使用HTTP模块扩展 ASP.NET 处理
HTTP
模块是一个通过实现实现 IHttpModule 接口和处理事件,在每次针对应用程序发出请求时调用的程序集。HTTP 模块作为 ASP.NET 请求管线的一部分调用,能够在整个请求过程中访问生命周期事件。因此,HTTP 模块使我们有机会检查传入和传出的请求,并根据该请求采取操作。甚至我们可以通过实现HTTP模块来参与ASP.NET运行的管理,例如,ASP.NET 提供了 SessionStateModule 来向应用程序提供会话状态服务。
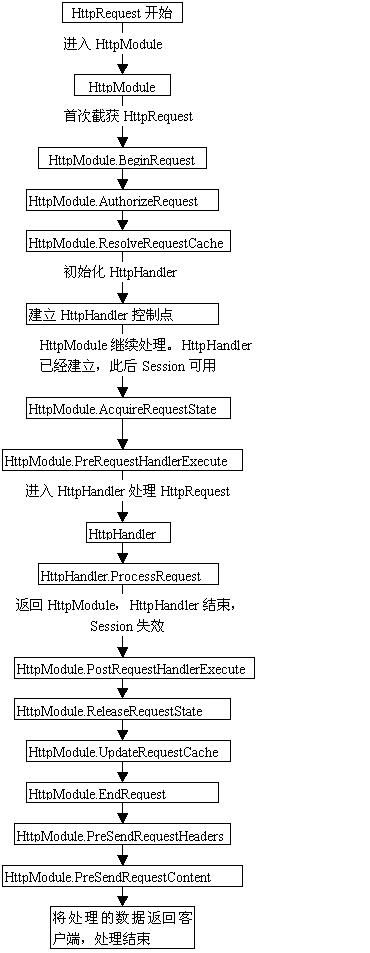
好了,在使用HTTP模块之前,先让我们回顾一下一次请求的生命周期事件:
在这里特别提到一点,HTTP 模块不同于 HTTP 处理程序。对于所有的请求和响应都可调用 HTTP 模块,而 HTTP 处理程序仅在响应特定的请求时才运行。
HTTP
模块典型的用法包括:
l
安全性。因为您可以检查传入的请求,所以 HTTP 模块可以在请求页、XML Web services 或调用处理程序之前执行自定义的身份验证或其他安全检查。
l
统计信息和日志记录。因为 HTTP 模块是在每次请求时调用的,所以,您可以将请求统计信息和日志记录信息收集到一个集中的模块中,而不是收集到各页中。
l
自定义的页眉或页脚。因为您可以修改出站响应,所以可以在每一个页面或 XML Web services 响应中注入内容,如自定义的标头信息。
ASP.NET HTTP
模块针对所有的请求运行,这与 ISAPI 筛选器类似。但是它们是用托管代码编写的,而且可以与 ASP.NET 应用程序的生命周期完全集成。编写 ASP.NET HttpModule 的一般过程为:
l
实现 IHttpModule 接口。
l
处理 Init 方法并为所需事件进行注册。
l
处理该事件。
l
如果必须进行清理,还可根据需要实现 Dispose 方法。
l
在 Web.config 中注册该模块。
下面,咱们通过一个例子体会一下Http模块的强大。该例子实现在每个页面中添加页头和页脚,效果图如下:

实现步骤
1.
在 App_Code 目录中,创建一个名为 HelloWorldModule.cs的类文件。如果网站还没有 App_Code 文件夹,请在该站点的根目录下创建这样的一个文件夹。
2.
类文件全部代码如下:
using
System;
using
System.Data;
using
System.Configuration;
using
System.Web;
using
System.Web.Security;
using
System.Web.UI;
using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.HtmlControls;
///
<summary>
///
简单的HTTP模块例子,实现自动添加页头和页脚
///
</summary>
public
class HelloWorldModule : IHttpModule
{
/// <summary>
///
初始化,绑定事件
/// </summary>
/// <param name="application"></param>
public void Init(HttpApplication application)
{
application.BeginRequest += (new EventHandler(this.Application_BeginRequest));
application.EndRequest += (new EventHandler(this.Application_EndRequest));
}
/// <summary>
///
请求开始时,页面添加页头
/// </summary>
/// <param name="source"></param>
/// <param name="e"></param>
private void Application_BeginRequest(Object source, EventArgs e)
{
HttpApplication application = (HttpApplication)source;
HttpContext context = application.Context;
context.Response.Write("<h1><font color=red>HTTP
模块添加的题头</font></h1><hr>"
);
}
/// <summary>
///
请求结束时,添加页脚
/// </summary>
/// <param name="source"></param>
/// <param name="e"></param>
private void Application_EndRequest(Object source, EventArgs e)
{
HttpApplication application = (HttpApplication)source;
HttpContext context = application.Context;
context.Response.Write("<hr><h1><font color=red>HTTP
模块添加的页脚</font></h1>"
);
}
}
3.
在 Web.config 文件中注册该模块
<system.web>
<httpModules>
<add name="HelloWorldModule" type="HelloWorldModule"/>
</httpModules>
</system.web>
4.
测试自定义 HTTP 模块
单独建立一页,在页面中输入“页面正文”,模拟页面内容。运行,看到了吧?
另外举一个常用例子,就是登录验证的问题,如果用户没有登录或者没有权限,就特别处理,比如跳转到错误页面或者登录页面。
实现步骤
1.
在 App_Code 目录中,创建一个名为
LoginModule.cs
的类文件。如果网站还没有 App_Code 文件夹,请在该站点的根目录下创建这样的一个文件夹。
2.
类文件全部代码如下:
为了节省篇幅,登录与权限验证只是用了null判断表示一下。
public
void Init(HttpApplication application)
{
application.AcquireRequestState += (new EventHandler(this.Application_AcquireRequestState));
}
private void Application_AcquireRequestState(Object source, EventArgs e)
{
HttpApplication Application = (HttpApplication)source;
if (Application.Context.Session["User"] == null)
{
Application.Context.Server.Transfer("ErrorPage.aspx");//
引导到错误处理的页面
}
}
3.
在 Web.config 文件中注册该模块
<system.web>
<httpModules>
<add name="HelloWorldModule" type="HelloWorldModule"/>
<add name="LoginModule" type=" LoginModule "/>
</httpModules>
</system.web>
4.
再次测试一下吧。
非常简单的例子,但是已经能说明HTTP模块的基本使用了。
参考文献
《Microsoft .NET Framework SDK v2.0》
MSDN
鸣谢:刘琦及其各位分享技术的高手