varnish安装及配置详解
varnish系统架构:
varnish主要运行两个进程:Management进程和Child进程(也叫Cache进程)。
Management进程主要实现应用新的配置、编译VCL、监控varnish、初始化varnish以及提供一个命令行接口等。Management进程会每隔几秒钟探测一下Child进程以判断其是否正常运行,如果在指定的时长内未得到Child进程的回应,Management将会重启此Child进程。
Child进程包含多种类型的线程,常见的如:
Acceptor线程:接收新的连接请求并响应;
Worker线程:child进程会为每个会话启动一个worker线程,因此,在高并发的场景中可能会出现数百个worker线程甚至更多;
Expiry线程:从缓存中清理过期内容;
Varnish依赖“工作区(workspace)”以降低线程在申请或修改内存时出现竞争的可能性。在varnish内部有多种不同的工作区,其中最关键的当属用于管理会话数据的session工作区
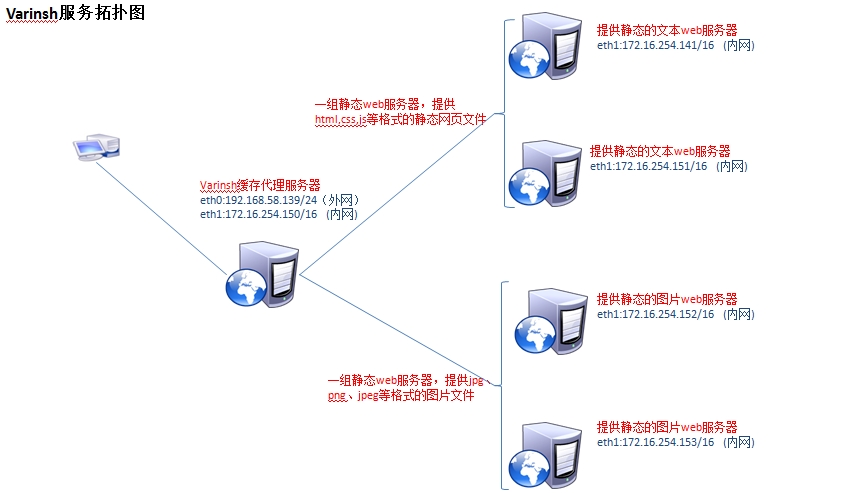
拓扑图如下:

varnish缓存代理服务器配置:
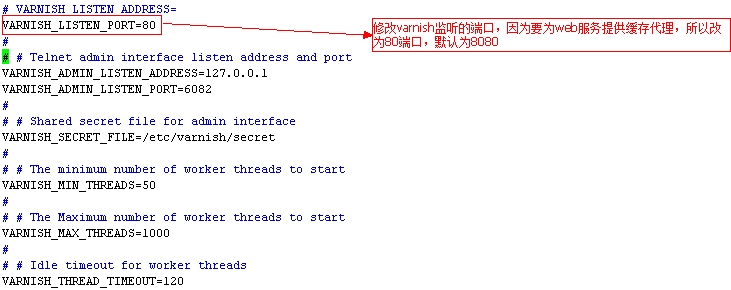
一、/etc/sysconfig/varnish配置文件修改如下两项:


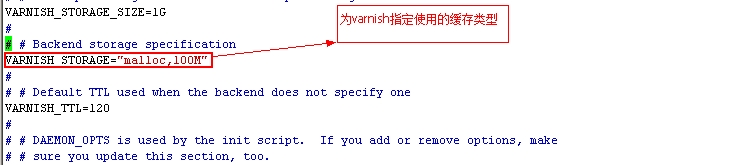
varnish的后端存储
varnish支持多种不同类型的后端存储,这可以在varnishd启动时使用-s选项指定。后端存储的类型包括:
(1)file:使用特定的文件存储全部的缓存数据,并通过操作系统的mmap()系统调用将整个缓存文件映射至内存区域(如果条件允许);
(2)malloc:使用malloc()库调用在varnish启动时向操作系统申请指定大小的内存空间以存储缓存对象;
(3)persistent(experimental):与file的功能相同,但可以持久存储数据(即重启varnish数据时不会被清除);仍处于测试期;
varnish无法追踪某缓存对象是否存入了缓存文件,从而也就无从得知磁盘上的缓存文件是否可用,因此,file存储方法在varnish停止或重启时会清除数据。而persistent方法的出现对此有了一个弥补,但persistent仍处于测试阶段,例如目前尚无法有效处理要缓存对象总体大小超出缓存空间的情况,所以,其仅适用于有着巨大缓存空间的场景。
选择使用合适的存储方式有助于提升系统性,从经验的角度来看,建议在内存空间足以存储所有的缓存对象时使用malloc的方法,反之,file存储将有着更好的性能的表现。然而,需要注意的是,varnishd实际上使用的空间比使用-s选项指定的缓存空间更大,一般说来,其需要为每个缓存对象多使用差不多1K左右的存储空间,这意味着,对于100万个缓存对象的场景来说,其使用的缓存空间将超出指定大小1G左右。另外,为了保存数据结构等,varnish自身也会占去不小的内存空间。
为varnishd指定使用的缓存类型时,-s选项可接受的参数格式如下:
malloc[,size] 或
file[,path[,size[,granularity]]] 或
persistent,path,size {experimental}
file中的granularity用于设定缓存空间分配单位,默认单位是字节,所有其它的大小都会被圆整。
二、使用VCL语言编写varnish缓存代理服务器的缓存策略
Varnish Configuration Language (VCL)是varnish配置缓存策略的工具,它是一种基于“域”(domain specific)的简单编程语言,它支持有限的算术运算和逻辑运算操作、允许使用正则表达式进行字符串匹配、允许用户使用set自定义变量、支持if判断语句,也有内置的函数和变量等。使用VCL编写的缓存策略通常保存至.vcl文件中,其需要编译成二进制的格式后才能由varnish调用。事实上,整个缓存策略就是由几个特定的子例程如vcl_recv、vcl_fetch等组成,它们分别在不同的位置(或时间)执行,如果没有事先为某个位置自定义子例程,varnish将会执行默认的定义。
VCL策略在启用前,会由management进程将其转换为C代码,而后再由gcc编译器将C代码编译成二进制程序。编译完成后,management负责将其连接至varnish实例,即child进程。正是由于编译工作在child进程之外完成,它避免了装载错误格式VCL的风险。因此,varnish修改配置的开销非常小,其可以同时保有几份尚在引用的旧版本配置,也能够让新的配置即刻生效。编译后的旧版本配置通常在varnish重启时才会被丢弃,如果需要手动清理,则可以使用varnishadm的vcl.discard命令完成。
在/etc/varnish目录下创建以.vcl结尾的mycache.vcl配置文件
