- CSS的单位介绍:em,rem,vh,vw,px,pt,vmin,vmax
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS的单位介绍:em,rem,vh,vw,px,pt,vmin,vmax引言1.`em`单位基本概念作用说明示例一CSSHTML作用说明2.`rem`单位基本概念作用说明示例二CSSHTML作用说明3.`vh`和`vw`单位基本概念作用说明示例三CSSHTML作用说明4.`px`单位基本概念作用说明示例四CSSHTML作用说明5.`pt`单位基本概念作用说明示例五CSSHTML作用说明6.`vm
- css3新单位vw、vh、vmin、vmax
icaojinyu
vw:按照viewport宽度的百分比计算盒子的宽度或字体的大小;vh:按照viewport高度的百分比计算盒子的高度;vmin:对比viewport的宽度和高度,按照小的做百分比计算;vmax:对比viewport的宽度和高度,按照大的做百分比计算;
- CSS3视窗单位vw、vh、vmin、vmax记录
独孤久见
vw:相对于视口的宽度。视口被均分为100单位的vwvh:相对于视口的高度。视口被均分为100单位的vhvmax:相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmaxvmin:相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin视窗,指的是浏览器可视区域的宽高,也就是window.innerWidth/window.innerHeight。1vw
- python colorbar函数_在python中定位colorbar保持紧凑的布局函数
weixin_39642998
pythoncolorbar函数
我用了两个色条在一个紧凑布局的图形中显示两个图形。因此,一个垂直的色条似乎太长了,我想调整它的大小。所以,我编码如下:CS1=plt.contourf(X1,Y1,Z1,15,cmap=plt.cm.Greys,vmax=abs(Z1).max(),vmin=abs(Z1).min())q=np.max(z[1:275])position=fig.add_axes([0.93,0.1,0.02,0
- CSS3 基本语法
Muko_0x7d2
前端开发css3前端
CSS3基本语法1.CSS3新增长度单位rem根元素字体大小的倍数,只与根元素字体大小有关。vw视口宽度的百分之多少10vw就是视口宽度的10%。vh视口高度的百分之多少10vh就是视口高度的10%。vmax视口宽高中大的那个的百分之多少。(了解即可)vmin视口宽高中小的那个的百分之多少。(了解即可)2.CSS3新增颜色设置方式CSS3新增了三种颜色设置方式,分别是:rgba、hsl、hsla。
- 云单元架构,如何赋能数字化转型呢?
博文视点
博文视点IT荐书吧架构系统架构硬件架构
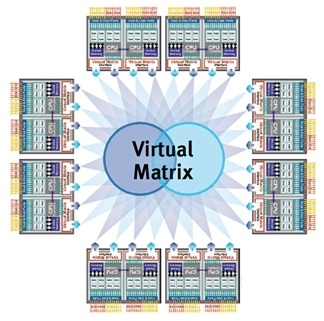
01为什么需要云单元架构云单元架构是在微服务架构上发展起来的解决IT系统扩展性及业务连续性的技术架构,它并不是随着微服务架构一起诞生的,而是IT系统发展到一定规模且对业务连续性有高要求的情况下需要具备的技术能力。从集中式架构到分布式架构传统的集中式IT系统架构如下图所示,由小型机(比如IBM的P系列等)、存储设备(EMC的VNX系列等)、硬件负载均衡设备(典型的比如F5)等基础设施构成,这些硬件设
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
zxf13717561643
htmlemrempx
px:绝对单位,页面按精确像素展示em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。rem:相对单位,可理解为”rootem”,相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。(另外需注意chrome强制最小字体为12号,即使设置成10px最终都会显
- css单位 % em rem vw vh vmin vmax pt ch ex
BenjaminShih
csscss单位emremvw
