【斗医】【13】Web应用开发20天
在上文中完成用户注册/登录后显示用户名的功能,同时也谈了谈系统编码问题,本文重点聊聊“下战书”功能,里面涉及第三方在线HTML编辑器的问题。
一、Navicat for MySQL介绍
由于4月8日微软正式放弃对Windows XP操作系统的支持,借此机会把斗医系统移到了Windows8操作系统上。由于Windows8与Windows XP的操作系统存在较大的差异,拿系统的开始菜单来讲:
Windows XP进入MySQL命令行窗口的入口为:开始 > 所有程序 > MySQL > MySQL Server 5.5 > MySQL 5.5 Command Line Client
Windows8我摸索出三种进入办法:
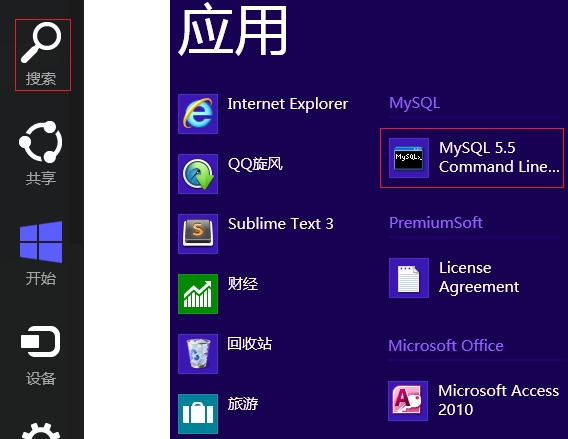
(1)从搜索进入:把鼠标移到屏幕的右上角,选择“搜索”,在打开的“应用”中查找“MySQL 5.5 Command Line Client”,如下图所示:

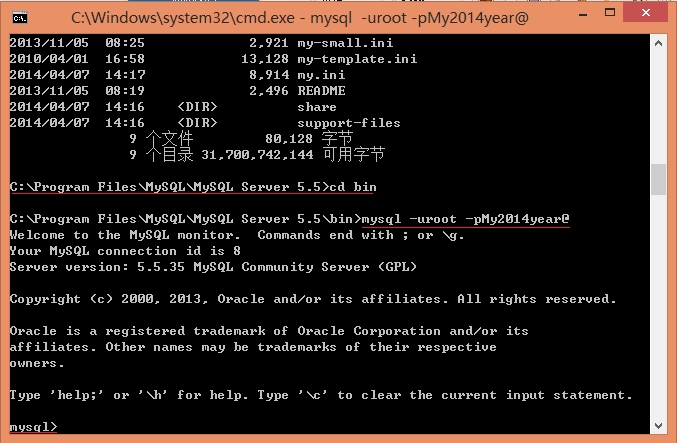
(2)使用“微软键 + R”,输入“cmd”打开命令行窗口,进入MySQL的bin路径,在窗口中输入mysql -u用户名 -p密码打开,如下图:

(3)使用第三方Navicat for mysql工具
1、下载Navicat for Mysql
进入http://www.navicat.com.cn/download/navicat-for-mysql用户根据自己的操作系统选择相应的试用版本。安装过程很简单,一路选择“下一步”即可。
2、试用版转正
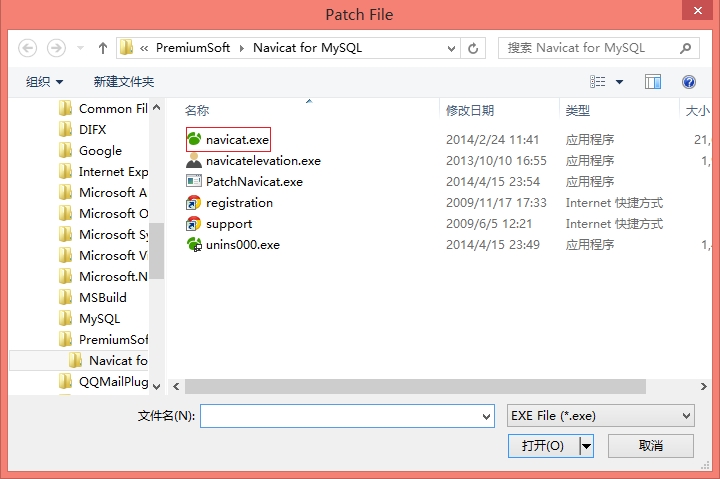
进入http://www.kuaipan.cn/file/id_46516780738283773.htm?f=www.yunvn.com下载补丁,下载后把PatchNavicat.exe复制到Navicat for Mysql的安装目录下,然后双击PatchNavicat.exe运行,在弹出的框中选择navicat.exe,如下图所示:
3、在Navicat for Mysql中连接MySQL数据库
(1)在开始中打开Navicat for Mysql
(2)在工具栏中选择“连接 > MySQL”
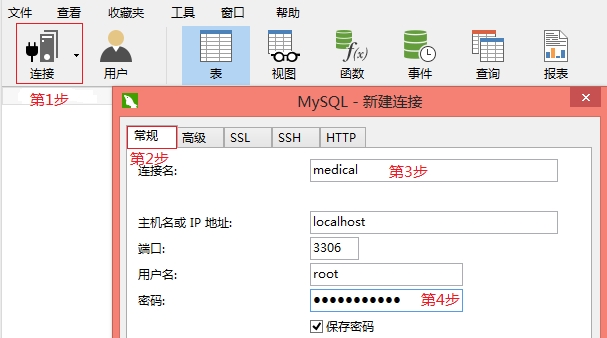
(3)按下图配置数据库连接

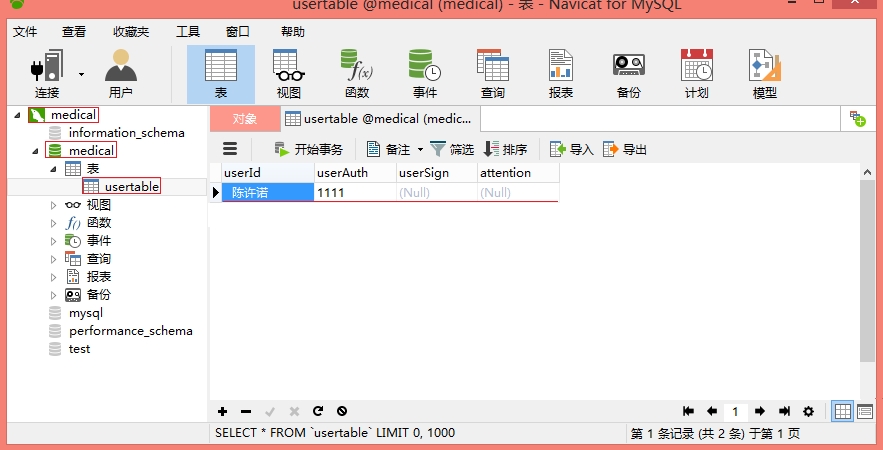
(4)配置完毕后选择“medical > medical > usertable”,即可查看数据表记录

【备注】:从工具中可以看到用户的密码,这里是一种错误的设计,因为不安全。之所以前面没有处理,是为后续的安全保留的彩蛋
二、下战书功能
当游客进入一个景点时往往会在一个地方刻上XXX到此一游,这正符合了人的表现欲;从管理角度上讲若游客把自己的***号码也刻上,更有利于景点管理方确认当事人。对于一个网站也是如此,为了防止某些人破坏网站的纯洁性、正确性要求鉴别信息发表者的身份,如维基百科的编辑功能。斗医系统也是要求下战书的人先登录。
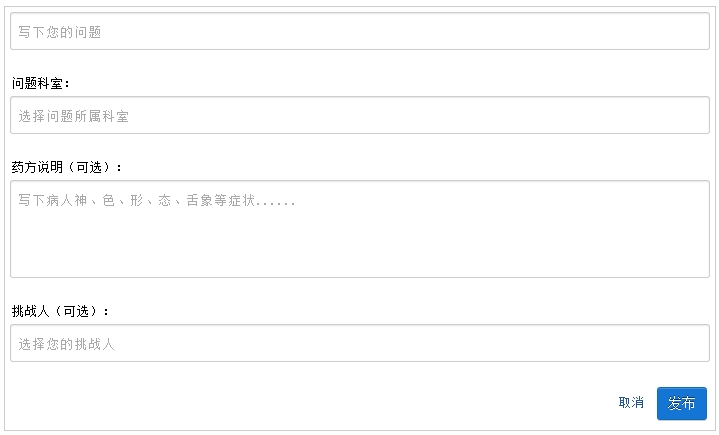
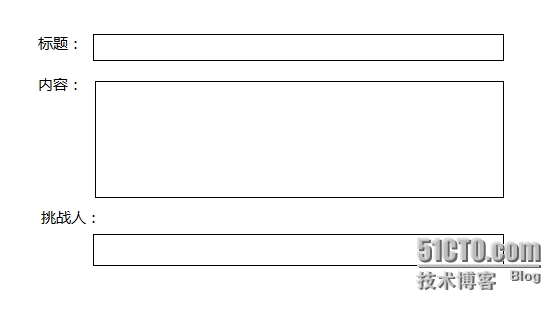
古代战场上下战书,一般都是派一个机灵的人手持书信,到对方营地送到指定的人手中,对方明确给出不战或应战的信息后,送信人返回自己的营地。所以这里的就有三要素:战书的标题、战书的内容和挑战人。按此思路我们的下战书页面大致如下:

1、下战书之前先登录
打开war\WEB-INF\config\sm\system-action.xml文件,定义跳转业务配置,如下:
<business name="challenge" mustlogin="true"> <forward> <path name="success" path="/module/challenge/challenge.html" /> <path name="failure" path="/module/challenge/challenge.html" /> </forward> </business> |
2、处理必须登录业务
打开com.medical.frame.FrameDispatcher.java文件,抽象出getBusiness()方法
