- Android四大组件和六大布局
giaoho
安卓开发学习android安卓
Android四大组件和六大布局文章目录Android四大组件和六大布局Android四大组件Android六大布局1.LinearLayout(线性布局)2.RelativeLayout(相对布局)3.表格布局(TableLayout)4.网格布局(GridLayout)5.帧布局(FrameLayout)6.约束布局(**ConstraintLayout**)7.绝对布局(AbsoluteLa
- Android开发——不同布局的定位属性 与 通用属性
目录不同布局的定位属性1.线性布局(LinearLayout)2.相对布局(RelativeLayout)3.约束布局(ConstraintLayout)4.表格布局(TableLayout)5.网格布局(GridLayout)6.帧布局(FrameLayout)7.坐标布局(AbsoluteLayout)8.滚动布局(ScrollView)9.水平滚动布局(HorizontalScrollVie
- 鸿蒙容器组件 Row 全解析:水平布局技术与多端适配指南
谢道韫689
鸿蒙自定义组件harmonyos华为
一、引言:Row组件——水平布局的核心引擎在鸿蒙全场景应用开发中,Row容器组件作为水平布局的标准载体,通过声明式语法实现子组件的有序水平排列。作为线性布局体系的重要组成部分,其简洁的属性体系与强大的适配能力,完美覆盖导航菜单、按钮组、图文混排等高频水平布局场景。本文将从基础原理到工程实践,系统解析Row组件的核心能力与实战技巧,帮助开发者构建高效、灵活的水平界面体系。二、Row组件核心架构与基础
- 鸿蒙 Column 组件指南:垂直布局核心技术与场景化实践
谢道韫689
鸿蒙自定义组件harmonyos华为
一、引言:Column组件——垂直布局的标准解决方案在鸿蒙应用开发体系中,Column容器组件作为垂直布局的核心载体,通过声明式语法实现子组件的有序垂直排列。作为线性布局的重要组成部分,其简洁的属性体系与强大的适配能力,完美覆盖列表展示、表单输入、信息分层等80%以上的垂直布局场景。本文将从基础原理到工程实践,系统解析Column组件的核心能力与实战技巧,帮助开发者构建高效、灵活的垂直界面体系。二
- flutter数据展示
xuyu3hen
flutter前端javascript
嗯,用户问的是Flutter中典型的数据布局展示以及相关的关键字。我需要先理解他们具体想知道什么。可能他们刚开始学习Flutter,想了解如何安排UI元素,比如行、列、网格等,以及每个布局组件的关键参数和使用场景。首先,用户提到的“典型数据布局”应该是指常见的布局方式,比如线性布局(Row、Column)、弹性布局(Flex)、层叠布局(Stack)、网格布局(GridView)等。需要解释每种布
- GridView性能优化笔记
hubinjisu
最近项目中的一个复杂的GridView在测试们的狂轰滥炸下,不堪重负,频频出现ANR,这不得不让我重新审视自己原创的引以为傲的ViewItem布局,结合一些网上的优化方案,大概有如下几个优化方式:1.使用viewHolder来减少刷新压力(目前早已被潜规则)2.布局内部尽量减少层级,主要考虑使用RelativeLayout替代部分LinearLayout进行此优化3.布局控件位置尽量事先定好,避免
- Android LinearLayout、FrameLayout、RelativeLayout、ConstraintLayout大混战
时小雨
Android面试题Android基础androidkotlinjavaandroidx
一、为什么布局性能如此重要?在Android应用中,布局渲染耗时直接决定了界面的流畅度。根据Google官方数据,超过60%的卡顿问题源于布局性能不佳。本文将彻底解析三大传统布局的性能奥秘,并提供可直接落地的优化方案。二、三大布局原理深度解剖1.FrameLayout:极简主义的艺术实现原理测量逻辑:遍历所有子View,取最大宽高作为自身尺寸布局逻辑:按添加顺序层叠排列,后添加的覆盖在上层代码全实
- 射频PCB设计技术要点
硬核科技
单片机嵌入式硬件硬件架构智能硬件硬件工程射频工程
