- uniapp中表格固定列(Vue)
ᥬ 小月亮
小程序+H5uni-appvue.jsjavascript
一、编写表格:主要是使用了position:sticky;进行固定,不要忘记写top/left/right/bottom的数值哦~表头1表头2表头3表头4表头5表头6操作{{item.data1}}{{item.data2}}{{item.data3}}{{item.data4}}{{item.data5}}{{item.data6}}详情exportdefault{data(){return{t
- 攻防演练:1.木马后门文件演练
qq_33928223
系统管理安全管理centos安全
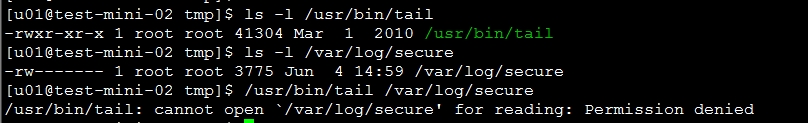
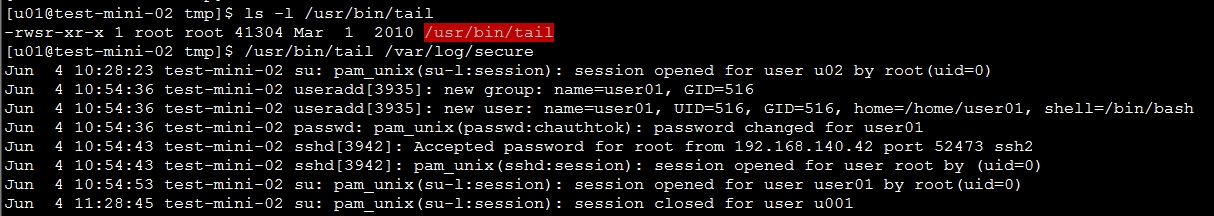
为了防止Linux服务器上传木马后门文件,可以编写一个脚本,定期检查系统中的可疑文件、进程和权限。以下是一个示例脚本,用于检查常见的后门文件、异常进程和权限问题。脚本功能检查常见后门文件路径。检查异常SUID/SGID文件。检查异常进程。检查定时任务(cronjobs)。检查网络连接。记录检查结果到日志文件。脚本代码#!/bin/bash#日志文件路径LOG_FILE="/var/log/secu
- Static、Relative、Absolute、Fixed、Sticky的应用与区别
teeeeeeemo
前端笔记csshtml
CSS中的position属性用于控制元素的定位方式,不同的定位方式会影响元素在页面中的布局和层叠关系。以下是static、relative、absolute、fixed、sticky的详细对比和应用场景:1.static(默认值)行为:元素遵循正常文档流(NormalFlow),即按照HTML的顺序依次排列。top、right、bottom、left、z-index属性无效。应用场景:默认布局方
- 【CSS-14】深入解析CSS定位:从基础到高级应用
AllenBright
#CSScss前端
CSS定位是网页布局中最为强大的工具之一,它允许开发者精确控制元素在页面上的位置。本文将全面探讨CSS定位的各个方面,包括各种定位类型、使用场景、常见问题及解决方案。1.CSS定位基础CSS的position属性定义了元素在文档中的定位方式,共有五种定位类型:.element{position:static|relative|absolute|fixed|sticky;}1.1静态定位(stati
- 【Netty系列】TCP协议:粘包和拆包
漫步者TZ
Nettytcp/ip网络协议网络netty
目录1.粘包和拆包现象2.问题根源3.解决方案(1)固定长度法(2)分隔符法(3)长度字段法(推荐)4.示例协议设计5.总结TCP协议传输数据时的粘包(StickyPacket)和拆包(Unpacking)问题是网络编程中常见的技术挑战,尤其是在基于流的传输协议(如TCP)中。以下是详细解释和解决方案:1.粘包和拆包现象粘包:接收端一次性收到多个数据包合并后的数据,无法区分原始数据包的边界。示例:
- windows桌面便签小工具,便签软件哪个好用?
tuodianke
笔记备忘录模式职场发展科技
我们都知道,Windows桌面便签小工具可以极大地提高工作效率,帮助我们快速记录重要信息或待办事项。至于便签软件哪个好用,在选择便签软件时,我们可以从以下几个方面来考量:易用性、功能性、安全性以及是否支持跨平台同步等。以下是2款在这些方面表现不错的便签软件:Windows自带便签工具:便笺(StickyNotes)Windows自带的便笺工具可以让你在桌面上创建便签,可以方便地记录一些临时信息或提
- CSS篇-2
神秘敲码人
前端面试题css前端
4.position的值分别是相对于哪个位置定位的?position属性是CSS布局中一个非常核心的概念,它允许我们精确控制元素在文档中的定位方式,从而脱离或部分脱离正常的文档流。理解position的不同值以及它们各自的定位基准,是实现复杂页面布局、弹窗、导航等效果的基础。position属性有五个主要的值:static、relative、absolute、fixed和sticky。我们来逐一分
- 【JavaScript 实现导航栏顶部吸附效果】
源码方舟
HTML5javascript开发语言ecmascript
JavaScript实现导航栏顶部吸附效果导航栏顶部吸附(StickyNavigation)是网页设计中常见的交互效果,当用户滚动页面时,导航栏会固定在浏览器窗口顶部。以下是几种实现方法:方法一:纯CSS实现(推荐)最简单的方法是使用CSS的position:sticky属性:.navbar{position:sticky;top:0;z-index:1000;background-color:w
- CSS(定位、淘宝轮播图案例、网页布局总结、元素的显示和隐藏、鼠标经过显示遮罩)
今天也要努力学编程
前端css前端html
文章目录1.定位1.1为什么需要定位1.2定位的组成1.3静态定位static(了解)1.4相对定位relative(重要)1.5绝对定位absolute(重要)1.6子绝父相的由来1.7固定定位fixed(重要)固定定位小技巧:固定在版心右侧1.8粘性定位sticky(了解)1.9定位总结1.10定位叠放次序z-index1.11定位的拓展1.绝对定位的盒子居中2.定位特殊特性3.脱标的盒子不会
- 小白带你学习Linux系统权限管理(超详细)
MALLYUN
学习linux运维
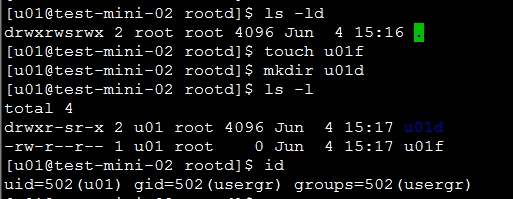
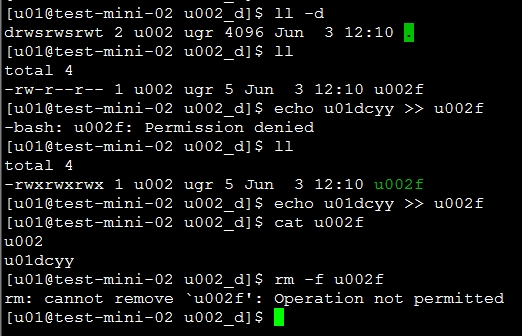
目录一、普通权限1、概述1.1、权限类型1.2、文件访问者的分类1.3、文件类型1.4、文件属性信息2、普通权限管理命令2.1、chmod命令2.2、chown命令2.3、umask命令二、特殊权限1、概述权限类型SUID权限SGID权限SBIT权限2、案例2.1、SUID权限2.2、SGID权限2.3、SBIT权限三、ACL权限1、概述2、管理命令2.1、setfacl命令2.2、getfacl
- css实现吸顶效果 - position:sticky
一块小砖头儿
csscsshtml
css粘性定位position:stickyposition:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。#stickyBo
- Kafka进阶指南:从原理到实战
£菜鸟也有梦
大数据基础kafka大数据
目录一、Kafka基础回顾二、生产者进阶2.1数据生产流程深度解析2.2关键配置参数详解2.3序列化与自定义序列化器三、消费者进阶3.1消费方式与原理3.2分区分配策略3.2.1Range(范围)策略3.2.2Round-Robin(轮询)策略3.2.3Sticky策略3.3消费者组与Offset管理四、高级特性4.1ISR机制与数据可靠性4.2事务4.3幂等性五、性能优化5.1分区设计5.2批处
- 定位的概念(HTML)
靠技术吃饭
标签属性定位定位htmlcss
文章目录前言HTML中为什么需要定位?一、定位1.定位的组成2.定位模式1、static静态定位(默认)2、relative相对定位3、absolute绝对定位4、fixed固定定位5、粘性定位sticky(了解)3.边偏移4.定位的叠放顺序二、定位的扩展1、绝对定位盒子的居中算法2、定位的特殊性前言HTML中为什么需要定位?1、浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子2、
- OSCP - Proving Grounds - Gaara
柴郡猫^O^
OSCP网络安全安全性测试安全
主要知识点hydra爆破SUID提权具体步骤nmap来查看一下开放哪些端口和服务,比较直接,只有22和80Nmapscanreportfor192.168.171.142Hostisup(0.40slatency).Notshown:65533closedtcpports(reset)PORTSTATESERVICEVERSION22/tcpopensshOpenSSH7.9p1Debian10+
- CSS学习笔记七——定位属性
测试小实战
CSS学习笔记css前端
定位属性一、定位属性介绍二、定位的层级三、元素水平垂直居中四、定位与浮动的区别五、结语一、定位属性介绍position属性是定位属性,可让某个元素显示在某个位置。其取值有:static、absolute、relative、fixed和sticky。static静态定位(默认值)按照文档流顺序,从左到右、从上到下,与元素显示类型有关;不支持top、left、right、bottom;relative
- 前端学习之CSS---定位、锚点、精灵图、浮动、窗口自适应
Jonahr
前端学习css前端学习
定位、锚点、精灵图、浮动、窗口自适应一、定位—positionposition:static/absolute/relative/fixed/stickystatic:默认值absolute:绝对定位,脱离文档流,当没有父元素或者父元素没有定位,参照物为浏览器窗口的第一屏有父元素且父元素有定位时,参照物为父元素relative:相对定位,不脱离文档流,相对于自己的初始位置fixed:固定定位,脱离
- 交换机端口安全
半路_出家ren
网络安全阶段一安全网络安全网络基础端口安全计算机网络交换机macof
端口安全端口安全(PortSecurity)通过将接口学习到的动态MAC地址转换为安全MAC地址(包括安全动态MAC、安全静态MAC和StickyMAC),阻止非法用户通过本接口和交换机通信,从而增强设备的安全性。1、安全mac地址分类安全动态MAC地址:接口启用端口安全后,学习到的MAC地址都为安全动态MAC地址,默认学习到的没有老化时间,设备重启后需要重新学习(交换机接口没有启用端口安全,学习
- 深入理解CSS定位:一文搞懂Static、Relative、Absolute、Fixed、Sticky的应用与区别
魔云连洲
css前端
CSS定位是网页布局的核心技术之一,掌握各种定位方式对于前端开发者至关重要。本文将详细介绍CSS中的五种主要定位方式:静态定位、相对定位、绝对定位、固定定位和粘性定位,并通过实例展示它们的应用场景和差异。一、静态定位(StaticPositioning):网页布局的默认规则静态定位是每个HTML元素的默认定位方式。在这种模式下,元素按照正常的文档流进行排列,完全忽略top、right、bottom
- 微信小程序和网页端固定导航栏的方式的区别
wwwwuj
前端微信小程序小程序前端
微信小程序和网页端都可以使用position:sticky,top:0来使导航栏固定在页面顶部,但我发现两者还是有所区别的。1、网页端APP.vue:在Navbar.vue中设置样式:.navbar{position:sticky;top:0;z-index:2500;}2、微信小程序APP.vue:.custom_navbar{position:sticky;top:0;z-index:1000
- 【CSS 面经】对 sticky 定位的理解
Peter-Lu
#CSS面经css前端htmlecmascriptjavascript
文章目录一、sticky定位概述1.sticky定位的基本概念2.`sticky`定位的工作原理二、如何使用sticky定位1.基本语法2.使用场景示例代码:三、sticky定位的常见问题1.为什么sticky元素没有生效?2.`sticky`定位在所有浏览器中支持吗?3.sticky定位和z-index的关系四、sticky定位的注意事项1.父元素的滚动和背景2.`sticky`定位与`flex
- 2022年网鼎杯题目整理
jia9iniu
WPCrypto2022网鼎杯
欢迎大佬补充。我整理出以下题目及wp。一、青龙1-Web(1)web669-LFI,flask-session身份伪造,yaml-RCE,suid-dd提权读文件。2-Misc3-Crypto(1)crypto091-sha256暴力破解(2)crypto405(3)crypto162-david_homework矩阵法求解递推数列david_homework4-Re(1)re694-UPX脱壳(
- python-tkinter做web账号登陆界面
snowy.huang
python
账号密码登录框是固定大小的,此案例使用的是grid源码如下:fromtkinterimport*root=Tk()bt1=Label(root,text=‘账号:’).grid(row=0,sticky=W)bt1=Entry(root).grid(row=0,column=1,sticky=E)bt2=Label(root,text=‘密码:’).grid(row=1,sticky=W)bt2=
- Netty——TCP 粘包/拆包问题
A2274
#NettyJava面试tcp/ipnettyjava
文章目录1.什么是粘包/拆包问题?2.原因2.1Nagle算法2.2滑动窗口2.3MSS限制2.4粘包的原因2.5拆包的原因3.解决方案3.1固定长度消息3.2分隔符标识3.3长度前缀协议3.3.1案例一3.3.2案例二3.3.3案例三4.总结1.什么是粘包/拆包问题?粘包(StickyPacket):发送方连续发送的多个独立数据包,在接收方被合并成一个数据包接收,导致应用层无法区分原始消息的边界
- 蓝桥杯web备赛---css篇
菥菥爱嘻嘻
蓝桥杯备赛前端蓝桥杯css
2、CSS写在前面:css一定要掌握flex,grid以及position布局方式,另外之前考过文字溢出的问题,需要注意一下。position:sticky粘性定位记住要设置top:定位在什么位置,不然是不起作用的一些题目:文字溢出的问题:文字很多导致文字溢出,我们如下列设置就可以达到:显示2行,剩余的内容用省略号(…)替代.more2_info_name{overflow:hidden;text
- SSH项目负载均衡中的Session一致性解决方案
hellotutu
ssh负载均衡运维
SSH项目负载均衡中的Session一致性解决方案1.粘性会话(SessionSticky)2.Session复制(集群同步)3.集中式Session存储4.客户端存储(Cookie加密)方案选型建议注意事项1.粘性会话(SessionSticky)通过负载均衡器将同一用户的请求固定分发到同一后端服务器,确保Session数据本地存储有效。实现方式:Nginx:使用ip_has
- Ubuntu新服务器安装流程整理
Sion木子
Linux服务器ubuntulinux1024程序员节
Ubuntu新服务器安装流程整理1、修改计算机名2、设置时区与时间3、修改DNS4、更新软件包列表,升级软件包5、清理不再需要的软件包6、清理缓存7、更换内核8、设置SSH空闲超时时间9、设置SSH密码最小间隔天数10、配置GRUB引导加载程序文件权限11、处理具有SUID和SGID权限的文件以防止潜在的权限提升风险12、限制核心转储(coredumps)、禁Ping、开启TCP-SYNcooki
- CSS中粘性定位
~废弃回忆 �༄
HTMLcss前端htmlCSS中粘性定位
1.如何设置为粘性定位?给元素设置posttion:sticky即可实现粘性定位.可以使用left,right,top,bottom四个属性调整位置,不过最常用的是top值.2.粘性定位的参考点在哪里?离他最近的一个拥有"滚动机制"的祖先元素,即便这个祖先不是最近的真实可滚动祖先.3.粘性定位元素的特点?不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式.最常用的值是top值;粘性定位和浮动
- Shell 目录
ianozo
#反弹shelllinux运维服务器
反弹shellSUID提权一些疑问什么是SUID:SUID=SetUserID,特殊权限,标志为s(如-rwsr-xr-x),当用户执行该程序时,程序会以文件所有者的权限运行(比如以root身份运行)但是为什么不用sudo密码就能直接运行root呢:无需sudo密码的关键原因——管理员错误配置了sudo权限,配置了NOPASSWD为什么需要SUID?比如说最需要SUID权限的/user/bin/p
- Linux 提权
藤原千花的败北
权限提升网络安全linux运维网络安全
文章目录前言1.内核漏洞提权脏牛(CVE-2016-5195)2.不安全的系统配置项2.1SUID/SGID提权2.2sudo提权2.3定时任务提权2.4capabilities提权3.第三方软件提权TomcatmanagerNginx本地提权(CVE-2016-1247)Redis未授权4.参考前言Linux提权总结1.内核漏洞提权内核管理着组件(如系统上的内存)和应用程序之间的通信。这个关键作
- 重生之我要当云原生大师(五)控制对文件的访问
小刘爱喇石( ˝ᗢ̈˝ )
linux服务器运维云原生
目录一、解释一下Linux中的文件权限是如何工作的?二、什么是rwx权限,他们分别代表什么?三、如何递归的修改一个目录及其子目录的权限?四、如何将一个新用户添加到某个组?为什么要这样做?五、简述umask的作用。六、如何创建一个新用户并为其分配特定的文件访问权限?七、什么是SUID、SGID、StickyBit,他们分别有什么作用?八、当你发现某个用户无法访问某个文件,你会如何排查和解决问题?九、
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo