- 谢谢你们,爱你们!
鹿游儿
昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
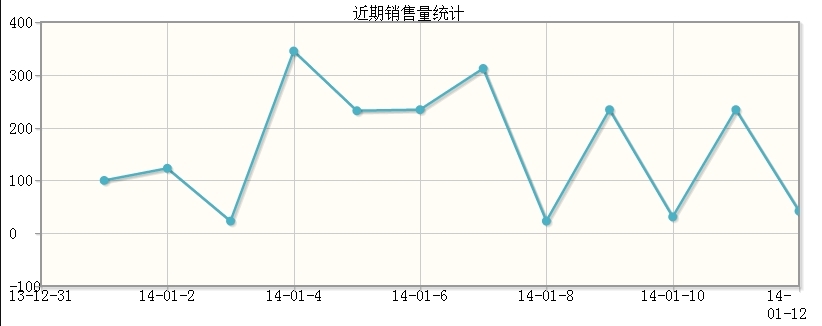
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- 彩绘曼陀罗作品-第29幅《雪花》
燕子心语
2018年12月18日彩绘曼陀罗-第29幅《雪花》图片发自App前夜梦见掉进电梯井,问自己:怎么办?梦醒,感觉有些害怕。想想生活中,事太多,压力大,一件事连着一件事,有点应付不过来了。不再追求完美,一件一件的做,终于完成了好几件事,其中有朋友帮忙完成,感恩画时,即想到此段过程,先画尖角部分,用了三种绿色,想对称,结果无法对称,好吧,接纳!想过渡,结果颜色画错,好吧,接纳!……我在想,错了又能怎样?
- 原画的线稿要怎么画?线稿这个大难题该怎么破?
川川_9d43
想要画好线稿需要具备什么的条件?一、手需要一个灵活且生动的小手手~~能够自如地操控手上的物体,达到随心所欲的地步,这样高深的操纵方式需要很高的熟练度!比如:上厕所,吃饭,洗脸,手指打结等。二、握笔的姿势握笔的姿势很重要,决定了画的线条的流畅度,小编个人感觉应该没有绝对的正确姿势,就是自己的习惯,随心就好,不盲目的学习别人的握笔的姿势,就像以前的一个典故一样——邯郸学步。三、排线练习排线的时候一定要
- GenVisR 基因组数据可视化实战(三)
11的雾
3.genCov画每个突变位点附件的coverage,跟igv有点相似。这个操作起来很复杂,但是图还是挺有用的。可以考虑。由于我的referencegenomebuild是hg38BiocManager::install(c("TxDb.Hsapiens.UCSC.hg38.knownGene","BSgenome.Hsapiens.UCSC.hg38"))library(TxDb.Hsapien
- 言为爱之声
胡国霞青少年超效注意力
图片发自App焦点工作坊1期连续分享491天胡国霞20190302周六雨《言为爱声》今晚是我们七彩阳光心理咨询中心2019年的第一次公益课,由卷霞来主持,高朋满座,有老朋友,也有新朋友。李老师从身份谈起,平时父母都会给孩子一个什么样的身份,是积极的,还是消极的。我回想一下自己,我是一个追求完美的人,每看到某人身上有一项超人的技能,我都会想儿子要学会了该多好,能文能武、能弹会唱、能写能画,该多好。要
- 连环画中的冷门绝技:汉代宝藏“画像石”的神奇搬运(高清)
江户川小歪
虽然连环画只有巴掌大小,但是打开它,你会发现一座中国美术技法的宝库。单线白描是大家最熟悉不过了的,还有工笔重彩、黑白色块、素描、版画、剪纸等种种技术百花齐放。从80年代开始,画家们各显神通,做了诸多尝试,以至于达到了“万法皆为我用”的境界。今天我来说说一种冷门的美术——汉画像石。汉画像石是个什么东西?古时候,王族、有钱人会在墓穴的石头、砖头上绘制一些图案,这些东西有雕刻和绘画的双属性,在美术形式上
- 黄丽红日精进98/105
做自己小太阳
感恩感恩今日份的拍照ing感恩今日份电视重新可以看感恩妹妹帮忙晾衣服感恩在路上的自己感恩我的朋友们和家人见1.今日份看了胡歌的一个节目,2010年的,10年之前,他的真实和有爱感动了我,不愧是我喜欢的胡歌2.今日份每日一练终于自己开始了调整后计划,流行病也开始复习,一切在路上3.妆容精致心情没好,在家注意收拾自己,画个淡妆最起码要精神面貌佳,回村后的我已经很像大妈了!!!感1.自己也是一个温暖的人
- 打个卡
岁悦婧好
