Android开发――记账App开发项目分享(一)之用户登录
一、题外话:
本人java基础很一般,学java的时候就写了个notepad的demo,为了顺应时代的发展在去年10月份开始学习android,到现在中间渐渐续续的持续了将近5个月,刚开始我也是下了一堆android的视频,很可惜只看了前2章老罗的视频,工作的人了没那么大的耐心和时间慢慢看下去,依照视频和网上资料把android的开发环境搭起来了,android SDK+eclipse ,中间也尝试了使用android studio ,但是一旦出了问题,查找的资料相对Eclipse要少很多,所以对于初学者建议还是用Eclipse~没有多少基础,也不想慢慢看视频,直接就进入实操,期间困难在所难免,但坚持下来收获也是非常明显的了,现在我就分享下整个开发过程,当然也会包括代码分享~让其他正在步入android门槛的童鞋可以有个借鉴,减少弯路~
二、进入正题:
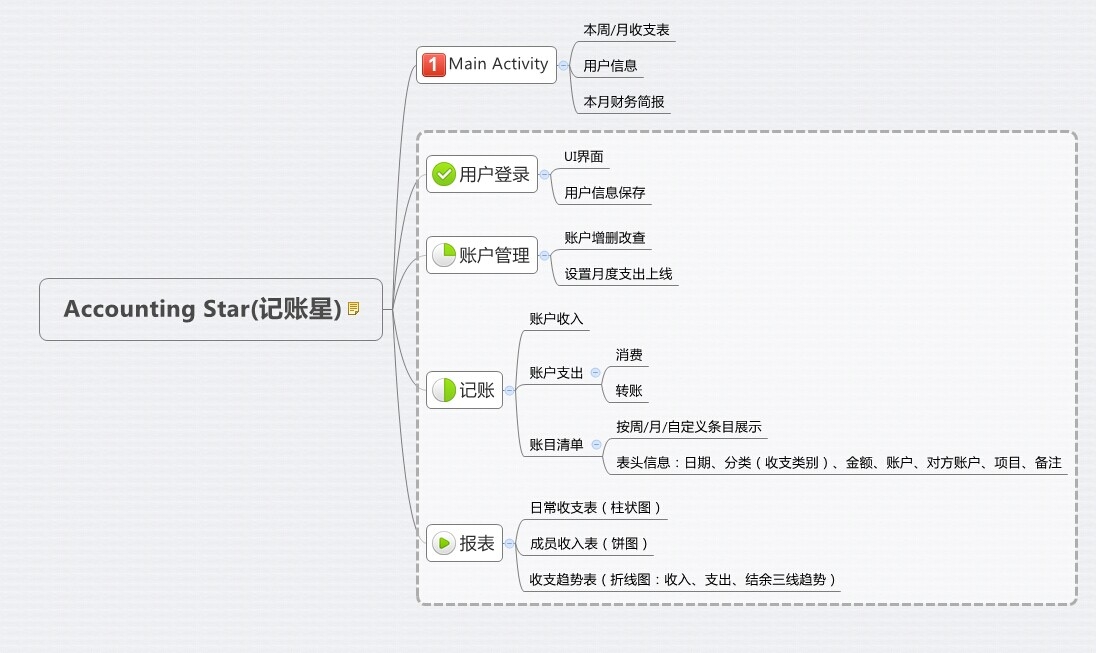
记账应用的开发涉及绝大多数android的UI和sqlite数据库等操作,很适合作为初学者练手,下面是我最开始的设计思路:

后面在开发过程中有修改,还是直接来干货,我就按照我的开发顺序来依次介绍,首先是登录界面的功能:UI中运用了LinearLayout+RelativeLayout组合布局的使用,期间有各种属性的使用,写一个这样的界面就可以了解很多UI的属性了。
效果如下图:

xml源码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#FFFFFF"> <ImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_gravity="center" android:background="@drawable/logo1" > </ImageView> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp" android:gravity="center" android:text="欢迎登录记账星" android:textColor="#57647D" android:textSize="20sp" android:textStyle="bold" > </TextView> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:layout_width="260dp" android:layout_height="100dp" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp" android:background="@drawable/userinfo_border" android:orientation="vertical" > <AutoCompleteTextView android:id="@+id/username" android:layout_width="250dp" android:layout_height="45dp" android:layout_gravity="center_horizontal" android:layout_marginTop="1dp" android:background="#FFFFFF" android:drawableLeft="@drawable/user" android:drawablePadding="10dp" android:hint="请输入您的用户名" android:textColor="#3D3D3D" android:textColorHint="#A3B1CA" android:textSize="15sp" > </AutoCompleteTextView> <View android:layout_width="match_parent" android:layout_height="0.2dp" android:layout_marginTop="4dp" android:background="#F2F2F2" > </View> <EditText android:id="@+id/pwd" android:layout_width="250dp" android:layout_height="45dp" android:layout_gravity="center_horizontal" android:background="#FFFFFF" android:drawableLeft="@drawable/password" android:drawablePadding="10dp" android:hint="请输入您的密码 " android:inputType="textPassword" android:textColorHint="#A3B1CA" android:textSize="15sp" > </EditText> </LinearLayout> <Button android:id="@+id/btnLogin" android:layout_width="260dp" android:layout_height="48dp" android:layout_gravity="center_horizontal" android:layout_marginTop="20dp" android:background="@drawable/normalbtnstyle" android:gravity="center" android:text="登 录" android:textColor="#FFFFFF" android:textSize="20sp" android:textStyle="bold" > </Button> <LinearLayout android:layout_width="260dp" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center" android:gravity="center" android:layout_marginTop="10dp">" <CheckBox android:id="@+id/cbRememberPwd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_weight="1" android:checked="false" android:text="记住密码" android:textColor="#5E6A81" android:textSize="15sp" /> <Button android:id="@+id/btnForgetPwd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#FFFFFF" android:gravity="right" android:layout_weight="1" android:textColor="@drawable/btn_forgetpwd_color" android:textSize="15sp" android:text="忘记密码?"/> </LinearLayout> </LinearLayout> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="40dp" android:gravity="center" android:orientation="vertical" > <TextView android:id="@+id/zhucexinxi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="5dp" android:gravity="center" android:text="啊,还没有账户?马上点击 " android:textColor="#5E6A81" android:textSize="14sp" > " </TextView> <TextView android:id="@+id/txtRegisterLink" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="5dp" android:layout_toRightOf="@+id/zhucexinxi" android:textSize="15sp" android:textStyle="bold" > </TextView> </RelativeLayout> </LinearLayout>
程序代码:
由于这里面程序代码无非就是一些判断控制,这里就只上传保存按钮的代码……
btnlogin.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (uname!="" && uname!=null) {
if (rememberPwd.equals("true")) {
if (evUsername.getText().toString().trim().length()>0) {
if (evUsername.getText().toString().trim().equals(uname)) {
Toast.makeText(Login.this,"登录成功",Toast.LENGTH_SHORT).show();
Intent intent =new Intent(Login.this,MainActivity.class);
startActivity(intent);
intent.setFlags(Intent.FLAG_ACTIVITY_NO_HISTORY);
finish();
((NotifyApplication)getApplication()).intLoginStatus=1;//登录激活
((NotifyApplication)getApplication()).strUsername = uname;
}else {
Toast.makeText(Login.this,"用户名不正确",Toast.LENGTH_SHORT).show();
evUsername.setText("");
evUsername.requestFocus();
}
}else {
Toast.makeText(Login.this,"用户名不能为空",Toast.LENGTH_SHORT).show();
evUsername.requestFocus();
}
}else {
if (evUsername.getText().toString().trim().length()>0) {
if (evPwd.getText().toString().trim().length()>5) {
if (evUsername.getText().toString().trim().equals(uname)) {
if (evPwd.getText().toString().equals(pwd)) {
Toast.makeText(Login.this,"登录成功",Toast.LENGTH_SHORT).show();
Intent intent =new Intent(Login.this,MainActivity.class);
startActivity(intent);
intent.setFlags(Intent.FLAG_ACTIVITY_NO_HISTORY);
finish();
((NotifyApplication)getApplication()).intLoginStatus=1;//登录激活
((NotifyApplication)getApplication()).strUsername = uname;
}else {
Toast.makeText(Login.this,"密码不正确",Toast.LENGTH_SHORT).show();
evPwd.setText("");
evPwd.requestFocus();
}
}else {
Toast.makeText(Login.this,"用户名不正确",Toast.LENGTH_SHORT).show();
evUsername.setText("");
evUsername.requestFocus();
}
}else {
Toast.makeText(Login.this,"密码长度至少为6",Toast.LENGTH_SHORT).show();
evPwd.setText("");
evPwd.requestFocus();
}
}else {
Toast.makeText(Login.this,"用户名不能为空",Toast.LENGTH_SHORT).show();
evUsername.requestFocus();
}
}
}else {
Toast.makeText(Login.this,"您还未注册,请点击下方注册",Toast.LENGTH_SHORT).show();
}
}
});
在现在看来这个页面有难度的地方,就是“注册”标签的点击链接功能的实现,需要用到SpannableString 这个类,实现该处具体源码如下:
txtRegisterLink=(TextView)findViewById(R.id.txtRegisterLink);
String str2="注册";
SpannableString spans = new SpannableString(str2);
//点击文本链接事件
spans.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
if (uname==null || uname=="") {
Intent intent = new Intent(Login.this, Register.class);
startActivity(intent);
finish();
}else{
Toast.makeText(Login.this,"您已注册,不能重复注册",Toast.LENGTH_SHORT).show();
}
}
}, 0, str2.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
txtRegisterLink.setText(spans);
接着写~~~
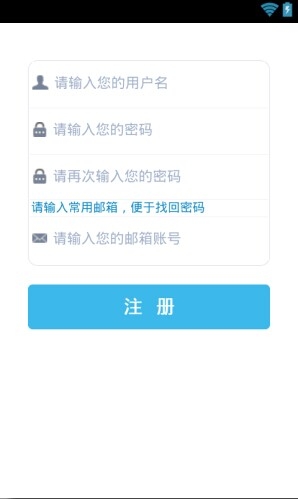