backend web1 { 定义4台web服务器,其中web1和web2
.host = "172.16.254.141"; 提供静态文本,web3和web4提供静态图片
.port = "80";
.probe = {
.url = "/index.html";
.window = 5;
.threshold = 2;
.interval = 3s;
}
}
backend web2 {
.host = "172.16.254.151";
.port = "80";
.probe = {
.url = "/index.html";
.window = 5;
.threshold = 2;
.interval = 3s;
}
}
backend web3 {
.host = "172.16.254.152";
.port = "80";
.probe = {
.url = "/index.html";
.window = 5;
.threshold = 2;
.interval = 3s;
}
}
backend web4 {
.host = "172.16.254.153";
.port = "80";
.probe = {
.url = "/index.html";
.window = 5;
.threshold = 2;
.interval = 3s;
}
}
director websrvs round-robin { web1和web2定义为一组名称为websrvs的
{ director,相当于nginx的upstream,以
.backend = web1; 便与在vcl_fetch状态引擎中调用时,做
} 到文本与图片服务器的隔离
{
.backend = web2;
}
}
director websrvs1 round-robin {
{
.backend = web3;
}
{
.backend = web4;
}
}
acl purgers { 定义允许可以手动清除缓存的访问控制列表
"127.0.0.1";
"172.16.0.0"/16;
}
sub vcl_recv { 以.html或.css或.js结尾的url请求
if (req.url ~ "\.(html|css|js)$") { 如果本地没有缓存,则会到directo
set req.backend = websrvs; r为websrvs服务器组去获取数据
} else {
set req.backend = websrvs1; 其他的统统到websrvs1服务器组去
} 获取数据,包括.png、.jpeg等结
} 尾的url请求。
sub vcl_recv {
# set req.backend = websrvs;
if (req.request == "PURGE") {
if (!client.ip ~ purgers) {
error 405 "Method not allowed.";
}
}
if (req.url ~ "test.html"){ 如果某个rul不希望被varnish服务器缓存下来
return(pass); 时,可以使用此方法定义。
}
return(lookup);
}
sub vcl_hit {
if (req.request == "PURGE") {
purge;
error 200 "Purged ok.";
}
}
sub vcl_miss {
if (req.request == "PURGE") {
purge;
error 404 "Not in cache.";
}
}
sub vcl_pass {
if (req.request == "PURGE") {
error 502 "Purged on a passed object.";
}
}
sub vcl_fetch { 设置缓存的有效时长。
if (req.url ~ "\.(jpg|jpeg|gif|png)$"){
set beresp.ttl = 7200s;
}
if (req.url ~ "\.(html|css|js)$"){
set beresp.ttl = 1200s;
}
}
sub vcl_deliver { 如果想让客户端看到请求到的数据是由哪台原始
if (obj.hits > 0) { 服务器提供的,可以使用此方法定义。
set resp.http.X-Cache = "HIT from " + server.ip;
} else {
set resp.http.X-Cache = "MISS";
}
}
在命令行下使用varnishadm命令连接至varnish管理控制后台
[root@localhost ~]# varnishadm -S /etc/varnish/secret -T 127.0.0.1:6082
varnish> vcl.load mycache1 mycache 装载定义好的vcl配置文件
varnish> vcl.use mycache1
测试结果不再给出,小伙伴们可以自己动手测试一下^-^