Django开发运维后台(三):利用ListView分页显示数据
ListView变量与方法请看:http://ccbv.co.uk/projects/Django/1.6/django.views.generic.list/ListView/
前端样式使用Bootstrap3:http://v3.bootcss.com/getting-started/
Jinja2模板系统文档:http://docs.jinkan.org/docs/jinja2/
1、views.py:
from django.shortcuts import render from django.http.response import HttpResponse from django.views.generic import View, ListView #model from models import * #python import urllib2 ...... class ServerListIndex(ListView): context_object_name = 'serverlist' template_name = 'serverlist.jinja.html' paginate_by = 50 model = ServerList
ListView只需要传好变量即可使用:
context_object_name是数据库搜索出来的结果存放的变量名字,用于模板循环显示
template_name加载该html文件
paginate_by设置分页中每一页的记录数目
model定义从哪份model中查询
2、urls.py:
urlpatterns = patterns('',
url(r'^test/$', TemplateView.as_view(template_name='base2.jinja.html')),
url(r'update/$', Update_ServerList.as_view(), name="update_serverlist"),
url(r'^$', ServerListIndex.as_view(), name='serverlist'),
)
3、模板,模板我采用了继承,父模板是整个网站的框架,有点长不好放出来,这里只放子模板:
serverlist.jinja.html:
{% extends "base2.jinja.html" %}
{% set active_page = 'serverlist' -%}
{% block body %}
<form class="form-inline" role="form" action="" method="GET">
<div class="panel panel-default">
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>平台</th>
<th>服务器名称</th>
<th>合服列表</th>
<th>开服时间</th>
<th>域名/IP</th>
<th></th>
</tr>
</thead>
<tbody>
{% for server in serverlist %}
<tr>
<td>{{ server.plat }}</td>
<td>{{ server.server_num }}服-{{ server.server_name }}</td>
<td>{{ server.hefu_range.replace('-',',') }}</td>
<td>{{ server.open_time }}</td>
<td>
{{ server.domain }}<br>
{{ server.dx_ip }}/{{ server.lt_ip }}
</td>
<th><a href="#" class="btn btn-primary" role="button">执行命令</a></th>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div class="panel-default">
<center>
<ul class="pagination">
<li><a href="{{ request.path }}?page=1">«</a></li>
{% if page_obj.has_previous() %}
<li><a href="{{ request.path }}?&page={{ page_obj.previous_page_number() }}">上一页</a></li>
{% else %}
<li class="previous disabled"><a>上一页</a></li>
{% endif %}
{% for i in page_obj.paginator.page_range %}
<li {% if page_obj.number == i %}class="active"{% endif %}><a href="{{ request.path }}?page={{ i }}">{{ i }}</a></li>
{% endfor %}
{% if page_obj.has_next() %}
<li><a href="{{ request.path }}?page={{ page_obj.next_page_number() }}">下一页</a></li>
{% else %}
<li class="previous disabled"><a>下一页</a></li>
{% endif %}
<li><a href="{{ request.path }}?page={{ page_obj.paginator.num_pages }}">»</a></li>
</ul>
</center>
</div>
</form>
{% endblock %}
page_obj是分页对像实例,这个名字是ListView默认生成的
page_obj的变量:
page_obj.paginator.page_range:所有分页的number,是一个list
page_obj.number:当前分页的页码
page_obj.paginator.num_pages:总分页数,就是一共有多少页
page_obj的方法:
page_obj.has_previous():判断是否有上一页
page_obj.previous_page_number():返回上一页的number
page_obj.has_next():判断是否有下一页
page_obj.next_page_number():返回下一页的number
现在实现的效果:


4、基本的分页是做好了,现在需要加多一个搜索的功能,
先改造views.py:
class ServerListIndex(ListView):
context_object_name = 'serverlist'
template_name = 'serverlist.jinja.html'
paginate_by = 50
#model = ServerList
http_method_names = [u'get',]
def get_queryset(self):