px像素(计算机屏幕上的一个点),项目开发中特别是移动端开发我经常会使用webpack将px转化为rem来适应屏幕宽度%百分比,理解为和父元素字符的相对大小,但是有几个注意点:1.对于普通元素,相对于父元素大小2.对于position:absolute元素,相对于已经定位的父元素(position:relative)3.对于position:fixed,相对于浏览器的viewportem相对于使用
- web前端长度单位详解(px、em、rem、%、vw/vh、vmin/vmax、vm、calc())
落花见流水
css前端html5bootstrap
基础理论1)简介2)绝对长度3)相对长度4)经验之谈1)简介在前端开发中,会遇到各种不同类型的长度单位,比如px,em,rem等。而整体的长度单位分为两大类:相对长度和绝对长度。2)绝对长度绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。绝对长度单位视输出介质而定,不依赖于环境(显示器、分辨率、操作系统等)。1.px像素(Pixel)px的最小单位是1,所以小数的度量没有意义相对于显示器屏幕
- html中,元素width和height的单位px、cm、mm、in、pc、pt、ch、em、rem、vh、vw、vmin、vmax的含义
MartinYangHJ
JShtmlcsscss3
在HTML中,元素的width和height属性可以使用多种单位来表示尺寸。下面是这些单位的含义:像素(px):像素是最常见的单位,表示固定的像素值。例如,width:200px;表示元素的宽度为200像素。厘米(cm):厘米是一个国际通用的长度单位。例如,width:5cm;表示元素的宽度为5厘米。毫米(mm):毫米也是一个国际通用的长度单位,比厘米更小。例如,width:20mm;表示元素的宽
- EMC VNX 中端存储系统控制器更换常见问题探讨
存储服务专家StorageExpert
EMC存储设备运维服务器网络系统架构硬件架构
最近遇到一些客户在更换EMCClariion系统(就是传统的中端存储,包含CX,VNX1代,VNX2代,VNXe和Unity类似)控制器中遇到一些问题,然后处理方案千奇百怪,问题越高越复杂,最后丢数据。本文对标准的更换流程做个描述,不同的产品是有些差异的,但总体差不太多。当然,Vnxe和Unity是完全不同了,由于底层做了改写,但是Unity和VNXe还是保留和继承了很多VNX的东西,有些方法也是
- EMC VNX Unified存储NAS控制台常见问题解答
存储服务专家StorageExpert
EMC存储设备运维EMC存储服务器linux
每次遇到VNXunfied的case就是一坨屎,很多客户根本不理解什么是Unifedstorage,EMC的Clariion中端存储系统还分Block和Unified的产品。这个blog就是简单介绍一下VNXUnified存储的管理控制台,英文是controlstation,简称为CS。顾名思义,管理控制台就是管理和控制存储用的,CS是存储的一个组成部分,没有CS,存储可以继续工作,对外提供服务,
- EMC VNXe / Unity存储系统如何找回密码
存储服务专家StorageExpert
EMC存储设备unityEMC存储硬件架构NetApp存储运维
开始之前,先简单说说,EMC的VNXe存储之间的关系。EMC的VNXe和Unity存储的操作系统OS是一样的,当然不是完全一样,但是架构是一样的,先推出的产品是VNXe,然后在这个基础上演进到了Unity,UnityXT,以及到目前的PowerStore。不要看到名字中有VNX就认为和传统的ClariionVNX一样,其实软硬件架构完全不同。总结就是,VNXe系列和Unity是一个家族的,和老的C
- NBU-DATADOMAIN-ORACLE-DATAGUARD-异机恢复
SA_xiaowenli
注意事项,解决NBU2801错误NBU恢复客户端需要关注bp.conf/etc/hosts文件bp.confSERVER=backup251SERVER=madb1SERVER=madb2SERVER=gzdbsrv1SERVER=ysdbsrv2SERVER=tjdbsrv2SERVER=fmsdb34.minanins.comSERVER=cwdbsrv1CLIENT_NAME=weixind
- CSS之em、px、rem的区别
heiyay
css前端emrem
前端作为一个前端开发工程师,关于这些长度单位还是得了解一下。虽然在日常的开发中px、%用的多些,也会用到vh、vw,其他的虽然用的少但也得了解,说不定就能解决你样式中的问题呢。计量单位在css中计量单位分相对长度单位和绝对长度单位相对长度单位:em、ex、ch、rem、vw、vh、vmin、vmax、%绝对长度单位:cm、mm、in、px、pt、pt、pc今天就具体介绍一下其中的em、rem、px
