index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
</head>
<body>
<link href="style/basic.css" type="text/css" rel="stylesheet"/>
<link href="style/menu.css" type="text/css" rel="stylesheet"/>
<div id="header" class="header relative">
<div class="showMenu absolute"><a href="javascript:void(0)"></a></div>
<div class="logo absolute"></div>
<a href="/" target="_blank" class="topTell absolute goHome"></a>
<div id="popMenu" class="popMenu">
<div class="menulists">
<div class="menulist">
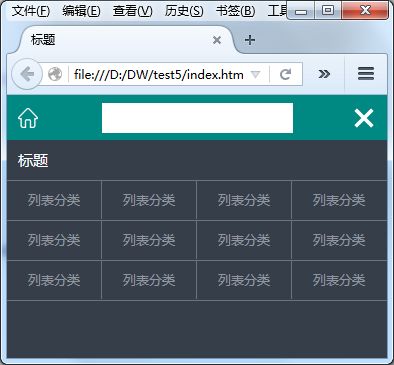
<h3>标题</h3>
<ul class="menuItems clearfix">
<li> <a href="###">列表分类</a> <a href="###">列表分类</a> <a href="###">列表分类</a> <a href="###">列表分类</a></li>
<li> <a href="###">列表分类</a> <a href="###">列表分类</a> <a href="###">列表分类</a> <a href="###">列表分类</a></li>
<li> <a href="###">列表分类</a> <a href="###">列表分类</a> <a href="###">列表分类</a> <a href="###">列表分类</a></li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/menu.js"></script>
</body>
</html>
basic.css
/* CSS Document */
html{ -webkit-text-size-adjust:100%; -ms-text-size-adjust:100%;}
body,ul,p,h1,h2,h3,h4,h5,h6,dl,dt,dd{margin:0;padding:0;}
em{ font-style:normal}
ul{ list-style:none;}
img{ max-width:100%; max-height:100%; vertical-align: middle;}
i{ font-style:normal;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
.wrapper{margin:0 auto;background-color:#F8F8F8;padding:1px 0;}
.wrapper_bgW{margin:0 auto;background-color:#fff;padding:1px 0; font-family:"微软雅黑";}
.wrapper_bgG{margin:0 auto;background-color:#cdf0e5;padding:1px 0;}
.wrapper_bgB{margin:0 auto;background-color:#20a6d9;padding:0; border:solid #fff; border-width:1px 0;}
.no-bd{border:none;}
.PupNav_wrap{ height:100%; width:100%; z-index:7000;position:fixed; right:-100%; top:3.15em;transition:all 0.5s ease-out 0s; }
.Pchome_PupNav{width:80%; background:#F8F8F8; float:right;box-shadow:0 0 2em gray;}
.PupNav_wrapTo{ right:0;}
.downNav{ z-index:5000;}
body{ text-align:left; font-family:"Helvetica"; color:#838383; min-width:320px; background-color:#f6f6f6; background-repeat:repeat; background-position:50% 0;}
li{list-style:none;}
a{ color:#838383; text-decoration:none; }
a:visited{ text-decoration:none; }
a:hover{ color:#ba2636; text-decoration:none; }
a:active{ color:#ba2636; }
p{ color:#838383; font-size:1em; line-height:1.5em;}
.bd{border:#E7E7E7 solid 1px;}
.clearfix:after{clear:both;height:0;overflow:hidden;display:block;visibility:hidden;content:".";}
.center{ text-align:center;}
.left{ float:left;}
.right{ float:right;}
.relative{position:relative;}
.absolute{position:absolute;}
.disNone{display:none;}
menu.css
/* CSS Document */
#header{width: 100%; min-width: 320px; height: 90px; background-color: #008883; position: relative;}
.showMenu{right: 3%; top: 50%; display: block; width: 48px; height: 28px; margin-top: -14px; z-index: 1001; font:1em/1.5em "Microsoft YaHei"; color:#fff;}
.showMenu a{display: block; width: 48px; height: 28px; position: relative; outline: none;}
.showMenu a:before, .showMenu a:after{content: ''; position: absolute; left: 0; top: 50%; height: 8px; width: 100%; z-index: -1; -moz-transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; -o-transition: all 0.3s ease 0s; transition: all 0.3s ease 0s; background-color: #fff; margin-top: -4px;}
