AEAI Portal-常用JS以及模板使用方法
1.前言
本文对portal的常用页面跳转及弹出js方法和模板使用做了简单介绍,供读者借鉴。由于作者自身认识局限,对各JS方法的介绍可能不全面,欢迎读者批评指正,共同完善文档,在提高自身的认识同时方便他人。
2.典型JS方法
2.1 JS路径
Portal常用的JS方法都放在portletaction.js文件中,在PortalServer下的路径:“webapps\portal\js\portletaction.js”。
2.2 JS方法
2.2.1 doAjaxRefreshSelf(params,portletId)
简介:
功能:通过ajax请求,获取数据,实现当前portlet局部刷新。
方法体:
function doAjaxRefreshSelf(params, portletId) {
var datas =parsePortalParams(params);
var targetPage = parsePageId();
if(!targetPage.endWith("NaNml")) {
targetPage =targetPage + "NaNml";
}
datas = 'targetPage=' +targetPage + '&' + datas;
$.ajax({
type :"POST",
url :"/portal/ParamInteractive",
data : datas,
dataType :'text',
success : function(msg){
__renderPortlets.get(portletId)();
}
});
}
应用场景:
适用于只刷新当前portlet的场景,如portal综合门户日程安排portlet,配置esb消息流程,后台返回有日程安排的日期,有日程安排的日期为高亮“红色”日期。
JS调用方式:
代码示例:
$(function(){
var __renderPortlet<portlet:namespace/> = function(){
sendAction('${getAjaxDataURL}',
{dataType:'json',onComplete:function(obj){
vartempDays = obj.lightDays;
cale.lightDays = tempDays.split(',');
cale.Draw();
}});
};
__renderPortlets.put('<%=portletId%>',__renderPortlet<portlet:namespace/>);
doAjaxRefreshSelf('year:<%=year%>,month:<%=month%>','<%=portletId%>');
});
year和month是需要传的参数,以参数名-值对的形式传递,在后台通过参数名即可取得,portletId是页面上指定要刷新的portlet的Id。
补充说明:
参数portletId对应portal数据库pt_portlet_inst表的PTLET_ID,该表关联了pt_portlet_res、pt_page、pt_layout_grid。5FD97EC3-F56F-46B2-8E9C-A3A54149BDE3为PTLET_ID。
效果图(红色表示有日程安排):

2.2.2 doAjaxRefreshPortalPage(params,options)
简介:
功能:调用不同portlet的对应ajax方法,获取数据,实现对应portlet异步刷新。
方法体:
function doAjaxRefreshPortalPage(params,options){
var datas = parsePortalParams(params);
var targetPage = parsePageId();
if(!targetPage.endWith("NaNml")){
targetPage =targetPage+"NaNml";
}
datas ='targetPage='+targetPage+'&'+datas;
$.ajax({
type: "POST",
url: "/portal/ParamInteractive",
data:datas,
dataType:'text',
success: function(msg){
var keys = __renderPortlets.keys();
for (var i=0;i < keys.length;i++){
varkey = keys[i];
if(options && options.curPortletId){
if(key == options.curPortletId){
continue;
}
}
__renderPortlets.get(key)();
}
}
});
}
应用场景:
适用于对某个portlet操作后刷新同页面上其它portlet或页面上所有portlet的场景,portal综合门户人员月报页面的数据列表就用到了该JS,点击列表中条目,异步刷新页面上其它portlet。
JS调用方式:
doAjaxRefreshPortalPage(’level:consultant’,’ curPortletId:’+ curPortletId);
level是需要传的参数,可以有多个,以参数名-值对的形式传递, curPortletId如果被赋值,那么其对应的portlet不会被刷新。
补充说明:
刷新的机制:在要刷新的portlet的view页面上要有异步刷新获取数据的JS(赋值为一个变量),同时要将其与portletId关联,以键值对形式放入__renderPortlets对象中(该对象所有portlet都可使用),然后通过__renderPortlets.get(key)();就可以调用对应JS方法重新获取portlet数据。
2.2.3 doRedirectPortalPage(params)
简介:
功能:可以根据参数,重定向到指定portal页面,并显示参数对应的内容
方法体:
function doRedirectPortalPage(params){
var datas =parsePortalParams(params);
var targetURL =parsePortalTargetUrl(params);
if(!targetURL.endWith("NaNml")){
targetURL =targetURL+"NaNml";
}
$.ajax({
type: "POST",
url: "/portal/ParamInteractive",
data:datas,
dataType:'text',
success: function(msg){
var currentURL = window.location.href;
var portalIndex =currentURL.indexOf('/request/');
if (portalIndex < 0){
window.location.href ="/portal/website/"+targetURL;
}else{
window.location.href = "/portal/request/"+targetURL;
}
}
});
}
应用场景:
Portal综合门户首页,待办任务列表,通过全动态portlet获取数据,JS在Html模版中调用。
JS调用方式:
function popGrid(type){
doRedirectPortalPage('targetPage:03/BackLogSelectNaNml,type:'+type);
}
03导航编码,BackLogSelectNaNml目标页面,type为参数
补充说明:
注意在跳转后的页面,数据Url配置(其参数“${}”中内容应与js方法参数名一致):
http://localhost:9090/Desktop/http/DynamicBacklogQuerryData?type=${type}。
2.2.4 doPopupWebPage(params,options)
简介:
功能:导航管理配置一个页面,调用该js方法,使得页面以box的形式弹出。
方法体:
function doPopupWebPage(params,options){
var datas =parsePortalParams(params);
var targetURL =parsePortalTargetUrl(params);
if(!targetURL.endWith("NaNml")){
targetURL = targetURL+"NaNml";
}
$.ajax({
type: "POST",
url: "/portal/ParamInteractive",
data:datas,
dataType:'text',
success: function(msg){
var currentURL = window.location.href;
var portalIndex =currentURL.indexOf('/request/');
varboxURL;
if (portalIndex < 0){
boxURL ="/portal/website/"+targetURL;
}else{
boxURL ="/portal/request/"+targetURL;
}
var boxWidth = "1000";
var boxHeight = "600";
if (options && options.width){
boxWidth = options.width;
}
if (options && options.height){
boxHeight = options.height;
}
Var actionURL ="/portal/index?Portal&actionType=retrievePageName&targetPage="+targetURL;
sendAction(actionURL,{dataType:'json',onComplete:function(obj){
var boxTitle = obj.title;
qBox.iFLoad({title:boxTitle,src:boxURL,w:boxWidth,h:(parseInt(boxHeight)+30)});
if (options && options.x){
qBox.aDgs[0].moveToX(options.x);
}
if (options && options.y){
qBox.aDgs[0].moveToY(options.y);
}
}});
}
});
}
应用场景:
点击一条数据等弹出明细信息。如Portal综合门户首页通知提醒,点击一条通知弹出Box,显示明细页面。
JS调用方式:
html模版处有如下代码片段:
<ahref="javascript:doPopupWebPage('targetPage:03/MessageContentBoxNaNml,id:${data.id}',{width:'900',height:'450'})">${data.title}</a>
前边是页面路径和参数,后边是弹出Box的一些属性。
补充说明:
弹出效果如下:

2.2.5 doPopupPageBox(url,params)
简介:
功能:已知一个外部应用的URL,弹出Box。
应用场景:
点击一个元素、一条数据等需要弹出Box显示相关数据的,如Portal综合门户首页的日程安排,点击日期,弹出日程安排情况。
JS调用方式:
<ahref="javascript:doPopupPageBox('/portal_portlets/index?DailyScheduleManageList&userCode=admin&sDate=2014-9-01&eDate=2014-9-30',{title:'日程安排',width:'900',height:'450'});">9</a>
/portal_portlets/index? DailyScheduleManageList指向URL,userCode参数,admin可以是java代码片段获取到的。
补充说明:
弹出效果如下:

doPopupPageBox与doPopupWebPage区别:
从上面的JS调用方式可以看出,他们传参的方式不同,并且面向的URL也不同,doPopupPageBox调用的外部的URL,“项目/handlerId”的方式;doPopupWebPage调用的内部的页面(NaNml),“目标:导航编码/页面”的方式。
2.2.6 doPopupGridBox(params,options)
简介:
功能:门户管理弹出表格配置好,调用该方法,弹出表格box。
方法体:
function doPopupGridBox(params,options){
var datas =parsePortalParams(params);
var targetPage =parsePageId();
if(!targetPage.endWith("NaNml")){
targetPage =targetPage+"NaNml";
}
$.ajax({
type: "POST",
url:"/portal_portlets/index?DataGridBoxy&actionType=popupRequest&"+datas,
data:'',
dataType:'json',
success: function(obj){
varboxTitle = obj.title;
varboxWidth = obj.width;
varboxHeight = obj.height;
varboxGridCode = obj.gridCode;
var gridBoxURL ="/portal_portlets/index?DataGridBoxy&gridCode="+boxGridCode+"&targetPage="+targetPage+"&__randomnumber="+Math.floor(Math.random()*100000);
if(boxHeight && boxWidth){
qBox.iFLoad({title:boxTitle,src:gridBoxURL,w:boxWidth,h:(parseInt(boxHeight)+30)});
}else {
qBox.iFLoad({title:boxTitle,src:gridBoxURL});
}
if(options.x){
qBox.aDgs[0].moveToX(options.x);
}
if(options.y){
qBox.aDgs[0].moveToY(options.y);
}
}
});
}
应用场景:
点击某一页面元素需要弹出一张表格的场景。
JS调用方式:
<a id="a_more" href="javascript:doPopupGridBox('gridCode:desktop_per_customer,userCode:admin')">更多..</a>
gridCode指向弹出列表,userCode指向参数
补充说明:
弹出表格配置方法:portal门户管理--弹出表格设置

点击选中或新建一张表,可进行字段配置
点击“更多”弹出效果图如下:

3.模板组件说明
3.1 机制说明
AEAI Portal的模板组件基于Freemarker,在此基础上做了一些优化,具体的处理机制如下(以全动态portlet模板为例):
首先配置好一个全动态模板,在后台的Tempate8JsonMergePortlet中通过retrieveTemplate(PortletRequestrequest, String dataURL)方法,从dataURL所指的路径读取模板数据。
全动态portlet支持动态/静态两种数据解析方式,动态方式直接将返回的json数据放入text中,不能解析数据中的html标签。静态方式先将json数据转放入HashMap中,再将Map放入model中,可以解析数据中的html标签,但是只适用于结果只有一条数据的情况。
后台根据解析方式调用对应的模板、数据组装方法mergeTempate8JsonData(ajaxData, template)或mergeTempate8JsonData(map,template),组装好数据后返回View页面显示。
3.2 常用Freemaker标签
assign指令:用于为该模板页面创建或替换一个顶层变量,如<#assign model = text?eval>
if-else指令:这是一个典型的分支控制指令,该指令的作用完全类似于Java语言中的if-else,如:
<#assign age=23>
<#if (age>60)>
老年人
<#elseif (age>40)>
中年人
<#elseif (age>20)>
青年人
<#else>
少年人
</#if>
list指令:迭代输出指令,用于迭代输出数据模型中的集合。如:
<#list model.datas as data>
<tr>
<td>${data.id}</td>
<td>${data.title}</td>
</tr>
</#list>
Freemarker的标签指令很多,在此不做过多介绍,读者感兴趣可以自行了解。
3.3 典型配置方式
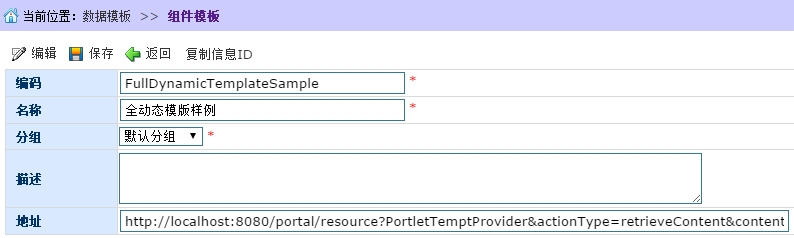
模板的配置在“门户管理―数据模板--组件模板”中,如图:
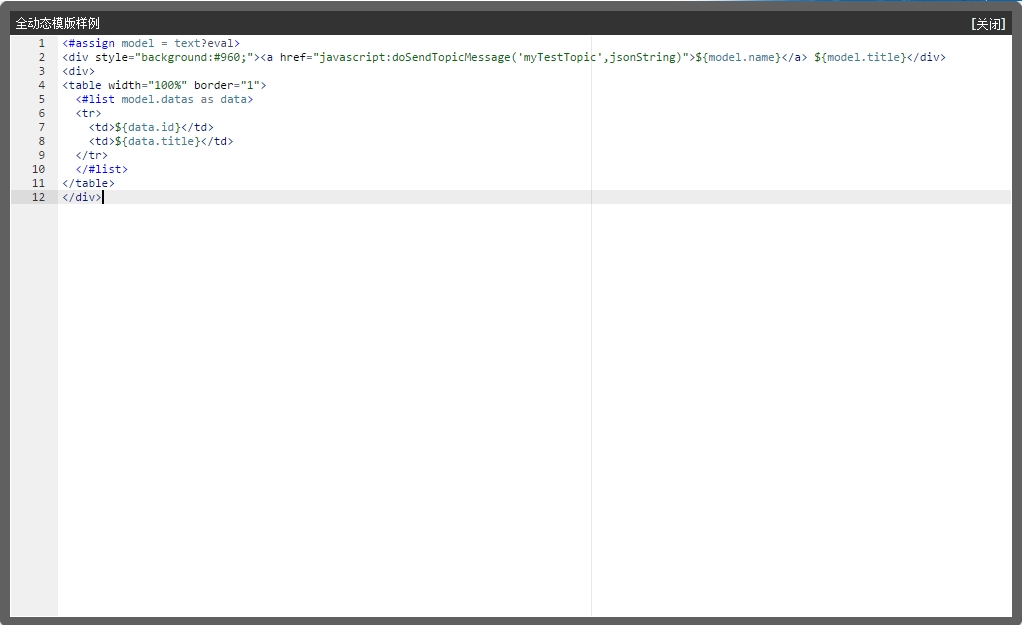
 可以新增或编辑,双击即可进行模板内容配置,如下图:
可以新增或编辑,双击即可进行模板内容配置,如下图:

在此,可以配置数据显示格式,还可以添加样式。如果是动态解析方式,需要<#assign model = text?eval>标签,而静态解析方式在后台直接将结果放入model中,所以不用写该标签。取值是通过${}取得。
创建好模板后,选中―编辑:

将上图中的地址拷到portlet模板中即可使用。
AEAI Portal-常用JS以及模板使用方法文档 下载