serverlist = ServerList.objects.all()
plat = self.request.GET.get('plat')
keyword = self.request.GET.get('keyword')
if plat:
serverlist = serverlist.filter(plat=plat)
if keyword:
serverlist = serverlist.filter(Q(dx_ip=keyword)|Q(lt_ip=keyword)|Q(domain=keyword))
return serverlist
def get_context_data(self, **kwargs):
context = super(ServerListIndex,self).get_context_data(**kwargs)
platlist = ServerList.objects.values('plat').annotate()
context['platlist'] = platlist
return context
重写了get_queryset方法,达到利用get参数自定义SQL的作用
重新get_context_data方法,相当于return render_to_response(xxx.html,{},context_instance=RequestContext(request))中的{}的内容,就是传给模板的变量
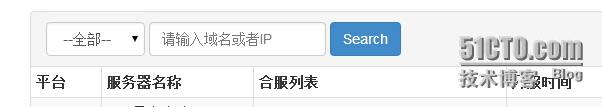
然后把html增加一个搜索菜单:
serverlist.jinja.html:
{% extends "base2.jinja.html" %}
{% set active_page = 'serverlist' -%}
{% block body %}
<form class="form-inline" role="form" action="" method="GET">
<div class="panel panel-default">
<div class="panel-heading">
<div class="form-group">
<select name="plat" class="form-control">
<option value="">--全部--</option>
{% for i in platlist -%}
<option value="{{ i.plat }}" {% if request.GET.plat == i.plat -%}selected{% endif -%}>{{ i.plat }}</option>
{% endfor -%}
</select>
</div>
<div class="form-group">
<input type="input" name="keyword" class="form-control" placeholder="请输入域名或者IP" value="{{ request.GET.keyword }}">
</div>
<button type="submit" class="btn btn-primary">Search</button>
</div>
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>平台</th>
<th>服务器名称</th>
<th>合服列表</th>
<th>开服时间</th>
<th>域名/IP</th>
<th></th>
</tr>
</thead>
<tbody>
{% for server in serverlist -%}
<tr>
<td>{{ server.plat }}</td>
<td>{{ server.server_id }}服-{{ server.server_name }}</td>
<td>{{ server.hefu_range.replace('-',',').strip() }}</td>
<td>{{ server.open_time }}</td>
<td>
{{ server.domain }}<br>
{{ server.dx_ip }}/{{ server.lt_ip }}
</td>
<th><a href="#" class="btn btn-primary" role="button">执行命令</a></th>
</tr>
{% endfor -%}
</tbody>
</table>
</div>
<div class="panel-default">
<center>
<ul class="pagination">
<li><a href="{{ request.path }}?plat={{ request.GET.plat }}&keyword={{ request.GET.keyword }}&page=1">«</a></li>
{% if page_obj.has_previous() %}
<li><a href="{{ request.path }}?plat={{ request.GET.plat }}&keyword={{ request.GET.keyword }}&page={{ page_obj.previous_page_number() }}">上一页</a></li>
{% else %}
<li class="previous disabled"><a>上一页</a></li>
{% endif %}
{% for i in page_obj.paginator.page_range %}
<li {% if page_obj.number == i %}class="active"{% endif %}><a href="{{ request.path }}?plat={{ request.GET.plat }}&keyword={{ request.GET.keyword }}&page={{ i }}">{{ i }}</a></li>
{% endfor %}
{% if page_obj.has_next() %}
<li><a href="{{ request.path }}?plat={{ request.GET.plat }}&keyword={{ request.GET.keyword }}&page={{ page_obj.next_page_number() }}">下一页</a></li>
{% else %}
<li class="previous disabled"><a>下一页</a></li>
{% endif %}
<li><a href="{{ request.path }}?plat={{ request.GET.plat }}&keyword={{ request.GET.keyword }}&page={{ page_obj.paginator.num_pages }}">»</a></li>
</ul>
</center>
</div>
</form>
{% endblock %}


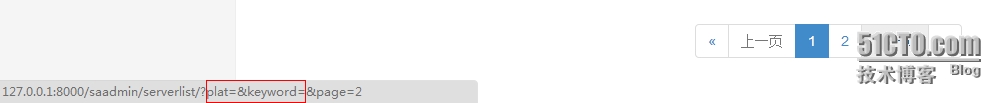
因为加多了get参数,所以网页尾部的分页还要加上GET参数
看了下效果感觉还过得去。。