/** * 由业务名称获取业务对象 */ public FrameBusiness getBusiness(String busName, HttpServletRequest request) throws FrameException { // 由动作名称获取业务对象 FrameBusiness business = FrameCache.getInstance().getBusiness(busName); if (business == null) { throw new FrameException(FrameErrorCode.REQUEST_BUS_NOT_EXIST); } // 判断是否必须登录 boolean isMustLogin = business.isMustLogin(); if (isMustLogin == false) { return business; } // 若必须登录且用户已登录,则直接返回业务对象 HttpSession session = request.getSession(); UserDAO userDao = FrameCache.getInstance().getUserBySession(session); if (userDao != null) { return business; } else { FrameCache.getInstance().setPreActName(busName); } // 若必须登录且用户未登录,则返回登录业务对象 return FrameCache.getInstance().getBusiness(FrameConstant.LOGIN_BUS_NAME); } |
3、修改com.medical.frame.FrameDispatcher.process()方法,调用上面的方法完成动作名称获取业务对象
// 由名称获取业务对象 FrameBusiness business = FrameCache.getInstance().getBusiness(busName); FrameBusiness business = getBusiness(busName, request); |
4、修改com.medical.server.data.UserLoginDataAction.execute()方法
// 4. 登录之前的前一个动作名称 String preActName = FrameCache.getInstance().getPreActName(); if (FrameUtil.isEmpty(preActName)) { preActName = "index.act?timestamp=" + System.currentTimeMillis(); } else { preActName += ".act?timestamp=" + System.currentTimeMillis(); } // 5. 判断是注册还是登录 String isRegistUser = getParameter("isRegist"); if ("TRUE".equalsIgnoreCase(isRegistUser)) { return doRegistAction(userName, userAuth, preActName); } else { return doLoginAction(userName, userAuth, preActName); } |
5、创建challenge.html文件
(1)在war\module\challenge下创建challenge.html文件
(2)在challenge.html文件的<head>元素中引入如下元素:
<title>斗医</title> <!--利于搜索引擎查询--> <meta name="description" content="斗医是一个医学交流平台" /> <meta name="keywords" content="医学,交流,讨论" /> <!--设置字符集--> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <!--页面不缓存--> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="cache-control" content="no-cache,must-revalidate" /> <meta http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT" /> <!--引入外部文件--> <link rel="stylesheet" type="text/css" href="theme/navigation/navigation.css"> <link rel="stylesheet" type="text/css" href="theme/challenge/challenge.css"> <script src="js/common/jquery.js"></script> <script src="js/common/common.js"></script> <script src="js/challenge/challenge.js"></script>
(3)在challenge.html文件的<body>元素中定义页面结构,如下:
