- 极度休闲的一天
淡泊孤峰
国庆国庆,普天同庆。在家躺着看大家游山玩水,长辈走亲戚,我的微信一天没几条消息,标准结局,习惯了。哈利波特系列电影真不错,童年总幻想着像主角哈利一样,像《龙族》少年楚子航浪迹江湖,风云天下。而现在却败给华为ICT大赛题还有永无止境的代码视频,唉,真可笑!
- 2020-03-24
艺鹰空间设计
从欧美的复古奢华,到现代极简的北欧风,一个太沉闷,一个略单调,设计师梁博,在自己的作品中融入一点点的复古元素,即能保留现代风格的清爽和功能上的便利,又可以收获复古的奢华和优雅,简直是太完美的搭配!古典风格住宅,设计师重新设计,厨房和起居室结合在一起,走廊和厨房起居室之间的墙从地板到天花板变成了一个透明隔断,给空间带来了更多的空气和光线。主卧室的设计颇有高级酒店的味道,左侧设置了休闲椅,右侧则有办公
- 莆田鞋十大良心微商推荐,莆田鞋推荐微商排名一览表
腕表鞋屋
莆田鞋是广受欢迎的一种休闲鞋,因其舒适耐穿而备受消费者喜爱。在如今的微商市场中,有许多卖家代理莆田鞋,但是有些卖家并不那么负责,售卖的鞋子品质堪忧。因此,今天我们就来盘点一下莆田鞋的十大良心微商,为大家推荐一些靠谱的卖家。微信:726865(下单赠送精美礼品)1.小尼鞋铺小尼鞋铺是一家专注于莆田鞋销售的微商店铺,主打高品质的鞋子,深受用户好评。2.快乐小屋快乐小屋作为一个专业的莆田鞋代理店,拥有丰
- 手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
- 哪些网站用python开发
hakesashou
python基础知识python
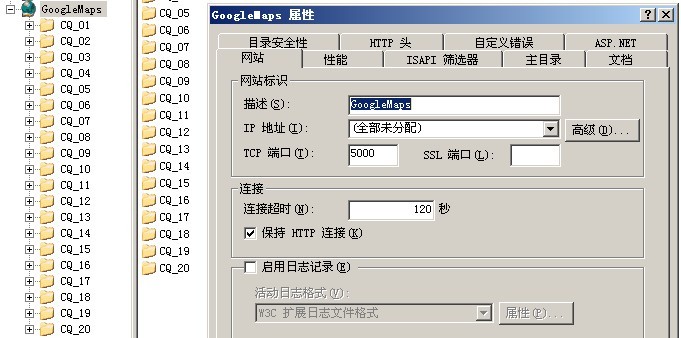
国内的话,知乎,网易,腾讯,搜狐,金山,豆瓣这些属于用Python比较知名的。大型的项目的话,网易的许多游戏,腾讯的某些网站,搜狐的邮箱,金山的测试框架等等都是或多或少使用了Python。YouTube-视频分享网站,在某些功能上使用到python。Quora-社交问答网站。Google-谷歌在很多项目中用python作为网络应用的后端,如GoogleGroups、Gmail、GoogleMaps
- 类似拳头游戏的官网有哪些 除了拳头游戏官网还有哪些好用?
会飞滴鱼儿
免费在线游戏网站为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏网站排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1.3w
- 《生活》——浮世心镜 2023-10-14
零下1度的刺猬
周末的休息的日子总是让人感到很是惬意,一方面是有着轻松的感受为主,另一方面也是因为心境的调整作用,泡上一茶壶的金骏眉,而后沉浸平静的心境当中,任由时间自由的流淌,好似这个世界就是这样安详宁静,久违的舒适感受慢慢荡漾开来。算算上次有这样泡茶休闲的时刻,好像已经过去有个把月的时间了,我发现自己说说不想着忙碌和奔波了,但其实还是在不知不觉的被带入到社会发展的快节奏当中去,多数时候我还是不够慢下来,还是会
- 变态单职业手游网站有哪些 单职业版本手游网站排行榜大全
会飞滴鱼儿
免费在线游戏网站为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏网站排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1.3w
- 单节点canal的介绍和搭建(对接mysql和rocketMQ)
汀风
中间件阿里云mysqljava
单节点canal-server+canal-admin的介绍和搭建(对接mysql和rocketMQ)一、简介1、Canal1、工作原理2、MySQL主从复制实现3、canal架构4、binarylog1、新增binlog2、更新binglog3、增加字段bin-log4、删除字段bin-log5、修改字段bin-log二、使用2.1安装1、本地安装2、docker安装canal-admincan
- Protobuf3语言指南
R-QWERT
数据结构化与序列化protobuf
定义一个消息类型指定字段类型分配标识号指定字段规则添加更多消息类型添加注释保留标识符(Reserved)从.proto文件生成了什么?标量数值类型默认值枚举使用其他消息类型导入定义使用proto2消息类型嵌套类型更新一个消息类型AnyOneof使用OneofOneof特性向后兼容性问题映射(Maps)向后兼容性问题包(Packages)包及名称的解析定义服务JSON映射选项自定义选项生成你的类英文
- 【幸福日记】2021.3.13 NO.38
情商财商在线
【健康与效能】1.早睡早起22:30-7:352.幸福打卡日记38次。【关系与休闲】1.老俩口恩爱散步又采购。2.与红姐沟通生日事宜。3.帮花姐挑选春装。4.宝回家,了解学校情况,并疏导赋能。【事业与财务】1.无2.核对帐户余额。【学习与体验】1.尝试与俊宝相亲相爱相处。2.轻食排毒续上。3.QG学习打卡2次。【今日要事】1.做了棒骨面,有颜有料有好评。2.陪伴家人。
- 写出渗透测试信息收集详细流程
卿酌南烛_b805
一、扫描域名漏洞:域名漏洞扫描工具有AWVS、APPSCAN、Netspark、WebInspect、Nmap、Nessus、天镜、明鉴、WVSS、RSAS等。二、子域名探测:1、dns域传送漏洞2、搜索引擎查找(通过Google、bing、搜索c段)3、通过ssl证书查询网站:https://myssl.com/ssl.html和https://www.chinassl.net/ssltools
- 一文让你彻底弄懂Redux的基本原理以及其如何在React中使用!
tabzzz
react.jsjavascriptecmascript
文章目录什么是Redux?它有什么用Redux基本原理Redux在React中具体使用的方法ReduxToolkit(RTK)createSlice函数参数返回值示例configureStore函数参数返回值示例React-ReduxProvider组件示例React组件使用store中的数据useSelector钩子函数示例connect组件mapStateToPropsmapDispatchT
- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- 今晚《中餐厅》又开始营业了,少年王俊凯竟然是土味情话十级学者
57106125cd9d
短暂的半日休假后,中餐厅又开始忙碌营业了,合伙人休闲晚餐欢乐多,然而想不到这浓眉大眼的少年王俊凯竟然也是“土味情话十级学者”!
- go 语言常见问题(4)
jzpfbpx
golang开发语言后端
31.go语言编程的好处是什么编译和运行都很快。在语言层级支持并行操作。有垃圾处理器。内置字符串和maps。函数是go语言的最基本编程单位。32.说说go语言的select机制select机制用来处理异步IO问题select机制最大的一条限制就是每个case语句里必须是一个IO操作golang在语言级别支持select关键字33.解释一下go语言中的静态类型声明静态类型声明是告诉编译器不需要太多的
- 玩一分钟就能赚50元的游戏有哪些?(分享3款真实可靠的游戏赚钱软件)
帮忙赚赏金
玩一分钟就能赚50元的游戏有哪些?分享3款真实可靠的游戏赚钱软件导语:现在,随着科技的快速发展,越来越多的人开始寻找在游戏中获利的机会。如果你也想通过玩游戏来赚钱,那么这篇文章将为你介绍三款真实可靠的游戏赚钱软件,让你在一分钟内轻松赚取50元。第一款:XX游戏赚钱软件XX游戏赚钱软件是一款基于移动设备的游戏平台,不仅充满乐趣,还能让你获得丰厚的奖励。该软件提供了各种类型的游戏,包括策略、益智、休闲
- 沅江畔,免费休闲好去处地方
蒋六元
图片发自App减字木兰花·右岸书城作者:雷子朝阳方好,朗朗书声年正少。孔孟隋唐,千古风流韵四方。诗墙隔岸,一阵清风书影伴。盛世荣华,惟愿墨香飘万家。雷子于戊戌年国庆
- 记一次生产环境大面积404问题!
冰河团队
写在前面发布到线上的接口服务一直好端端的,今天突然运营反馈说很多功能无法正常使用。经过排查,发现前端调用后端接口时,部分接口出现404的现象。今天,我到公司比较晚,肯定是哪个小伙伴昨晚下班,走出办公室前没有祈祷服务器不要出问题。要把这个人揪出来,吊在服务器上——祭天!文章已收录到:https://github.com/sunshinelyz/technology-binghehttps://git
- 哪个手游交易平台最安全 交易游戏账号最好去哪个平台?
会飞滴鱼儿
免费在线游戏平台app为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏平台排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1
- 手游门户网站哪个好 手游专业网站排行榜大全
会飞滴鱼儿
免费在线游戏网站为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏网站排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1.3w
- NOIP2021 T1 报数
aWty_
题解算法
传送门:NOIP2021T1题目大意报数游戏是一个广为流传的休闲小游戏。参加游戏的每个人要按一定顺序轮流报数,但如果下一个报的数是7的倍数,或十进制表示中含有数字7,就必须跳过这个数,否则就输掉了游戏。在一个风和日丽的下午,刚刚结束SPC20nn比赛的小r和小z闲得无聊玩起了这个报数游戏。但在只有两个人玩的情况下计算起来还是比较容易的,因此他们玩了很久也没分出胜负。此时小z灵光一闪,决定把这个游
- 我的家长父亲
阿荣唏嘘
我爸是一个没有娱乐的人。小时候觉得家里不够富裕,很多方面都不如身边的小伙伴,我时常感到自卑。长大后觉得我爸不够时髦,同龄人常见的休闲娱乐他从来没有过,我时常感到遗憾。后面我才知道他不是不喜欢那些娱乐,他不是不喜欢吃那些垃圾食品,他是不能。印象中无论谁喊他吃宵夜他永远都会拒绝,他给出的理由是怕吃习惯了。我们都知道由俭入奢易,由奢入俭难。我想我爸和清楚这点。直到近几年由于疫情原因,我爸才慢慢培养出了一
- 想改变口袋,先要升级脑袋
饥者求食
上周末,我参加了一场同学聚会,好多年没见的同学,很多都快认不出来了。大家这些年为生活奔波,都苍老了不少,谈话间忍不住感慨万千。但是最让人诧异的是,校园时代就调皮捣蛋、经常考试不及格的家明,那晚却是一身气派的西装,戴着名牌手表,用着最新款的苹果手机,简直就是成功人士、人生赢家的样子。饭桌上,他从容淡定,举止斯文,和老同学们谈笑风生,尽显男性魅力。不管是上到国际政治经济,下到娱乐休闲,什么话题他都能聊
- 捕捉小趋势,解锁春糖营销新姿势
优星库
春节已过,但品牌营销战场上硝烟仍未散去,在即将到来的3月糖酒会这个营销节点上,对于休闲零食来说,无论销量还是品牌造势,都是抢占市场高地的一个很好营销点。因此,如何争夺消费者注意力,让品牌从众多同质化品类中脱颖而出,如何呈现新的形象,让消费者主动、持续地消费,带动流量转化和变现,成为休闲零食行业的营销新话题。玩转代言,深度圈粉明星代言是品牌营销中最直接有效的形式之一,这一营销策略不仅有利于品牌形象建
- 高手粉丝还原《无敌破坏王2》中的休闲游戏《松饼和奶昔》
爱游戏的萌博士
大家还记得《无敌破坏王2:大闹互联网》吗?这部华特·迪士尼影片公司出品的动画电影已经上映了一段时间了。这部《无敌破坏王》的续作,依旧维持了高水准,电影中很多细节都给大家留下了深刻的印象。博士今天想说的是电影中出现的那款小游戏《Pancakes&Milkshakes》!动画中出现的这款游戏《Pancakes&Milkshakes》,中文可以叫做《兔子吃松饼,猫咪喝奶昔》。因为游戏中左边的兔子就是一直
- [源码和文档分享]基于C#实现的电影院售票管理系统
ggdd5151
一、引言1.1选题背景随着互联网和电子商务的快速发展,网上购物已经成了现代人生活中很重要的一种方式,如:数码产品、生活用品、化妆品护肤品等,只要是人们需要到的东西,基本都可以在网上购买。除了购买各种物品,现代人的生活也不再向过去一样单调,除了学习和工作之余,人们的娱乐生活也逐渐丰富,最普遍的娱乐休闲方式之一就是到电影院看电影,那么传统的电影订票窗口显然已经不能满足人们的需要了,所以开发一个电影院网
- 游戏内部号申请渠道怎么进入 有哪些渠道可以获得手游内部号?
诸葛村夫123
免费在线游戏平台为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。下面就给大家盘点五个目前最好用的游戏平台!2024最火的免费游戏盒子排行榜大全──────────Top1──────────游戏盒子名字:游戏豹官网-特点-:手机游戏门户盒子日活跃量
- 3DSMAX中英文对比大全(从A-Z分类)
weixin_30587927
人工智能uijava
AAbsoluteModeTransformType-in绝对坐标方式变换输入Absolute/RelativeSnapToggleMode绝对/相对捕捉开关模式ACISOptionsACIS选项Activate活动;激活ActivateAllMaps激活全部贴图ActivateGrid激活栅格。激活网格ActivateGridObject激活网格对象;激活网格物体ActivateHomeGrid
- 日更打卡~忙碌的一天
李xiao胖
最近这段时间上班都比较忙,一天下来也不知道在忙些啥,不过过得跟充实,休闲的时候可以和同事畅聊一下!以前上班的状态是懒懒散散,最近公司加了新血液之后,完全是大变样!本来自己的学历也不高(初中学历)现在能在办公室里做行政也是很幸运的,一直很感谢之前的公司,能让我从一个职场小白做到了主管的位置(当然自己也努力了)……,从之前公司离职是自己的个人原因,也很感谢我现在的公司,没有因为学历低而不录用我!总结了
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj