Android UI布局经验总结
Android布局分析工具HierarchyView
http://www.2cto.com/kf/201404/296960.html
布局优化
http://www.infoq.com/cn/articles/android-optimise-layout
Android使用include/merge/ViewStub优化布局
http://www.111cn.net/sj/android/87027.htm
List的item布局、Dialog的自定义布局的宽高设置是无效的,要用minXXX来指定宽高。
1. 画UI的原则
能简则简,能用一个控件搞定的事情,不要用多个控件。
能抽则抽,可以抽取复用的属性或布局就抽取.
style:抽属性 include:抽布局(如果想让include布局指定位置,就得给include套一个布局)
Android主题切换方案总结
http://blog.csdn.net/xingfeng2010/article/details/22854977
2. 资源
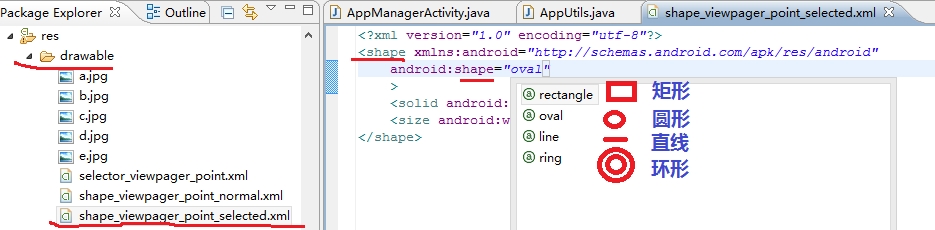
在android项目里,资源放在res文件夹下,资源可以是图片、xml等,不同类型的资源放在不同
的文件下,如下图所示

很多人都不知道的东西:values下的dimens.xml,strings.xml,styles.xml,attr.xml文件,其实
名字可以自己定义,而且完全可以写在一个xml文件里,可以发现每个xml的根标签都是resources,只是
为了便于管理和阅读,分成不同的xml文件。
在XML中引用资源
@[android:]anim/
@[android:]drawable/
@[android:]layout/
@[android:]menu/
@[android:]layout/
@[android:]menu/
@[android:]style/
@[android:]string/
@[android:]color/
如果加上android:表示调用系统的资源,系统本身就带了一些十分常用的、丰富的资源(包括图片
布局、动画等),对于一些demo演示,可以直接调用系统的资源以节省时间。
在代码中引用资源
Drawable drawable = getResources().getDrawable(R.drawable.ic_launcher);
InputStream in = getAssets().open("11.txt");
关于Android 获得图片的总结 http://www.oschina.net/code/snippet_4873_4437
2-1 自定义图形资源(发挥想象)
⑴shape标签:利用这个标签可以绘制基本的图形,如矩形、圆形、环形、直线
 案例1:横幅广告切换圆点
案例1:横幅广告切换圆点
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <solid android:color="#E34F1B" /> <size android:width="6dp" android:height="6dp"/> </shape>
效果如右图所示 
案例2:自定义环形滚动条
<?xml version="1.0" encoding="utf-8"?> <!-- 里面的旋转动画属性可写可不写。 --> <rotate xmlns:android="http://schemas.android.com/apk/res/android" > <shape android:innerRadiusRatio="3" //内半径比 android:shape="ring" android:thicknessRatio="10" android:useLevel="false" > <gradient android:centerColor="#E04343" android:endColor="#33FEDCC4" android:startColor="#33F0F0F0" android:type="sweep" /> </shape> </rotate>
效果如右图所示

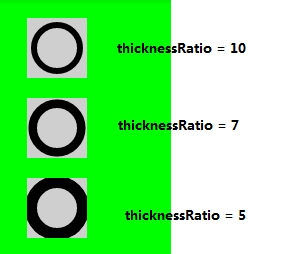
几个参数需要理解一下:
◆ innerRadiusRatio :内半径比 = 圆的内半径 / 控件的宽度,一般取3.