<!--系统导航菜单--> <div id="system_navigation_menu"></div> <!--系统内容部分--> <div class="system_content">abcdefg</div>
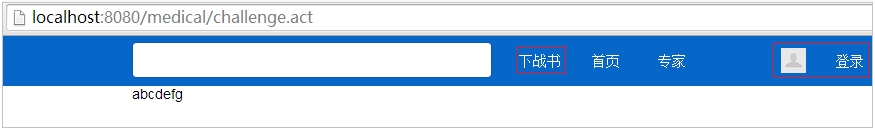
在Eclipse中启动Tomcat后,在浏览器中输入http://localhost:8080/medical,点击“下战书”菜单,打开的页面如下:

仔细的您一定会发现“下战书”菜单背景颜色没有被选中,另外用户名是“登录”,这方面不用户体验极差。
6、选择菜单后菜单设置相关颜色值
(1)在war\js\common\common.js的generateSystemMenu()中对“下战书”菜单项绑定ID
| systemMenu += '<li id="system_challenge_menu"><a href="challenge.act">下战书</a></li>'; |
(2)修改war\js\common\common.js的selectSystemMenu()方法,对其增加“下战书”ID
| var menuArray = new Array("system_challenge_menu", "system_home_menu", "system_expert_menu", "system_login_menu"); |
(3)在war\js\challenge下创建challenge.js文件,并在文档加载完毕后调用selectSystemMenu()方法,如下:
(function( window){ $(document).ready(function(){ // 生成系统菜单 generateSystemMenu(); // 选择下战书系统菜单 selectSystemMenu("system_challenge_menu"); }); })( window ); |
在Eclipse中启动Tomcat后,在浏览器中输入http://localhost:8080/medical,点击“下战书”菜单,打开的页面如下:

7、用户登录之后进入下战书页面,右上角显示用户名称
修改war\js\challenge\challenge.js文件,在文档加载完毕后调用common.js的getBreifUserInfo()方法,如下:
(function( window){ $(document).ready(function(){ // 生成系统菜单 generateSystemMenu(); // 选择下战书系统菜单 selectSystemMenu("system_challenge_menu"); // 获取用户简要信息 getBreifUserInfo(); }); })( window ); |
在Eclipse中启动Tomcat后,在浏览器中输入http://localhost:8080/medical,点击“下战书”菜单,打开的页面如下:

8、下战书页面开发
(1)完善war\module\challenge\challenge.html文件,内容如下:
<html> <head> <title>斗医</title> <!--利于搜索引擎查询--> <meta name="description" content="斗医是一个医学交流平台" /> <meta name="keywords" content="医学,交流,讨论" /> <!--设置字符集--> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <!--页面不缓存--> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="cache-control" content="no-cache,must-revalidate" /> <meta http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT" /> <!--引入外部文件--> <link rel="stylesheet" type="text/css" href="theme/navigation/navigation.css"> <link rel="stylesheet" type="text/css" href="theme/challenge/challenge.css"> <script src="js/common/jquery.js"></script> <script src="js/common/common.js"></script> <script src="js/challenge/challenge.js"></script> </head> <body> <!--系统导航菜单--> <div id="system_navigation_menu"></div> <!--系统内容部分--> <div class="system_content"> <div class="challenge_content_wrapper"> <div class="challenge_textarea_wrapper"> <textarea id="challenge_title_id" placeholder="写下您的问题"></textarea> </div> <div class="challenge_hint_info"> 已超出<label class="challenge_hint_warn" id="challenge_title_hint_id"></label>字 </div> <div class="challenge_text_desc">问题科室:</div> <div class="challenge_textarea_wrapper"> <textarea id="challenge_kind_id" placeholder="选择问题所属科室"></textarea> </div> <div class="challenge_text_desc">药方说明(可选):</div> <div class="challenge_textarea_wrapper"> <textarea id="challenge_prescript_id" placeholder="写下病人神、色、形、态、舌象等症状......"></textarea> </div> <div class="challenge_hint_info"> 已超出<label class="challenge_hint_warn" id="challenge_prescript_hint_id"></label>字 </div> <div class="challenge_text_desc">挑战人(可选):</div> <div class="challenge_textarea_wrapper"> <textarea id="challenge_challenger_id" placeholder="选择您的挑战人"></textarea> </div> <div class="challenge_text_desc"> <a href="#" class="challenge_confirm_publish">发布</a> <a href="#" class="challenge_cancel_publish">取消</a> </div> </div> </div> </body> </html>
(2)完善war\js\challenge\challenge.js文件,内容如下:
(function( window){
$(document).ready(function(){
// 生成系统菜单
generateSystemMenu();
// 选择下战书系统菜单
selectSystemMenu("system_challenge_menu");
// 获取用户简要信息
getBreifUserInfo();
// 初始化文本框监听器
initInputListener();
});
/**
* 初始化文本框监听器
*/
function initInputListener(){
var textareaArray = new Array("challenge_title_id", "challenge_kind_id", "challenge_prescript_id", "challenge_challenger_id");
$.each(textareaArray, function(i, item){
var dynamicItem = $("#" + item);
dynamicItem.bind("propertychange", function(event){
this.style.height = this.scrollHeight -2 + "px";
});
dynamicItem.bind("input", function(event){
this.style.height = this.scrollHeight - 2 + "px";
});
});
}
})( window );
(3)在war\theme\challenge下创建challenge.css文件,内容如下:
/*********************************************************************/
/* 系统下战书样式 */
/*********************************************************************/
.challenge_content_wrapper{
width: 710px;
margin: 20px auto;
