零基础学通Silverlight4(10):网络地图服务
Bing Maps
与
Google Earth
一样都提供了可以二次开发的
AP I,
用户通过控件可以自由定制基于浏览器的应用系统
,
可以在网页上使用服务商提供的数据服务,
Bing Maps
可以在浏览器中观察到世界上的每一个角落,并可以逐级地改变地图的比例尺,提供矢量地图和卫星地图这两种常见的显示模式。新版的
Bing Maps
使用了
Silverlight
技术,极大地增进了
Bing Maps
的用户体验,比如,缩放地图时可以取得更平滑的效果,同时也使得使用一些更佳的特效成为可能。
网络服务
(Web Service)
提供了跨平台、跨语言的互操作能力
,
为地理信息互操作提供了有效的解决途径。网络地图服务
(WebMap Service,WMS)
是开放地理信息系统联盟
(OGC)
制定的网络服务模型中一个基于
HTTP
协议的地图服务
,
在
WMS
中地图被定义为地理数据的可视化表现
,
通过一系列操作用户可以获得需要的地图数据。必应地图
Silverlight Control SDK
下载地址为:
http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=beb29d27-6f0c-494f-b028-1e0e3187e830
为了使用必应地图
Silverlight Control
,必须拥有必应地图
Key
,
Key
为微软为用户开通的一个授权开发密匙,与开发者账号进行绑定才能正常使用,按以下步骤可获得:
◎进入到必应地图账户中心
https:/ / www.bingmapsportal.com
,然后点击创建
账
户链接。
◎
使用
Windows Live ID
登录后,需要提供
账户名称、联系人姓名、公司名称等
信息。
◎ 在必应地图账户中心的左侧,点击“Create or view keys”。
◎ 在创建界面上,填写应用程序名、对应程序的网址等信息后,点击“Create Key”后将获得key。
创建项目后,在Silverlight项目中添加必应地图程序集的引用。
打开MainPage.xaml文件,引入相应命名空间的支持:
xmlns:m="clr-
namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
如下面简单的XAML,运行后,就可看到地图了。
<UserControl x:Class="SilverlightApplication7.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White"> <m:Map x:Name="myMap" CredentialsProvider="Apl2yNzBAE7KuwPFxwSMoQRQnvj2u3LgJaxHEPfcaSzTCcbOucxgJDhCJeXpWaX4" Mode="Road"/>
</Grid>
</UserControl>
CredentialsProvider
值就是通过
Bing Maps
账户管理中心创建的所需的
Key
,
Mode
为显示模式,有路况模式(
Road
)和卫星模式
(Aerial)
,分别显示路标和不显示路标,控件默认加载为路况模式。卫星模式中若要显示路标则设
Mode
为“
AerialWithLabels
”。
地图
Map
控件其它一些属性有:
◎
Center
:中心点坐标。
◎ ZoomLevel:放大级别。
◎ NavigationVisibility:导航菜单显示。
水文部门及时、准确的水文监测信息,及时捕捉公众对水信息的需求,为区域经济发展、人民生活水平提高,提供了主动、及时、优质、高效的水文信息服务。这些服务,不少仍以纸质媒体为主,如:《水文年鉴》、《水资源质量状况月(年)报》、《地下水通报》、《水资源公报》等,其实还可通过网络等媒介发布信息,在提供丰富的水文产品、全面的水文服务的同时
,
平台的整体的外观和功能同样需要做得丰富多彩,
Silverlight
是一种融合了微软的多种技术的
Web
呈现技术。它提供了一套开发框架
,
并通过使用基于向量的图层图像技术
,
支持任何尺寸图像的无缝整合
,
对基于
ASP.NET
、
AJAX
在内的
Web
开发环境实现无缝连接。
Silverlight
使开发设计人员能够更好的协作
,
有效地创造出能在
Windows
和
Macintosh
上多种浏览器中运行的内容丰富、界面绚丽的
Web
应用程序―――
Silverlight
应用程序。
水文服务器不少并不是基于
.Net
的,但这不影响推广使用,
Silverlight
的开发是需要
. net Framework
的。但是,这并不要求客户端需要任何版本的
. net Framework
。客户端只需要一个
Runtime
插件
,
就可以执行所有内容,包括托管代码。
Silverlight
的所有内容都是客户端运行的
,
因此,服务器端不需要执行任何代码。这样,
SilverLight
对于服务器端来讲
,
只不过是一组文件而已,存放编译后
XAP
文件的
ClientBin
目录。因此,
SilverLight
可以放在任何现有的网站服务器上
,
不论这个服务器是否有
. net
环境
,
是
php
服务器
,
或者
ASP
或者
ASP. net
等等。
水文信息网络地图服务案例使用了
Bing Maps Silverlight
控件,结合
Silverlight Toolkit
中的图表控件,利用
Bing Maps
地图切片数据实现网络地图服务,方便快捷地获取地图和影像数据,并加载所需的水文信息,从而以较小的成本提供了全方位的水文网络地图服务。
主要操作步骤及代码如下:
(一)加载中国地图是信息显示的基础
◎
新建项目,启动
Mircrosoft Visual Studio 2010
,命名为水文信息
ShuiWenInfo
,
◎
在
Silverlight
项目中,
添加必应地图程序集的引用,并
声明地图
Map
控件对应的命名空间的支持。
xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
◎
在
MainPage.xaml
中添加
Map
控件,并添加站网信息图层
layStation
和中国地图图层
layChina
,
XAML
代码如下:
<Grid x:Name="LayoutRoot" Background="White">
<m:Map CredentialsProvider="AmreePcQ50WyjCYvxNo0xUQDwiYVM8VFVTxmcW_1RmOb2x_7T1muW-fSTQQkOok1" x:Name="mapWater"
Center="30.4837830422421,108.974539287109" ZoomLevel="6" >
<m:MapTileLayer x:Name="layChina"></m:MapTileLayer>
<m:MapLayer x:Name="layStation"></m:MapLayer>
</m:Map>
</Grid>
◎
在程序中加载中国地图,
XAML
如下:
public MainPage()
{
InitializeComponent();
UriBuilder tileSourceUri = new UriBuilder("http://r2.tiles.ditu.live.com/tiles/r{quadkey}.png?g=41");
//
初始化
LocationRectTileSource
对象,设定显示范围及放大级别
LocationRectTileSource tileSource = new LocationRectTileSource(tileSourceUri.Uri.ToString(),new LocationRect(new Location(60, 60), new Location(13, 140)),
new Range<double>(6, 16));
//
设置中国地图图层对象属性
layChina.TileSources.Add(tileSource);
layChina.Opacity =1.0;
}
(二)站网信息的显示。
站网信息是其它信息显示的基础,开发站网信息平台后再加上其它水情、水质等信息,
Bing Maps
定义了一些
web
地图服务
,
如点位的图钉标签显示功能,站网信息中的站点图标直接用
Bing Maps Silverlight Control
中的地图图钉控件
Pushpin
来表示,具体操作步骤有:
◎
站点信息使用站点类
Station
来表示,站点类有站名、经度、纬度等信息。
public class Station
{
public string StationName{get;set;}
public double Longitude {get;set;}
public double Latitude{get;set;}
}
◎
定义全局站网变量
listStation
,并加载示例数据:
public List<Station> listStation;
public void LoadStations()
{
listStation = new List<Station>(){
new Station {StationName="
大龙山
",Longitude=119.02494046378,Latitude=32.0085534220129},
new Station {StationName="
高峰
",Longitude=118.98099515128,Latitude=32.5588631877063},
new Station {StationName="
张家山
",Longitude=118.884864780186,Latitude=31.5345470817377},
……………………………………………
};
}
◎
在站网图层上面显示所有站点图标:
public void ShowStation()
{
Pushpin station;
for (int i =0; i < listStation.Count;i++ )
{
station = new Pushpin();
Location location = new Location(listStation[i].Latitude,listStation[i].Longitude);
ToolTipService.SetToolTip(station, listStation[i].StationName);
layStation.AddChild(station, location);
}
}
◎
在
MainPage.xaml
中添加“站网信息”命令按钮以控制
站网信息图层
layStation
的显示。
<StackPanel HorizontalAlignment="Left" VerticalAlignment="Top" Orientation="Horizontal" Background="Gray">
<Button Margin="5" Width="100" Height="30" x:Name="btStation" Click="btStation_Click" >
<TextBlock FontSize="15">
站网信息
</TextBlock>
</Button>
</StackPanel>
对应的单击处理事件为:
private void btStation_Click(object sender, RoutedEventArgs e)
{
if(layStation.Visibility ==Visibility.Visible )
layStation.Visibility = Visibility.Collapsed;
else
layStation.Visibility = Visibility.Visible ;
}
(三)实时水位显示
水情信息中主要是水位,现添加实时水位显示的功能,具体步骤有:
◎
在站点类
Station
的变量中,增加水位变量
WaterLevel
。
public class Station
{
public string StationName{get;set;}
public double Longitude {get;set;}
public double Latitude{get;set;}
public double WaterLevel{get;set;}
}
加载数据时,也添加水位值
,如下:
listStation = new List<Station>(){
new Station {StationName="
大龙山",Longitude=119.02494046378,Latitude=32.0085534220129,WaterLevel=15.63},
new Station {StationName="
母山",Longitude=117.687355014561,Latitude=31.8733710133861,WaterLevel=18.33},
……………………………………..
}
◎
在
Silverlight
项目中添加水位显示的用户控件
WaterLeverl
,界面设计如下:
<Grid x:Name="LayoutRoot" Background="White">
<Border BorderBrush="Red" BorderThickness="1.0" >
<StackPanel >
<TextBox x:Name="txtWater" TextWrapping="NoWrap" />
</StackPanel>
</Border>
</Grid>
定义一个水位变量,代码如下:
public partial class WaterLever : UserControl
{
public WaterLever()
{
InitializeComponent();
}
public double lever
{
set{
txtWater.Text = value.ToString ();
}
get{
return double.Parse(txtWater.Text);
}
}
}
◎
在
Main.xaml
文件中添加水位图层。
<m:MapLayer x:Name="layWater"></m:MapLayer>
◎
在水位图层上显示水位。
public void ShowWater()
{
WaterLever water;
for (int i = 0; i < listStation.Count; i++)
{
water = new WaterLever();
Location location = new Location(listStation[i].Latitude, listStation[i].Longitude);
ToolTipService.SetToolTip(water, listStation[i].StationName);
water.lever = listStation[i].WaterLevel;
layWater.AddChild(water, location);
}
}
◎
控制水位图层的显示。
private void btWater_Click(object sender, RoutedEventArgs e)
{
if (layWater.Visibility == Visibility.Visible)
layWater.Visibility = Visibility.Collapsed;
else
layWater.Visibility = Visibility.Visible;
}
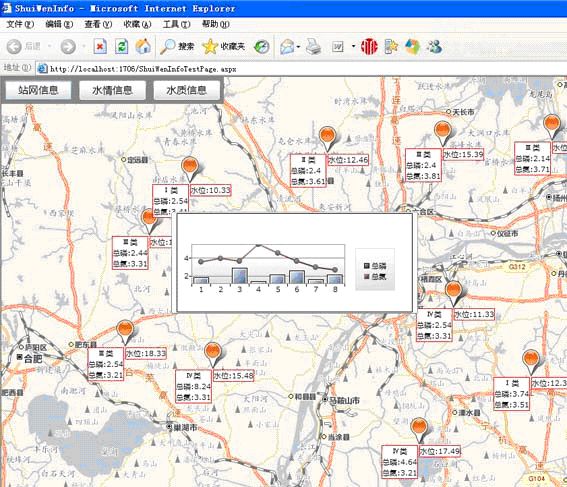
运行后效果如图:
更详细内容及源代码下载:
http://www.amazon.cn/mn/detailApp/ref=sr_1_1?_encoding=UTF8&s=books&qid=1287058088&asin=B0043RT7I2&sr=8-1