在大数据时代,很多时候我们需要在网页中显示数据统计报表,从而能很直观地了解数据的走向,开发人员很多时候需要使用图表来表现一些数据。随着Web技术的发展,从传统只能依靠于flash、IE的vml,各个浏览器尚不统一的svg,到如今规范统一的canvas、svg为代表的html5技术,表现点、线、面要素的技术已经越来越规范成熟。我把前端数据可视化分为了五种:
1.图表
2.图谱
3.地图
4.关系图
5.立体图
我将按照顺序介绍62款前端可视化插件,下面就分享下34款图表插件:
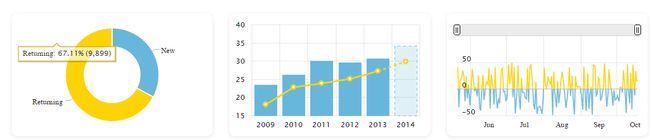
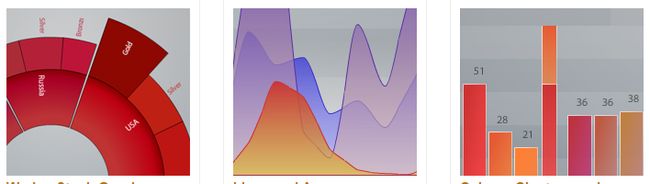
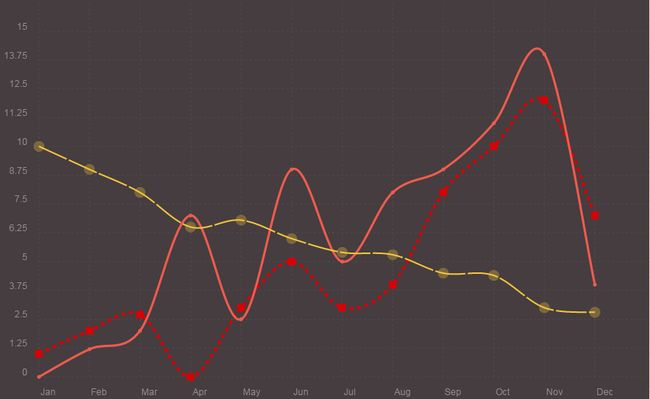
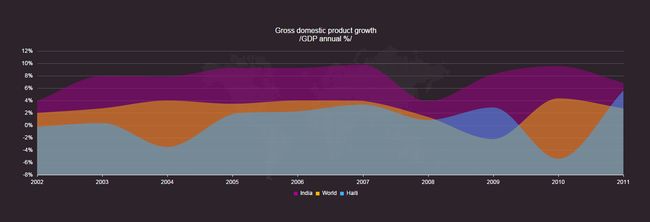
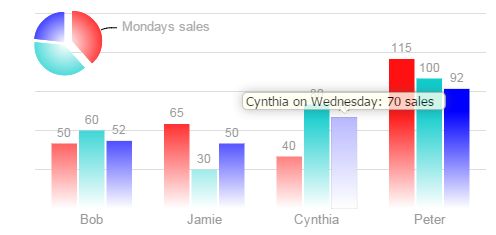
1.amcharts
url: http://www.amcharts.com/
browser:IE6+、chrome、safari、firefox、opear
resume:amCharts是一种先进的图表库,将适合任何数据可视化的需要。图表解决方案包括柱、栏、线、区域,一步,一步没有冒口,平滑线,烛台,OHLC,馅饼/甜甜圈,雷达/极地,XY /分散/泡沫,子弹,漏斗/金字塔图以及指标。

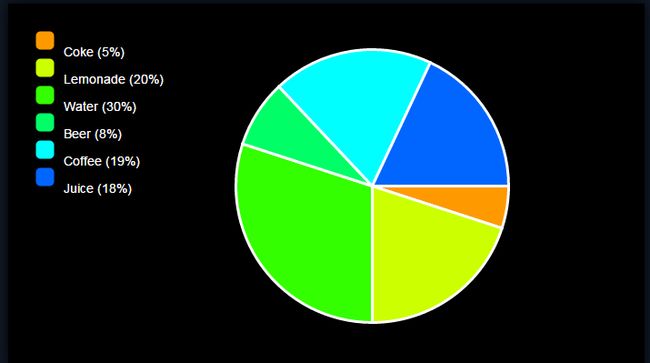
2.awesomechartjs
url:http://cyberpython.github.io/AwesomeChartJS/
github:https://github.com/cyberpython/AwesomeChartJS
browser:现代浏览器
resume:AwesomeChartJS是一个简单的Javascript库,可用于创建图表基于HTML 5画布元素。