- Vue3使用 xx UI解决布局高度自适应
极简之美
ui
解决方案在相应的Sider部分添加:height:‘91.8vh’,即可。示例:}知识补充vw、vh、vmin、vmax是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位1,代表类似于1%。视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。具体描述如下:vw:视窗宽度的百分比(1v
- 【DEBUG】plt.cm.hot 的归一化问题
prinTao
python开发语言
可视化时调用#Matplotlib有很多内置的colormap,比如'jet','viridis','hot'等colormap=plt.cm.hot#选择一个colormapimg=img.astype(np.float64)#为了进行归一化,自动转换时float32norm=plt.Normalize(vmin=img.min(),vmax=img.max())#标准化灰度值#todo这一步应
- 【基础】学习笔记52-Python3 matplotlib绘图-热力图1
Alyna_C
热力图1运行结果为:代码如下:#热力图:#imshow(X,cmap=None,norm=None,aspect=None,interpolation=None,alpha=None,vmin=None,vmax=None,origin=None,extent=None,shape=None,filternorm=1,filterrad=4.0,imlim=None,resample=None,u
- 绘制散点图plt.scatter()
流动的风与雪
Pythonpythonscatterplt
frommatplotlibimportpyplotasplthelp(plt.scatter)绘制散点图,使用不同的标记大小和颜色。调用格式:scatter(x,y,s=None,c=None,marker=None,cmap=None,norm=None,vmin=None,vmax=None,alpha=None,linewidths=None,verts=,edgecolors=None,
- px、em、rem、百分比的区别
阿莹yes
cssjavascriptcss
文章目录1.单位类型与相对基准2.相对长度1.em2.rem3.%百分比4.vw和vh5.vmin和vmax6.vm7.ch8.ex3.总结1.单位类型与相对基准单位名称单位类型(相对/绝对)相对基准px相对屏幕像素缩放后的尺寸百分比相对font-size相对于继承,width相对与父元素em相对相对于本元素的font-sizerem相对根元素2.相对长度1.em相对于所在容器的font-size
- 你不知道的CSS函数,Min、Max、Clamp()函数基础用法
大丨阳
CSScss前端html
目录1.Min函数2.Max函数3.clamp函数1.流体尺寸2.反响应式计算工具参考文档3.动态分割线4.兼容性5.总结1.Min函数min()函数会从表达式的值中选择一个最小值作为CSS的属性值,支持多值多单位的列表(包括vmax、vmin),如min(1px,2px,3px,4px),一般应该只包含一个具体的绝对单位,多个绝对单位其实没有意义(仍会选择一个最小的值做对比)。可以由一个绝对单位
- 一次性搞懂css中的clamp函数,max函数,min函数,vmax,vmin
轻盈的风
css前端
1.clamp函数2020年4月开始支持这些函数,我们来看MDN上对clamp函数的描述:是将一个值限制在一个上限和下限之间,当这个值超过最大或最小范围时,会在这两个值中选一个使用,它接收三个参数:最小值,首选值,最大值。表达式可以是数学函数(参看calc)、字面量或其它计算为有效的参数类型表达式,如attr(),或嵌套的min和max。表达式中的每一个值都可以用不同的单位。2.简单案例font-
- 论文中注意力机制可视化图的制作
MeteorMan99
自然语言处理NLP深度学习python
推荐使用seaborn提供的热力图来制作。以下是个人经验:最近在使用注意力机制实现文本分类,我们需要观察每一个样本中,模型的重心放在哪里了,就是观察到权重最大的token。这时我们需要使用热力图进行可视化。我这里用到:seabornseaborn.heatmapseaborn.heatmap(data,vmin=None,vmax=None,cmap=None,center=None,robust