◆ thicknessRatio :厚度比 = 圆的厚度 / 控件的宽度

案例3:圆角矩形
经常用来作为背景使用
<?xml version="1.0" encoding="utf-8"?> <!-- 圆角矩形 --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#66968778" /> <corners android:radius="5dp"/> </shape>
补充扩展:http://kofi1122.blog.51cto.com/2815761/521605 介绍了shape子标签
3. 状态选择器selector
作用:管理资源(图片、颜色),根据控件所处的状态显示资源。
应用场景:如在textview点击的时候,变换颜色或背景,可以让用户知道有没有点击上。
定义步骤:
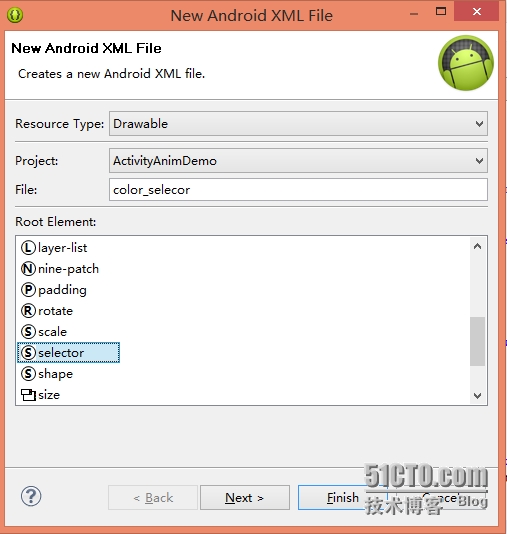
1)在res/drawable目录下创建xml文件,选择selector标签。

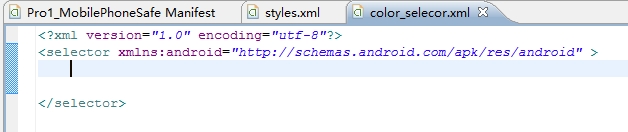
点击finish,会自动生成如下xml文件:

2)定义item标签,表示不同状态下选择器指向的资源。
■item既可以指向drawable资源,也可以指向color资源(不能直接写颜色值,要定义在
color标签里,transparent除外)。
■item的状态有很多,有的是短暂的、临时的状态(如pressed等),有的是永久的状态
(如enabled、selected等)。
■一个xml文件里可以有多个item,但是默认的item(没有指明状态的)一定要放到最后
(千万记住了)
■xml中各个item的资源可以保持一致,要么都是drawable,要么都是color,也可以即是
drawable又是color,只要绑定这个选择器的属性同时支持图片和颜色,如background。
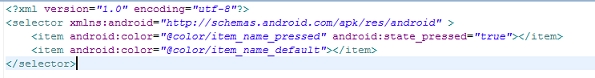
示例1:指向color资源的选择器

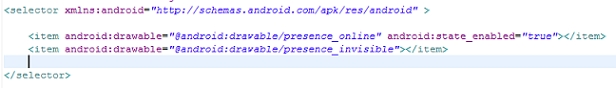
示例2:指向drawable资源的选择器

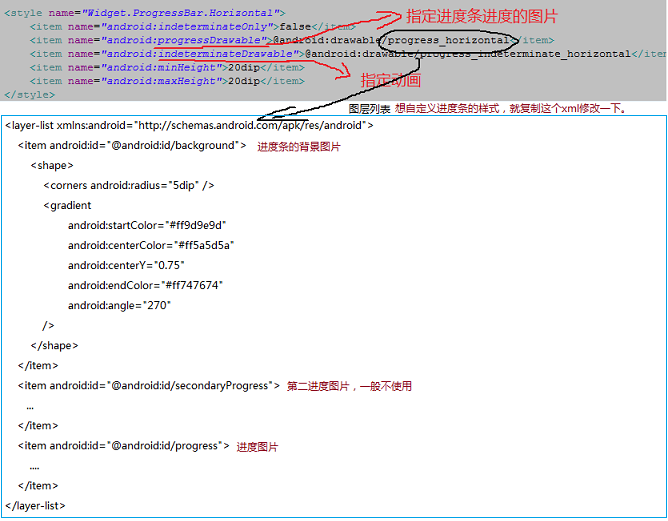
4. 自定义进度条样式
还是使用系统自带的水平进度条样式
style="@android:style/Widget.ProgressBar.Horizontal"
但是在它的基础上要修改一下它的样式

其实,举一反三,系统任何的组件,都可以自定义它的样式。