font-size: 13px;
border: 1px solid #CCC;
overflow: hidden;
}
.challenge_textarea_wrapper{
margin: 5px;
padding: 8px 5px;
line-height: 15px;
box-shadow: 0 1px 1px rgba(0,0,0,.1) inset;
border-radius: 3px;
background: #FFF;
border: 1px solid #ccc;
color: #222;
}
/*********************************************************************/
/* 下战书TextArea公共样式 */
/*********************************************************************/
.challenge_textarea_wrapper textarea{
height: 20px;
line-height: 20px;
width: 100%;
vertical-align: bottom;
/*移除滚动条*/
overflow: hidden;
/*自动换行*/
word-wrap: break-word;
/*移除边框*/
border: 0;
background-color: #FFF;
/*去除改变大小拖拽柄*/
resize: none;
font-size: 13px;
border-radius: 5px;
}
.challenge_textarea_wrapper textarea:focus{
outline: 0;
outline-offset: -2px;
}
/*********************************************************************/
/* 药方说明样式 */
/*********************************************************************/
.challenge_text_desc{
margin: 25px 5px 0 6px;
}
#challenge_prescript_id{
height: 80px;
min-height: 80px;
}
/*********************************************************************/
/* 文本提示信息 */
/*********************************************************************/
.challenge_hint_info{
text-align: right;
margin-right: 5px;
font-size: 13px;
color: #999;
display: none;
}
.challenge_hint_warn{
color: #C33;
}
/*********************************************************************/
/* 下战书按钮 */
/*********************************************************************/
.challenge_cancel_publish, .challenge_confirm_publish{
float: right;
margin: 0 3px 10px 0;
color: #259;
font-size: 13px;
line-height: 1.7;
padding: 4px 10px;
}
.challenge_cancel_publish:hover{
text-decoration: underline;
}
.challenge_confirm_publish{
font-size: 14px;
color: #FFF;
display: inline-block;
text-align: center;
background-color: #1575D5;
border: 1px solid #0D6EB8;
border-radius: 3px;
text-shadow: 0 -1px 0 rgba(0,0,0,.5);
box-shadow: 0 1px 0 rgba(255,255,255,.2) inset,0 1px 0 rgba(0,0,0,.2);
}
【备注】:这里有一个技巧点,让TextArea自适应输入文本高度,感兴趣的朋友可以重点关注JS代码
在Eclipse中启动Tomcat后,在浏览器中输入http://localhost:8080/medical,点击“下战书”菜单,打开的页面如下: