmldiv点击选中效果
最近不太忙,多写几篇文章。很多时候我们用js来实现视觉效果,其实不用那么麻烦,掌握一些常用的css知识能让你事半功倍,这篇文章讲的是使用纯css来实现一个列表项的选中效果,希望对你有所帮助实现这个效果只需要简单三步走:0:写一个简单的列表,并且初始化csshtml代码你喜欢哪种水果香蕉苹果橘子css代码ul,li{list-style-type:none;}ul{border:1pxsolid#0
- CSS的单位介绍:em,rem,vh,vw,px,pt,vmin,vmax
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS的单位介绍:em,rem,vh,vw,px,pt,vmin,vmax引言1.`em`单位基本概念作用说明示例一CSSHTML作用说明2.`rem`单位基本概念作用说明示例二CSSHTML作用说明3.`vh`和`vw`单位基本概念作用说明示例三CSSHTML作用说明4.`px`单位基本概念作用说明示例四CSSHTML作用说明5.`pt`单位基本概念作用说明示例五CSSHTML作用说明6.`vm
- 使用正则表达式过滤输入框输入的小数
2301_78916954
java前端服务器
onInput(event:Event):void{constinput=event.targetasHTMLInputElement;//使用正则表达式过滤掉非整数部分input.value=input.value.replace(/[^0-9]/g,'');//更新模型中的值this.number=Number(input.value);}replace是JavaScript字符串的一个方法,
- C#使用ASP.NET Core Razor Pages构建网站(二)
林祖师
C#c#asp.net开发语言
上一篇文章讲了HTTP协议的基本概念、客户端Web开发技术以及ASP.NETCore框架的关键特点和创建项目方法链接:C#使用ASP.NETCoreRazorPages构建网站(一)接下来继续了解ASP.NETCoreRazorPages构建网站的后续内容了解RazorPagesRazorPages允许开发人员轻松地将HTML标记和C#代码混合在一起,这是使用.cshtml扩展名的原因。默认情况下
- Python爬虫打印状态码为521,返回数据为乱码?
马龙强_
python前端javascript
爬虫代码:importrequestsheaders={'User-Agent':'Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/107.0.0.0Safari/537.36','Referer':'https://www1.rmfysszc.gov.cn/projects.shtml?d
- Liunx的Apache安装及配置
Miraitowa_xu
apache
目录一、Apache安装1.Apache介绍2.yum安装3.编译安装4.服务管理二、Apache配置应用1.基础应用2.http服务三种工作模式3.httpd服务处理过程一、Apache安装1.Apache介绍Apache即阿帕奇是一款开源的、世界使用排名第一的Web服务器软件,其特点是简单高效、稳定安全所以被广泛应用于计算机技术的各个领域,但现在由于其抗并发性问题现在新公司大部分都使用Ngin
- [BJDCTF2020]EasySearch1 不会编程的崽
不会编程的崽
安全网络安全web安全
先来看看界面源代码,抓包似乎都没什么线索,sql注入没什么反应。用dirsearch扫描3遍也没什么结果。。。最后使用dirmap才发现了网站源码文件。真够隐蔽的。index.php.swp源码也很简单,大概分为两层意思1.username存在即可,password经过md5加密后的前6位必须是6d0bc1。2.会利用get_shtml函数生成一个public文件夹下的shtml文件,并将内容写入
- elementui 中 el-date-picker 控制选择当前年之前或者之后的年份
博客zhu虎康
Elementelementuivue.js前端
文章目录需求分析需求对el-date-picker控件做出判断控制分析给el-date-picker组件添加picker-options属性,并绑定对应数据pickerOptionshtmljsdata(){return{pickerOptions:{disabledDate(time){returntime.getTime()>Date.now()-8.64e6}}}}扩展单个选择框的限制设置选
- 运维干货:Linux下subversion和apache安装配置
嘀嗒运维
如何将subversion与Apache结合一起呢?现在给大家介绍在Linux下subversion上完美安装Apache配置的方法。Linux下subversion+Apache服务配置一、安装服务器端1、环境工具说明:服务器Linux环境;Apache,httpd-2.0.58.tar.gz;subversion-1.3.1.tar.gz2.安装Apache#tarzxvfhttpd-2.0.
- VS-Code-HTML-CSS-JS配置
LoveEmiliaForever
vscode配置htmlcssjavascriptvscodevisualstudiocode前端
前端三剑客开发环境配置查看更多学习笔记:GitHub:LoveEmiliaForeverHTML开发环境搭建AutoCloseTag自动闭合HTML标签AutoRenameTag自动完成两侧标签同步修改HTMLSnippetsHTML代码提示补全openinbrowser右键打开浏览器运行文件LiveServer实时刷新的内置浏览器CSS开发环境搭建HTMLCSSSupport智能提示CSS类名和
- Python爬虫学习
曹博Blog
Pythonpython爬虫学习
1.1搭建爬虫程序开发环境爬取未来七天天气预报frombs4importBeautifulSoupfrombs4importUnicodeDammitimporturllib.requesturl="http://www.weather.com.cn/weather/101120901.shtml"try:headers={"User-Agent":"Mozilla/5.0(WindowsNT10
- 阿里云apache配置php mysql_阿里云CentOS7搭建Apache+PHP+MySQL环境
林社会事务
阿里云apache配置phpmysql
最近要搭建一个阿里云的LMAP环境,选了CentOS7来做搭建。1.ApacheCentos7默认已经安装httpd服务,只是没有启动。如果你需要全新安装,可以yuminstall-yhttpd启动服务:systemctlstarthttpd.service设置开机自动启动:systemctlenablehttpd.serviceApache配置文件:/etc/httpd/conf/httpd.c
- Hi-C探究胚胎发育染色质重构
Shaoqian_Ma
PolycombGroupProteinsRegulateChromatinArchitectureinMouseOocytesandEarlyEmbryos本文需要一些对于Hi-C和染色质不同层级构象的背景知识(compartments和TADs),可以先看:http://www.360doc.com/content/19/0411/23/52645714_828152611.shtmlHigh
- C# Hadoop学习笔记
第八个猴子
大数据
记录一下学习地址http://www.360doc.com/content/14/0607/22/3218170_384675141.shtml转载于:https://www.cnblogs.com/TF12138/p/4170558.html
- DDR原理详解
dl329
Hardware
转自:http://www.360doc.com/content/14/0116/16/15528092_345730642.shtml首先,我们先了解一下内存的大体结构工作流程,这样会比较容量理解这些参数在其中所起到的作用。这部分的讲述运用DDR3的简化时序图。DDR3的内部是一个存储阵列,将数据“填”进去,你可以它想象成一张表格。和表格的检索原理一样,先指定一个行(Row),再指定一个列(Co
- html标签中lang属性踩的一个小坑,日常中还是需要留意的风险点
前端html5lang
html中lang是什么意思在html中lang是英语language的缩写,是语言的意思。HTML的lang属性可用于声明网页或部分网页的语言,这对搜索引擎和浏览器是有帮助的。htmllang的定义作用一般大家可能在前端项目的index.html入口html标签用的lang多一点,比如:Vite+Vue+TShtml标签用的lang时的一个小坑因为项目只有是国内使用的,没有中英文切换功能。因为疏
- MSHTML Reference 及相关HTML的操作
云博士的AI课堂
HTMLreferencehtmlsearchdropdowninputmicrosoft
from:http://up-beat.pos.to/linux/cdiary.cgi?year=2005&mon=4&no=7INDEXUP-BEATVisualC++日々の泡(仮)4月26日『IEコンポーネント』(11)-CHtmlView関連(COM)-======================================================================
- vscode 配置springboot环境
南方的东东
1.安装Jdk工具包参考:http://www.itcast.cn/news/20191113/11025871604.shtml2.前提是电脑里有maven,没有的话需要安装并配置mave参考:https://www.cnblogs.com/dingguofeng/p/8671661.html3.安装VScode4.安装VScode插件在vscode插件库(快捷键:Ctrl+Shift+X)中安
- typescritp 动态获取div的真实高度
马小帅mm
因为typescript的类型检查一直提示没有offsetHeight属性,所以用as类型断言成HTMLDivElement类,就不会报错constel=document.querySelector('.edit-div')constelHeight:number=(elasHTMLDivElement).offsetHeight
- 【Windows】安装 Apache服务 -- 实操详细版
A-刘晨阳
《Windows相关技术》windowsapache部署运维服务器
博主简介 云计算领域优质创作者 华为云开发者社区专家博主 阿里云开发者社区专家博主交流社区:运维交流社区欢迎大家的加入!希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎点赞评论收藏⭐️加关注+文章目录一、前言二、官网下载安装包三、安装Apache并配置Apache配置文件3.1解压压缩包3.2配置配置文件四、启动Apache项目4.1检测Apache配置文件是否合法4.2安装A
- 2023-09-25 html页面导出word
丁夏叮当
1、安装依赖,,因为我的项目中用的typescript,所以要安装此版本npmihtml-docx-js-typescriptnpmifile-saver2、引入依赖import*ashtmlDocxfrom'html-docx-js-typescript'import{saveAs}from'file-saver'3、给需要导出的元素设置id属性{{schemeInfo?.scYear}}年{{
- 【HTML+CSS】043.自定义加载动画(学习打卡!)
海轰Pro
效果展示在这里插入图片描述Demo代码HTMLDocumentCSShtml,body{margin:0;height:100%;}body{display:flex;justify-content:center;align-items:center;background:#263238;}section{width:650px;height:300px;padding:10px;position
- 推荐两个用听力学英语资源
Metisfess
https://mp.weixin.qq.com/s/CyDgOZoc5erYG2rbFvnC6g关注Metisfess微信号,更多英语干货第一时间更新~咱们开门见山,两个英语听力资源:BBC地道英语和CRI的LanguageCafe。资源介绍:地道英语:http://edu.sina.com.cn/2009bbc/authentic/index.shtmlBBC中文网制作,每个节目6分钟左右,讲
- 2018-06-03
老头子_d0ec
HTML/CSSHTML标签的type属性:实例在标签中使用type属性:h1{color:green&red}p{color:yellow}header1Aparagraph.定义和用法必需的type属性规定样式表的MIME类型。type属性指示与标签之间的内容。值"text/css"指示内容是标准的CSS。浏览器支持语法属性值值描述MIME_type样式表的MIME类型。目前,唯一可能的值是"
- 检查Apache配置文件是否有语法错误的命令
Linda926
Linuxlinux
检查Apache配置文件是否有语法错误的命令#apachectlconfigtest如果没有错误,它会返回:SyntaxOK
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l

![]()
![]()
![]()