.showMenu a:before{-moz-transform: translateY(-10px); -o-transform: translateY(-10px); -ms-transform: translateY(-10px); -webkit-transform: translateY(-10px); transform: translateY(-10px);}
.showMenu a:after{-moz-transform: translateY(10px); -o-transform: translateY(10px); -ms-transform: translateY(10px); -webkit-transform: translateY(10px); transform: translateY(10px);}
.hideMenu a:before{-moz-transform: rotate(90deg) rotate(45deg); -o-transform: rotate(90deg) rotate(45deg); -ms-transform: rotate(90deg) rotate(45deg); -webkit-transform: rotate(90deg) rotate(45deg); transform: rotate(90deg) rotate(45deg);}
.hideMenu a:after{-moz-transform: rotate(90deg) rotate(-45deg); -o-transform: rotate(90deg) rotate(-45deg); -ms-transform: rotate(90deg) rotate(-45deg); -webkit-transform: rotate(90deg) rotate(-45deg); transform: rotate(90deg) rotate(-45deg);}
.logo{left: 50%; top: 50%; display: block; width: 383px; height: 60px; margin-left: -191px; margin-top: -30px; background: url(../images/logo.png) no-repeat;}
.logo_ls{left: 50%; top: 50%; display: block; width: 383px; height: 60px; margin-left: -191px; margin-top: -30px; background: url(../images/logo_ls.png) no-repeat;}
.topTell{left: 3%; top: 50%; display: block; width: 40px; height: 40px; margin-right: -20px; margin-top: -20px; background: url(../images/header_goHome.png) no-repeat;}
.shake{-webkit-animation:shake 0.2s ease-in-out 6 alternate; -moz-animation:shake 0.2s ease-in-out 6 alternate; -o-animation:shake 0.2s ease-in-out 6 alternate; animation:shake 0.2s ease-in-out 6 alternate;}
@-webkit-keyframes shake{
0%{-moz-transform:rotate(8deg); -webkit-transform:rotate(8deg); transform:rotate(8deg);}
100%{-moz-transform:rotate(-8deg); -webkit-transform:rotate(-8deg); transform:rotate(-8deg);}
}
@-moz-keyframes shake{
0%{-moz-transform:rotate(8deg); -webkit-transform:rotate(8deg); transform:rotate(8deg);}
100%{-moz-transform:rotate(-8deg); -webkit-transform:rotate(-8deg); transform:rotate(-8deg);}
}
@-o-keyframes shake{
0%{-moz-transform:rotate(8deg); -webkit-transform:rotate(8deg); transform:rotate(8deg);}
100%{-moz-transform:rotate(-8deg); -webkit-transform:rotate(-8deg); transform:rotate(-8deg);}
}
@keyframes shake{
0%{-moz-transform:rotate(8deg); -webkit-transform:rotate(8deg); transform:rotate(8deg);}
100%{-moz-transform:rotate(-8deg); -webkit-transform:rotate(-8deg); transform:rotate(-8deg);}
}
.menulist{width:100%;}
.menulist h3{wdith:100%; height:70px; font-size:30px; color:#fff; font-weight:500; padding-top:20px; padding-left:22px; padding-bottom:0;}
.menulist h3 a{ display:block;}
.menulist ul{width:100%; border-bottom:1px solid #6a7380;}
.menulist ul li{width:100%; float:left; height:78px; overflow:hidden; line-height:78px; font-size:26px; text-align:center; color:#9097a0; border-top:1px solid #6a7380;}
.menulist ul li a{display:block; float:left; height:78px; color:#9097a0; border-right:1px solid #6a7380; border-right:1px solid #6a7380;}
.menulist ul li a:nth-child(4n){border-right:none}
.popMenu{display:none;}
.menulists{position:absolute; width:100%;}
@media screen and (min-width:320px) and (max-width:900px){
#header{height: 45px;}
.showMenu{width: 24px; height: 14px; margin-top: -7px; -moz-background-size:100% 100%; -webkit-background-size: 100% 100%; background-size: 100% 100%; font:1em/1.5em "Microsoft YaHei";}