- 抖音直播自动点赞shell脚本
Sunraych
android群控
i=1while[$i-le$1]doecho"当前点赞:$i"i=$((i+1))x=$((RANDOM%90+10+500))y=$((RANDOM%90+10+900))random_sleep=$(awk-vmin=0.2-vmax=0.6'BEGIN{srand();print(min+rand()*(max-min))}')adbshellinputtouchscreentap$x$y
- c++ opencv (学习笔记)inRange函数
gg爆(黑化版)
opencvc++学习
inRange(hsv,Scalar(hmin,smin,vmin),Scalar(hmax,smax,vmax),mask);inRange函数的用法是将一副彩色图像或者一副单通道图像转换为二值图像。它接受三个参数:原图像、下限颜色和上限颜色。在原图像中,超过下限颜色和低于上限颜色的像素值将会被赋值为0,否则会被赋值为255.在此代码中,hsv是你想要处理的图像,mask是掩膜图像,它的每个像素
- vue中postcss+border-image解决移动端1px border粗细问题,和vw适配
nlwebx_ying
javascriptvue.js
postcss有哪些插件及作用postcss-url解析css中背景图url引用的插件postcss-import可以帮我们导入本地文件,节点或者node-modules模块postcss-aspect-ratio-mini主要用来处理元素容器宽高比postcss-px-to-viewport用来把px单位转换为vw、vh、vmin或者vmax这样的视窗单位,核心插件postcss-write-s
- 通过FPGA实现RGB转HSV的图像处理功能
fpga和matlab
FPGA板块2:图像-特征提取处理RGB转HSVverilog
1.问题描述:2.部分程序://Hcal_Hcal_H_u(.i_clk(~i_TxClk),.i_rst(i_rst),.i_LVAL(w_LVAL),.i_Vmax(w_Vmax),.i_Vmin(w_Vmin),.i_PA_R(w_PA_R),.i_PB_G(w_PB_G),.i_PC_B(w_PC_B),.o_H(o_H),.o_test1(),.o_test2(),.o_test3(w_
- python绘制contourf填色图,设置色标,解决填图的颜色与实际数值不一致的问题
蓝天白云5580
pythonmatplotlib开发语言
importmatplotlibasmplfrommatplotlibimportcmfs=13#设置字体大小#设置色条cmap=cm.get_cmap('jet')#cmap=cm.get_cmap('jet',10)#将色条分成10截norm=mpl.colors.Normalize(vmin=0,vmax=30)#设置色条表示的数值范围im1=mpl.cm.ScalarMappable(no
- LND150 的 spice model
draracle
mos
.MODELLND150NMOS(LEVEL=3RS=150.00NSUB=5.0E13+DELTA=0.1KAPPA=1.0TPG=1CGDO=2.1716E-12+RD=40.0VTO=-2.0VMAX=1.0E8ETA=0.1+NFS=6.6E10TOX=1.0E-7LD=1.698E-9UO=862.425+XJ=6.4666E-7THETA=1.0E-5CGSO=5.09E-10L=10
- 【前端基础】整理常见的单位 px em rem % vw vh vmin vmax rpx
-Microdust
前端css3css
基本单位单位计算方式简介px标准像素优点兼容性最好,缺点没有弹性,对于过大过小屏幕显示效果不好emfont-size元素大小1em等于font-size的大小(font-size默认为16px)不常用,利用font-size属性可以继承的特点。remhtml元素大小1rem等于html的大小,如html大小为100px,0.1rem就等于10px,常用。%父元素大小常用,很好理解,父元素的百分比。
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修