01 HTML环境搭建 字体 乱码 排版 段落 标题 字符实体 项目符号 编号列表 相互嵌套
内容预览:
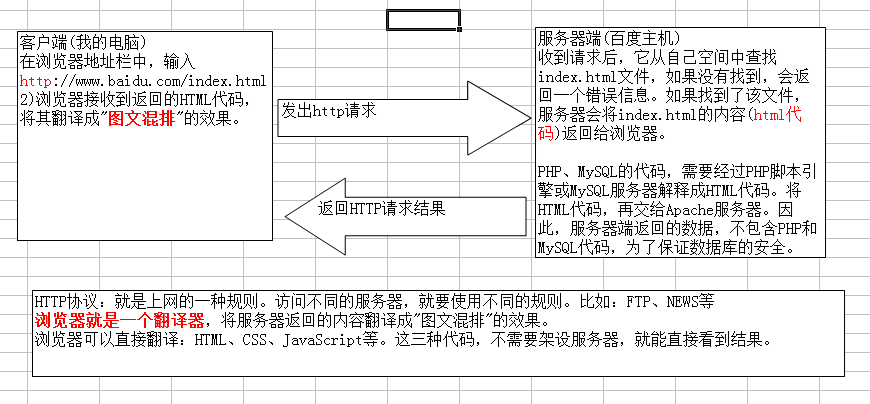
B/S网络模式(结构)
HTML简介
在线代码编辑器
编辑器设置
HTML标记的语法
字体修饰标记
<meta>标记解决网页乱码的问题
<body>的常用属性
排版标记
段落标记
标题标记
预排版标记pre使用示范
HTML字符实体
无序项目符号标记
有序编号列表标记
项目标记嵌套编号列表标记
B/S网络模式(结构)
B是浏览器Brower;S是服务器Server。

HTML简介
静态网页的扩展名:.html和.htm
动态网页的扩展名:.asp、.jsp、.aspx、.php(含有PHP代码和MySQL代码)等
浏览器不能直接识别PHP和MySQL的代码。只能由服务器端的服务器软件Apache来进行解释成HTML代码返回。
1)HTML的概念
HTML(HypertextMarkup Language,超文本标注语言) ,(这是曾经的一道笔记题)
HTML就是一个标准,是一套标记。比如:加粗:<b>广州</b>
2)一个HTML文件的结构标记
<html>
<head>
<title>凤凰网首页</title>
</head>
<body>
99%的内容都放在这里
</body>
</html>
<html></html>是网页中最大的一对标记,告诉浏览器如何给我翻译这个文件的内容。<html>中包含两大标记<head>和<body>。
<head></head>中的内容不可见,一般用于特殊功能。
<body></body>是网页的主体内容。这里的内容都是用户可见的。
<title></title>是网页标题,只能填写纯文本。
<meta>标记是<head>的子标记,告诉浏览器网页用什么字符编码来显示。比如:gb2312(简体中文)、utf-8(多国语言)
注意:如果这个<meta>标记,设置的不合格,会造成乱码的问题。(详细的meta明天再讲)
在线代码编辑器
分两大类:一是增强的文本编辑器;二是IDE(集成化的开发环境)
(1)增强的文本编辑器
EditPlus
Notepad++
特点:比较小、占用系统资源比较少、代码颜色高亮显示、但没有代码自动补功能
(2)IDE
Dreamweaver的安装序列号:WPD800-52838-47232-48635
Zendstudio 收费软件
特点:软件比较大、占用系统资源较多、代码颜色高亮显示、代码自动补齐功能、版本控制、数据库配置等。
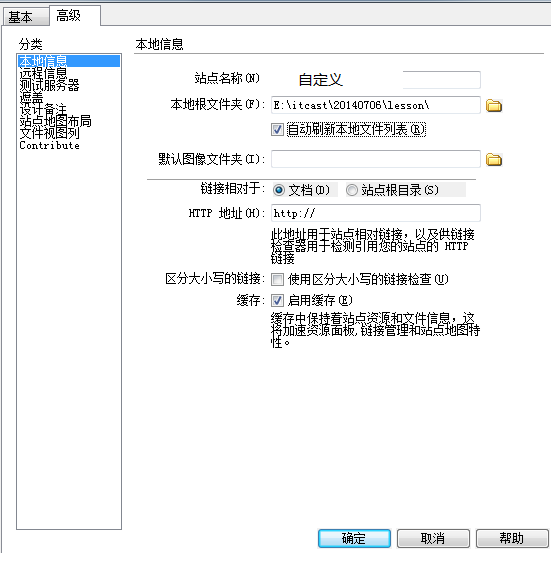
(3)Dreamweaver环境的设置
第一步:建立一个站点:站点――管理站点

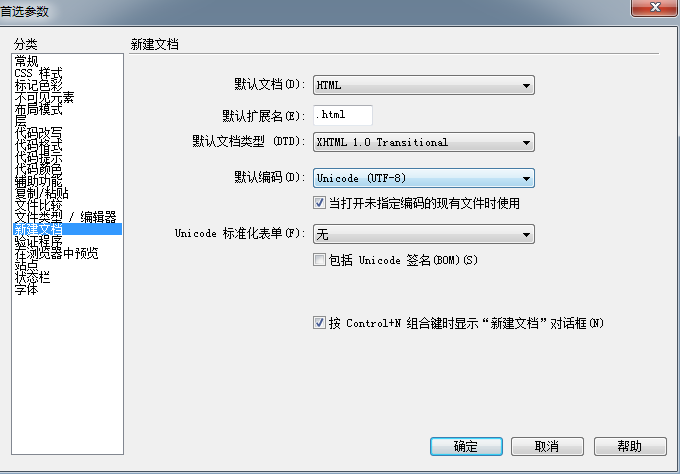
第二步:设置当前环境的编码,编辑――首选参数(Ctrl+U)

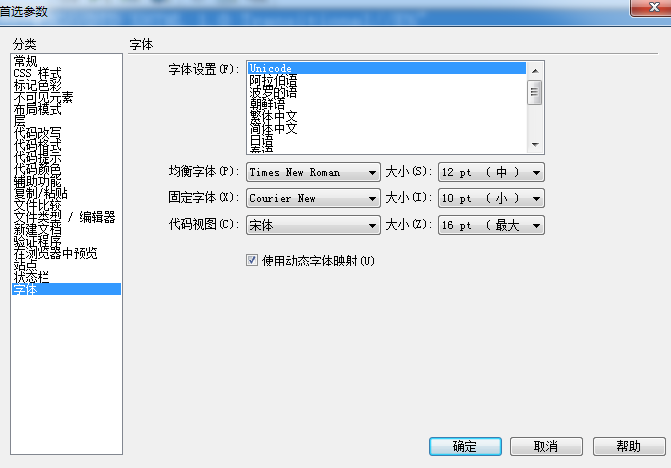
第三步:修改代码中文字的大小:首选参数(Ctrl+U)

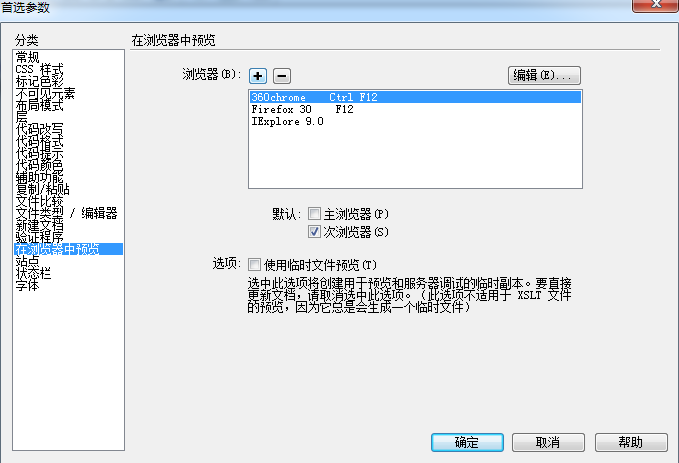
第四步:设置默认浏览器:Ctrl+U

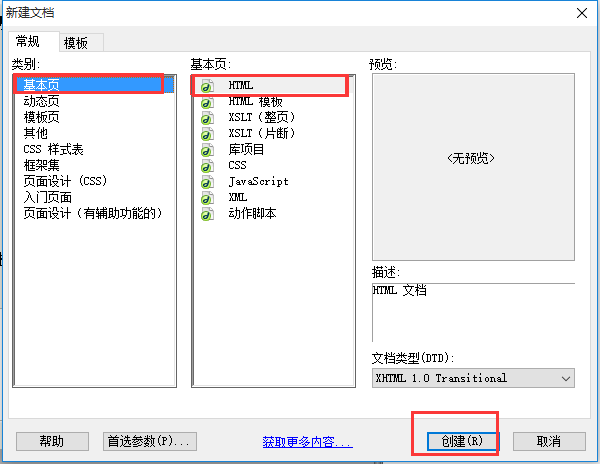
新建一个文件,保存,点击浏览器标签,就可以浏览编写的网页!

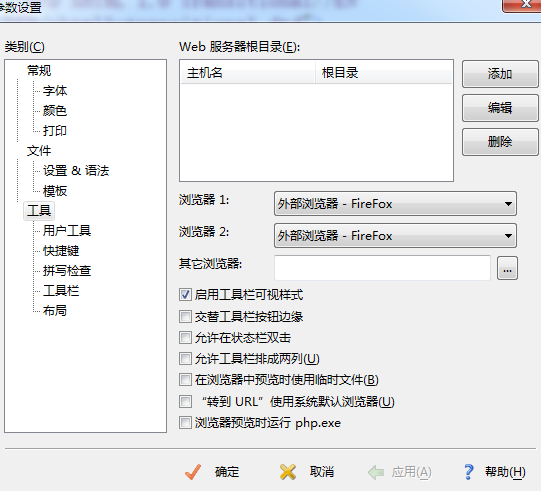
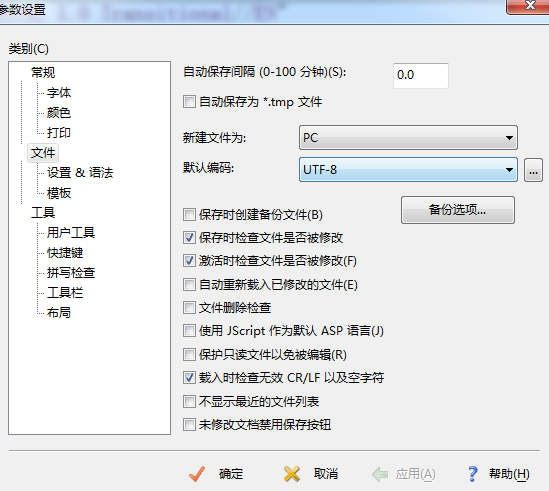
Editplus的参数设置:工具――参数

Editplus编辑环境的默认编码

HTML标记的语法
双边标记:<标记名称 属性1=“属性值1” 属性2=“属性值2”></标记名称>
一个人可以看成一个对象,人对象有身高、体重、年龄、学历等特征。
例如:<张三 height=”180” weight=”200” age=”200” edu=”研究生”>
例如:<font size=”7” color=”red” face=“黑体”>李四</font>
单边标记:<标记名称 属性1=“属性值1” 属性2=“属性值2”>
说明:单边标记起一个特殊的作用,比如:换行标记、水平线等
例如:<hr> 水平线标记 <br>换行标记
字体修饰标记
加粗:<b>内容</b>
斜体:<i>内容</i>
下划线:<u>内容</u>
下标:<sub></sub>
上标:<sup></sup>
字体颜色、大小:<font size=“字号大小,取值1-7” color=“颜色单词”>内容</font>
例如:<font size=”6” color=”blue”>大家好</font>
解决网页乱码的问题:要保证各个环节的字符编码一致
(1)编辑器的编辑环境的字符集(默认字符集):Ctrl+U
常用的编码 GB2312(简体)、GBK(简体)、BIG5(繁体)、UTF-8(多国语言编码)
(2)<meta>标记的字符集设定与编辑环境的字符集一致
字符集设置:<meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
(3)PHP的字符集设置
(4)MySQL的字符集设置
注意:不需要考滤浏览器的字符集。
任何软件的默认字符编码都是ANSI编码,ANSI在中国,对应的具体的编码是GBK或GB2312。
<body>的常用属性
Text:指网页的前景颜色,就是指网页中的文本颜色;
bgColor:网页的背景颜色
background:网页背景图片路径。background=”images/bg.gif”
例如:<body bgcolor="#999999"background="bg01.jpg">
排版标记
1、水平线:<hr size=“线的粗细” width=“线的宽度” align=“水平对齐方式” noshade>
常用的属性:
Size:指定水平线的粗细,单位默认是像素,例如:size=5
Width:指定水平线的宽度,取值:固定值、百分比。例如:width=500 width=50%
Align:水平线的水平对齐方式,取值:left、center、right
Noshade:不加阴影,也就是纯色显示,该属性比较特殊,没有属性值。
提示:HTML中的标记及属性,不区分大小写。
例如:<hr size=“5” width=“50%” align=“center” noshade>
2、段落标记:<p></p>
Align:水平对齐,取值:left、center、right
提示:在段落的前后,会自动插入一个空行。
3、标题标记
一级标题:<h1 align=“left|center|right”></h1>
二级标题:<h2></h2>
三级标题:<h3></h3>
四级标题:<h4></h4>
五级标题:<h5></h5>
六级标题:<h6></h6>
4、预排版标记<pre></pre>
含义:将保留其中的所有的空白字符(空格、换行符)。原封不动的输出结果。
说明:真正排网页过程中,<pre>标记几乎用不着。但在PHP中用于打印一个数组时使用。
HTML字符实体
空格:
>:>
<:<
&:&
人民币:¥
版权:©
乘号:×
除号:÷
项目符号(无序列表)标记
标记结构:
<ul>
<li>内容</li>
<li>内容</li>
……
</ul>
常用属性:
Type:指定项目符号的类型,取值:disc(实心圆点)、circle(小圆圈)、square(方块)
提示:这个type属性,既可能给<ul>添加,也可以给<li>添加。
注意:项目符号可以是图片,但是通过CSS设置<li>标记的背景图片来实现。(CSS中讲)
项目符号之间相互嵌套
<ul>
<li><b>北京市</b>
<ul>
<li>海淀区</li>
<li>朝阳区</li>
<li>东城区</li>
</ul>
</li>
<li><b>广州市</b>
<ul>
<li>天河区</li>
<li>越秀区</li>
</ul>
</li>
<li>天津市</li>
</ul>
说明:项目符号嵌套,是在某一个<li>标记中来嵌套一个完整的<ul>标记。
编号列表(有序列表)标记
<ol>
<li>内容</li>
<li>内容</li>
……
</ol>
常用的属性:
Type:编号的类型,取值:1、a、A、I(大罗马)、i(小罗马)
Start:从第几开始编号,取值只能是数字。
<h2>编号列表的应用</h2>
<ol>
<li>HTML</li>
<li>CSS</li>
<li type="a"start="3">JavaScript</li>
<li>PHP+MySQL</li>
</ol>
编号列表相互嵌套:跟上面<ul>的嵌套一样,也都是在<li>标记中,来嵌套一个完整的<ol>。
练习:如下

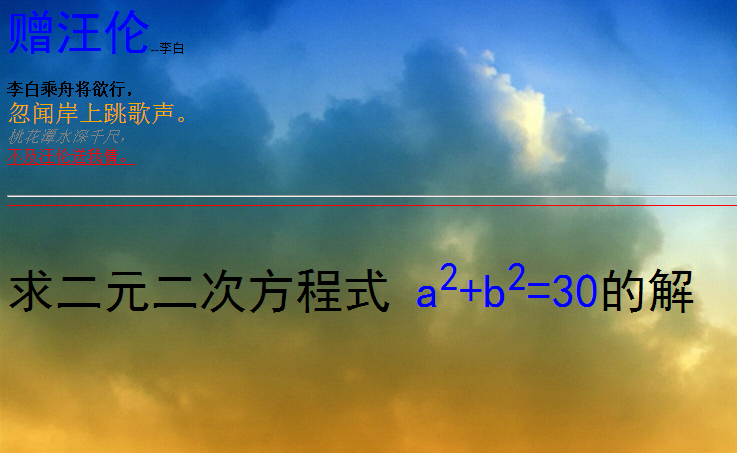
<html> <head> <title> 字体修饰标记的应用</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"> </head> <body > <font size="7" color="blue" face="黑体">赠汪伦</font><sub>--李白</sub><br><br> <b>李白乘舟将欲行,</b><br> <font size="5" color="orange" face="宋体">忽闻岸上跳歌声。</font><br> <font color="gray"><i>桃花潭水深千尺,</i></font><br> <font color="red"><u>不及汪伦送我情。</u></font> <br><br> <hr> <hr size=1 color="#ff0000" width=80% align="left" > <br><br> <font size=7 color="black" face="黑体"> 求二元二次方程式 <font color="blue">a<sup>2</sup>+b<sup>2</sup>=30</font>的解 </font> </body> </html>
在上面练习题的基础上,设置网页背景颜色,背景图案,图片与html文件在一个目录下

<html> <head> <title> 字体修饰标记的应用</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"> </head> <body bgcolor="green" background="bg01.jpg"> <font size="7" color="blue" face="黑体">赠汪伦</font><sub>--李白</sub><br><br> <b>李白乘舟将欲行,</b><br> <font size="5" color="orange" face="宋体">忽闻岸上跳歌声。</font><br> <font color="gray"><i>桃花潭水深千尺,</i></font><br> <font color="red"><u>不及汪伦送我情。</u></font> <br><br> <hr> <hr size=1 color="#ff0000" width=80% align="left" > <br><br> <font size=7 color="black" face="黑体"> 求二元二次方程式 <font color="blue">a<sup>2</sup>+b<sup>2</sup>=30</font>的解 </font> </body> </html>
排版标记的应用
pre使用示范
HTML字符实体
无序项目符号标记
有序编号列表标记
项目标记嵌套编号列表标记


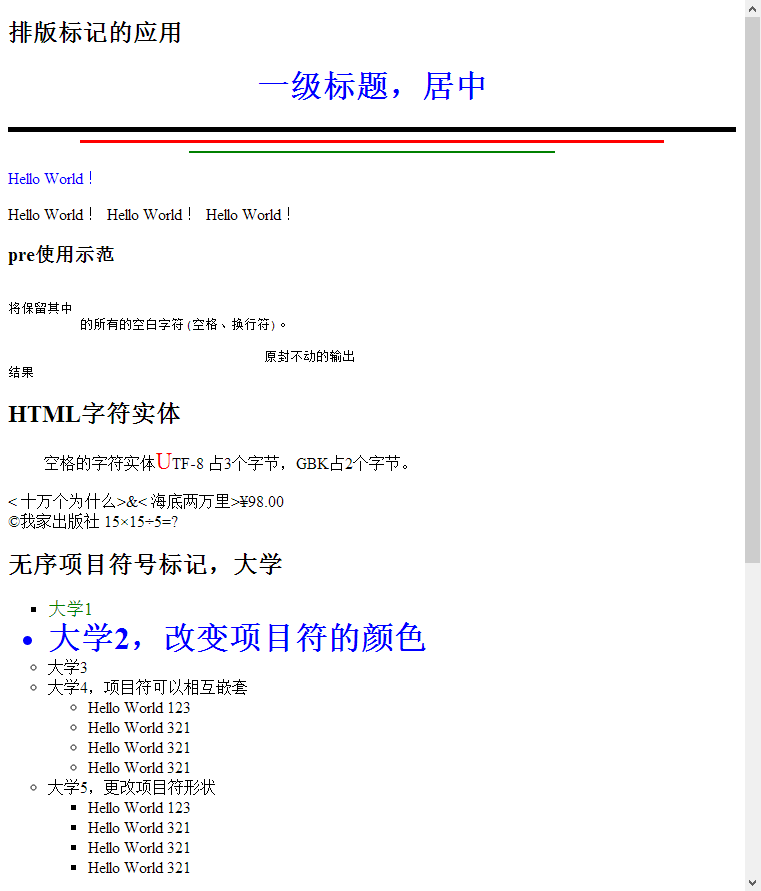
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>排版标记的应用</title> </head> <body > <h2>排版标记的应用</h2> <h1 align="center"><font color="blue" >一级标题,居中</font></h1> <hr size=5 align="center" color="black"> <hr size=3 width=80% color="red"> <hr size=2 width=50% color="green"> <p><font color="blue">Hello World !</font></p> <p>Hello World ! Hello World ! Hello World ! </p> <h3>pre使用示范</h3> <pre> 将保留其中 的所有的空白字符(空格、换行符)。 原封不动的输出 结果 </pre> <h2>HTML字符实体</h2> <p> 空格的字符实体<font size=5 color="red">U</font>TF-8 占3个字节,GBK占2个字节。</p> < 十万个为什么>&< 海底两万里>¥98.00<br> ©我家出版社 15×15÷5=? <h2>无序项目符号标记,大学</h2> <ul type="circle"> <li type="square"> <font size=4 color="green">大学1</font></li> <font size=6 color="blue"><li type="disc" > <b>大学2,改变项目符的颜色</b></li></font> <li type="circle"> 大学3</li> <li> 大学4,项目符可以相互嵌套</li> <ul> <li>Hello World 123</li> <li>Hello World 321</li> <li>Hello World 321</li> <li>Hello World 321</li> </ul> <li> 大学5,更改项目符形状</li> <ul type="square"> <li>Hello World 123</li> <li>Hello World 321</li> <li>Hello World 321</li> <li>Hello World 321</li> </ul> </ul> <h2>有序编号列表标记</h2> <ol> <li>HTML1</li> <li>CSS</li> <li>JSP</li> <li>PHP</li> </ol> <ol type="a" start=3> <li >start=3 取值只能是数字</li> <li>CSS</li> <li>JSP</li> <li>PHP</li> </ol> <ol type="a" start=3> <li >start=3 取值只能是数字</li> <li>CSS</li> <li type="I" start=3>li 也可以使用type start </li> <li>PHP</li> </ol> <h2>项目标记嵌套编号列表标记</h2> <ul type="square"> <li>学习!</li> <ol type="a" start=3> <li >start</li> <li>CSS</li> <li type="I" start=3>li 也可以使用type start </li> <li>PHP</li> </ol> </ul> </body> </html>