图表的背景是指图表绘制的整个地区,由图表边框包围。这篇教程将从四个方面教大家如何在FusionCharts中配置图表的边框和背景。
< 立即下载体验FusionCharts>
自定义图表边框
FusionCharts的2D图表有一个默认的边框,而3D图表没有,但你可以设置一个。2D图表的自定义边框如下:
下表是自定义图表边框的一些属性及简要说明:
| 属性名称 | 描述 |
| showBorder | 用来指定是否要显示边框。属性值为1时显示;属性值为0时不显示。 |
| borderColor | 用来指定边框的颜色。 |
| borderThickness | 用来指定边框的厚度。 |
| borderAlpha | 用来指定边框的透明度,从0到100。0表示完全透明,100表示完全不透明。 |
使用这些属性来自定义图表边界所需的数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"showBorder": "1",
"borderColor": "#666666",
"borderThickness": "4",
"borderAlpha": "80",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" showborder="1" bordercolor="#666666" borderthickness="4" borderalpha="80" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
自定义图表背景
图表的背景就是边框里面的所有区域,2D图表的自定义背景颜色如下图所示:
下表是用于自定义图表背景的属性:
| 属性名称 | 描述 |
| bgColor | 用于指定图表的背景颜色。 |
| bgAlpha | 用于指定图表背景的透明度。 |
自定义图表背景所需的数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "#DDDDDD",
"bgAlpha": "50",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" bgcolor="#DDDDDD" bgalpha="50" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
使用渐变填充背景
当时用渐变来填充图标背景时,你需要配置以下三个方面:
- 设置渐变透明度
- 设置颜色分布的比例
- 设置渐变的角度
2D图表的渐变填充背景如下图所示:
下表是自定义填充背景所需的属性:
| 属性名称 | 描述 |
| bgColor | 用于指定背景颜色。 |
| bgAlpha | 用于指定每种颜色的透明度。 |
| bgRatio | 用于指定渐变中每种颜色的比例。 |
自定义渐变填充背景所需数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "EEEEEE,CCCCCC",
"bgratio": "60,40",
"bgAlpha": "70,80",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" bgcolor="EEEEEE,CCCCCC" bgratio="60,40" bgalpha="70,80" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
使用外部图片填充背景
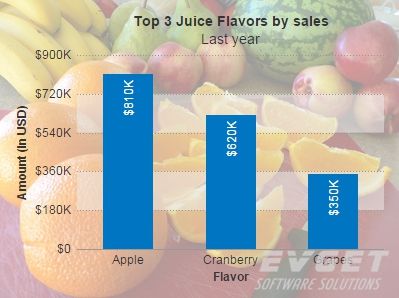
你也可以使用外部图像(只能是GIF、JPEG或PNG)作为图表的背景,如下图所示:
使用外部图像作为图表背景涉及属性如下表所示:
| 属性名称 | 描述 |
| bgImage | 用于指定图表背景图片的URL。 |
设置外部图片作为图表背景的数据结构如下:
JSON:
{
"chart": {
"caption": "Top 3 Juice Flavors by sales",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
"bgImageAlpha": "40",
"bgImageDisplayMode": "stretch",
"theme": "fint"
},
"data": [
{
"label": "Apple",
"value": "810000"
},
{
"label": "Cranberry",
"value": "620000"
},
{
"label": "Grapes",
"value": "350000"
}
]
}
XML:
<chart caption="Top 3 Juice Flavors by sales" subcaption="Last year" xaxisname="Flavor" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" showalternatehgridcolor="1" bgimage="http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg" bgimagealpha="40" bgimagedisplaymode="stretch" theme="fint"> < set label="Apple" value="810000" /> < set label="Cranberry" value="620000" /> < set label="Grapes" value="350000" /> </chart>
自定义背景图片
FusionCharts还允许你对图表背景图片进行自定义操作:
- 指定背景图像的透明度
- 指定显示模式
- 设置图像的定位
- 设置图像的规模
部分透明背景的2D图表如下图所示:
下表是自定义图表背景图像所需的属性:
| 属性名称 | 描述 |
| bgImage | 用于指定图片的URL。 |
| bgImageAlpha | 用于指定图片的透明度。 |
| bgImageVAlign, bgImageHAlign | 用于指定图像的水平和垂直对齐方式。 |
| bgImageScale | 用于放大或缩小图像的比例。 |
| bgImageDisplayMode | 用于指定图像的显示模式。 |
自定义背景图片透明度的数据结构如下:
JSON:
{
"chart": {
"caption": "Top 3 Juice Flavors",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
"bgImageAlpha": "25",
"bgImageDisplayMode": "stretch",
"theme": "fint"
},
"data": [
{
"label": "Apple",
"value": "810000"
},
{
"label": "Cranberry",
"value": "620000"
},
{
"label": "Grapes",
"value": "350000"
}
]
}
XML:
<chart caption="Top 3 Juice Flavors" subcaption="Last year" xaxisname="Flavor" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" showalternatehgridcolor="1" bgimage="http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg" bgimagealpha="25" bgimagedisplaymode="stretch" theme="fint"> < set label="Apple" value="810000" /> < set label="Cranberry" value="620000" /> < set label="Grapes" value="350000" /> </chart>