有用户登录界面,当然就需要用户注册界面了,上面也有贴出在用户登录界面通过link调转到注册界面的代码,下面就直接说注册界面的功能点:
效果图:

注册界面的xml代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#FFFFFF" android:layout_gravity="center_horizontal" android:orientation="vertical" > <LinearLayout android:layout_width="260dp" android:layout_height="220dp" android:layout_gravity="center_horizontal" android:layout_marginTop="40dp" android:background="@drawable/userinfo_border" android:orientation="vertical" > <EditText android:id="@+id/username" android:layout_width="250dp" android:layout_height="45dp" android:layout_gravity="center_horizontal" android:layout_marginTop="1dp" android:background="#FFFFFF" android:drawableLeft="@drawable/user" android:drawablePadding="6sp" android:hint="请输入您的用户名" android:textColor="#3D3D3D" android:textColorHint="#A3B1CA" android:textSize="15sp" > </EditText> <View android:layout_width="match_parent" android:layout_height="0.2dp" android:layout_marginTop="4dp" android:background="#F2F2F2" > </View> <EditText android:id="@+id/RegPwd" android:layout_width="250dp" android:layout_height="45dp" android:layout_gravity="center_horizontal" android:background="#FFFFFF" android:drawableLeft="@drawable/password" android:drawablePadding="6sp" android:hint="请输入您的密码 " android:inputType="textPassword" android:textColorHint="#A3B1CA" android:textSize="15sp" > </EditText> <View android:layout_width="match_parent" android:layout_height="0.2dp" android:layout_marginTop="4dp" android:background="#F2F2F2" > </View> <EditText android:id="@+id/RegPwdAgain" android:layout_width="250dp" android:layout_height="45dp" android:layout_gravity="center_horizontal" android:background="#FFFFFF" android:drawableLeft="@drawable/password" android:drawablePadding="6sp" android:hint="请再次输入您的密码" android:inputType="textPassword" android:textColorHint="#A3B1CA" android:textSize="15sp" > </EditText> <View android:layout_width="match_parent" android:layout_height="0.2dp" android:layout_marginTop="2dp" android:background="#F2F2F2" > </View> <TextView android:layout_width="match_parent" android:layout_height="16dp" android:layout_gravity="center_horizontal" android:text=" 请输入常用邮箱,便于找回密码" android:textColor="#108AC6" android:textSize="13sp" > </TextView> <View android:layout_width="match_parent" android:layout_height="0.2dp" android:layout_marginTop="2dp" android:background="#F2F2F2" > </View> <EditText android:id="@+id/RegMail" android:layout_width="250dp" android:layout_height="45dp" android:layout_gravity="center_horizontal" android:background="#FFFFFF" android:drawableLeft="@drawable/mail" android:drawablePadding="6sp" android:hint="请输入您的邮箱账号" android:inputType="textWebEmailAddress" android:textColorHint="#A3B1CA" android:textSize="15sp" > </EditText> </LinearLayout> <Button android:id="@+id/btnRegister" android:layout_width="260dp" android:layout_height="48dp" android:layout_gravity="center_horizontal" android:layout_marginTop="20dp" android:background="@drawable/normalbtnstyle" android:gravity="center" android:text="注 册" android:textColor="#FFFFFF" android:textSize="20sp" android:textStyle="bold" > </Button> </LinearLayout>
注册界面的UI很简单了,还是基础控件的使用,当然UI上面的实现方式很多,初学时根据自己的需要和熟悉程度选择就好……