Meteor开发入门,构建于Node,JS和MongoDB之上的全栈开发平台。
全栈开发平台,不仅仅是前端。
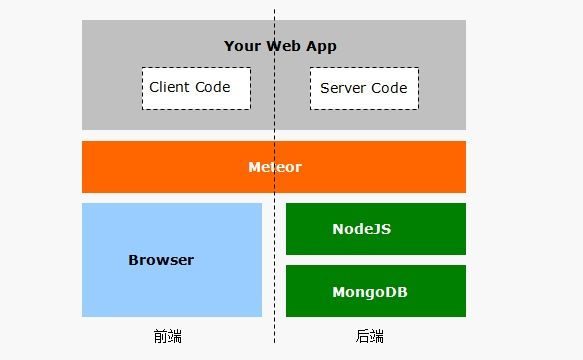
Meteor和那些名声如雷贯耳的前端框架,比如Angular, React等都不一样,它是一个 采用单一开发语言的全栈开发的平台:开发者可以使用JavaScript同时 进行前端和后端的开发,然后交给Meteor运行这个包含了前后端的完整应用:

从图中你可以看到,Meteo在前端使用浏览器作为基础运行环境,在后端则是以NodeJS作为 基础运行环境,以MongoDB作为数据持久化系统。
Meteor提供了一个横跨前端和后端的中间层平台,预置封装了很多功能库,简化了 Web应用的开发:使用单一语言快速开发Web应用,这是Meteor的最重要诉求。
初识Meteor
从构成来讲,可以认为Meteor开发平台由两部分构成:
1.Meteor库 - 以功能包的形式存在,封装了诸如实时通信、反应式编程之类的核心功能。当 一个Meteor应用启动时,Meteor会自动加载这些库,为应用提供了一个基础环境。
2.Meteor工具 - 可以理解为命令行方式的开发环境,它使我们可以轻松地管理整个应用 开发流程:从创建应用、调试应用、自动化测试到打包、部署、热升级。
现在,让我们让我们使用Meteor命令行工具meteor创建并启动第一个Meteor应用吧。
创建应用 —— meteor create [project]
在终端中输入meteor create test,然后按回车:
这个命令将在当前目录下创建一个子文件夹test,Meteor将使用内置的应用模板 作为这个文件夹的内容。我们可以进入test文件夹,执行ls命令查看一下内容:
你可以看到Meteor创建了3个文件和1个目录。
test.css - 前端的样式表文件
test.html -前端的HTML文件
test.js - 前端/后端共用的JavaScript文件。
全栈,对吧O(∩_∩)O~
.meteor - 这个子目录是Meteor应用必须的特殊子目录,由Meteor平台维护,我们不要动
先略过3个文件的具体内容,我们运行起来看看。
运行应用 —— meteor run
执行meteor命令启动应用,在终端中输入meteor,这等价于运行meteor run:
当你看到终端中出现下面的提示信息:
恭喜!我们的第一个Meteor应用已经运行起来了!
停止应用运行 —— Ctrl+C
用鼠标左键点击一下终端区域,确保它获得键盘输入焦点(你应该可以看到一个 闪烁的光标),然后同时按Ctrl键和C键,即可停止应用运行:
复位应用数据 —— meteor reset
Meteor应用运行时会生成打包文件、创建应用数据库。可以使用下面命令 清理这些生成的文件和应用数据:
~/test$ meteor rest↵
meteor reset命令不影响你的源代码文件。
希望更深入的了解可以看看我写的在线课程: http://www.hubwiz.com/class/55b87a7b3ad79a1b05dcc339
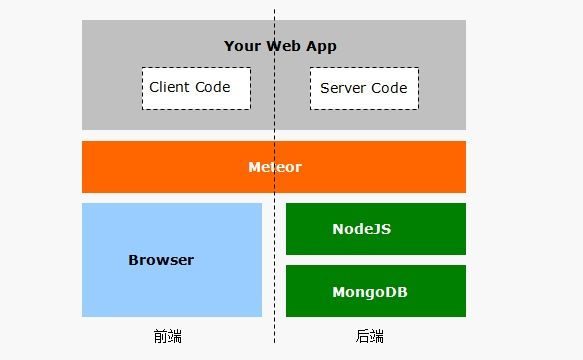
Meteor和那些名声如雷贯耳的前端框架,比如Angular, React等都不一样,它是一个 采用单一开发语言的全栈开发的平台:开发者可以使用JavaScript同时 进行前端和后端的开发,然后交给Meteor运行这个包含了前后端的完整应用:

从图中你可以看到,Meteo在前端使用浏览器作为基础运行环境,在后端则是以NodeJS作为 基础运行环境,以MongoDB作为数据持久化系统。
Meteor提供了一个横跨前端和后端的中间层平台,预置封装了很多功能库,简化了 Web应用的开发:使用单一语言快速开发Web应用,这是Meteor的最重要诉求。
初识Meteor
从构成来讲,可以认为Meteor开发平台由两部分构成:
1.Meteor库 - 以功能包的形式存在,封装了诸如实时通信、反应式编程之类的核心功能。当 一个Meteor应用启动时,Meteor会自动加载这些库,为应用提供了一个基础环境。
2.Meteor工具 - 可以理解为命令行方式的开发环境,它使我们可以轻松地管理整个应用 开发流程:从创建应用、调试应用、自动化测试到打包、部署、热升级。
现在,让我们让我们使用Meteor命令行工具meteor创建并启动第一个Meteor应用吧。
创建应用 —— meteor create [project]
在终端中输入meteor create test,然后按回车:
~$ meteor create test↵
这个命令将在当前目录下创建一个子文件夹test,Meteor将使用内置的应用模板 作为这个文件夹的内容。我们可以进入test文件夹,执行ls命令查看一下内容:
~$ cd test↵ ~/test$ ls -al↵
你可以看到Meteor创建了3个文件和1个目录。
test.css - 前端的样式表文件
test.html -前端的HTML文件
test.js - 前端/后端共用的JavaScript文件。
全栈,对吧O(∩_∩)O~
.meteor - 这个子目录是Meteor应用必须的特殊子目录,由Meteor平台维护,我们不要动
先略过3个文件的具体内容,我们运行起来看看。
运行应用 —— meteor run
执行meteor命令启动应用,在终端中输入meteor,这等价于运行meteor run:
~/test$ meteor↵
当你看到终端中出现下面的提示信息:
... App running at: http://localhost:3000/
恭喜!我们的第一个Meteor应用已经运行起来了!
停止应用运行 —— Ctrl+C
用鼠标左键点击一下终端区域,确保它获得键盘输入焦点(你应该可以看到一个 闪烁的光标),然后同时按Ctrl键和C键,即可停止应用运行:
^C ~/test$
复位应用数据 —— meteor reset
Meteor应用运行时会生成打包文件、创建应用数据库。可以使用下面命令 清理这些生成的文件和应用数据:
~/test$ meteor rest↵
meteor reset命令不影响你的源代码文件。
希望更深入的了解可以看看我写的在线课程: http://www.hubwiz.com/class/55b87a7b3ad79a1b05dcc339