射频印制电路板(PCB)的设计对于无线通信设备的性能有着至关重要的影响。在高频信号传输过程中,射频电路的布局和布线设计直接决定了信号完整性、电磁兼容性(EMC)以及系统的稳定性。射频PCB设计涉及的复杂性远超传统的低频或数字电路设计,它要求设计者在有限的空间内处理高频信号、功率放大、信号放大和滤波等多种电路元件,并确保信号不受外部干扰。一、射频PCB设计的布局原则射频信号流的线性布局射频电路设计的
- Android开发-常用布局
難釋懷
androidgitee
在Android应用开发中,布局决定了用户界面的结构和元素之间的相对位置。选择合适的布局不仅能够提升用户体验,还能提高代码的可维护性和灵活性。本文将介绍几种最常用的Android布局方式,包括LinearLayout、RelativeLayout、ConstraintLayout以及GridLayout,并探讨它们的特点与应用场景。一、布局概述Android中的布局是通过XML文件定义的,每个布局
- 【Android应用开发之前端——简单计算器效果】
Wistain
安卓开发AndroidStudio1024程序员节androidandroidstudiojava
1.完成计算器布局整个计算器界面主要分为两部分,一部分是上面的文本框,用于显示计算结果;另一部分是下面的几排按钮,用户输入数字与各种运算符。为了减少复杂度,我们可以精简一些功能,只保留数字与加、减、乘、除四则运算,另外补充一个开根号(求平方根)的运算。至于App的显示界面,基本与习惯的计算器界面保持一致,经过对操作按钮的适当排列,调整后的设计效果如下图所示:完成此界面用到了以下控件:●线性布局Li
- HarmonyOS ArkUI 构建布局
张帅涛_666
HarmonyOS开发harmonyos华为
文章目录一、构建布局1.线性布局(Row/Column)1.1Blank空白填充组件1.2layoutWeight自适应缩放1.3自适应延伸2.弹性布局(Flex)3.栅格布局(GridRow/GridCol)3.创建列表(List)一、构建布局1.线性布局(Row/Column)线性布局文档通过线性容器Row和Column构建Column容器内子元素按照垂直方向排列Row容器内子元素按照水平方向
- Android 小案例 -- 计算器
猫十二懿
#Android案例实战项目androidjava
摘要:计算器的界面分为两大部分,第一部分是上方的计算表达式,既包括用户的按键输入,也包括计算结果数字;第二部分是下方的各个按键,例如:从0到9的数字按钮、加减乘除与等号、正负号按钮、小数点按钮、求倒数按钮、开方按钮以及删除、清空、取消等控制按钮分析:线性布局LinearLayout:计算器的整体布局是从上到下排列着的网格布局GridLayout:计算器下半部分的几排按钮,正好成五行四列表格分布,适
- android studio 页面布局
小白菜鸟999
androidstudioandroidide
哈哈哈,首先我也是初学androidstudio这个软件,在Android中首先要学会布局,①在布局中Design界面可以通过Palette中控件拖动到界面布局中②可通过在split界面编写代码对控件进行布局用代码进行布局时,可以采用很多布局方式,在这里我用的是线性布局,1.在线性布局中的设置界面整体布局方式要为线性布局就要运用标签。2.在属性中android:orientation指定线性布局方
- Android studio 动态布局
一一Null
Android开发androidstudioandroidjava
目录`RelativeLayout.LayoutParams`构造方法常用方法常用属性Java案例创建`RelativeLayout`视图修改`RelativeLayout`中的视图示例:将按钮从居中移动到父布局底部`LinearLayout.LayoutParams`构造方法常用方法常用属性Java案例创建`LinearLayout`视图修改`LinearLayout`中的视图示例:改变按钮的权
- Android里面如何优化xml布局
斗锋在干嘛
androidxml
在Android开发中,以下是系统化的优化方案,从基础到高级分层解析:一、基础优化策略1.减少布局层级问题:每增加一层布局,测量/布局时间增加1-2ms解决方案:工具:使用AndroidStudio的LayoutInspector或LayoutValidation可视化层级2.优先使用高效布局性能排序:ConstraintLayout>RelativeLayout>LinearLayout>Fra