前两天画的一幅水彩,光画砖墙都画俩小时,哈哈,要是人家工人师傅砌砖墙的话,俩小时都不知道已经干多少活了。好吧,下次一定不画砖墙了!图片发自App图片发自App图片发自App图片发自App
- 翰林学府大一班观察日记——我是最棒的
CherishH
观察时间:近一周观察地点:教室户外观察对象:王雨珍观察教师:郇秀恒观察实录:开学以来,王雨珍小朋友一直都是一个很文静的小女孩,总是一个人静静的坐在那里,只有周围的小朋友带动她,她才会慢慢的发言,融入小集体。早上还哭哭啼啼的找妈妈,不愿意与妈妈分开,区域活动的时候也是站在哪看其他小朋友玩了一会,才融入进来,是个性格很内向的宝贝。慢慢走过来,说老师…我也想玩,老师给穿上小画衣以后,开心的画起来啦而且很
- 女儿今天真累
专心写作
今天女儿忙活了一天,都在绘画,主题是我眼中的童乐园,尺寸,画种不限。女儿拿了最大的素描纸画的,用彩铅涂色,画完真好看!女儿说,我要是用A4纸画该有多好,这样早早就能完成,可以早点休息。以后就不用大纸画了,真后悔!让我定闹钟明天4点半就叫醒她起床。我真不忍心啊!
- python画图|同时输出二维和三维图
西猫雷婶
python开发语言
前面已经学习了如何输出二维图和三维图,部分文章详见下述链接:python画图|极坐标下的3Dsurface-CSDN博客python画图|垂线标记系列_如何用pyplot画垂直x轴的线-CSDN博客有时候也需要同时输出二位和三维图,因此有必要学习一下。【1】官网教程首先我们打开官网教程,链接如下。https://matplotlib.org/stable/gallery/mplot3d/mixed
- 像在棉花糖上的憧憬
楹枝笔
“上了大学你们就轻松了!”又是一年高考季,耳边突然回响着,在那段与时间拼命的时光里,老师为我们打下的这句鸡血。在多考一分就干掉一千人的高三,不得不佩服这句话所散发的诱惑力。我对于高三最难以忘怀的记忆,就是每天傍晚在天空中那一幅令人目不暇接的夕阳画。高三窗外的天空永远是那么的美丽。夕阳的晚霞渲染了周边洁白的云彩,与之相映衬的紫色霞光相互缭绕,飞机飞过的轨迹,无形中勾勒了一只小生物,像是醉在了碧海蓝天
- 免费像素画绘制软件 | Pixelorama v1.0.3
dntktop
软件运维windows
Pixelorama是一款开源像素艺术多工具软件,旨在为用户提供一个强大且易于使用的平台来创作各种像素艺术作品,包括精灵、瓷砖和动画。这款软件以其丰富的工具箱、动画支持、像素完美模式、剪裁遮罩、预制及可导入的调色板等特色功能,满足了像素艺术家们的各种需求。用户可以享受到动态工具映射、洋葱皮效果、帧标签、播放动画时绘制等高级功能,以及非破坏性的、完全可定制的图层效果,如轮廓、渐变映射、阴影和调色板化
- 2023-03-24
卯金刀_fafd
美丽的伊犁河谷流失大半的伤痛伊犁河谷是祖国新疆一块美丽湿润的土地,有赛江南之美誉,这里风景秀丽,美如诗画,是中国最西部的湿地,在干旱的中亚是非常难得的一片肥美良田;原本整个伊犁河谷都是中国的领土,由于晚清腐败,导致失去了大片伊犁河谷,最终只留下小部分的土地,这是祖国的痛,这么美丽的土地失去了是整个中华民族永不可忘的痛,这一切的原因都是由于中俄《伊犁条约》签订。19世纪60~70年代,中国西北地区发
- 每日一画vol.015|马克笔画过程「阴阳师★一目连」
曾同学的读写画
先放完成图图片发自App朋友心心念念却没有抽到的SSR辅助卡…(具体是什么我也不懂)所以想让我帮他画一个,于是就开始画这个。阴阳师的原画都还长得挺好看的,复杂程度中等不算是特别难,但是人物配色什么的都非常的好看,推荐大家可以用来练习。接下来分享一下绘画过程。图片发自App首先还是草稿。大体确定人物的形态和背后那条龙的位置。这种复杂的临摹图,我没有把草稿画得太过详细。因为后期细化的线稿是用原图做参照