3.axiis
url:http://www.axiis.org/
browser:官方未说明
resume:Axiis框架是一个开源的数据可视化为初学者和专家开发人员设计的。

4.bonsaijs
url:http://bonsaijs.org/
github:https://github.com/uxebu/bonsai
browser:IE9+、chrome20+、safari5+、firefox18+、opear12+
resume:用于创建图形和动画的js库

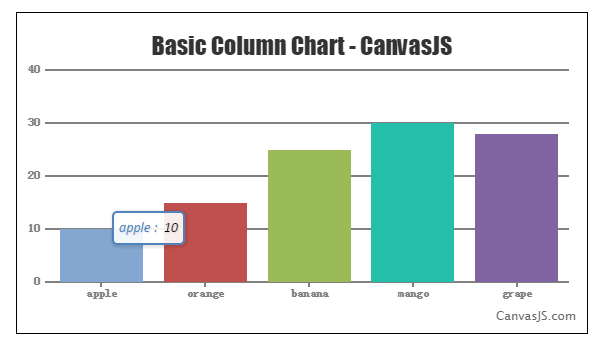
5.canvasjs
url:http://canvasjs.com
browser:官方未说明
resume:一个使用HTML5、JavaScript创建图表在画布上,图表包括几个好看的主题和10倍的速度比传统的基于Flash / SVG库——导致轻量级的,美丽的和响应指示板。收费

6.canvasxpress
url:http://canvasxpress.org/
browser:Firefox 1.5+, Opera 9+, Safari 3.x+, Chrome 1.0+, IE 6+
resume:CanvasXpress是一个独立的Javascript编写的图形库,支持所有主流浏览器中计算机和移动设备。

7.chartist
url:http://gionkunz.github.io/chartist-js/
github:https://github.com/gionkunz/chartist-js
browser:Firefox, Chrome, Safari, Opera, IE9+
resume:绘制多种图形的库

8.chartjs
url:http://www.chartjs.org/
github:https://github.com/nnnick/Chart.js
browser:IE9+、chrome、safari、firefox、opear、部分支持IE7/8
resume:chartjs是一个可以绘制多种图表的库,使用了html5的canvas技术

9.chartkick
url:http://ankane.github.io/chartkick/
github:https://github.com/ankane/chartkick
browser:IE6+、chrome、safari、firefox、opear
resume:chartkick是一个依赖于ruby的绘制图表的js库,在Python中也可以使用

10.DataWrapper
url:https://datawrapper.de/
github:https://github.com/datawrapper/datawrapper
browser:支持大部分浏览器
resume:Datawrapper完全免费,开源。您可以使用他们的免费主机服务,或者安装在您自己的服务器上。Datawrapper用PHP编写,非常易于安装、修改和拓展。可以绘制。但是DataWrapper是生成图表后嵌入到站点的。

11.dataset
url:http://misoproject.com/dataset/
github:https://github.com/misoproject/dataset
browser:官方未说明
resume:dataset是一个JavaScript客户端数据转换和管理库。数据集管理客户端数据简单处理加载、解析、排序、查询和操纵来自各种数据源的数据。

12.dc
url:http://dc-js.github.io/dc.js/
github:https://github.com/dc-js/dc.js
browser:官方未说明
resume:专门为探索大型、多维数据集而进行优化的库

13.dygraphs
url:http://dygraphs.com/
browser:IE8+、chrome、safari、firefox、opear
resume:dygraphs是一种快速、灵活的开源JavaScript库图表。

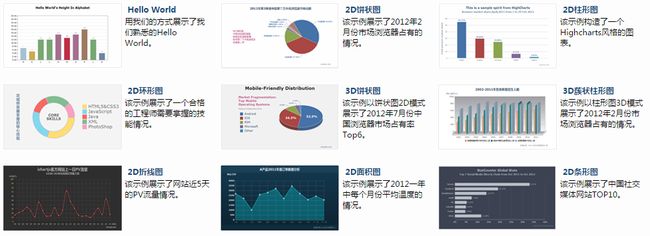
14.echart
url:http://echarts.baidu.com/index.html
github:https://github.com/ecomfe/echarts
browser:IE9+、chrome、safari、firefox、opear
resume:基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。

15.flotr2
url:http://www.humblesoftware.com/flotr2/
github:https://github.com/HumbleSoftware/Flotr2
browser:FF, Chrome, IE6+, Android, iOS
resume:Flotr2是HTML5画图表和图形库。可以绘制线图、条图、蜡状图、饼图、气泡图

16.Flot
url:http://www.flotcharts.org/
browser:Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+
resume:一个基于jQuery的绘图库,可以绘制折线、散点、条形、饼状图

17.fusioncharts
url:http://www.fusioncharts.com/
browser:IE6+、chrome、safari、firefox、opear
resume:一个专门用来绘制图表的库,可以绘制90多种图表,但是收费

18.graphael
url:http://g.raphaeljs.com/
browser:Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+
resume:可以绘制各种图表的插件,而且非常简单灵活

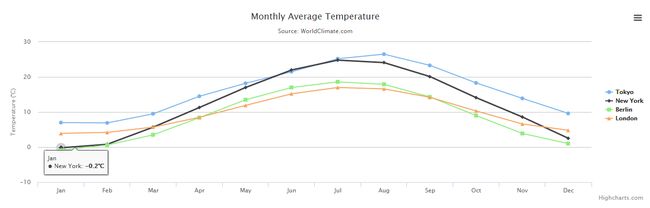
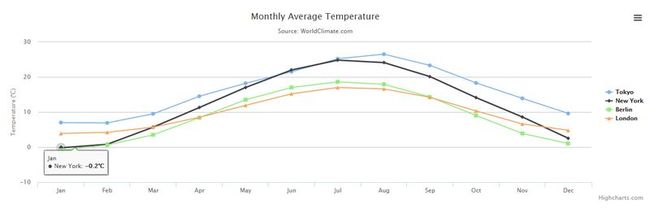
19.highchart
url:http://www.highcharts.com/
github:https://github.com/highslide-software/highcharts.com/
browser:支持各种设备,ie6+
resume:在高版本浏览器中使用SVG,而在旧版本IE(包括IE6及更新版本)中使用后备的VML。有自己的团队负责,但是只对非商业用途免费,可以绘制 line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall and polar chart types


20.humble Finance
url:http://www.humblesoftware.com/finance/index
browser:FireFox, Safari, Chromium, or IE6+
resume:HumbleFinance是一个HTML5数据可视化工具类似于Flash工具,完全是用JavaScript编写的工具使用原型和Flotr库。

21.ichartjs
url:http://www.ichartjs.com/
github:https://github.com/wanghetommy/ichartjs
browser:IE9+、chrome、safari、firefox、opear
resume:ichartjs 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。

22.icharts
url:http://www.icharts.net/
browser:官方未说明
resume:iCharts免费版本提供了一些基本的交互式图表样式,如果更使用高级的样式,则需要购买高级版本。

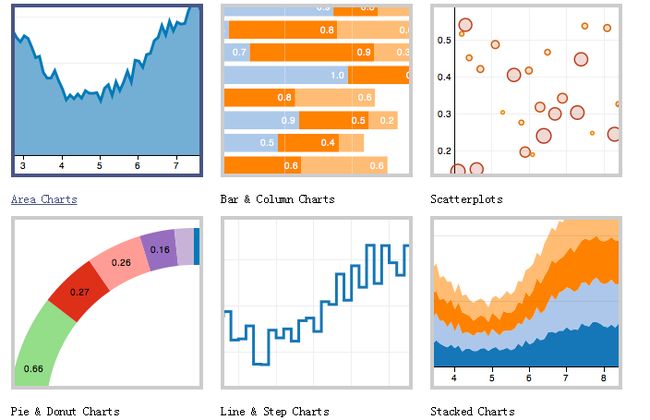
23.JavaScript InfoVis Toolkit
url:http://philogb.github.io/jit/
github:https://github.com/philogb/jit
browser:官方未给出具体版本
resume:JavaScript InfoVis Toolkit可以动态绘制各种图形,提供了一些预设的样式可用于展示不同的数据

24.jqplot
url:http://www.jqplot.com/
browser:IE 7+, Firefox, Safari, and Opera
resume:基于jQuery的绘图插件,可以绘制折线、条形、散点、饼状图

25.jscharts
url:http://www.jscharts.com/
browser:Firefox 1.5 +,Chrome 10 +,Internet Explorer 8 +,Safari 3.1 +,Opera 9 +
resume:jscharts是一个基于JavaScript的图表生成器,需要很少或根本没有编码。jscharts绘制图表是一个简单和容易的任务,因为您只需要使用客户端脚本(即由web浏览器)。不需要额外的插件或服务器模块。就包括我们的脚本,准备你的图表数据XML、JSON或JavaScript数组和你的表已经准备好了!允许您创建图柱状图,饼图或简单的线条图。收费但是有免费版本。

26.kendo-ui
url:http://www.telerik.com/kendo-ui
github:https://github.com/telerik/kendo-ui-core
browser:现代浏览器
resume:http://www.cnblogs.com/xiyangbaixue/p/3951297.html

27.nvd3
url:http://nvd3.org/
github:https://github.com/novus/nvd3
browser:Chrome,Firefox, Opera, Safari and Internet Explorer 10
resume:d3图表库

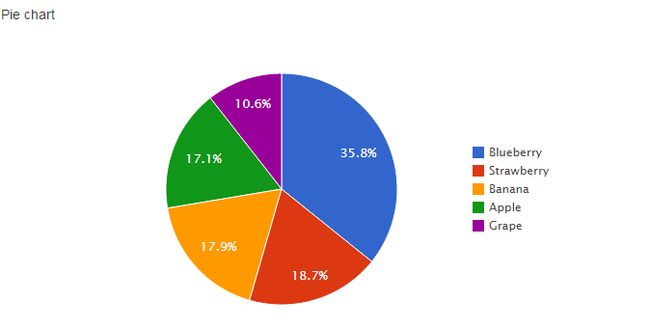
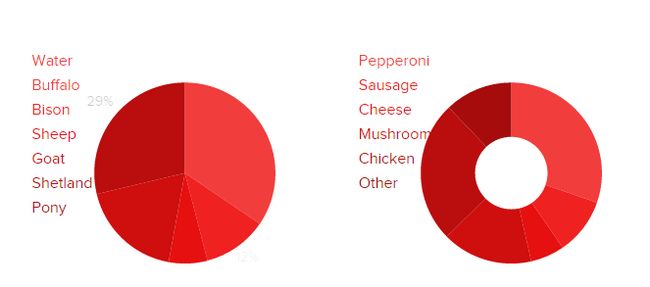
28.pizza-pie-charts
url:http://zurb.com/playground/pizza-pie-charts
github:https://github.com/zurb/pizza
browser:官方未说明
resume:主要用来生成饼状图的库

29.protovis
url:http://mbostock.github.io/protovis/
github:https://github.com/mbostock/protovis
browser:现代浏览器
resume:Protovis组成自定义视图的数据用简单的标志如酒吧和点。与低级图形库,迅速成为可视化乏味,Protovis定义是通过编码数据的动态属性,允许继承,尺度和layoutsto简化施工。

30.Peity
url:http://benpickles.github.io/peity/
browser:Chrome, Firefox, IE9+, Opera, Safari
resume:可以绘制多种图形,但是都是很小的图形,与jQuery Sparklines相似
31.rgraph
url:http://www.rgraph.net/
browser:现代浏览器
resume:RGraph是一个基于HTML5的开放web图表和图表库。RGraph创建这些图表在web浏览器使用JavaScript,这意味着更快的页面和web服务器负载,导致较小的页面大小和更快的网站。

32.webfx
url:http://webfx.eae.net/
browser:Firefox 1.5, Opera 9 and Internet Explorer 6
resume:支持多种图表的库

33.xcharts
url:http://tenxer.github.io/xcharts/
github:https://github.com/tenXer/xcharts/
browser:现代浏览器
resume:xCharts美丽是一个JavaScript库,用于构建和自定义数据驱动的web使用D3.js图表可视化。使用HTML、CSS和SVG,xCharts被设计成动态、流体、集成和定制。

34.zingchart
url:http://www.zingchart.com/
browser:官方未声明
resume:ZingChart创造惊人的可视化提供了灵活性和资源。提供超过100个图表类型,独特的特性,如缩放和交互式。

小结:
每款插件各有千秋,根据项目需求挑选不同插件。其中比较广泛使用的如echart(百度产品)、highchart等,下面我将分享图谱插件。
9款图谱插件:
1.crossfilter
url:http://square.github.io/crossfilter/
github:https://github.com/square/crossfilter
browser:官方未说明
resume:一个可以操作大型、多元数据集的库,帮助数据分析。

2.d3js
url:http://d3js.org/
github:https://github.com/mbostock/d3
browser:Firefox, Chrome, Safari, Opera, IE9+
resume:D3.js是一个JavaScript库,基于数据操作文档。D3可以帮助你把数据使用HTML、SVG和CSS。D3强调web标准给你完整的现代浏览器的功能没有把自己和一个专有的框架,结合强大的可视化组件和DOM操作的数据驱动的方法。

3.envisionjs
url:http://www.humblesoftware.com/envision/index
github:https://github.com/HumbleSoftware/envisionjs
browser:IE6+、chrome、safari、firefox、opear
resume:envisionjs是一个库来创建快速、动态和交互式可视化的图表

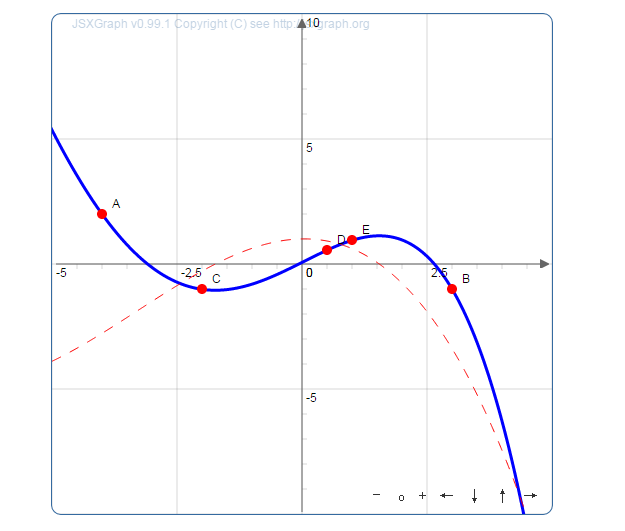
4.jsxgraph
url:http://jsxgraph.uni-bayreuth.de/wp/
github:https://github.com/jsxgraph/jsxgraph
browser:现代浏览器
resume:JSXGraph交互式几何是一个跨浏览器的库,函数绘图,图表和数据可视化在web浏览器中。它完全实现在JavaScript中,不依赖于任何其他库,并使用SVG VML或画布上。

5.paperjs
url:http://paperjs.org/
github:https://github.com/paperjs/paper.js
browser:IE9+,chrome,firefox
resume:paperjs是一款不可多得的js插件,可以绘制各种动态图形效果

6.processingjs
url:http://processingjs.org/
github:https://github.com/processing-js/processing-js/
browser:现代浏览器
resume:processingjs是用Java编写的,所以图形在网页上显示要靠Java程序,使用canvas技术

7.Raphaël
url:http://raphaeljs.com/
github:
browser:Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ and Internet Explorer 6.0+.
resume:Raphaël是一款绘制矢量图的插件,支持低版本的浏览器

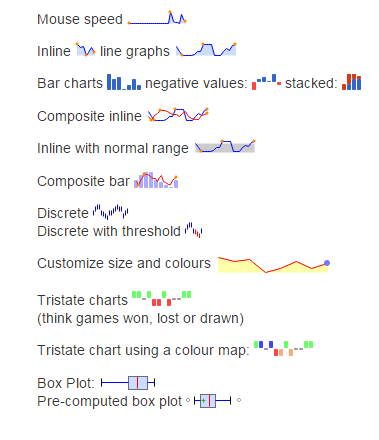
8.sparklines
url:http://omnipotent.net/jquery.sparkline/#s-about
github:
browser:Firefox 2+, Safari 3+, Opera 9, Chrome and Internet Explorer 6+,ios和andriod设备
resume:使用内嵌在HTML中的数据或通过javascript直接生成微线图(小内联图表),最主要的特点是可以生成波形图。

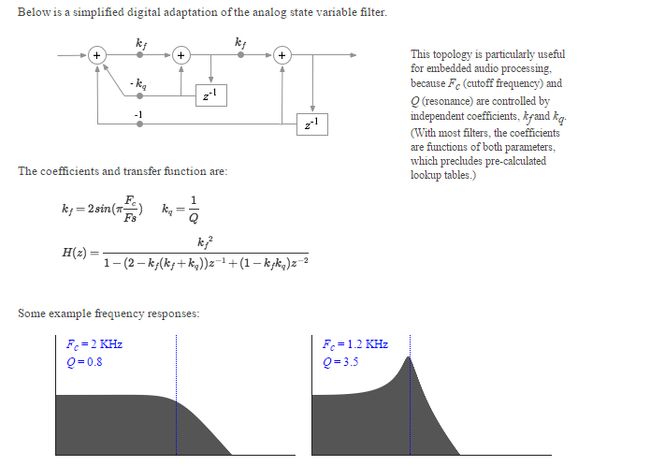
9.tangle
url:http://worrydream.com/Tangle/
github:
browser:
resume:Tangle是一个JavaScript库,用于创建活性文档。读者可以交互式地探索可能性,玩参数,并立即看到文档更新。Tangle是超级简单,容易学习。

小结:后面将分享6款地图插件。
6款地图插件:
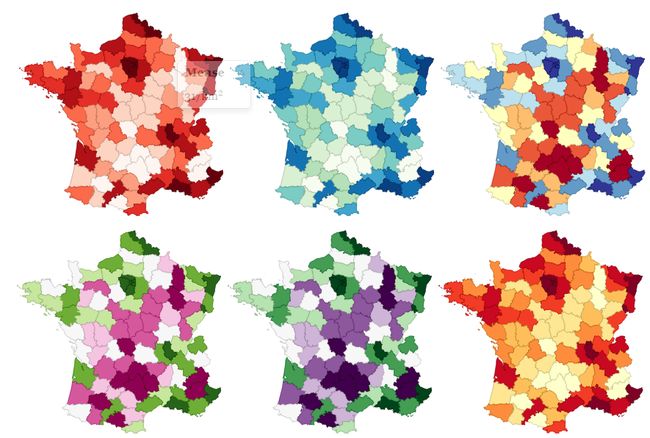
1.Kartograph
url:http://kartograph.org/
github:https://github.com/kartograph/kartograph.py
browser:Internet Explorer 7+,chrome,Firefox
resume:Gregor Aisch开发的一个基于JavaScript和Python的非常炫的、完全使用矢量的库。

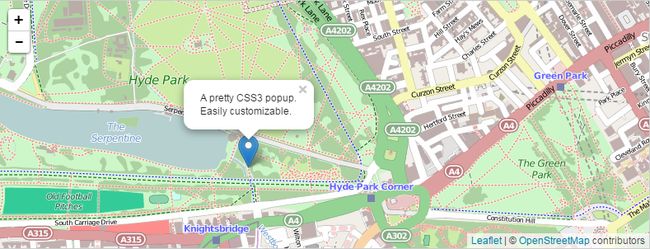
2.leafletjs
url:http://leafletjs.com/
github:https://github.com/Leaflet/Leaflet
browser:Chrome,Firefox,Safari 5+,Opera 12+,IE 7–11
resume:leafletjs是一个开源的支持移动端的地图插件,js文件仅仅有33kb,

3.Modest Maps
url:http://modestmaps.com/
github:https://github.com/modestmaps/modestmaps-js
browser:Firefox, Chrome, Opera, iOS, Android, and Internet Explorer 7-9.
resume:Modest Maps支持各种设备,也有很多版本。虽然是一款老的地图插件,但是非常小、可扩展而且免费

4.polymaps
url:http://polymaps.org/
github:https://github.com/simplegeo/polymaps
browser:现代浏览器
resume:Polymaps依赖于SVG,因此在较新的浏览器中表现很好。

5.imagemapster
url:http://www.outsharked.com/imagemapster/
browser:Firefox, Chrome, Safari, Opera, IE6+
resume:ImageMapster是一个jQuery插件,它使你的HTML图片像Flash一样炫

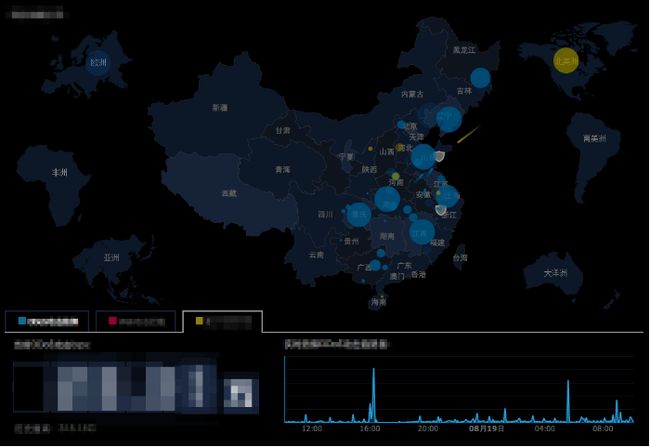
6.datavlab
url:http://datavlab.org/
github:https://github.com/TBEDP/datavjs
browser:IE6+、chrome、safari、firefox、opear
resume:datav.js是为了降低日常对于可视化方法使用的成本,用数据可视化的方法帮助到更多的人。

现在来分享9款关系图插件:
1.arborjs
url:http://arborjs.org/halfviz/#/a-new-hope
github:https://github.com/samizdatco/arbor
browser:IE6+,chrome,firefox
resume:基于jQuery的图谱可视化库,对于高版本的浏览器这个库使用了HTML的canvas元素

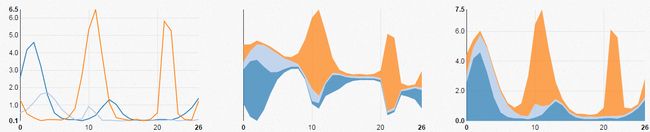
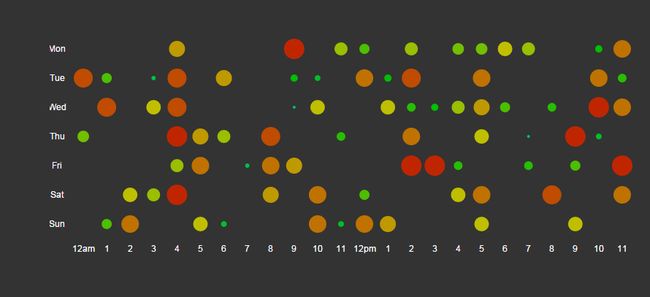
2.cubism
url:http://square.github.io/cubism/
github:https://github.com/square/cubism
browser:官方未说明
resume:时间序列数据可视化的D3插件

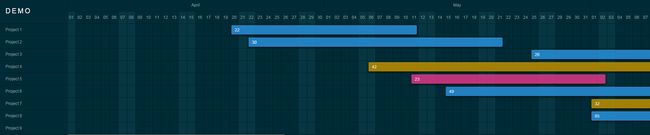
3.gantti
url:http://bastianallgeier.com/gantti/
github:https://github.com/bastianallgeier/gantti
browser:IE7+、chrome、safari、firefox、opear
resume:是一款PHP的前端数据展示插件

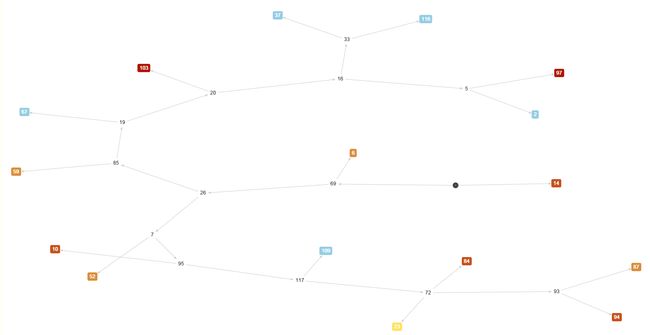
4.getspringy
url:http://getspringy.com/
github:https://github.com/dhotson/springy/
browser:官方未说明
resume:Springy是一个使用JavaScirpt实现的有向图布局算法,使用了真实世界中的一些物理原理,你可以随意拖动图表中的元素。

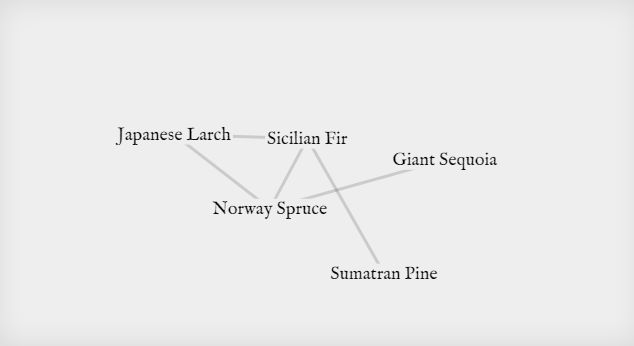
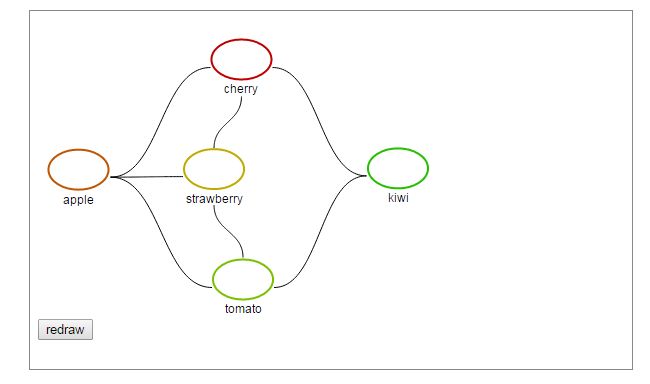
5.graphdracula
url:http://www.graphdracula.net/
github:https://github.com/strathausen/dracula
browser:官方未说明
resume:graphdracula是一组工具来显示和布局互动图表,以及各种相关算法。

6.sigamajs
url:http://sigmajs.org/
github:https://github.com/jacomyal/sigma.js
browser:IE9+,chrome,firefox
resume:一个非常轻量级的图谱可视化库。Sigma.js很漂亮,速度也快。

7.smoothiecharts
url:http://smoothiecharts.org/
github:https://github.com/joewalnes/smoothie/
browser:IE7+、chrome、safari、firefox、opear
resume:smoothiecharts是一个非常小的图表库为实时流媒体数据而设计的

8.timeplot
url:http://www.simile-widgets.org/timeplot/
github:
browser:官方未说明
resume:Timeplot是基于dhtml AJAXy部件绘图时间序列和覆盖基于时间的事件

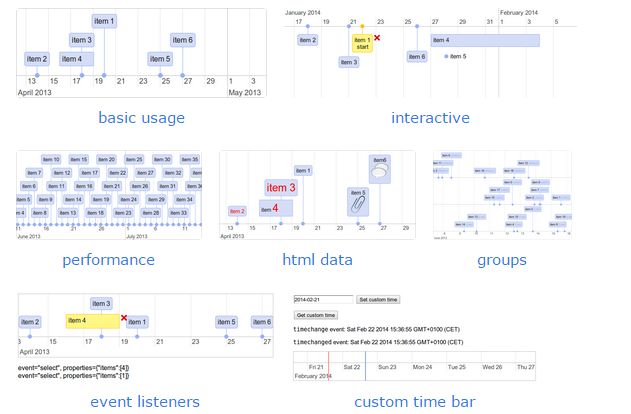
9.visjs
url:http://visjs.org/
github:https://github.com/almende/vis/
browser:Chrome, Firefox, Opera, Safari, IE9+
resume:Vis.js是一个动态的、基于浏览器可视化库。库被设计成易于使用,处理大量的动态数据,使操作和交互的数据。时间表,包括组件库数据集网络、Graph2d,Graph3d。

http://www.36dsj.com/archives/39365