- Android XML布局与Compose组件对照手册
奋斗理想
Composecompose
下面我将详细列出传统XML布局中的组件与Compose组件的对应关系,帮助您更好地进行迁移或混合开发。基础布局对应XML布局Compose组件说明LinearLayout(vertical)Column垂直排列子项LinearLayout(horizontal)Row水平排列子项FrameLayoutBox层叠子项RelativeLayoutBox+Modifier.align需要手动控制位置Co
- Android RecyclerView item动态添加控件重复问题
893151960
android开发日记item动态添加控件重复问题
比如item中的linearLayout根据数据动态addView。只要在添加之前linearLayout.removeAllViews();就行。
- Android Compose 线性布局(Row、Column)源码深度剖析(十)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
AndroidCompose线性布局(Row、Column)源码深度剖析一、引言在Android应用开发的领域中,UI布局是构建用户界面的核心工作之一。良好的布局设计不仅能提升用户体验,还能使应用在不同设备上保持一致的视觉效果。随着Android开发技术的不断演进,JetpackCompose作为新一代的声明式UI框架应运而生。它以简洁的代码、高效的性能和强大的可维护性,逐渐成为开发者的首选。线性
- androlua+单一界面编程
刘阿去
lua
实例如下:--载入库require"import"import"android.widget.*"import"android.view.*"--新建布局表layout={LinearLayout;--线性布局orientation="vertical";--垂直方向{Button;--按钮id="btn";text="hello";};{EditText;layout_width="200";}
- Android 动态布局的权重问题
t0_54manong
android个人开发
在Android开发中,动态创建布局是常见的需求,特别是当我们需要根据运行时条件来调整界面时。今天我们来探讨一个常见的问题:在动态创建的LinearLayout中,如何正确地设置子View的权重(weight),以实现预期的布局效果。问题描述假设我们需要创建一个父LinearLayout,其中包含两个子LinearLayout。父布局的方向是垂直的,我们希望第一个子布局占用30%的空间,第二个子布
- Android Studio中,设置页面布局有几种方式
杏花春雨江南
androidandroidstudioandroidide
在AndroidStudio中,设置页面布局主要有以下几种方式:1.使用XML布局文件这是最常见的方式,通过编写XML文件来定义界面布局。XML文件位于res/layout目录下。你可以在XML中使用各种布局控件(如LinearLayout、RelativeLayout、ConstraintLayout等)来组织界面元素。2.使用ConstraintLayoutConstraintLayout是一
- HarmonyOS学习第10天: 解锁线性布局的魔法排列
老三不说话、
HarmonyOS开发harmonyos学习华为
线性布局初相识在HarmonyOS开发的奇妙旅程中,界面布局就像是搭建房屋的基石,而线性布局(LinearLayout)无疑是其中最为常用且基础的一块。它是构建有序界面排列的关键,通过线性容器Row和Column,能够让子元素在水平或垂直方向上依次排列,为我们打造出简洁、规整的用户界面。无论是简单的登录页面,还是复杂的应用主界面,线性布局都能发挥重要作用,帮助我们将各种组件合理地组织在一起,提升用
- PyTorch模型安卓部署流程(NCNN)全流程实战(2)代码详细解析
咕咕学不会咋办
pytorchandroidpython