.showMenu a{width: 24px; height: 14px;}
.showMenu a{display: block; width: 24px; height: 14px; position: relative;}
.showMenu a:before, .showMenu a:after{content: ''; position: absolute; left: 0; top: 50%; height: 4px; width: 100%; z-index: -1; -moz-transition: all 0.3s ease 0s; -o-transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; transition: all 0.3s ease 0s; background-color: #fff; margin-top: -2px;}
.showMenu a:before{-moz-transform: translateY(-5px); -o-transform: translateY(-5px); -ms-transform: translateY(-5px); -webkit-transform: translateY(-5px); transform: translateY(-5px);}
.showMenu a:after{-moz-transform: translateY(5px); -o-transform: translateY(5px); -ms-transform: translateY(5px); -webkit-transform: translateY(5px); transform: translateY(5px);}
.hideMenu a:before{-moz-transform: rotate(90deg) rotate(45deg); -o-transform: rotate(90deg) rotate(45deg); -ms-transform: rotate(90deg) rotate(45deg); -webkit-transform: rotate(90deg) rotate(45deg); transform: rotate(90deg) rotate(45deg);}
.hideMenu a:after{-moz-transform: rotate(90deg) rotate(-45deg); -o-transform: rotate(90deg) rotate(-45deg); -ms-transform: rotate(90deg) rotate(-45deg); -webkit-transform: rotate(90deg) rotate(-45deg); transform: rotate(90deg) rotate(-45deg);}
.logo{width: 191px; height: 30px; margin-left: -95px; margin-top: -15px; -moz-background-size: 100% 100%; -webkit-background-size: 100% 100%; background-size: 100% 100%;}
.topTell{width: 20px; height: 20px; margin-top: -10px; -moz-background-size: 100% 100%; -webkit-background-size: 100% 100%; background-size: 100% 100%;}
.menulist h3{height:30px; font-size:15px; padding-left:11px; padding-top:10px; padding-bottom:0}
.menulist ul li{height:39px; font-size:13px; line-height:39px;}
}
menu.js
// JavaScript Document
$(function(){
var screenHeight,screenWidth,popMenuHeight,oneHeight,quarter, bFlag = true,preventDefault;
preventDefault=function(e){e.preventDefault();};
var popMenu = {
openMenu:function(){
screenHeight =$(window).height();
screenWidth = $(window).width();
headerHeight = $("#header").outerHeight();
popMenuHeight = screenHeight -headerHeight ;
oneHeight = $("#popMenu").find("li").height();
quarter = parseInt(screenWidth/4,10);
$("#popMenu").find("li").css({width:screenWidth+'px'});
$("#popMenu").find("li a").css({width:quarter-1+'px',height:oneHeight-1+'px'});
$("#popMenu").css({width:'100%',height:popMenuHeight+'px',position:'absolute',left:0,top:headerHeight+'px',zIndex:1000,overflow:'hidden',backgroundColor:'rgba(49,58,70,0.98)'});
},
init:function(){
popMenu.openMenu();
if(bFlag){
$("#popMenu").hide();
$("#popMenu").slideDown(600);
bFlag = false;
$("body").css({overflow:"hidden"})
if(document.addEventListener){
document.addEventListener('touchmove',preventDefault,false);
}else{
document.attachEvent('ontouchmove',preventDefault);
}
}else{
$("#popMenu").slideUp('fast');
bFlag = true;
$("body").css({overflow:"auto"})
document.removeEventListener('touchmove',preventDefault,false);
if(document.removeEventListener){
document.removeEventListener('touchmove',preventDefault,false);
}else {
document.attachEvent('ontouchmove',preventDefault);
}
}
},
reset:function(){
popMenu.openMenu();
}
};
$(".showMenu").on("click",function(){
$(this).toggleClass('hideMenu');
popMenu.init();
popMenu.reset();
});
});