- matlab设置图像窗口大小,matlab 图形窗口大小的设置
weixin_39534002
matlab设置图像窗口大小
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%常用选项和小技巧%%%%%%画等值线[cchh]=contour(peaks(30),'LINESPEC','b-')clabel(cc,hh,'manual')%写文本text(5,10,'\bfmath\slmath\itmath\rmmath\alpha','color',[0.10.10.9],'fonts
- 只生欢喜不生愁
花间星事
《只生欢喜不生愁》是我很喜欢的一本书,挺适合当下的环境阅读。作者林曦老师是位水墨画家,设计师。她1983年生于重庆,毕业于中央美术学院,年少成名,以手艺人自居。在她的这本艺术生活随笔集里,用自己的切身实践解析艺术美育的本质内涵。分享了艺术学习,写字的乐趣,专注心力的法门与修炼,用中式文人的视角观照当代生活的审美情趣及路径,讨论艺术之道与无用之美,让传统美学回归到现实生活践行中。林曦少年时办过不少画
- 《易经•节卦》,懂得适度节制的智慧,才能健康安定!
读史明智慧
先看卦画和标题:本卦的卦名节,本义是竹节,引申为节制、节俭的意思。从卦画上可以看到,节卦是上坎下兑,上卦坎为水,下卦兑为泽,水流入泽中,过度就会溢出,所以用竹节的形象表示要加以限制。节卦与之前的涣卦互为综卦,卦象相反,义理相通,涣散与节制,二者相反相成。节制也是人类与自然的共同规律,春夏秋冬各季节,每“节”都要适度,人的生活和健康,也需要有节制,把握好分寸。接着看正文和卦辞:原文:节,亨。苦节不可
- 0053/1000 天才少年 画圣拉斐尔
坚持坚持再坚持00
1.首先带你看看拉斐尔,“三杰”中最年轻的一位。他可是个不折不扣的“少年天才”。为什么这么说?拉斐尔曾经在当时的名家佩鲁吉诺门下学画,经过短短几年的学习就青出于蓝,他在21岁时画的《圣母的婚礼》,就已经超越了老师。左:拉斐尔《圣母的婚礼》右:佩鲁吉诺《圣母的婚礼》2.拉斐尔在艺术史上留下的最杰出的形象,就是圣母。之前很多画作,都把圣母作为一个宗教象征,表现得在受苦受难。拉斐尔却把圣母拉回了人间,画
- 罗马假日剧照
点线面2018
这次尝试一下画双人像。挑来挑去仍然还是女神,有猿份!这是一个夜场舞会上的剧照,背景是黑的,头上有几个不同方向亮度不太高的灯泡。涂抹这个黑背景花了不少时间,而且效果不好,下次不再干这种蠢事了!后面有点没耐心了,手画得随意粗糙一些。上图底部纸张有点翻卷,下图用铅笔压一下。图片发自App图片发自App
- 今日份碎碎念
光阴有侍
今天也太忙了吧,感觉一个人干了三个人的活,又是找图片,修图片,然后画cad改cad还要算面积,好不容易在五点之前搞好了,正准备下班呢,助理又开始有问题,真的好烦啊,做一个窗户收口要做一个小时,我也真的是够了,每次都耽误下班。不知道明天能不能早点下班呀,还要去兼职呢。兼职去的越来越少了,好想多挣钱啊,但是我又想休息。今天本来打算写文章的,结果太忙了,也没时间写,不知道明天能不能写啊。最近真的太乱七八
- 七步成诗(三)
d1698df63db8
第四步:熟练掌握专业方法、工具流和业务模板。要组织力量编写《咨询方法、工具和业务模板集锦》并开展系列讲座,组织力量编写《用图表说话》并讲座。各位同事,尤其是年轻同事一定要能快又好地使用各种专业方法和工具,把这当作吃饭家伙,当作就象我们中国人用筷子一样的基本功。有的咨询师连做个PPT文件都画得粗鄙不堪,连画个图表都不会,居然还心安理得。这个样子,老人也就罢了,年轻人还这样,就令人失望、让人看不起、让
- 种子计划绘画群练习第285天
艾琳天堂印花设计
这是我们几个小伙伴的绘画练习记录。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App作为一个和惰性斗争多年的老司机,我最终发觉自律不靠谱,还是得靠他律。于是我们几个就建立了一个微信群,每天把自己画的发到群里。群规则:此群为绘画练习激进群每天必须发一张练习时长不少于半小时的画稿(非工作时间画的),当天晚上12点前未发的人,必须在第二天晚上
- 妈妈陪伴禅绕画
清辉艳
清晨醒来,外面的天还是黑的,妈妈居然起来了画画,自从师父在家开沙龙活动后,妈妈居然喜欢上了画画,妈妈可是没有上过一天学的,连笔都不会拿的,现在受我们的影响,要画画了,太开心了,能有这样的爱好可以使她的精神状态越来越好,于是我就五点陪妈妈一起禅绕!图片发自App图片发自App图片发自App图片发自App
- 绘画打卡61:水彩风景
悦越a
今天本想临摹深色的水彩背景花朵,但是太难控制,不小心全是水痕,改了会儿就不想画下去,重新找了一幅风景画临摹,分析了下,没有打底稿就动笔了,湿画法加干画法小图很快就出来了,树的细节画得不够好,太怕画树了。水还没画完,但是没耐心了!
- Swift4.0: 利用图形上下文画基础图?
Dayu大鱼
步骤:开启图片上下文获取上下文配置上下文3.1填充颜色cgColor3.2填充尺寸从图形上下文中获取图片关闭上下文返回图片importFoundationimportUIKitextensionUIImage{///画一个白色背景的图片classfuncimageWithWhiteBackGroundColor()->UIImage{//开始图形上下文UIGraphicsBeginImageCon
- 天空之美—寻找校花之漫漫长路
陌离_0f58
校花,一个让人听到就心潮澎湃的词语。寻找校花之路漫漫,愿初心不负,亦如初恋人生若只如初见,何事秋风悲画扇人生若只如初见,何事秋风悲画扇初见是惊鸿一瞥,南柯一梦是你。初见是惊鸿一瞥,南柯一梦是你。等待是山重水复,怦然心动是你。等待是山重水复,怦然心动是你。相遇是柳暗花明,如梦初醒是你。相遇是柳暗花明,如梦初醒是你。重逢是始料未及,别来无恙是你。重逢是始料未及,别来无恙是你。颜如舜华,气若幽兰颜如舜华
- 八戒的修行之重回人间 10
斯琴巴图2021
题记:谨以此文,向五百年前在人间的射阳山人致敬。(十)谁能免俗很多年以来,人间已经忙乱的像一锅粥,而天庭幽静缓慢的如一幅山水画。人们像忙碌的虫子,恨不能生出翅膀来,成为神仙可以腾云驾雾,反而没有了方向,懒散的蜗居在洞府里,看着太阳升起,等着日落西山。八戒酣睡了许久,其实已经醒了很多次,但依旧闭着眼睛装睡,醒了又如何,又能去哪呢?一成不变的生活,让他腻烦的总想醉着,做神仙唯一的好处,大概就是可以一直
- 论语学习第111天,6.12力不足者,中道而废
流水王丽霞
学妹读经一字一句读《论语》,第111天原文阅读:6.12冉求曰:“非不说(yuè)子之道,力不足也。”子曰:“力不足者,中道而废;今女画。”译文讲解:冉求说:不是我不乐意追随先生的思想学说,实在是自己实力不足。孔子说:实力不足,是走到半途走不动才止步,而如今你是走都没走,就打起了退堂鼓。启发思考:冉求是个实干家,具有政治才能,而且多才多艺,前边季康子问政的时候孔子是肯定他了。然而,他性格偏弱偏柔,
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio