swift 豆瓣音乐开发案例
经过一天整理及学习,终于用swift语言完成了《豆瓣音乐》开发任务。快快感受一下作品吧。导入工程就可以运行了。
功能:某一频道列表

所有频道列表,点击返回某一频道

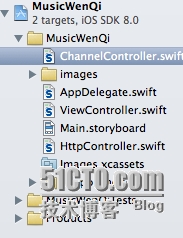
工程结构图

代码如下:
ViewController.swift
import UIKit
import MediaPlayer
import QuartzCore
// 文启领航 bjflexedu.com
// qq:376610000
class ViewController: UIViewController,UITableViewDataSource,UITableViewDelegate,HttpProtocol,ChannelProtocol{
@IBOutlet var btnPlay : UIImageView
@IBOutlet var tap : UITapGestureRecognizer = nil
@IBOutlet var playTim : UILabel
@IBOutlet var progressView : UIProgressView
@IBOutlet var iv : UIImageView
@IBOutlet var tv : UITableView
var tableData:NSArray = NSArray()
var channelData:NSArray = NSArray()
var imageCache = Dictionary<String,UIImage>()
var audioPlayer:MPMoviePlayerController = MPMoviePlayerController()
var ehttp:HttpController = HttpController()
var timer:NSTimer?
@IBAction func onTap(sender : UITapGestureRecognizer) {
println("tap")
if sender.view == btnPlay{
btnPlay.hidden = true
audioPlayer.play()
btnPlay.removeGestureRecognizer(tap)
iv.addGestureRecognizer(tap)
} else if sender.view == iv{
btnPlay.hidden = false
audioPlayer.pause()
btnPlay.addGestureRecognizer(tap)
iv.removeGestureRecognizer(tap)
}
}
override func viewDidLoad() {
super.viewDidLoad()
ehttp.delegate = self
ehttp.onSearch("http://www.douban.com/j/app/radio/channels")
ehttp.onSearch("http://douban.fm/j/mine/playlist?channel=0")
progressView.progress = 0.0
iv.addGestureRecognizer(tap)
}
func onChangeChannel(channel_id:String){
let url:String = "http://douban.fm/j/mine/playlist?\(channel_id)"
ehttp.onSearch(url)
}
override func prepareForSegue(segue: UIStoryboardSegue!, sender: AnyObject!) {
var channelC:ChannelController = segue.destinationViewController as ChannelController
channelC.channelData = self.channelData
println("d")
channelC.delegate = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
println("dd")
}
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int{
return self.tableData.count
}
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell!{
var cell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "douban")
let rowData:NSDictionary = self.tableData[indexPath.row] as NSDictionary
cell.text = rowData["title"] as String
cell.detailTextLabel.text = rowData["artist"] as String
cell.image = UIImage(named:"detail.jpg")
let url = rowData["picture"] as String
let image = self.imageCache[url] as? UIImage
if !image? {
let imgURL:NSURL = NSURL(string: url)
let request:NSURLRequest = NSURLRequest(URL: imgURL)
NSURLConnection.sendAsynchronousRequest(request, queue: NSOperationQueue.mainQueue(), completionHandler: {
(response, data, error) -> Void in
let img = UIImage(data: data)
cell.image = img
self.imageCache[url] = img
})
}else{
cell.image = image //self.imageCache["url"]
}
return cell
}
func didRecieveResults(results:NSDictionary){
println("dd")
println(results);
if(results["song"]){
self.tableData = results["song"] as NSArray
self.tv.reloadData()
let firstDict:NSDictionary = self.tableData[0] as NSDictionary
let audioURL:String = firstDict["url"] as String
onSetAudio(audioURL)
let imgUrl:String = firstDict["picture"] as String
onSetImage(imgUrl)
}else if(results["channels"]){
self.channelData = results["channels"] as NSArray
}
}
func onSetAudio(url:String){
timer?.invalidate()
playTim.text = "00:00"
self.audioPlayer.stop()
self.audioPlayer.contentURL = NSURL(string: url)
self.audioPlayer.play()
timer = NSTimer.scheduledTimerWithTimeInterval(0.4, target: self, selector: "onUpdate", userInfo: nil, repeats: true)
btnPlay.removeGestureRecognizer(tap)
iv.addGestureRecognizer(tap)
btnPlay.hidden = true
}
func onUpdate(){
println("==")
let currentTimer = audioPlayer.currentPlaybackTime
if currentTimer>0.0 {
let dur = audioPlayer.duration
let pecent:CFloat = CFloat(currentTimer/dur)
progressView.setProgress(pecent, animated: false)
let all:Int = Int(currentTimer)
let m:Int = all%60
let f:Int = Int(all/60)
var time:String = ""
//小时
if f<10{
time = "0\(f):"
}else{
time = "\(f):"
}
// 分钟
if m<10{
time += "0\(m)"
}else{
time += "\(m)"
}
playTim.text = time
}
}
func onSetImage(url:String){
let image = self.imageCache[url] as? UIImage
if !image? {
let imgURL:NSURL = NSURL(string: url)
let request:NSURLRequest = NSURLRequest(URL: imgURL)
NSURLConnection.sendAsynchronousRequest(request, queue: NSOperationQueue.mainQueue(), completionHandler: {
(response, data, error) -> Void in
let img = UIImage(data: data)
self.iv.image = img
self.imageCache[url] = img
})
}else{
self.iv.image = image
}
}
//选择其中之一
func tableView(tableView: UITableView!, didSelectRowAtIndexPath indexPath: NSIndexPath!){
var rowData:NSDictionary = self.tableData[indexPath.row] as NSDictionary
let url = rowData["url"] as String
onSetAudio(url)
let urlImg = rowData["picture"] as String
onSetImage(urlImg)
}
//动画效果
func tableView(tableView: UITableView!, willDisplayCell cell: UITableViewCell!, forRowAtIndexPath indexPath: NSIndexPath!){
cell.layer.transform = CATransform3DMakeScale(0.1,0.1,1)
UIView.animateWithDuration(0.25,animations:{
cell.layer.transform = CATransform3DMakeScale(1,1,1)
})
}
}
ChannelProtocol.swift
import UIKit
import QuartzCore
// 文启领航 bjflexedu.com
// qq:376610000
protocol ChannelProtocol{
func onChangeChannel(channel_id:String)
}
class ChannelController: UIViewController,UITableViewDataSource,UITableViewDelegate {
@IBOutlet var tv : UITableView
var channelData:NSArray = NSArray()
var delegate:ChannelProtocol?
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int{
return channelData.count
}
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell!{
let cell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "channel")
let rowData:NSDictionary = self.channelData[indexPath.row] as NSDictionary
cell.text = rowData["name"] as String
cell.image = UIImage(named:"detail.jpg")
// cell.detailTextLabel.text = rowData["channel_id"] as String
return cell
}
//
func tableView(tableView: UITableView!, didSelectRowAtIndexPath indexPath: NSIndexPath!){
var rowData:NSDictionary = self.channelData[indexPath.row] as NSDictionary
let channel_id:AnyObject = rowData["channel_id"] as AnyObject
let channel:String = "channel=\(channel_id)"
self.delegate?.onChangeChannel(channel)
self.dismissViewControllerAnimated(true, completion: nil)
}
//动画效果
func tableView(tableView: UITableView!, willDisplayCell cell: UITableViewCell!, forRowAtIndexPath indexPath: NSIndexPath!){
cell.layer.transform = CATransform3DMakeScale(0.1,0.1,1)
UIView.animateWithDuration(0.25,animations:{
cell.layer.transform = CATransform3DMakeScale(1,1,1)
})
}
}
HttpProtocol.swift
import UIKit
// 文启领航 bjflexedu.com
// qq:376610000
protocol HttpProtocol{
func didRecieveResults(results:NSDictionary)
}
class HttpController:NSObject{
var delegate:HttpProtocol?
func onSearch(url:String){
var nsUrl:NSURL = NSURL(string: url)
var request:NSURLRequest = NSURLRequest(URL: nsUrl)
NSURLConnection.sendAsynchronousRequest(request, queue: NSOperationQueue.mainQueue(), completionHandler: {
(response, data, error) -> Void in
var jsonResult:NSDictionary = NSJSONSerialization.JSONObjectWithData(data, options: NSJSONReadingOptions.MutableContainers, error: nil) as NSDictionary
self.delegate?.didRecieveResults(jsonResult)
})
}
}