代码来源PyTorch模型安卓部署流程(NCNN)全流程实战(1)至于为什么要备注,因为我基础不好,就得一点一点来适合和我一样的慢羊羊学习项目整体结构1.布局文件不解析了比较简单最简单的线性布局main.xml2.资源文件string.xmlsqueezencnn在Android开发中,资源文件(通常以.xml结尾)用于定义静态内容,如字符串、颜色、尺寸等。res/values/strings.x
- android开发--简易登录注册界面及逻辑设计
不会飞的fish。。
笔记
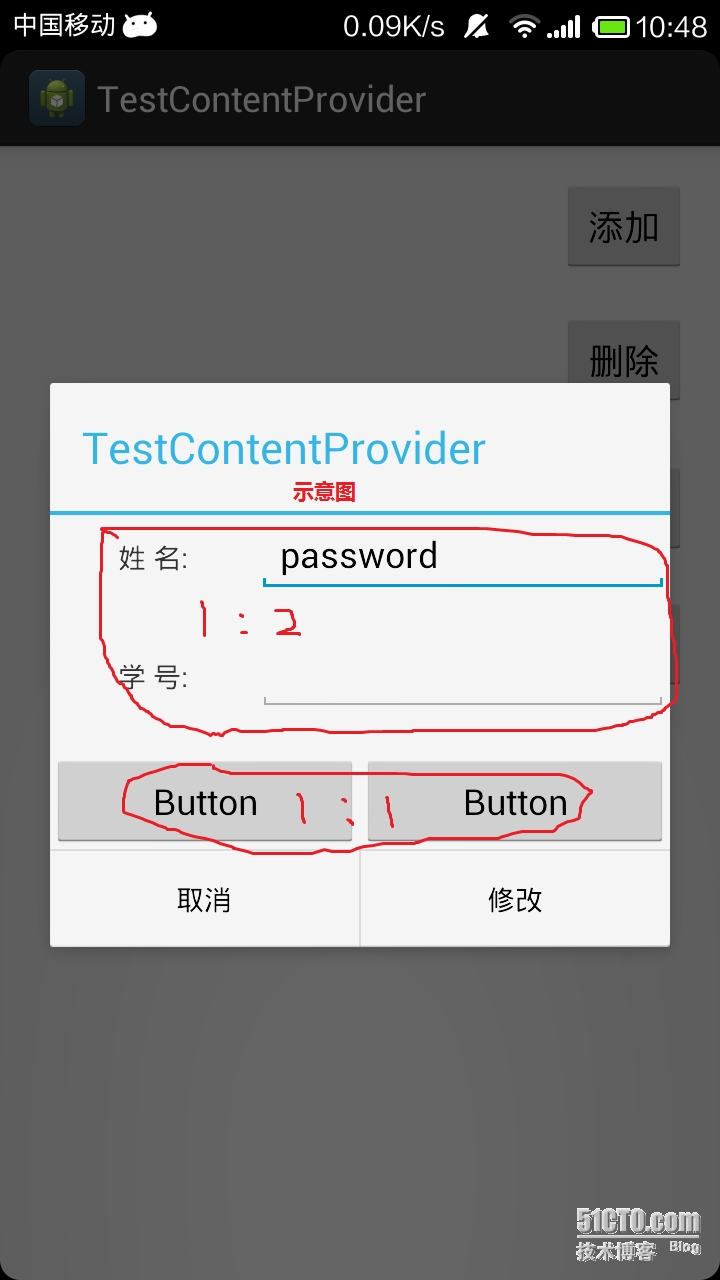
登录注册界面与逻辑设计1.第一步新建文件(相信各位码农一定会这一步)略。。。2.第二步登录注册界面设计登录界面主要包括几大控件,如登录、注册按钮,账号(Button)、密码输入框(Editext)、复选框等。可以利用shape参数对控件进行美化。界面设计可以线性布局嵌套使用,这样可以很好的对控件调整,美化界面。注册界面主要包括EdiText、Radiobutton、button、checkbox等
- Android Studio系列讲解之UI开发的布局
彬sir哥
Androidkotlin入门到进阶系列讲解androidstudiokotlinUI布局
<<返回总目录文章目录一、常用控件的使用方法1、TextView2、Button3、EditText4、ImageView二、详细2种基本布局1、LinearLayout2、RelativeLayout三、系统控件不够用?创建自定义控件1、引入布局2、创建自定义控件一、常用控件的使用方法Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面首先新建一个UI
- 使用CoordinatorLayout打造各种炫酷的效果
2401_89791076
java数据库开发语言
简单来说就是作为最上层的View作为一个容器与一个或者多个子View进行交互下面我们一起先来看一下我们实现的效果图动态图结合ToolBar结合ViewPager结合ViewPager的视觉特差AppBarLayout它是继承与LinearLayout的,默认的方向是Vertical|类型|说明||—|—||intSCROLL_FLAG_ENTER_ALWAYS|Whenentering(scrol
- 10.创建和加载布局 (添加一个按钮)
我也念过晚霞
Android学习androidvscodeide
步骤1:创建一个新的布局文件1.右击app/src/main/res目录->New->Directory,弹出一个窗口,然后创建一个名为layout的目录然后对着layout继续->New->Layoutresourcefile我们把这个布局文件命名为finrst_layout,根元素为LinearLayout此时,AndroidStudio会为你生成一个新的布局文件打开它。2.右上角三种视图形式
- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
- 一位Android程序员入坑Flutter后整理出一份超详细的学习笔记
flutter架构师
程序员面试android移动开发
实际上Flutter没有xml了,并且是通过Widgets的嵌套来实现一个布局的。如:Center是一个可以把子View放置在中央的容器;Row对应的就是LinearLayout+Horizontal,Column对应的就是LinearLayout+Vertical,他们都具备一个属性叫做crossAxisAlignment,有点类似gravity,来控制子View相对于父View的位置。Expa
- 【鸿蒙HarmonyOS开发笔记】ArkUI常用组件介绍汇总(更新中)
温、
鸿蒙HarmonyOS开发笔记学习记录harmonyos笔记华为
概述此文总结开发中用到的一些常用组件,便于查阅,此文持续更新,闲的没事就更线性布局(Row/Column)不多介绍了,最常用的布局组件,两者除了方向不一样,别的都一样方便起见下面只写Column常用属性排列方向上的间距:spaceColumn({space:20}){Row().width('90%').height(50).backgroundColor(0xF5DEB3)Row().width
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found