百度地图开放API示例整理-覆盖物
OverLay 覆盖物的抽象基类 不能实例化
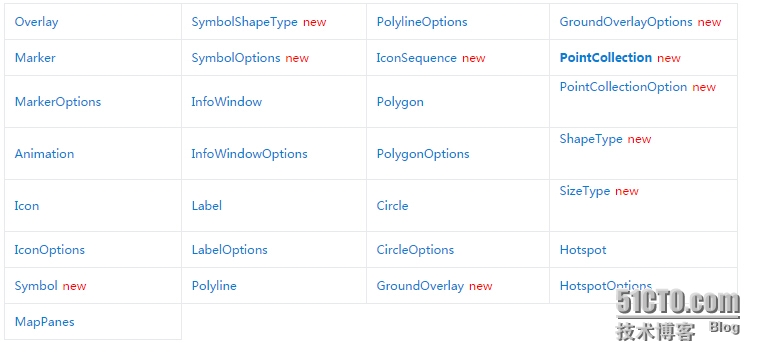
下图所示为其子类实现。
http://developer.baidu.com/map/reference/index.php?
title=Class:%E8%A6%86%E7%9B%96%E7%89%A9%E7%B1%BB/PointCollection

Map.addOverLay 添加覆盖物

添加基本的覆盖物代码:
var marker = new BMap.Marker(new BMap.Point(116.404, 39.915)); // 创建点
var polyline = new BMap.Polyline([
new BMap.Point(116.399, 39.910),
new BMap.Point(116.405, 39.920),
new BMap.Point(116.425, 39.900)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建折线
var circle = new BMap.Circle(point,500,{strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建圆
var polygon = new BMap.Polygon([
new BMap.Point(116.387112,39.920977),
new BMap.Point(116.385243,39.913063),
new BMap.Point(116.394226,39.917988),
new BMap.Point(116.401772,39.921364),
new BMap.Point(116.41248,39.927893)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建多边形
var pStart = new BMap.Point(116.392214,39.918985);
var pEnd = new BMap.Point(116.41478,39.911901);
var rectangle = new BMap.Polygon([
new BMap.Point(pStart.lng,pStart.lat),
new BMap.Point(pEnd.lng,pStart.lat),
new BMap.Point(pEnd.lng,pEnd.lat),
new BMap.Point(pStart.lng,pEnd.lat)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建矩形
//添加覆盖物
function add_overlay(){
map.addOverlay(marker); //增加点
map.addOverlay(polyline); //增加折线
map.addOverlay(circle); //增加圆
map.addOverlay(polygon); //增加多边形
map.addOverlay(rectangle); //增加矩形
}
//清除覆盖物
function remove_overlay(){
map.clearOverlays();
}
设置点的跳动动画
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 // BMAP_ANIMATION_DROP//坠落动画
创建新的图标 主要是构建一个Icon ,然后在构造时指定。
/创建小狐狸
var pt = new BMap.Point(116.417, 39.909);
var myIcon = new BMap.Icon("http://developer.baidu.com/map/jsdemo/img/fox.gif", new BMap.Size(300,157));
var marker2 = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker2); // 将标注添加到地图中
是否可拖拽
marker.disableDragging(); // 不可拖拽
marker.enableDragging() // 可拖拽
提示窗口 折线 区域块等 可参考api文档。